Puntos de control
Create Docker Container with Google Cloud Build
/ 20
Deploy Container To Cloud Run
/ 20
Create new revision with lower concurrency
/ 20
Make Changes To The Website
/ 20
Update website with zero downtime
/ 20
Cómo implementar tu sitio web en Cloud Run
- GSP659
- Descripción general
- Configuración y requisitos
- Tarea 1: Clona el repositorio de código fuente
- Tarea 2: Crea un contenedor de Docker con Cloud Build
- Tarea 3: Implementar el contenedor en Cloud Run
- Tarea 4: Crea una revisión nueva con una simultaneidad más baja
- Tarea 5: Realiza cambios en el sitio web
- Tarea 6: Actualiza el sitio web sin tiempo de inactividad
- ¡Felicitaciones!
GSP659
Descripción general
Ejecutar sitios web puede ser difícil por toda la sobrecarga que implica crear y administrar VMs, clústeres, pods, servicios, etc. Todo este trabajo es aceptable para las aplicaciones más grandes y de varios niveles, pero, si solo deseas implementar y hacer visible tu sitio web, es demasiada sobrecarga.
Con Cloud Run, la implementación de Google Cloud del framework de KNative de Google, puedes implementar y administrar tu sitio web sin la sobrecarga de infraestructura que experimentas con una VM o las implementaciones puras basadas en Kubernetes. No solo es un enfoque más simple desde una perspectiva de administración, sino que además te ofrece la capacidad de “reducir la escala a cero” cuando no ingresan solicitudes a tu sitio web.
Cloud Run ofrece desarrollo sin servidores en contenedores y se puede ejecutar en los clústeres de Google Kubernetes Engine (GKE) que tengas o en una solución PaaS completamente administrada de Cloud Run. En este lab, ejecutarás la segunda situación.
Los ejercicios están ordenados para reflejar una experiencia común de desarrollador de la nube:
- Crear un contenedor de Docker de tu aplicación
- Implementar el contenedor en Cloud Run
- Modificar el sitio web
- Lanzar una nueva versión sin tiempo de inactividad
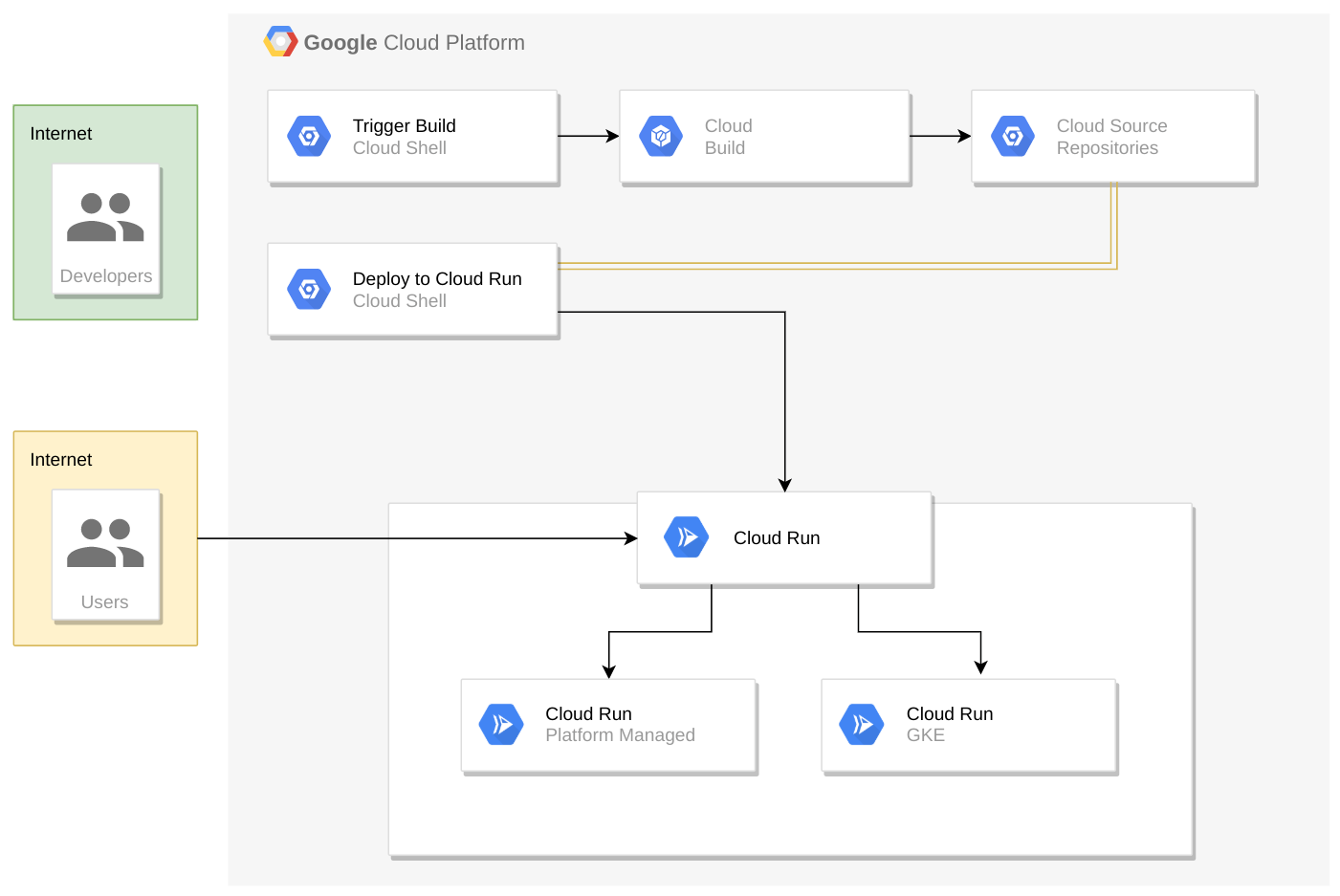
Diagrama de arquitectura
A continuación, puedes ver el flujo de la implementación y del hosting de Cloud Run.
Comienza por crear una imagen de Docker con Cloud Build, que se active desde Cloud Shell, y luego impleméntala en Cloud Run a través de un comando en Cloud Shell.
Qué aprenderás
- Cómo compilar una imagen de Docker con Cloud Build y subirla a Artifact Registry
- Cómo implementar imágenes de Docker en Cloud Run
- Cómo administrar implementaciones de Cloud Run
- Cómo configurar un extremo para una aplicación en Cloud Run
Configuración y requisitos
Antes de hacer clic en el botón Comenzar lab
Lee estas instrucciones. Los labs son cronometrados y no se pueden pausar. El cronómetro, que comienza a funcionar cuando haces clic en Comenzar lab, indica por cuánto tiempo tendrás a tu disposición los recursos de Google Cloud.
Este lab práctico te permitirá realizar las actividades correspondientes en un entorno de nube real, no en uno de simulación o demostración. Para ello, se te proporcionan credenciales temporales nuevas que utilizarás para acceder a Google Cloud durante todo el lab.
Para completar este lab, necesitarás lo siguiente:
- Acceso a un navegador de Internet estándar (se recomienda el navegador Chrome)
- Tiempo para completar el lab: Recuerda que, una vez que comienzas un lab, no puedes pausarlo.
Cómo iniciar tu lab y acceder a la consola de Google Cloud
-
Haga clic en el botón Comenzar lab. Si debe pagar por el lab, se abrirá una ventana emergente para que seleccione su forma de pago. A la izquierda, se encuentra el panel Detalles del lab, que tiene estos elementos:
- El botón Abrir la consola de Google Cloud
- El tiempo restante
- Las credenciales temporales que debe usar para el lab
- Otra información para completar el lab, si es necesaria
-
Haz clic en Abrir la consola de Google Cloud (o haz clic con el botón derecho y selecciona Abrir el vínculo en una ventana de incógnito si ejecutas el navegador Chrome).
El lab inicia recursos y abre otra pestaña en la que se muestra la página de acceso.
Sugerencia: Ordene las pestañas en ventanas separadas, una junto a la otra.
Nota: Si ves el diálogo Elegir una cuenta, haz clic en Usar otra cuenta. -
De ser necesario, copia el nombre de usuario a continuación y pégalo en el diálogo Acceder.
{{{user_0.username | "Username"}}} También puedes encontrar el nombre de usuario en el panel Detalles del lab.
-
Haz clic en Siguiente.
-
Copia la contraseña que aparece a continuación y pégala en el diálogo Te damos la bienvenida.
{{{user_0.password | "Password"}}} También puedes encontrar la contraseña en el panel Detalles del lab.
-
Haz clic en Siguiente.
Importante: Debes usar las credenciales que te proporciona el lab. No uses las credenciales de tu cuenta de Google Cloud. Nota: Usar tu propia Cuenta de Google podría generar cargos adicionales. -
Haga clic para avanzar por las páginas siguientes:
- Acepta los Términos y Condiciones.
- No agregues opciones de recuperación o autenticación de dos factores (esta es una cuenta temporal).
- No te registres para obtener pruebas gratuitas.
Después de un momento, se abrirá la consola de Google Cloud en esta pestaña.

Activa Cloud Shell
Cloud Shell es una máquina virtual que cuenta con herramientas para desarrolladores. Ofrece un directorio principal persistente de 5 GB y se ejecuta en Google Cloud. Cloud Shell proporciona acceso de línea de comandos a tus recursos de Google Cloud.
- Haz clic en Activar Cloud Shell
en la parte superior de la consola de Google Cloud.
Cuando te conectes, habrás completado la autenticación, y el proyecto estará configurado con tu PROJECT_ID. El resultado contiene una línea que declara el PROJECT_ID para esta sesión:
gcloud es la herramienta de línea de comandos de Google Cloud. Viene preinstalada en Cloud Shell y es compatible con la función de autocompletado con tabulador.
- Puedes solicitar el nombre de la cuenta activa con este comando (opcional):
-
Haz clic en Autorizar.
-
Ahora, el resultado debería verse de la siguiente manera:
Resultado:
- Puedes solicitar el ID del proyecto con este comando (opcional):
Resultado:
Resultado de ejemplo:
gcloud, consulta la guía con la descripción general de gcloud CLI en Google Cloud.
Tarea 1: Clona el repositorio de código fuente
Como implementarás un sitio web existente, solo tienes que clonar el código fuente, por lo que podrás enfocarte en crear imágenes de Docker e implementarlas en Cloud Run.
- Abre una ventana nueva de Cloud Shell y ejecuta los siguientes comandos para clonar el repositorio de Git y cambiarlo al directorio correspondiente:
- Ejecuta el siguiente comando para instalar las dependencias de Node.js a fin de poder probar la aplicación antes de implementarla:
Este comando tardará unos minutos en ejecutarse. Cuando se haya completado el proceso, verás un mensaje de éxito.
- Ejecuta el siguiente comando para iniciar el servidor web y así probar tu aplicación:
Resultado:
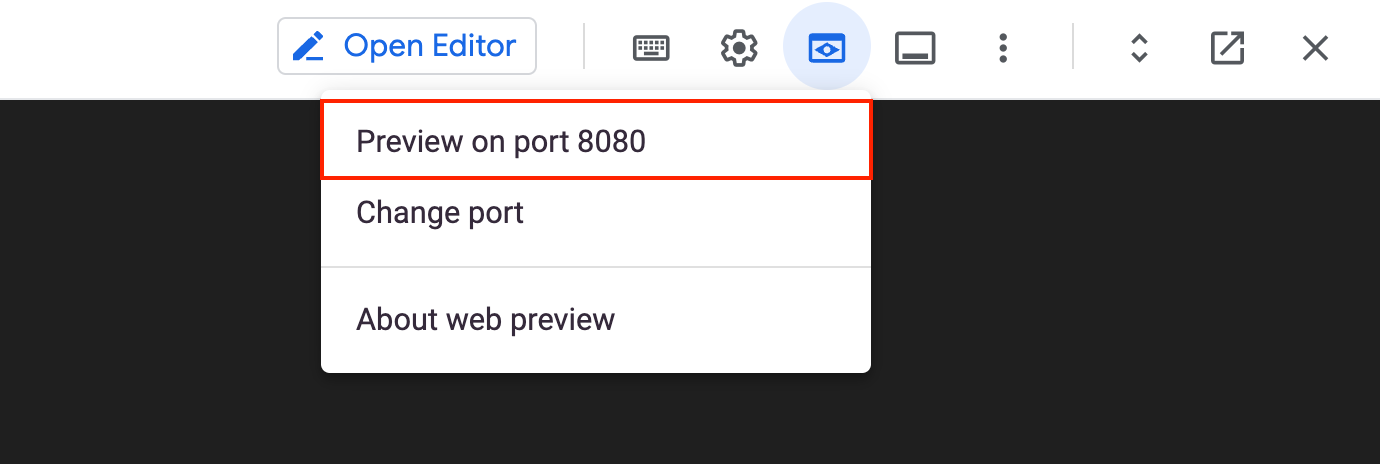
- Para obtener una vista previa de tu aplicación, haz clic en el ícono de vista previa en la Web y selecciona Vista previa en el puerto 8080.
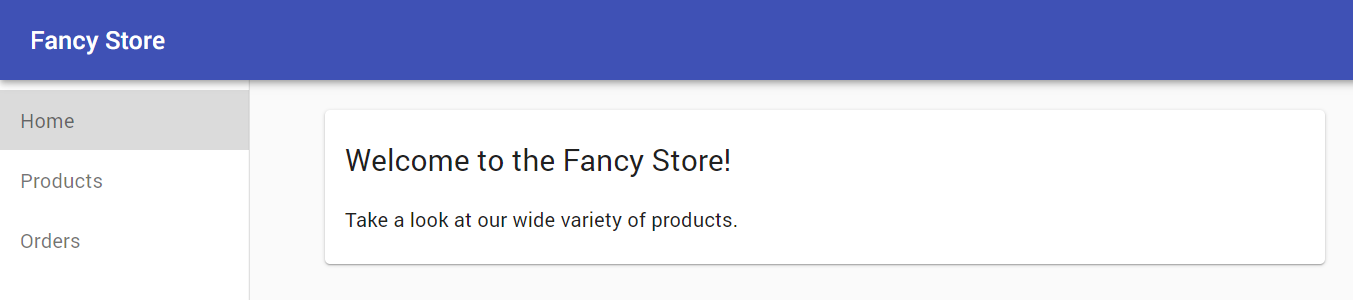
Se debería abrir una ventana nueva donde veas tu página web para Fancy Store en acción.
- Cierra esta ventana tras ver el sitio web y, en Cloud Shell, presiona Ctrl + C para detener el proceso del servidor web.
Tarea 2: Crea un contenedor de Docker con Cloud Build
Ahora que tienes los archivos de código fuente listos, es momento de crear los contenedores de Docker para tu aplicación.
Lo normal sería que adoptes un enfoque de dos pasos que implica compilar un contenedor de Docker y enviarlo a un registro para almacenar la imagen que extraerá GKE. Simplifica el proceso y utiliza Cloud Build para compilar el contenedor de Docker y colocar la imagen en Artifact Registry con un único comando. Para ver el proceso manual de creación y envío de un archivo de Docker, consulta la guía de inicio rápido de Container Registry.
Cloud Build comprimirá los archivos del directorio y los moverá a un bucket de Cloud Storage. El proceso de compilación tomará todos los archivos del bucket y utilizará el Dockerfile, que se encuentra en el mismo directorio, para ejecutar el proceso de compilación de Docker.
Crea un repositorio Docker de destino
Debes crear un repositorio para poder enviarle imágenes. El envío de una imagen no activa la creación de un repositorio y la cuenta de servicio de Cloud Build no tiene permisos para crear repositorios.
-
En el menú de navegación, en CI/CD navega a Artifact Registry > Repositorios.
-
Haz clic en Crear repositorio.
-
Escribe
monolith-demoen el nombre del repositorio. -
Elige Docker como formato.
-
En Tipo de ubicación, elige Región y, luego, la ubicación
. -
Haz clic en Crear.
Configura la autenticación
Antes de poder enviar o extraer imágenes, debes configurar Docker para que use Google Cloud CLI con el objetivo de autenticar las solicitudes enviadas a Artifact Registry.
- Para configurar la autenticación en los repositorios de Docker de la región
, ejecuta el siguiente comando en Cloud Shell:
El comando actualiza tu configuración de Docker. Ahora puedes conectarte con Artifact Registry en tu proyecto de Google Cloud para enviar y extraer imágenes.
Implementa la imagen
Ahora, implementarás la nueva imagen que se compiló anteriormente.
- En primer lugar, debes habilitar Cloud Build, Artifact Registry y las APIs de Cloud Run. Ejecuta el siguiente comando para habilitarlos:
- Después de habilitar las APIs, ejecuta el siguiente comando para comenzar el proceso de compilación:
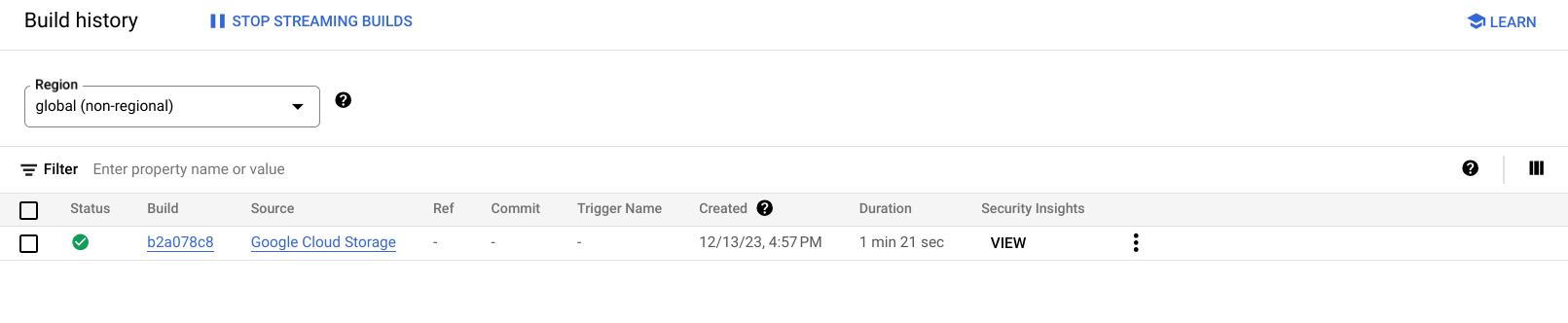
- Para ver tu historial de compilación o mirar el proceso en tiempo real, ve a la consola y, en el menú de navegación, haz clic en Cloud Build > Historial. Aquí, podrás ver una lista de todas tus compilaciones. Debería haber 1 sola recién creada.
-
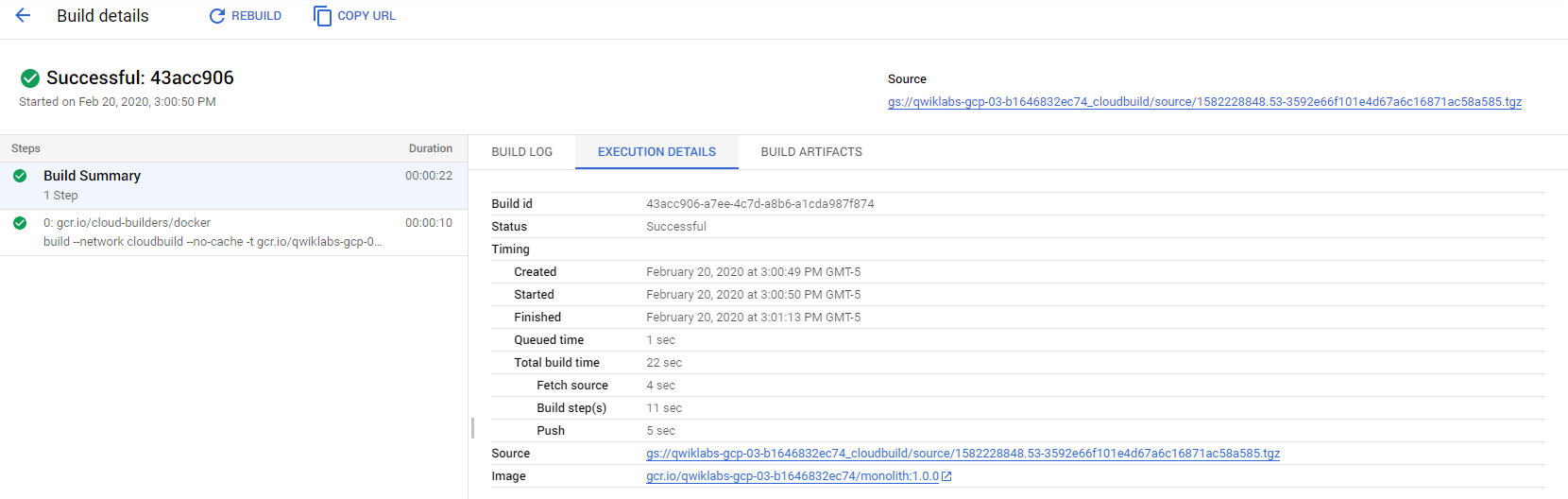
Si haces clic en el ID de compilación, puedes ver todos sus detalles, incluida la salida del registro.
-
En la página Detalles de compilación, puedes ver la imagen del contenedor que se creó. Para ello, haz clic en la pestaña Detalles de la ejecución (Execution details) y, luego, en el vínculo de imagen.
Haz clic en Revisar mi progreso para verificar el objetivo.
Tarea 3: Implementar el contenedor en Cloud Run
Ahora que creaste un sitio web alojado en un contenedor y lo enviaste a Artifact Registry, es momento de implementarlo en Cloud Run.
Hay dos enfoques para las implementaciones en Cloud Run:
- Cloud Run administrado: El modelo de plataforma como servicio en el que el producto Cloud Run en sí administra todo el ciclo de vida del contenedor. En este lab, utilizarás este enfoque.
- Cloud Run en GKE: Cloud Run con un nivel adicional de control, lo que te permite traer tus propios clústeres y pods de GKE. Puedes obtener más información sobre este tema aquí.
- Ejecuta el siguiente comando para implementar la imagen en Cloud Run:
- Cuando se te solicite permitir invocaciones sin autenticar
[monolith], escribe Y.
Haz clic en Revisar mi progreso para verificar el objetivo.
Verifica la implementación
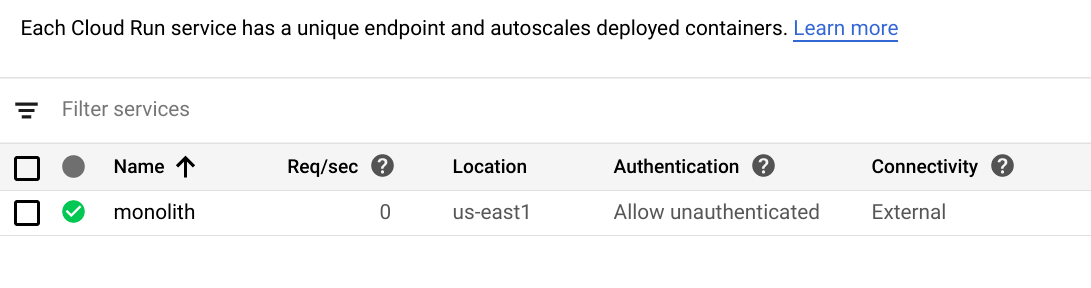
- Para verificar que se creó correctamente la implementación, ejecuta el siguiente comando:
Resultado:
Este resultado muestra varios aspectos. Puedes ver la implementación, el usuario que la realizó (tu correo electrónico) y la URL que puedes utilizar para acceder a la aplicación. Todo indica que la creación se realizó correctamente.
- Haz clic en la URL proporcionada en la lista de servicios. Deberías ver el mismo sitio web del cual obtuviste una vista previa de forma local.
Tarea 4: Crea una revisión nueva con una simultaneidad más baja
En esta sección, implementarás las aplicaciones de nuevo, pero esta vez ajustarás uno de los parámetros.
De forma predeterminada, una aplicación de Cloud Run tendrá un valor de simultaneidad establecido en 80, lo que significa que cada instancia de contenedor entregará hasta 80 solicitudes a la vez. Esta es una gran diferencia con respecto al modelo de funciones como servicio, en el que una instancia maneja solo una solicitud a la vez.
- Ejecuta el siguiente comando para volver a implementar la misma imagen de contenedor con un valor de simultaneidad establecido en 1 (solo para probar) y ve lo que sucede:
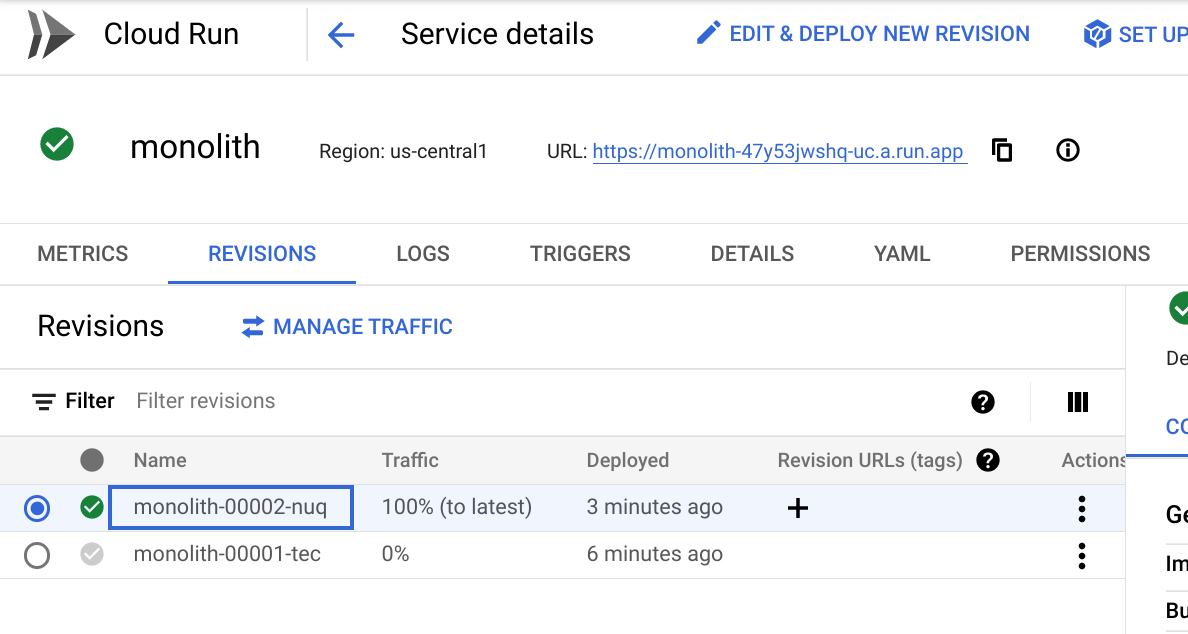
- Para ver los detalles, ve al menú de navegación, haz clic en Cloud Run y, luego, en el servicio monolith:
- En la página Detalles del servicio, haz clic en la pestaña Revisiones. Ahora deberías ver 2 revisiones creadas.
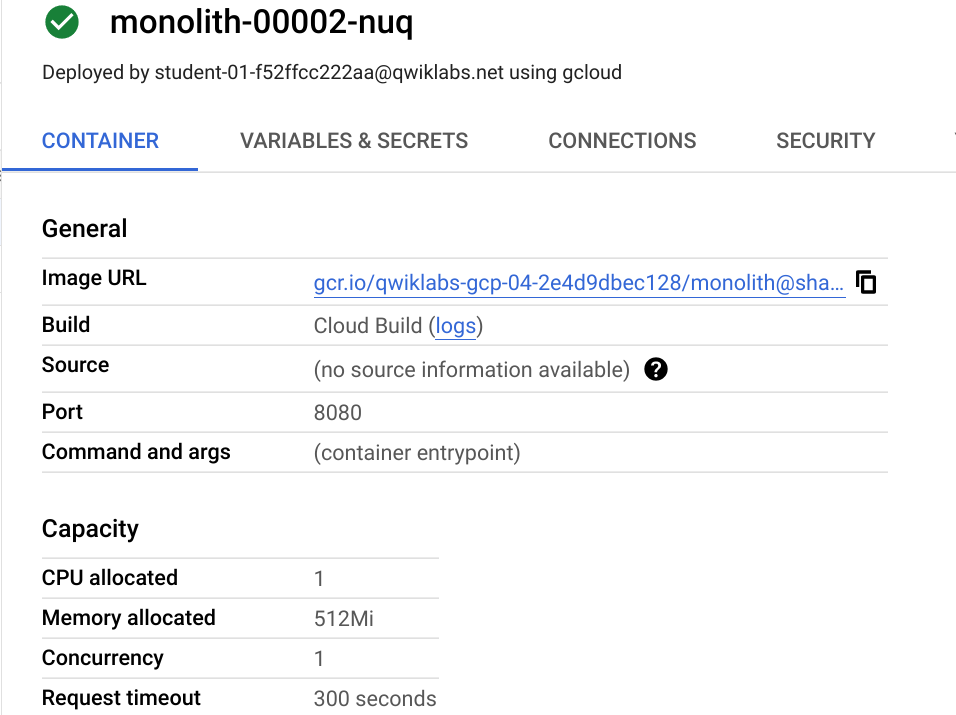
La implementación más reciente dice Detalles a la derecha.
Verás que el valor de simultaneidad se redujo a “1”.
Aunque esta configuración es suficiente para la prueba, en la mayoría de las situaciones de producción tendrás contenedores que admitan varias solicitudes simultáneas.
Haz clic en Revisar mi progreso para verificar el objetivo.
Después, puedes restablecer la simultaneidad original sin volver a realizar una implementación. Puedes volver a establecer el valor de simultaneidad en “80”, que es el predeterminado, o bien establecerlo en “0”, lo que quitará cualquier restricción de simultaneidad y lo establecerá en el máximo predeterminado (que resulta ser 80).
- Ejecuta el siguiente comando para actualizar la revisión actual con un valor de simultaneidad establecido en
80:
Notarás que se creó otra revisión, se redireccionó el tráfico y se restableció la simultaneidad en 80.
Tarea 5: Realiza cambios en el sitio web
Situación: Tu equipo de marketing te pidió que cambies la página principal de tu sitio. Consideran que deberías ofrecer más información sobre la identidad de la empresa y el producto que vendes.
Tarea: Agregarás texto a la página principal para satisfacer al equipo de marketing. Parece que uno de los desarrolladores ya creó los cambios por medio del archivo llamado index.js.new. Puedes simplemente copiar este archivo en index.js y deberías ver reflejados los cambios. Sigue las instrucciones que se incluyen a continuación para realizar los cambios apropiados.
- Ejecuta los siguientes comandos para copiar el archivo actualizado en el nombre de archivo correcto:
- Muestra el contenido para verificar los cambios:
El código resultante debería verse así:
Ya actualizaste los componentes de React, pero debes compilar la app de React para generar archivos estáticos.
- Ejecuta el siguiente comando para compilar la app y copiarla en el directorio público de monolith:
Como ya se actualizó el código, vuelve a compilar el contenedor de Docker y publícalo en Artifact Registry. Puedes utilizar el mismo comando que antes, pero esta vez actualizarás la etiqueta de la versión.
- Ejecuta el siguiente comando para activar un Cloud Build nuevo con una versión de imagen actualizada de 2.0.0:
En la próxima sección, usarás esta imagen para actualizar tu aplicación sin tiempo de inactividad.
Haz clic en Revisar mi progreso para verificar el objetivo.
Tarea 6: Actualiza el sitio web sin tiempo de inactividad
Se realizaron los cambios, y el equipo de marketing está satisfecho con las actualizaciones que realizaste. Es momento de actualizar el sitio web sin que los usuarios tengan interrupciones. Cloud Run trata a cada implementación como una revisión nueva que primero se habilitará en línea y, luego, se le redireccionará el tráfico.
De forma predeterminada, se le asignará el 100% del tráfico entrante a la revisión más reciente para un servicio. Es posible utilizar "Routes" para asignar diferentes porcentajes de tráfico a diferentes revisiones de un servicio. Para actualizar tu sitio web, sigue las instrucciones que se indican a continuación.
- Ejecuta el siguiente comando para volver a implementar el servicio y actualizar la imagen a una versión nueva:
Haz clic en Revisar mi progreso para verificar el objetivo.
Verifica la implementación
- Ejecuta el siguiente comando para validar que se haya actualizado tu implementación:
Resultado:
Aquí, verás que el objeto Service está utilizando la versión más reciente de tu imagen, implementada en una revisión nueva.
Para verificar los cambios, navega a la URL externa del servicio de Cloud Run, actualiza la página y comprueba que se haya modificado el título de la aplicación.
- Ejecuta el siguiente comando para crear una lista de los servicios y ver la dirección IP:
- Haz clic en la URL del servicio. Ahora tu sitio web debería mostrar el texto que acabas de agregar al componente de la página principal.
¡Felicitaciones!
Implementaste tu sitio web, disminuiste y aumentaste su escala y lo actualizaste en Cloud Run correctamente.
Finaliza tu Quest
Este lab de autoaprendizaje forma parte de la Quest Website on Google Cloud. Una Quest es una serie de labs relacionados que forman una ruta de aprendizaje. Si completas esta Quest, obtendrás una insignia como reconocimiento por tu logro. Puedes hacer públicas tus insignias y agregar vínculos a ellas en tu currículum en línea o en tus cuentas de redes sociales. Inscríbete en cualquier Quest que contenga este lab y obtén un crédito inmediato de finalización. Consulta el catálogo de Google Cloud Skills Boost para ver todas las Quests disponibles.
Próximos pasos/Más información
Si no conoces estos productos, te sugerimos estos vínculos para obtener más información:
- Docker, página de introducción a Docker
- Documentación de Kubernetes Engine
- Documentación de Cloud Build
- Documentación de Artifact Registry
- Cambios para compilar e implementar en Google Cloud
Última actualización del manual: 13 de diciembre de 2023
Prueba más reciente del lab: 13 de diciembre de 2023
Copyright 2024 Google LLC. All rights reserved. Google y el logotipo de Google son marcas de Google LLC. Los demás nombres de productos y empresas pueden ser marcas de las respectivas empresas a las que estén asociados.