Checkpoint
Create Docker Container with Google Cloud Build
/ 20
Deploy Container To Cloud Run
/ 20
Create new revision with lower concurrency
/ 20
Make Changes To The Website
/ 20
Update website with zero downtime
/ 20
Esegui il deployment del tuo sito web in Cloud Run
- GSP659
- Panoramica
- Configurazione e requisiti
- Attività 1: clona il repository del codice sorgente
- Attività 2: crea un container Docker con Cloud Build
- Attività 3: esegui il deployment del container in Cloud Run
- Attività 4: crea una nuova revisione con minore contemporaneità
- Attività 5: apporta modifiche al sito web
- Attività 6: aggiorna il sito web senza tempi di inattività
- Complimenti!
GSP659
Panoramica
La gestione dei siti web può essere difficile con tutto il carico di lavoro connesso alla creazione e alla gestione di VM, cluster, pod, servizi e così via. Questo può essere ragionevole per applicazioni multilivello di grandi dimensioni, ma se il tuo obiettivo è semplicemente quello di eseguire il deployment del sito web e renderlo visibile, il carico di lavoro è davvero eccessivo.
Con Cloud Run, l'implementazione Google Cloud del framework Knative di Google, puoi gestire il tuo sito web ed eseguirne il deployment senza tutte le attività a livello di infrastruttura tipiche di una VM o dei deployment puri basati su Kubernetes. Questo approccio semplifica la gestione e consente anche di "scalare fino a zero" quando non arrivano richieste al sito web.
Cloud Run porta lo sviluppo "serverless" ai container e può essere eseguito su cluster Google Kubernetes Engine (GKE) o su una soluzione PaaS completamente gestita, fornita da Cloud Run. In questo lab utilizzerai quest'ultimo scenario.
L'ordine degli esercizi rispecchia un'esperienza di sviluppo cloud comune:
- Crea un container Docker dalla tua applicazione
- Esegui il deployment del container in Cloud Run
- Modifica il sito web
- Implementa una nuova versione senza tempi di inattività
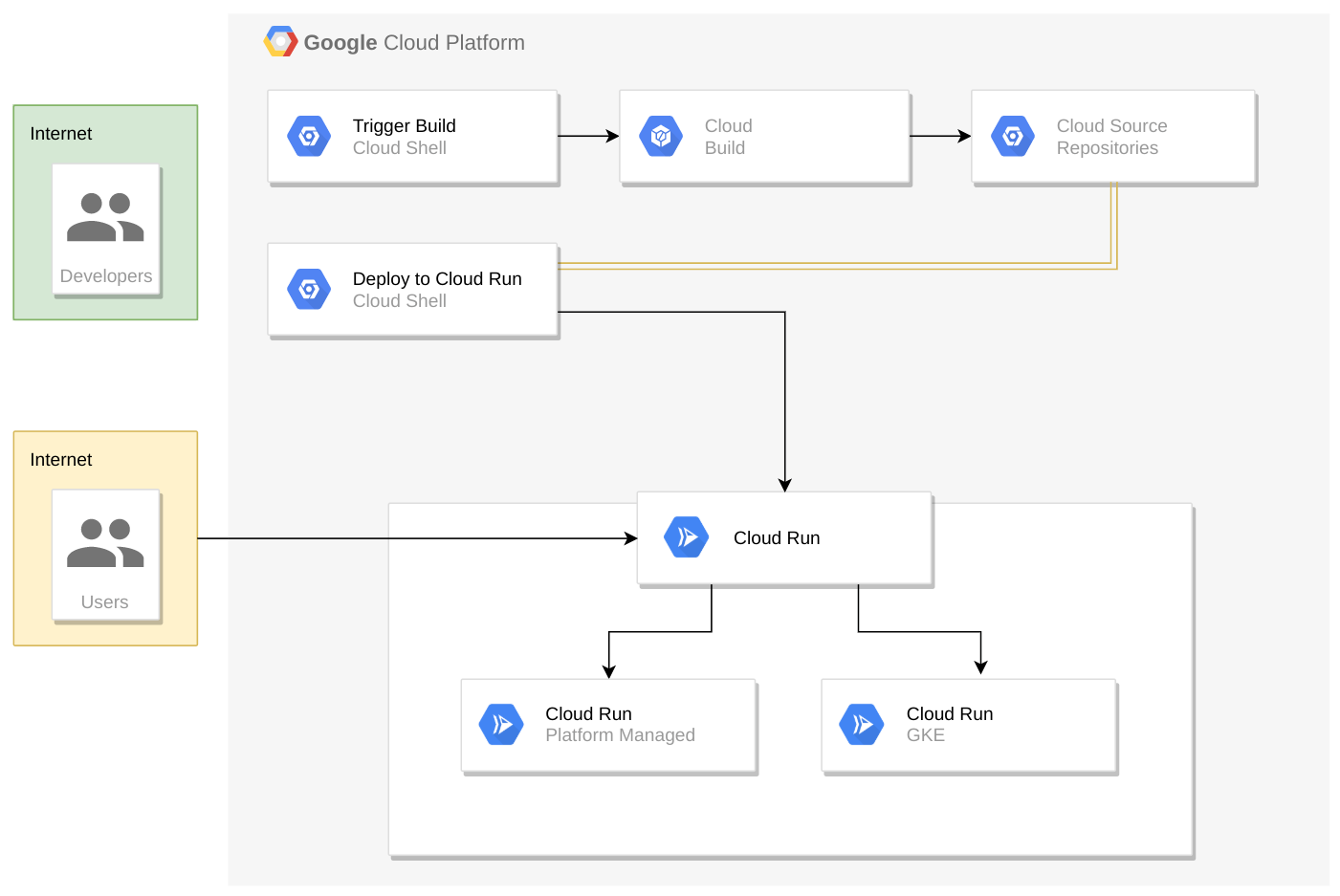
Diagramma dell'architettura
Di seguito puoi vedere il flusso del deployment e dell'hosting in Cloud Run.
Inizia con un'immagine Docker creata tramite Cloud Build, che viene attivato da Cloud Shell, quindi esegui il deployment dell'immagine in Cloud Run da un comando in Cloud Shell.
Obiettivi didattici
- Creare un'immagine Docker usando Cloud Build e caricarla in Artifact Registry
- Eseguire il deployment delle immagini Docker in Cloud Run
- Gestire i deployment di Cloud Run
- Configurare un endpoint per un'applicazione in Cloud Run
Configurazione e requisiti
Prima di fare clic sul pulsante Avvia lab
Leggi le seguenti istruzioni. I lab sono a tempo e non possono essere messi in pausa. Il timer si avvia quando fai clic su Avvia lab e ti mostra per quanto tempo avrai a disposizione le risorse Google Cloud.
Con questo lab pratico avrai la possibilità di completare le attività in prima persona, in un ambiente cloud reale e non di simulazione o demo. Riceverai delle nuove credenziali temporanee che potrai utilizzare per accedere a Google Cloud per la durata del lab.
Per completare il lab, avrai bisogno di:
- Accesso a un browser internet standard (Chrome è il browser consigliato).
- È ora di completare il lab: ricorda che, una volta iniziato, non puoi metterlo in pausa.
Come avviare il lab e accedere alla console Google Cloud
-
Fai clic sul pulsante Avvia lab. Se devi effettuare il pagamento per il lab, si apre una finestra popup per permetterti di selezionare il metodo di pagamento. A sinistra, trovi il riquadro Dettagli lab con le seguenti informazioni:
- Il pulsante Apri console Google Cloud
- Tempo rimanente
- Credenziali temporanee da utilizzare per il lab
- Altre informazioni per seguire questo lab, se necessario
-
Fai clic su Apri console Google Cloud (o fai clic con il tasto destro del mouse e seleziona Apri link in finestra di navigazione in incognito se utilizzi il browser Chrome).
Il lab avvia le risorse e apre un'altra scheda con la pagina di accesso.
Suggerimento: disponi le schede in finestre separate posizionate fianco a fianco.
Nota: se visualizzi la finestra di dialogo Scegli un account, fai clic su Usa un altro account. -
Se necessario, copia il Nome utente di seguito e incollalo nella finestra di dialogo di accesso.
{{{user_0.username | "Username"}}} Puoi trovare il Nome utente anche nel riquadro Dettagli lab.
-
Fai clic su Avanti.
-
Copia la Password di seguito e incollala nella finestra di dialogo di benvenuto.
{{{user_0.password | "Password"}}} Puoi trovare la Password anche nel riquadro Dettagli lab.
-
Fai clic su Avanti.
Importante: devi utilizzare le credenziali fornite dal lab. Non utilizzare le credenziali del tuo account Google Cloud. Nota: utilizzare il tuo account Google Cloud per questo lab potrebbe comportare addebiti aggiuntivi. -
Fai clic nelle pagine successive:
- Accetta i termini e le condizioni.
- Non inserire opzioni di recupero o l'autenticazione a due fattori, perché si tratta di un account temporaneo.
- Non registrarti per le prove gratuite.
Dopo qualche istante, la console Google Cloud si apre in questa scheda.

Attiva Cloud Shell
Cloud Shell è una macchina virtuale in cui sono caricati strumenti per sviluppatori. Offre una home directory permanente da 5 GB e viene eseguita su Google Cloud. Cloud Shell fornisce l'accesso da riga di comando alle risorse Google Cloud.
- Fai clic su Attiva Cloud Shell
nella parte superiore della console Google Cloud.
Quando la connessione è attiva, l'autenticazione è già avvenuta e il progetto è impostato sul tuo PROJECT_ID. L'output contiene una riga che dichiara il PROJECT_ID per questa sessione:
gcloud è lo strumento a riga di comando di Google Cloud. È preinstallato su Cloud Shell e supporta il completamento tramite tasto Tab.
- (Facoltativo) Puoi visualizzare il nome dell'account attivo con questo comando:
-
Fai clic su Autorizza.
-
L'output dovrebbe avere ora il seguente aspetto:
Output:
- (Facoltativo) Puoi elencare l'ID progetto con questo comando:
Output:
Output di esempio:
gcloud, in Google Cloud, fai riferimento alla Panoramica dell'interfaccia a riga di comando gcloud.
Attività 1: clona il repository del codice sorgente
Dato che stai eseguendo il deployment di un sito web esistente, puoi semplicemente clonare il codice sorgente per concentrarti sulla creazione di immagini Docker e sul deployment in Cloud Run.
- Apri una nuova finestra di Cloud Shell ed esegui questi comandi per clonare il repository git e passare alla directory appropriata:
- Esegui questo comando per installare le dipendenze NodeJS in modo da poter testare l'applicazione prima del deployment:
L'esecuzione richiederà alcuni minuti. Al termine verrà visualizzato un messaggio che indica che l'operazione è riuscita.
- Testa l'applicazione eseguendo questo comando per avviare il server web:
Output:
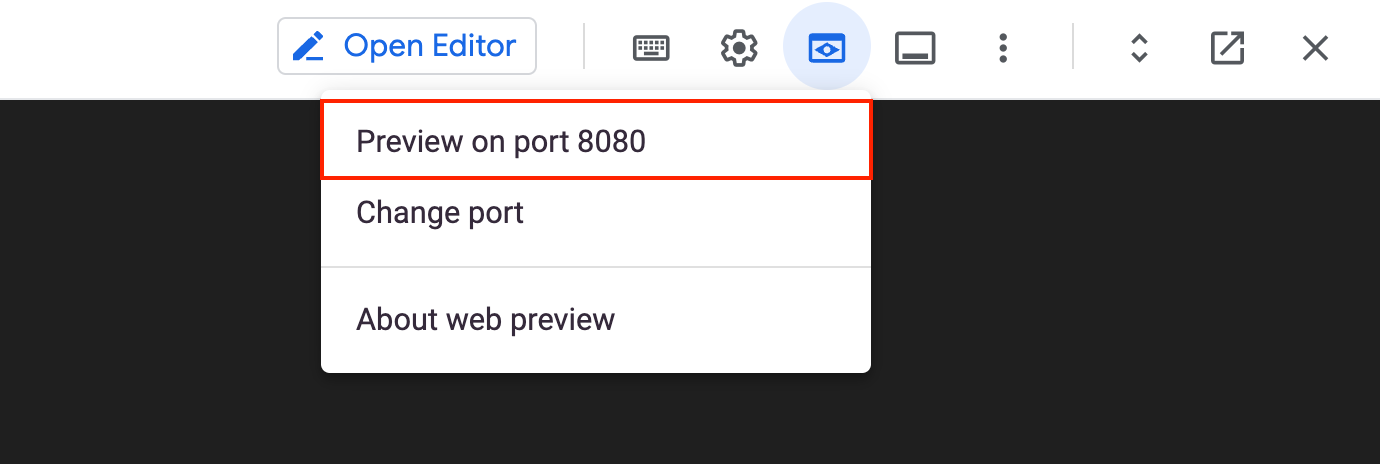
- Visualizza l'anteprima dell'applicazione facendo clic sull'icona dell'anteprima web e selezionando Anteprima sulla porta 8080.
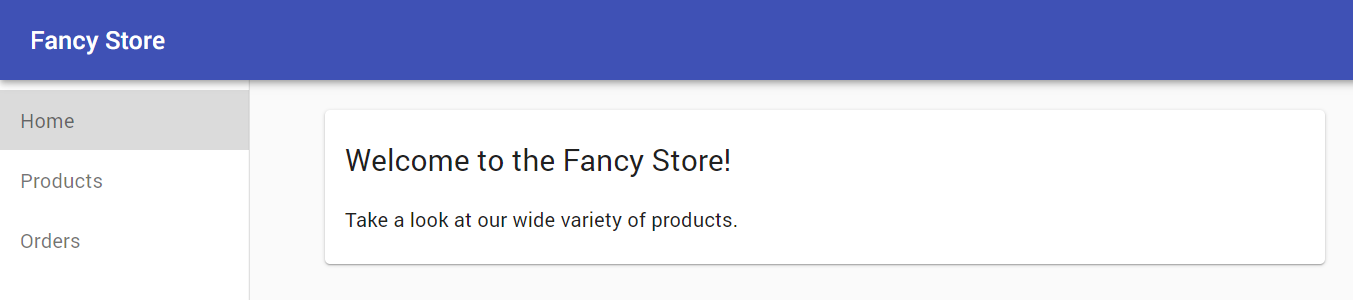
Dovrebbe aprirsi una nuova finestra in cui puoi vedere la pagina web Fancy Store in azione.
- Chiudi questa finestra dopo avere visualizzato il sito web e interrompi il processo del server web premendo Ctrl+C in Cloud Shell.
Attività 2: crea un container Docker con Cloud Build
Ora che i file sorgente sono pronti per l'uso, puoi "dockerizzare" l'applicazione.
Normalmente useresti un approccio in due fasi che comprende la creazione di un container Docker e il relativo push a un registry per archiviare l'immagine da cui GKE esegue il pull. Per maggiore semplicità, puoi usare Cloud Build per creare il container Docker e inserire l'immagine in Artifact Registry con un unico comando. Puoi visualizzare il processo manuale di creazione di un file Docker e del relativo push, consulta la documentazione Guida rapida per Container Registry.
Cloud Build comprimerà i file dalla directory e li sposterà in un bucket Cloud Storage. Il processo di compilazione acquisirà quindi tutti i file dal bucket e userà il Dockerfile presente nella stessa directory per eseguire il processo di compilazione Docker.
Crea il repository Docker di destinazione
Prima di eseguire il push delle immagini, devi creare il repository di destinazione. Il push di un'immagine non può attivare la creazione di un repository e l'account di servizio Cloud Build non dispone delle autorizzazioni per creare repository.
-
Dal Menu di navigazione, sotto CI/CD vai ad Artifact Registry > Repository.
-
Fai clic su Crea repository.
-
Specifica
monolith-democome nome del repository. -
Scegli Docker come formato.
-
In Tipo di località, seleziona Regione, quindi scegli la località
. -
Fai clic su Crea.
Configura l'autenticazione
Prima di eseguire il push o il pull delle immagini, configura Docker in modo che utilizzi Google Cloud CLI per autenticare le richieste ad Artifact Registry.
- Per configurare l'autenticazione nei repository Docker della regione
, esegui questo comando in Cloud Shell:
Il comando aggiorna la configurazione Docker. Ora puoi connetterti con Artifact Registry nel tuo progetto Google Cloud per eseguire il push e il pull delle immagini.
Esegui il deployment dell'immagine
Ora eseguirai il deployment dell'immagine creata in precedenza.
- Per prima cosa devi abilitare le API Cloud Build, Artifact Registry e Cloud Run. Esegui questo comando per abilitarle:
- Dopo aver abilitato le API, esegui questo comando per avviare il processo di compilazione:
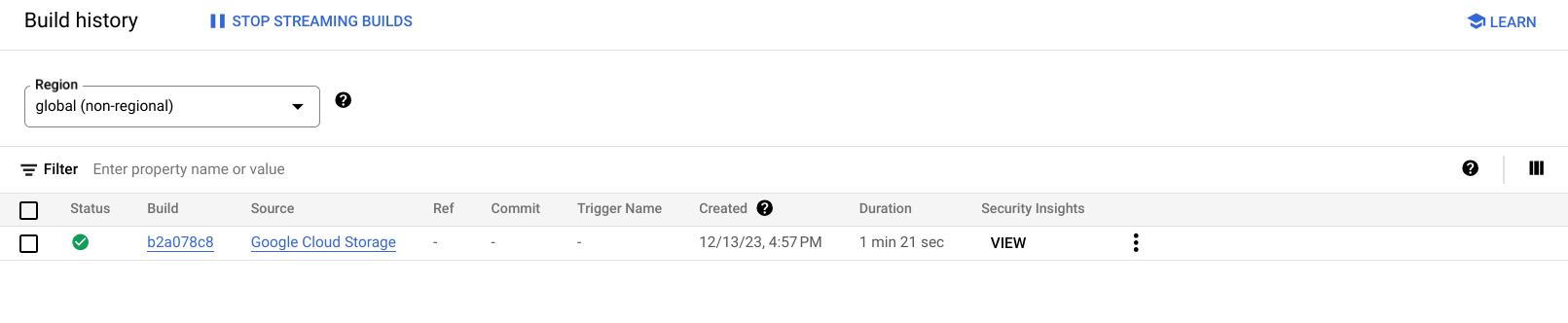
- Per visualizzare la cronologia delle build o il processo in tempo reale, in Menu di navigazione nella console fai clic su Cloud Build > Cronologia. Qui vedi un elenco di tutte le build, che dovrebbe includere solo quella che hai appena creato.
-
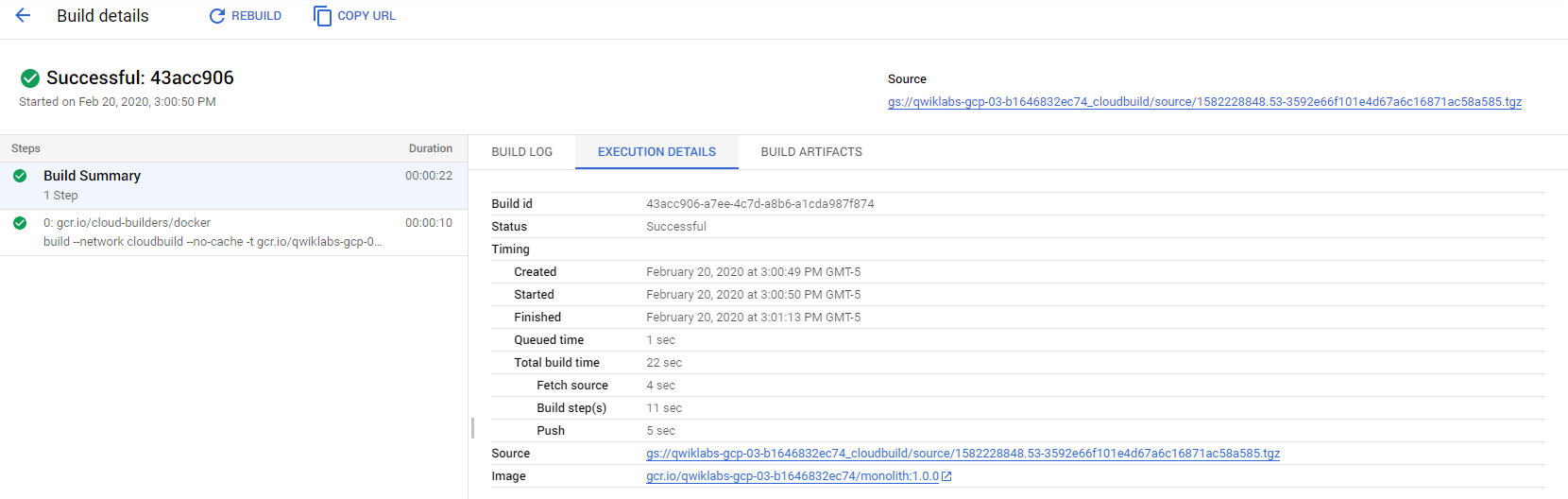
Se fai clic sull'ID build, vedrai tutti i dettagli relativi a quella build, incluso l'output di log.
-
Nella pagina Dettagli build puoi vedere l'immagine container che è stata creata facendo clic sulla scheda Dettagli esecuzione e poi sul link dell'immagine.
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
Attività 3: esegui il deployment del container in Cloud Run
Ora che hai containerizzato il sito web e hai eseguito il push del container in Artifact Registry, è il momento di eseguire il deployment in Cloud Run.
Per il deployment in Cloud Run è possibile scegliere tra due approcci:
- Cloud Run gestito: il modello Platform as a Service in cui tutto il ciclo di vita del container viene gestito dal prodotto Cloud Run. Sarà l'approccio che userai in questo lab.
- Cloud Run su GKE: Cloud Run con un livello di controllo supplementare che ti consente di utilizzare i tuoi cluster e pod da GKE. Qui puoi scoprire di più.
- Esegui questo comando per effettuare il deployment dell'immagine in Cloud Run:
- Quando ti viene chiesto di consentire chiamate non autenticate a
[monolith], digita Y.
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
Verifica il deployment
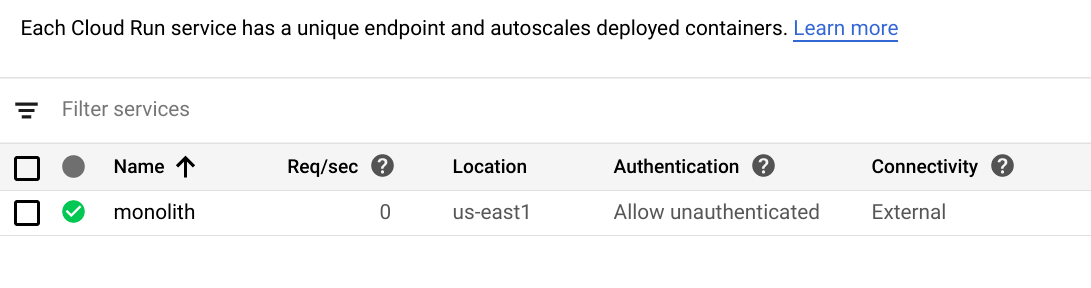
- Per verificare che il deployment sia stato creato correttamente, esegui questo comando:
Output:
Questo output mostra diverse cose. Puoi vedere il deployment, nonché l'utente che lo ha eseguito (la tua email) e l'URL da usare per accedere all'app. Sembra che tutto sia stato creato correttamente.
- Fai clic sull'URL riportato nell'elenco dei servizi. Dovresti vedere lo stesso sito web di cui hai visualizzato l'anteprima in locale.
Attività 4: crea una nuova revisione con minore contemporaneità
In questa sezione eseguirai nuovamente il deployment della tua applicazione, ma questa volta regolando uno dei parametri.
Per impostazione predefinita, un'applicazione Cloud Run avrà un valore di contemporaneità pari a 80, che significa che ogni istanza di container gestirà fino a 80 richieste alla volta. È una differenza considerevole rispetto al modello Functions as a Service, in cui ogni istanza gestisce una richiesta alla volta.
- Esegui questo comando per effettuare nuovamente il deployment della stessa immagine container con un valore di contemporaneità pari a 1 (solo a scopo di test) e guarda cosa succede:
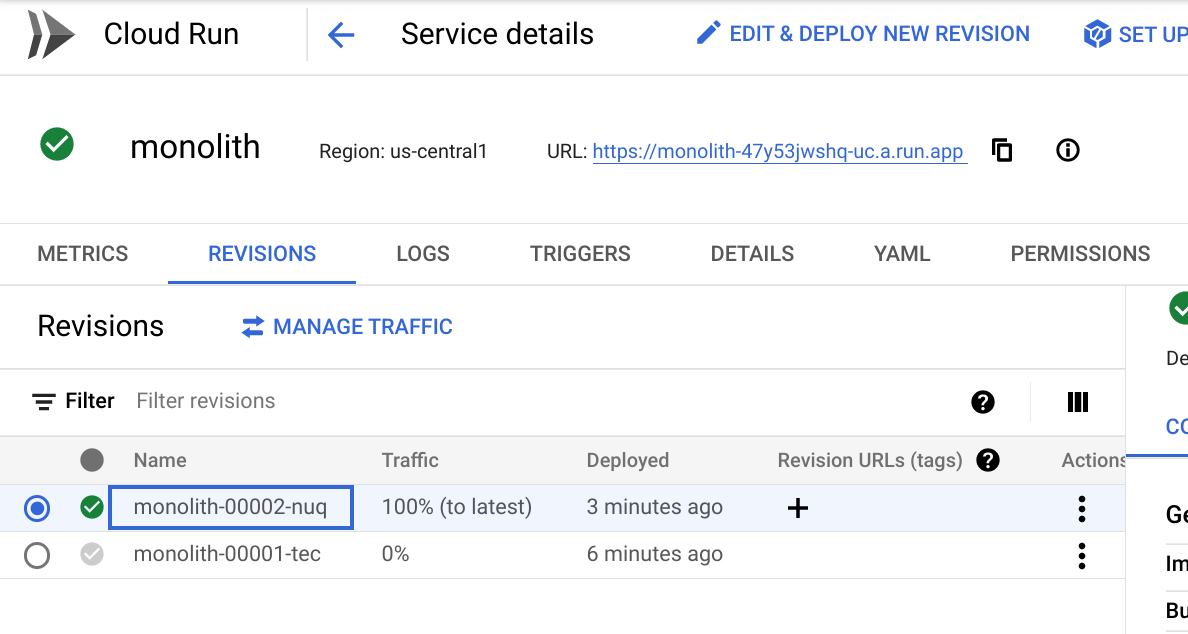
- Per visualizzare i dettagli, in Menu di navigazione fai clic su Cloud Run, quindi sul servizio monolith:
- Nella pagina Dettagli del servizio, fai clic sulla scheda Revisioni. A questo punto dovresti vedere due revisioni create.
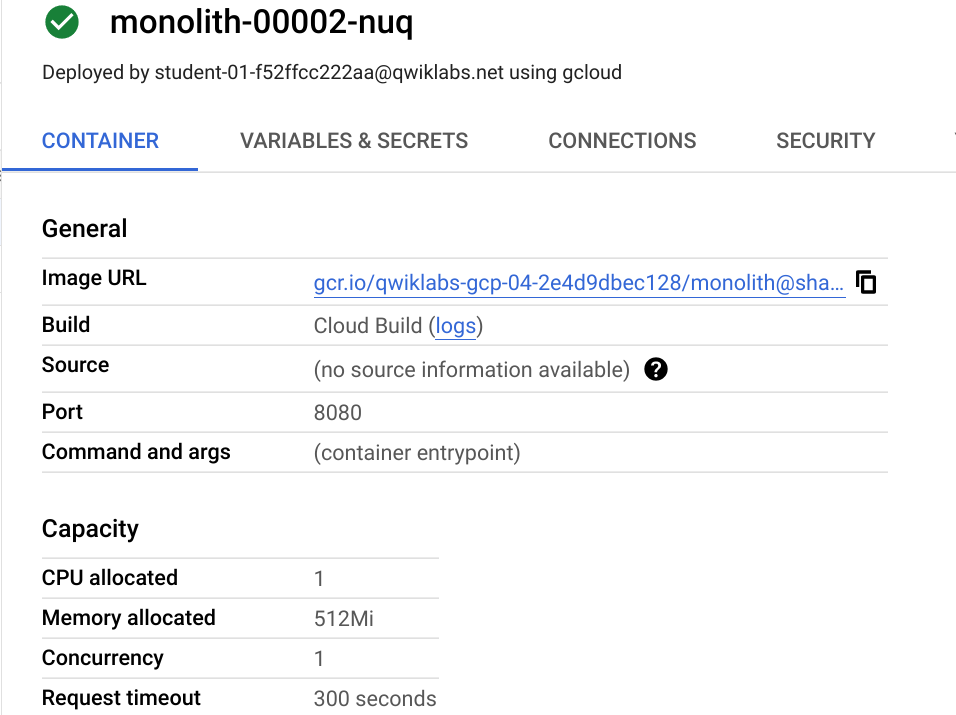
Sulla destra del deployment più recente è presente la voce Dettagli.
Vedrai che il valore di contemporaneità si è ridotto a "1".
Anche se questa configurazione è sufficiente a scopo di test, nella maggior parte degli scenari di produzione saranno presenti container che supportano più richieste in contemporanea.
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
A questo punto, puoi ripristinare la contemporaneità originale senza ripetere il deployment. Puoi ripristinare il valore predefinito "80" per la contemporaneità oppure impostare semplicemente il valore su "0". In questo modo vengono eliminate tutte le limitazioni di contemporaneità e viene impostato il valore massimo predefinito, ovvero 80.
- Esegui questo comando per aggiornare la revisione corrente, utilizzando un valore di contemporaneità pari a
80:
Noterai che è stata creata un'altra revisione, il traffico è stato reindirizzato e la contemporaneità è di nuovo impostata su 80.
Attività 5: apporta modifiche al sito web
Scenario: il team di marketing ti ha chiesto di modificare la home page del sito. Secondo il team, dovrebbe essere più ricca di informazioni relative all'azienda e a ciò che commercializza.
Attività: aggiungerai del testo alla home page per soddisfare la richiesta del team di marketing. Uno dei nostri sviluppatori ha già creato le modifiche in un file denominato index.js.new. Puoi semplicemente copiare questo file in index.js per riflettere le modifiche. Segui le istruzioni riportate di seguito per applicare le modifiche appropriate.
- Esegui questi comandi per copiare il file aggiornato con il nome file corretto:
- Visualizza i contenuti del file per verificare le modifiche:
Il codice risultante dovrebbe avere l'aspetto seguente:
Hai aggiornato i componenti React, ma devi creare la build dell'app React per generare i file statici.
- Esegui questo comando per creare la build dell'app React e copiarla nella directory pubblica del monolite:
Ora che il codice è aggiornato, ricrea il container Docker e pubblicalo in Artifact Registry. Puoi usare lo stesso comando di prima, aggiornando però l'etichetta della versione.
- Esegui questo comando per attivare un nuovo processo Cloud Build con una versione aggiornata 2.0.0 dell'immagine:
Nella sezione successiva userai questa immagine per aggiornare l'applicazione senza tempi di inattività.
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
Attività 6: aggiorna il sito web senza tempi di inattività
Le modifiche sono state completate e il team di marketing è molto soddisfatto dei tuoi aggiornamenti. Ora è il momento di aggiornare il sito web senza interruzioni per gli utenti. Cloud Run considera ogni deployment come una nuova Revisione, che prima viene portata online e poi riceve il traffico reindirizzato.
Per impostazione predefinita, alla revisione più recente viene assegnato il 100% del traffico in entrata per un servizio. È possibile usare le "route" per allocare varie percentuali di traffico a varie revisioni all'interno di un servizio. Segui le istruzioni riportate sotto per aggiornare il sito web.
- Esegui questo comando per effettuare nuovamente il deployment del servizio e aggiornare l'immagine a una nuova versione:
Fai clic su Controlla i miei progressi per verificare l'obiettivo.
Verifica il deployment
- Controlla che il deployment sia stato aggiornato eseguendo questo comando:
Output:
Qui vedrai che il servizio utilizza la versione più recente dell'immagine di cui è stato eseguito il deployment in una nuova revisione.
Per verificare le modifiche, passa all'URL esterno del servizio Cloud Run, aggiorna la pagina e nota che il titolo dell'applicazione è stato aggiornato.
- Esegui questo comando per elencare i servizi e visualizzare l'indirizzo IP:
- Fai clic sull'URL del servizio. Nel sito web dovrebbe essere presente il testo che hai appena aggiunto al componente della home page.
Complimenti!
Hai eseguito il deployment del sito web e lo hai de-scalato, ri-scalato e aggiornato in Cloud Run.
Completa la Quest
Questo self-paced lab fa parte della Quest di Qwiklabs Website on Google Cloud. Una Quest è una serie di lab collegati tra loro che formano un percorso di apprendimento. Il completamento di una Quest ti permette di ottenere un badge come riconoscimento dell'obiettivo raggiunto. Puoi rendere pubblici i tuoi badge inserendone i link nel tuo CV online o sui social media. Iscriviti a una delle Quest contenenti il lab e ricevi subito un riconoscimento per averlo completato. Fai riferimento al catalogo Google Cloud Skills Boost per tutte le Quest disponibili.
Passaggi successivi/Scopri di più
Se non hai familiarità con questi prodotti, ecco i link per saperne di più:
- Docker - pagina di informazioni introduttive di Docker
- Documentazione di Kubernetes Engine
- Documentazione di Cloud Build
- Documentazione di Artifact Registry
- Modifiche per la creazione e il deployment in Google Cloud
Ultimo aggiornamento del manuale: 13 dicembre 2023
Ultimo test del lab: 13 dicembre 2023
Copyright 2024 Google LLC Tutti i diritti riservati. Google e il logo Google sono marchi di Google LLC. Tutti gli altri nomi di società e prodotti sono marchi delle rispettive società a cui sono associati.