Points de contrôle
Create Docker Container with Google Cloud Build
/ 20
Deploy Container To Cloud Run
/ 20
Create new revision with lower concurrency
/ 20
Make Changes To The Website
/ 20
Update website with zero downtime
/ 20
Déployer votre site Web sur Cloud Run
- GSP659
- Présentation
- Prérequis
- Tâche 1 : Cloner le dépôt source
- Tâche 2 : Créer un conteneur Docker à l'aide de Cloud Build
- Tâche 3 : Déployer le conteneur dans Cloud Run
- Tâche 4 : Créer une révision avec une simultanéité inférieure
- Tâche 5 : Apporter des modifications au site Web
- Tâche 6 : Mettre à jour le site Web sans aucun temps d'arrêt
- Félicitations !
GSP659
Présentation
L'exécution de sites Web peut s'avérer difficile en raison de frais généraux liés à la création et à la gestion de VM, de clusters, de pods, de services, etc. Cela ne pose pas de problème pour les applications plus importantes et à plusieurs niveaux, mais, si vous cherchez simplement à déployer et à assurer la visibilité de votre site Web, cela représente des frais généraux conséquents.
Avec Cloud Run, la mise en œuvre par Google Cloud du framework Knative de Google, vous pouvez gérer et déployer votre site Web sans les frais d'infrastructure liés aux déploiements de VM ou purement basés sur Kubernetes. Non seulement cette approche est plus simple sur le plan de la gestion, mais elle permet aussi un "scaling à zéro instance" en l'absence de requêtes sur votre site Web.
Cloud Run introduit le développement "sans serveur" dans les conteneurs et peut être exécuté sur vos propres clusters Google Kubernetes Engine (GKE) ou sur une solution PaaS entièrement gérée fournie par Cloud Run. Vous exécuterez ce deuxième scénario dans le cadre de cet atelier.
Les exercices sont organisés selon une approche fréquemment suivie par les développeurs cloud :
-
Créer un conteneur Docker à partir de votre application
-
Déployer le conteneur dans Cloud Run
-
Modifier le site Web
-
Déployer une nouvelle version sans aucun temps d'arrêt
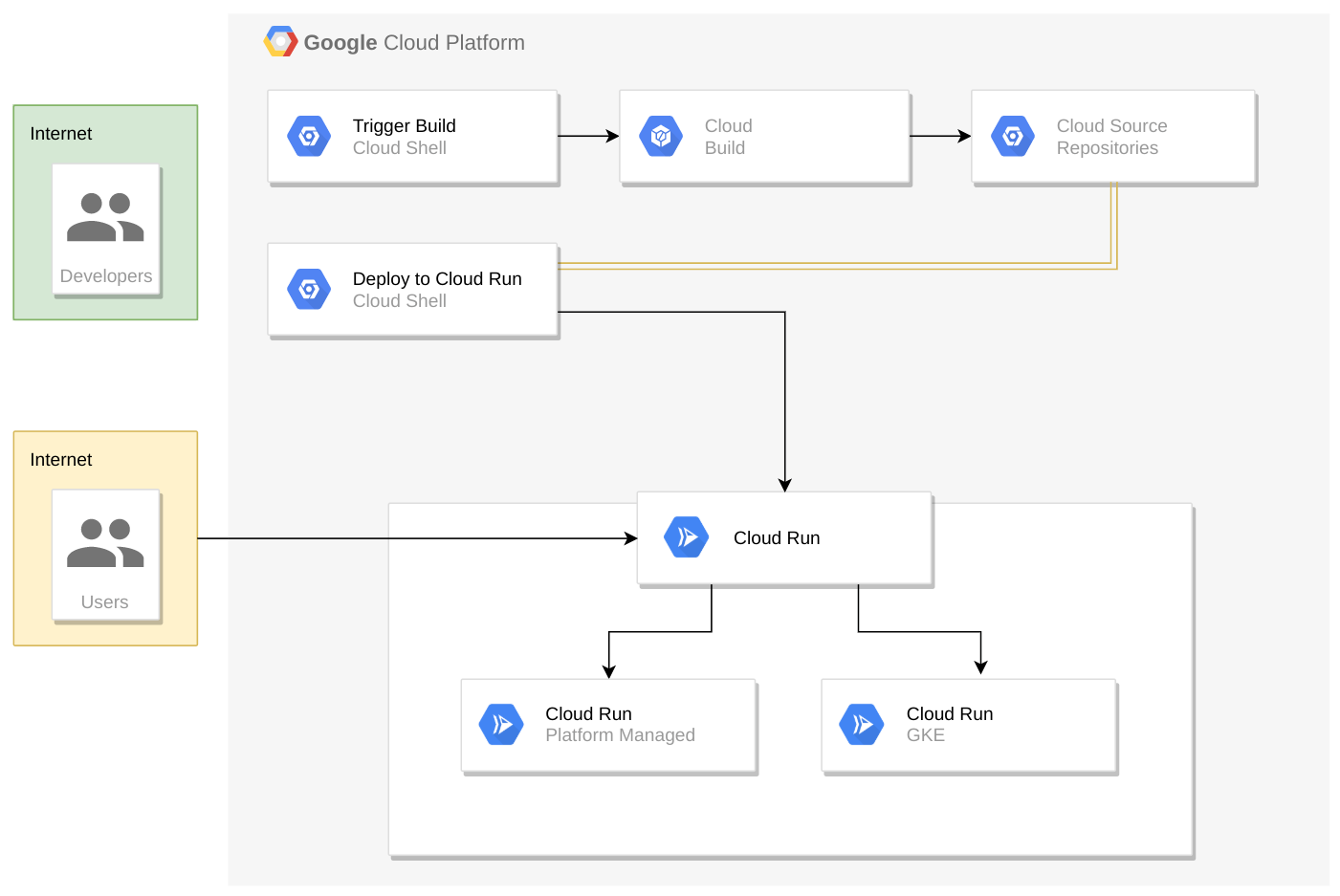
Schéma de l'architecture
Vous pouvez voir ci-dessous le flux du déploiement et de l'hébergement Cloud Run.
Commencez par une image Docker créée à l'aide de Cloud Build, qui est déclenché par Cloud Shell, puis déployez l'image dans Cloud Run à partir d'une commande dans Cloud Shell.
Points abordés
-
La création d'une image Docker à l'aide de Cloud Build et sa mise en ligne sur Artifact Registry
-
Le déploiement d'images Docker dans Cloud Run
-
La gestion des déploiements dans Cloud Run
-
La configuration d'un point de terminaison pour une application dans Cloud Run
Prérequis
Avant de cliquer sur le bouton "Démarrer l'atelier"
Lisez ces instructions. Les ateliers sont minutés, et vous ne pouvez pas les mettre en pause. Le minuteur, qui démarre lorsque vous cliquez sur Démarrer l'atelier, indique combien de temps les ressources Google Cloud resteront accessibles.
Cet atelier pratique vous permet de suivre vous-même les activités dans un véritable environnement cloud, et non dans un environnement de simulation ou de démonstration. Nous vous fournissons des identifiants temporaires pour vous connecter à Google Cloud le temps de l'atelier.
Pour réaliser cet atelier :
- vous devez avoir accès à un navigateur Internet standard (nous vous recommandons d'utiliser Chrome) ;
- vous disposez d'un temps limité ; une fois l'atelier commencé, vous ne pouvez pas le mettre en pause.
Démarrer l'atelier et se connecter à la console Google Cloud
-
Cliquez sur le bouton Démarrer l'atelier. Si l'atelier est payant, un pop-up s'affiche pour vous permettre de sélectionner un mode de paiement. Sur la gauche, vous trouverez le panneau Détails concernant l'atelier, qui contient les éléments suivants :
- Le bouton Ouvrir la console Google Cloud
- Le temps restant
- Les identifiants temporaires que vous devez utiliser pour cet atelier
- Des informations complémentaires vous permettant d'effectuer l'atelier
-
Cliquez sur Ouvrir la console Google Cloud (ou effectuez un clic droit et sélectionnez Ouvrir le lien dans la fenêtre de navigation privée si vous utilisez le navigateur Chrome).
L'atelier lance les ressources, puis ouvre la page Se connecter dans un nouvel onglet.
Conseil : Réorganisez les onglets dans des fenêtres distinctes, placées côte à côte.
Remarque : Si la boîte de dialogue Sélectionner un compte s'affiche, cliquez sur Utiliser un autre compte. -
Si nécessaire, copiez le nom d'utilisateur ci-dessous et collez-le dans la boîte de dialogue Se connecter.
{{{user_0.username | "Username"}}} Vous trouverez également le nom d'utilisateur dans le panneau Détails concernant l'atelier.
-
Cliquez sur Suivant.
-
Copiez le mot de passe ci-dessous et collez-le dans la boîte de dialogue Bienvenue.
{{{user_0.password | "Password"}}} Vous trouverez également le mot de passe dans le panneau Détails concernant l'atelier.
-
Cliquez sur Suivant.
Important : Vous devez utiliser les identifiants fournis pour l'atelier. Ne saisissez pas ceux de votre compte Google Cloud. Remarque : Si vous utilisez votre propre compte Google Cloud pour cet atelier, des frais supplémentaires peuvent vous être facturés. -
Accédez aux pages suivantes :
- Acceptez les conditions d'utilisation.
- N'ajoutez pas d'options de récupération ni d'authentification à deux facteurs (ce compte est temporaire).
- Ne vous inscrivez pas à des essais gratuits.
Après quelques instants, la console Cloud s'ouvre dans cet onglet.

Activer Cloud Shell
Cloud Shell est une machine virtuelle qui contient de nombreux outils pour les développeurs. Elle comprend un répertoire d'accueil persistant de 5 Go et s'exécute sur Google Cloud. Cloud Shell vous permet d'accéder via une ligne de commande à vos ressources Google Cloud.
- Cliquez sur Activer Cloud Shell
en haut de la console Google Cloud.
Une fois connecté, vous êtes en principe authentifié et le projet est défini sur votre ID_PROJET. Le résultat contient une ligne qui déclare YOUR_PROJECT_ID (VOTRE_ID_PROJET) pour cette session :
gcloud est l'outil de ligne de commande pour Google Cloud. Il est préinstallé sur Cloud Shell et permet la complétion par tabulation.
- (Facultatif) Vous pouvez lister les noms des comptes actifs à l'aide de cette commande :
-
Cliquez sur Autoriser.
-
Vous devez à présent obtenir le résultat suivant :
Résultat :
- (Facultatif) Vous pouvez lister les ID de projet à l'aide de cette commande :
Résultat :
Exemple de résultat :
gcloud, dans Google Cloud, accédez au guide de présentation de la gcloud CLI.
Tâche 1 : Cloner le dépôt source
Puisque vous déployez un site Web existant, il vous suffit de cloner la source, ce qui vous permet de vous concentrer sur la création d'images Docker et sur leur déploiement dans Cloud Run.
-
Ouvrez une nouvelle fenêtre Cloud Shell et exécutez les commandes suivantes pour cloner le dépôt Git et accéder au répertoire approprié :
-
Exécutez la commande suivante pour installer les dépendances NodeJS de manière à pouvoir tester votre application avant de la déployer :
Cette opération prend quelques minutes. Un message de réussite apparaît une fois l'opération terminée.
-
Testez votre application en exécutant la commande suivante pour démarrer le serveur Web :
Résultat :
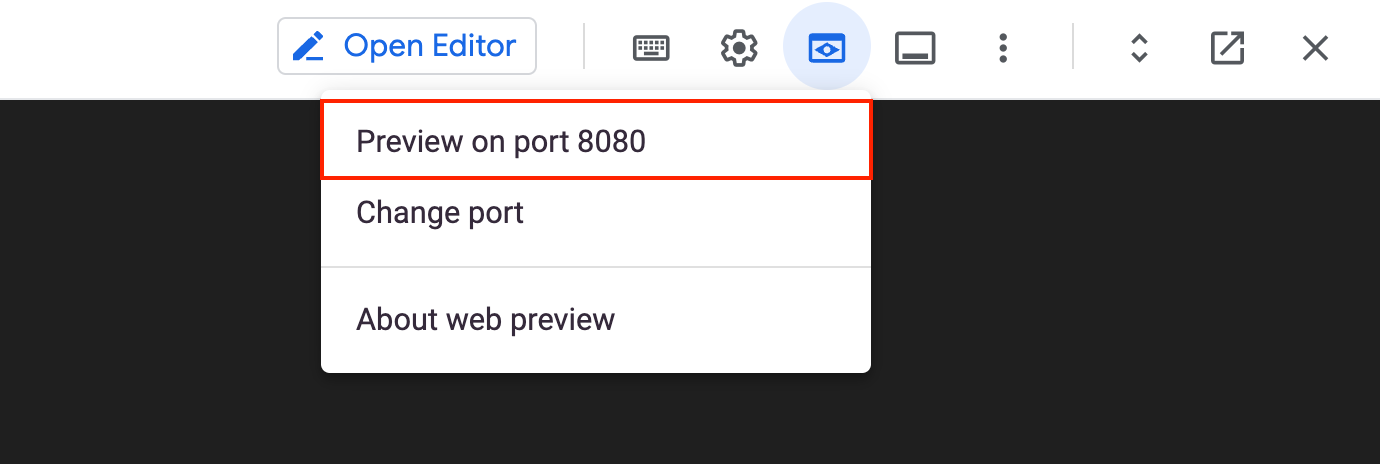
- Prévisualisez votre application en cliquant sur l'icône d'aperçu sur le Web, puis en sélectionnant Prévisualiser sur le port 8080.
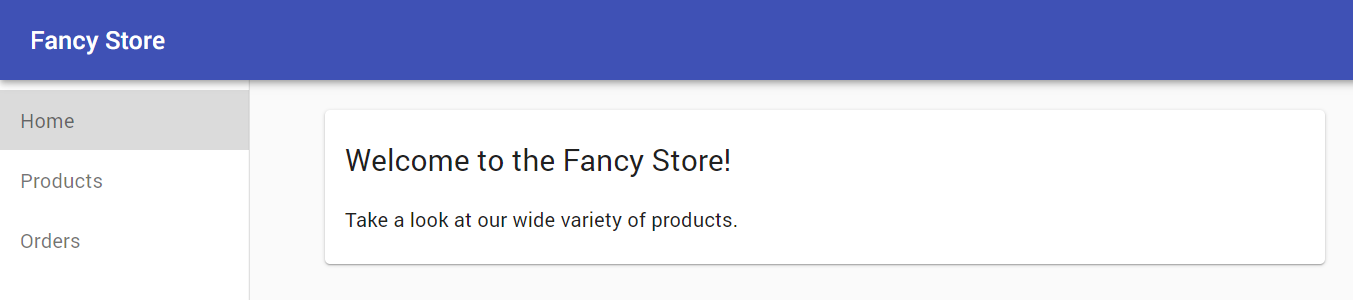
Vous devez voir s'afficher une nouvelle fenêtre présentant votre page Web Fancy Store en action.
-
Fermez cette fenêtre après avoir consulté le site Web et arrêtez le processus du serveur Web en appuyant sur Ctrl+C dans Cloud Shell.
Tâche 2 : Créer un conteneur Docker à l'aide de Cloud Build
Maintenant que les fichiers sources sont prêts à l'emploi, il est temps de déployer votre application dans un conteneur Docker.
Normalement, vous devriez adopter une approche en deux étapes consistant à créer un conteneur Docker et à le transférer dans un registre afin de stocker l'image pour que GKE puisse l'extraire. Vous pouvez vous simplifier la vie en utilisant Cloud Build pour créer le conteneur Docker et pour placer l'image dans Artifact Registry avec une seule commande. Pour découvrir comment créer et transférer un fichier manuellement, consultez la documentation Guide de démarrage rapide pour Container Registry.
Cloud Build compressera les fichiers du répertoire et les déplacera vers un bucket Cloud Storage. Ensuite, le processus de compilation récupérera tous les fichiers du bucket et exécutera le processus de compilation Docker à l'aide du Dockerfile, qui se trouve dans le même répertoire.
Créer le dépôt Docker cible
Vous devez créer un dépôt pour pouvoir y transférer des images. Le transfert d'une image ne peut pas déclencher la création d'un dépôt et le compte de service Cloud Build ne dispose pas des autorisations nécessaires pour créer des dépôts.
-
Dans le menu de navigation, sous "CI/CD", accédez à Artifact Registry > Dépôts.
-
Cliquez sur Créer un dépôt.
-
Indiquez
monolith-democomme nom de dépôt. -
Sélectionnez Docker comme format.
-
Sous "Type d'emplacement", sélectionnez "Région", puis l'emplacement
us-central1. -
Cliquez sur Créer.
Configurer l'authentification
Avant de pouvoir transférer ou extraire des images, configurez Docker afin qu'il se serve de Google Cloud CLI pour authentifier les requêtes envoyées à Artifact Registry.
-
Pour configurer l'authentification auprès des dépôts Docker dans la région us-central1, exécutez la commande suivante dans Cloud Shell :
La commande met à jour votre configuration Docker. Vous pouvez désormais vous connecter à Artifact Registry dans votre projet Google Cloud pour transférer et extraire des images.
Déployer l'image
Vous allez maintenant déployer l'image que vous avez créée tout à l'heure.
-
Vous devez d'abord activer les API Cloud Build, Artifact Registry et Cloud Run. Exécutez la commande suivante pour les activer :
-
Une fois les API activées, exécutez la commande suivante pour lancer le processus de compilation :
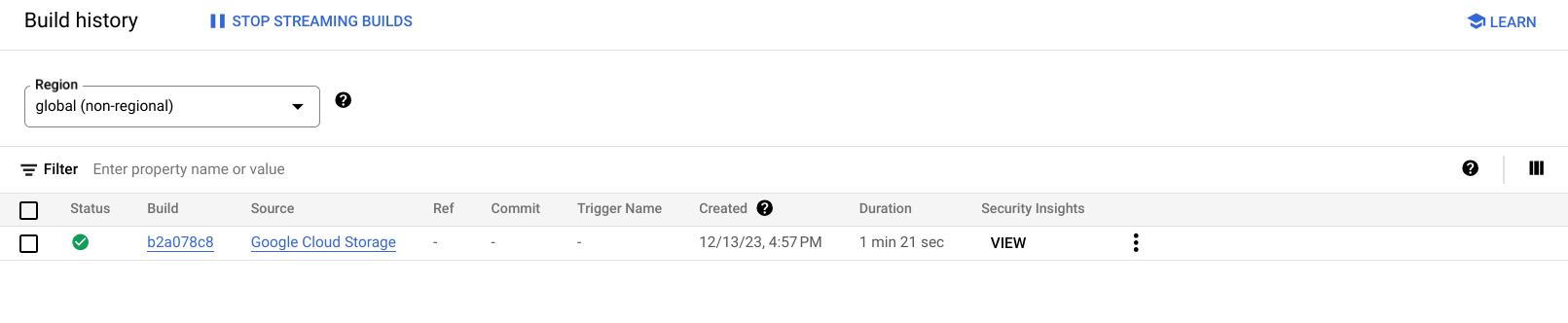
- Pour consulter votre historique de compilation ou suivre le processus en temps réel, dans la console, accédez au menu de navigation, puis cliquez sur Cloud Build > Historique. Vous pouvez voir ici une liste de toutes vos compilations. Seule celle que vous venez de créer devrait apparaître.
-
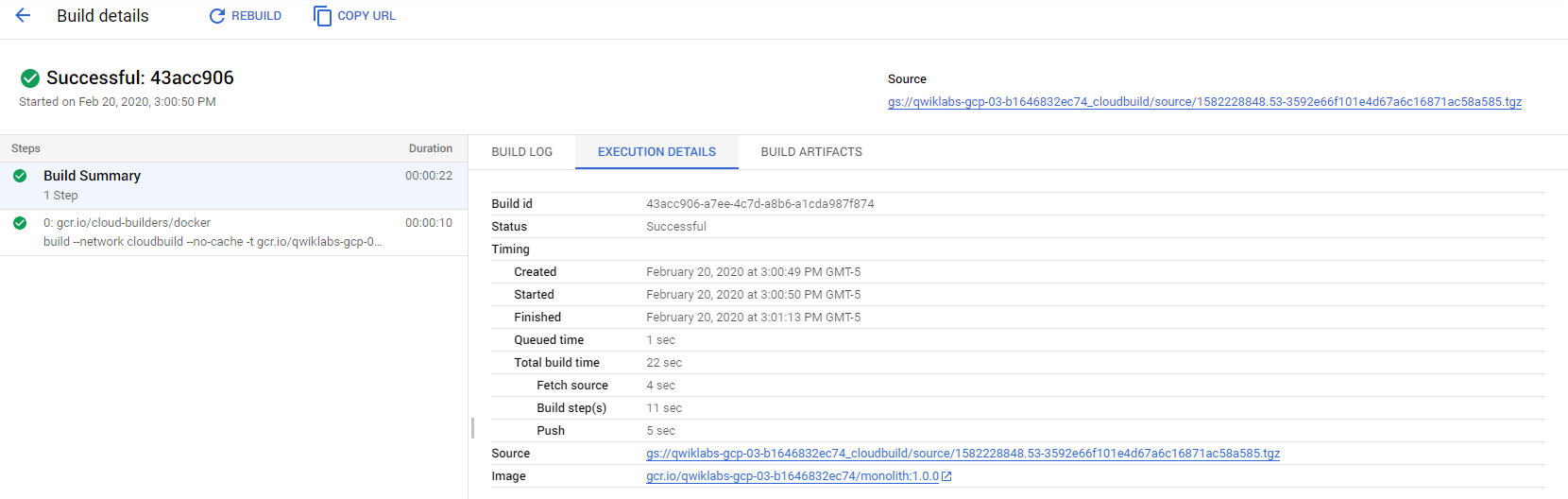
Si vous cliquez sur l'ID de la compilation, vous pouvez consulter tous les détails de cette compilation, y compris la sortie du journal.
-
À partir de la page "Informations sur le build", vous pouvez consulter l'image de conteneur créée en cliquant sur l'onglet Détails de l'exécution, puis sur le lien de l'image.
Cliquez sur Vérifier ma progression pour valider l'objectif.
Tâche 3 : Déployer le conteneur dans Cloud Run
Maintenant que vous avez conteneurisé votre site Web et transféré le conteneur dans Artifact Registry, il est temps de déployer ce conteneur dans Cloud Run.
Deux approches sont possibles pour le déploiement dans Cloud Run :
-
Cloud Run géré : le modèle Platform as a Service dans lequel l'ensemble du cycle de vie des conteneurs est géré par le produit Cloud Run lui-même. Vous utiliserez cette approche dans cet atelier.
-
Cloud Run sur GKE : Cloud Run avec une couche de contrôle supplémentaire qui vous permet d'utiliser vos propres clusters et pods provenant de GKE. Cliquez ici pour en savoir plus.
-
Exécutez la commande suivante pour déployer l'image dans Cloud Run :
- Lorsque vous y êtes invité, saisissez Y pour autoriser les appels non authentifiés vers
[monolith].
Cliquez sur Vérifier ma progression pour valider l'objectif.
Vérifier le déploiement
-
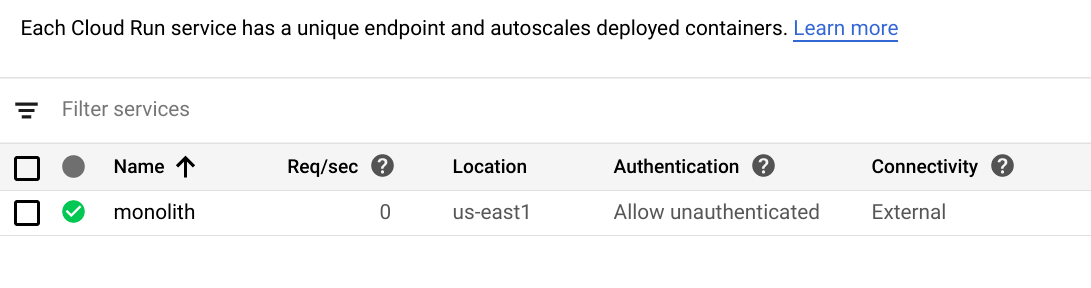
Pour vérifier que le déploiement a bien été créé, exécutez la commande suivante :
Résultat :
Ce résultat indique plusieurs choses. Vous pouvez voir le déploiement, l'utilisateur responsable du déploiement (votre adresse e-mail) et l'URL que vous pouvez utiliser pour accéder à l'application. Tous les éléments semblent avoir été créés correctement.
- Cliquez sur l'URL fournie dans la liste des services. Le site Web qui s'affiche devrait être le même que celui dont vous avez affiché l'aperçu localement.
Tâche 4 : Créer une révision avec une simultanéité inférieure
Dans cette section, vous allez déployer votre application à nouveau, mais cette fois en ajustant l'un des paramètres.
Par défaut, la valeur de simultanéité d'une application Cloud Run correspond à 80, ce qui signifie que chaque instance de conteneur peut traiter jusqu'à 80 requêtes à la fois. Cela représente un écart important par rapport au modèle Functions as a Service, dans lequel une instance traite une requête à la fois.
- Exécutez la commande suivante pour redéployer la même image de conteneur avec une valeur de simultanéité correspondant à 1 (pour les tests uniquement), et observez le résultat :
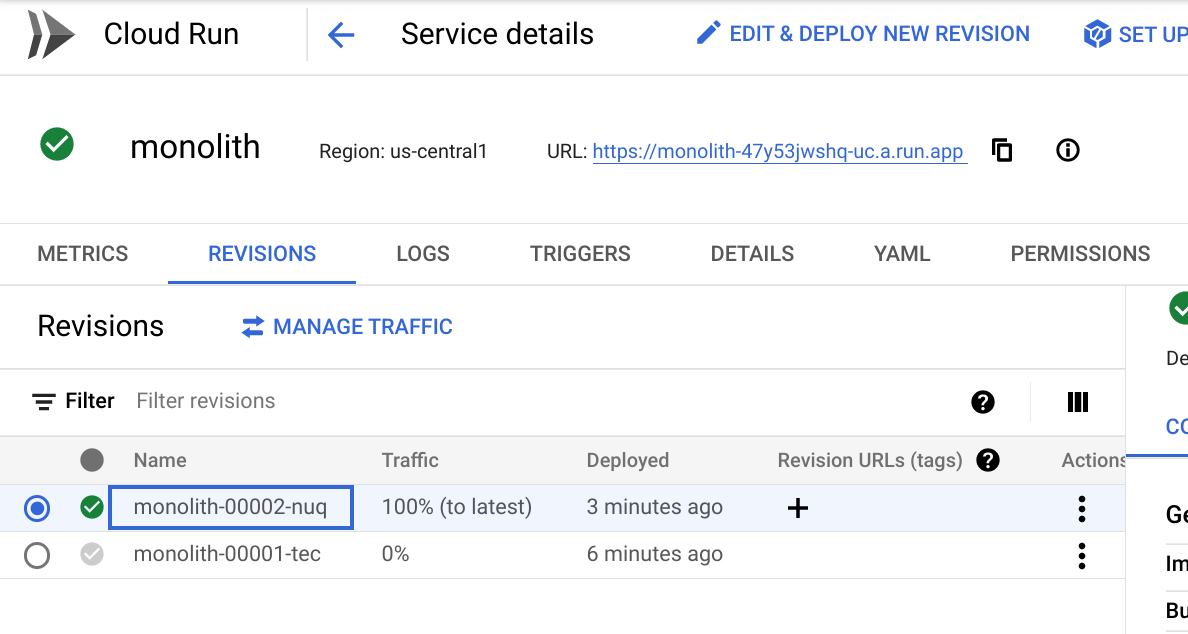
- Pour afficher les détails, accédez au menu de navigation et cliquez sur Cloud Run, puis sur le service monolith :
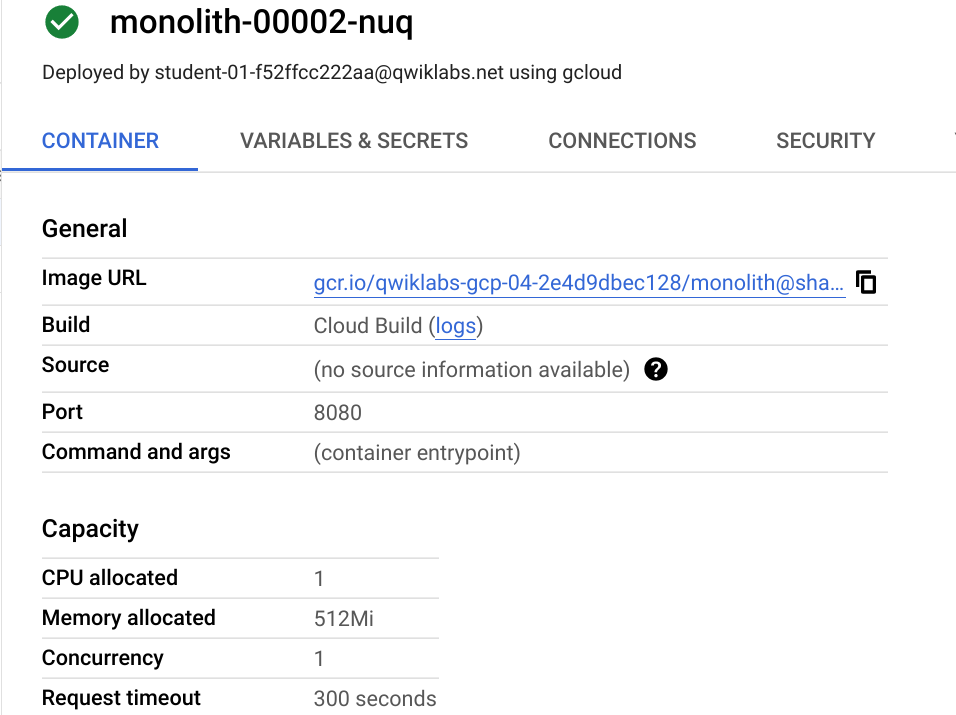
- Sur la page d'informations du service, cliquez sur l'onglet Révisions. Désormais, 2 révisions créées apparaissent.
Vous trouverez les détails du dernier déploiement à droite.
Vous constaterez que la valeur de simultanéité a été réduite à "1".
Même si cette configuration est suffisante pour les tests, dans la plupart des scénarios de production, les conteneurs prennent en charge plusieurs requêtes simultanées.
Cliquez sur Vérifier ma progression pour valider l'objectif.
Ensuite, rétablissez la simultanéité d'origine sans redéploiement. Vous pouvez rétablir la valeur de simultanéité par défaut de "80", ou vous pouvez simplement fixer la valeur à "0", ce qui supprimera toute restriction de simultanéité et définira la valeur maximale par défaut (qui se trouve être 80).
-
Exécutez la commande suivante pour mettre à jour la révision actuelle, avec une valeur de simultanéité correspondant à
80:
Vous constaterez qu'une autre révision a été créée, que le trafic est désormais redirigé et que la simultanéité est à nouveau de 80.
Tâche 5 : Apporter des modifications au site Web
Scénario : votre équipe marketing vous a demandé de modifier la page d'accueil de votre site. Elle estime en effet que cette page doit fournir plus d'informations sur votre entreprise et sur les produits qu'elle commercialise.
Tâche : vous allez ajouter du texte à la page d'accueil pour répondre aux attentes de l'équipe marketing. L'un de nos développeurs a déjà spécifié les modifications souhaitées dans le fichier index.js.new. Il vous suffit donc de copier le contenu de ce fichier dans le fichier index.js pour répercuter vos modifications. Suivez les instructions ci-dessous pour apporter les changements appropriés.
-
Exécutez ces commandes pour créer une copie du fichier mis à jour sous le nom de fichier correct :
-
Affichez le contenu de ce fichier pour vérifier les modifications :
Le code obtenu doit se présenter comme suit :
Vous avez mis à jour les composants React, mais vous devez compiler l'application React pour générer les fichiers statiques.
-
Exécutez la commande suivante pour compiler l'application React et la copier dans le répertoire public "monolith" :
Maintenant que le code a été mis à jour, recompilez le conteneur Docker et publiez-le dans Artifact Registry. Vous pouvez utiliser la même commande que précédemment, mais cette fois en mettant à jour le libellé de la version.
-
Exécutez la commande suivante pour déclencher une nouvelle compilation Cloud Build avec la version d'image mise à jour de 2.0.0 :
Dans la section suivante, vous utiliserez cette image pour mettre à jour votre application sans aucun temps d'arrêt.
Cliquez sur Vérifier ma progression pour valider l'objectif.
Tâche 6 : Mettre à jour le site Web sans aucun temps d'arrêt
Les modifications ont été effectuées, puis validées par l'équipe marketing. Il est temps de mettre à jour le site Web sans interrompre le travail des utilisateurs. Cloud Run traite chaque déploiement comme une nouvelle Revision (Révision) qui est mise en ligne avant que le trafic y soit redirigé.
Par défaut, la dernière révision se verra attribuer 100 % du trafic entrant pour un service. Il est possible d'utiliser des "Routes" pour attribuer différents pourcentages de trafic à différentes révisions au sein d'un service. Suivez les instructions ci-dessous pour mettre à jour votre site Web.
-
Exécutez la commande suivante pour redéployer le service afin de remplacer l'image par une nouvelle version :
Cliquez sur Vérifier ma progression pour valider l'objectif.
Vérifier le déploiement
-
Vérifiez que votre déploiement a été mis à jour en exécutant la commande suivante :
Résultat :
Ici, vous constaterez que le service utilise désormais la dernière version de votre image, déployée dans une nouvelle révision.
Pour vérifier les modifications, accédez à l'URL externe du service Cloud Run, actualisez la page et notez que le titre de l'application a été mis à jour.
-
Exécutez la commande suivante pour lister les services et afficher l'adresse IP :
- Cliquez sur l'URL du service. Votre site Web doit maintenant afficher le texte que vous venez d'ajouter au composant de la page d'accueil.
Félicitations !
Vous avez réussi à déployer, redimensionner et mettre à jour votre site Web dans Cloud Run.
Terminer votre quête
Cet atelier d'auto-formation fait partie de la quête Website on Google Cloud. Une quête est une série d'ateliers associés qui constituent un parcours de formation. Si vous terminez une quête, vous obtenez un badge attestant de votre réussite. Vous pouvez rendre publics les badges que vous recevez et ajouter leur lien dans votre CV en ligne ou sur vos comptes de réseaux sociaux. Inscrivez-vous à n'importe quelle quête contenant cet atelier pour obtenir immédiatement les crédits associés. Découvrez toutes les quêtes disponibles dans le catalogue Google Cloud Skills Boost.
Étapes suivantes et informations supplémentaires
Si vous ne connaissez pas ces produits, voici quelques liens pour en savoir plus :
- Docker, page de démarrage de Docker
- Documentation Kubernetes Engine
- Documentation Cloud Build
- Documentation Artifact Registry
- Modifications pour la création et le déploiement dans Google Cloud
Dernière mise à jour du manuel : 21 novembre 2022
Dernier test de l'atelier : 22 septembre 2022
Copyright 2024 Google LLC Tous droits réservés. Google et le logo Google sont des marques de Google LLC. Tous les autres noms d'entreprises et de produits peuvent être des marques des entreprises auxquelles ils sont associés.