チェックポイント
Create Docker Container with Google Cloud Build
/ 20
Deploy Container To Cloud Run
/ 20
Create new revision with lower concurrency
/ 20
Make Changes To The Website
/ 20
Update website with zero downtime
/ 20
ウェブサイトを Cloud Run にデプロイする
GSP659
概要
ウェブサイトの運用は容易ではありません。VM、クラスタ、Pod、Service などを作成、管理するためのオーバーヘッドが発生するからです。大規模な多層アプリケーションであれば仕方ありませんが、ウェブサイトをデプロイして公開するだけの場合、こうしたオーバーヘッドは大きな負担です。
Google Cloud 上の Cloud Run という Google の Knative フレームワークの実装を使用してウェブサイトを管理、デプロイすると、VM や純粋な Kubernetes ベースのデプロイに伴うインフラストラクチャのオーバーヘッドを回避できます。管理が簡素化されるだけでなく、ウェブサイトでリクエストを受信していないときは「ゼロにスケール」できます。
コンテナに「サーバーレス」の開発環境をもたらす Cloud Run は、独自の Google Kubernetes Engine(GKE)クラスタ上で実行することも、Cloud Run が提供するフルマネージドの PaaS ソリューションで実行することもできます。このラボでは後者のシナリオを適用します。
ここでは、一般的なクラウド開発プロセスの手順に沿って以下の順序で演習を進めます。
- アプリケーションから Docker コンテナを作成する
- コンテナを Cloud Run にデプロイする
- ウェブサイトに変更を加える
- ダウンタイムなしで新しいバージョンをロールアウトする
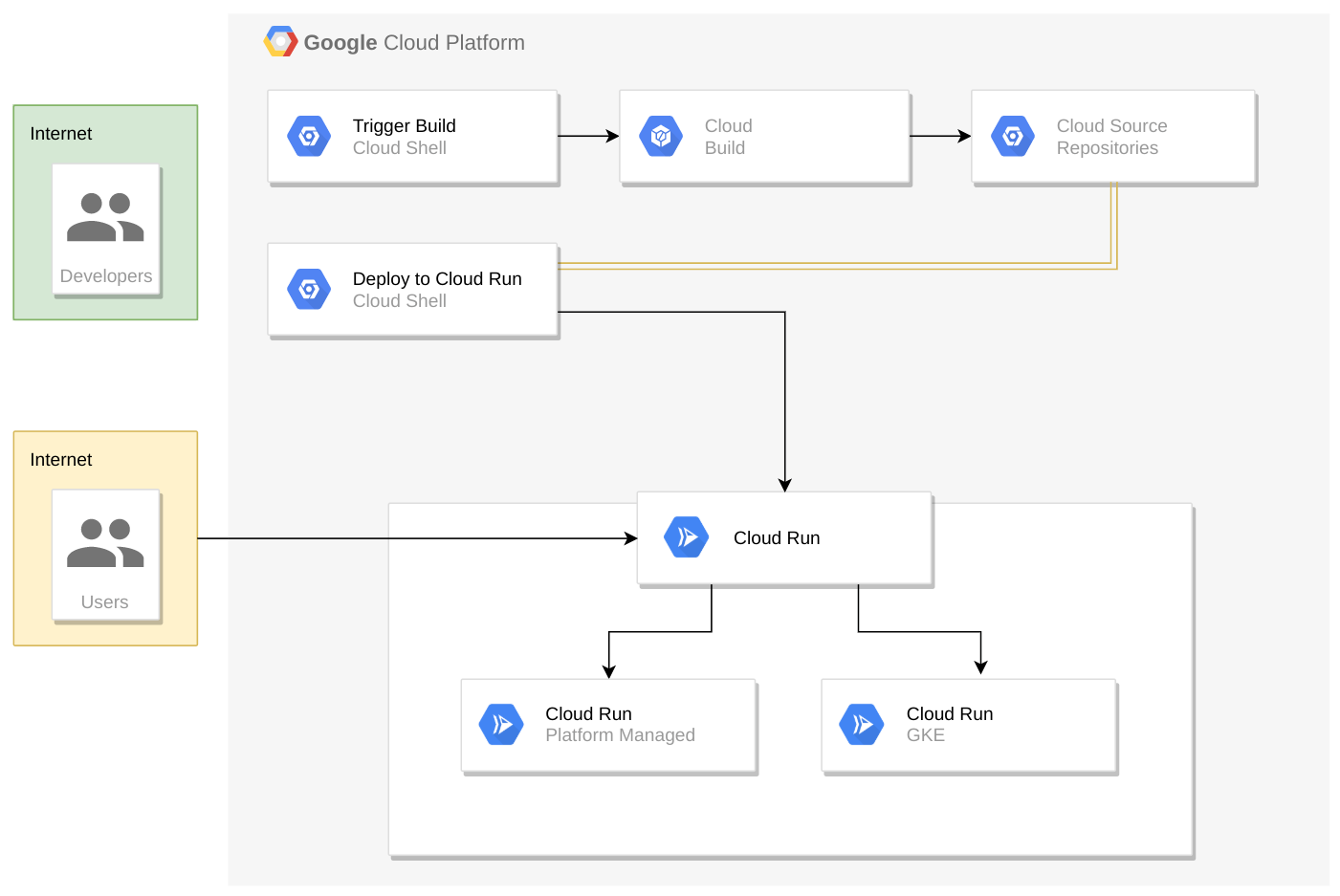
アーキテクチャの図
以下の図で、Cloud Run にデプロイしてホストする際のフローを確認できます。
まず、Cloud Shell で Cloud Build をトリガーして Docker イメージを作成します。次に、Cloud Shell からコマンドを実行して、そのイメージを Cloud Run にデプロイします。
学習内容
- Cloud Build を使用して Docker イメージをビルドして Artifact Registry にアップロードする方法
- Docker イメージを Cloud Run にデプロイする方法
- Cloud Run デプロイメントを管理する方法
- Cloud Run にアプリケーションのエンドポイントを設定する方法
設定と要件
[ラボを開始] ボタンをクリックする前に
こちらの手順をお読みください。ラボの時間は記録されており、一時停止することはできません。[ラボを開始] をクリックするとスタートするタイマーは、Google Cloud のリソースを利用できる時間を示しています。
このハンズオンラボでは、シミュレーションやデモ環境ではなく、実際のクラウド環境を使ってご自身でラボのアクティビティを行うことができます。そのため、ラボの受講中に Google Cloud にログインおよびアクセスするための、新しい一時的な認証情報が提供されます。
このラボを完了するためには、下記が必要です。
- 標準的なインターネット ブラウザ(Chrome を推奨)
- ラボを完了するために十分な時間を確保してください。ラボをいったん開始すると一時停止することはできません。
ラボを開始して Google Cloud コンソールにログインする方法
-
[ラボを開始] ボタンをクリックします。ラボの料金をお支払いいただく必要がある場合は、表示されるポップアップでお支払い方法を選択してください。 左側の [ラボの詳細] パネルには、以下が表示されます。
- [Google Cloud コンソールを開く] ボタン
- 残り時間
- このラボで使用する必要がある一時的な認証情報
- このラボを行うために必要なその他の情報(ある場合)
-
[Google Cloud コンソールを開く] をクリックします(Chrome ブラウザを使用している場合は、右クリックして [シークレット ウィンドウでリンクを開く] を選択します)。
ラボでリソースが起動し、別のタブで [ログイン] ページが表示されます。
ヒント: タブをそれぞれ別のウィンドウで開き、並べて表示しておきましょう。
注: [アカウントの選択] ダイアログが表示されたら、[別のアカウントを使用] をクリックします。 -
必要に応じて、下のユーザー名をコピーして、[ログイン] ダイアログに貼り付けます。
{{{user_0.username | "Username"}}} [ラボの詳細] パネルでも [ユーザー名] を確認できます。
-
[次へ] をクリックします。
-
以下のパスワードをコピーして、[ようこそ] ダイアログに貼り付けます。
{{{user_0.password | "Password"}}} [ラボの詳細] パネルでも [パスワード] を確認できます。
-
[次へ] をクリックします。
重要: ラボで提供された認証情報を使用する必要があります。Google Cloud アカウントの認証情報は使用しないでください。 注: このラボでご自身の Google Cloud アカウントを使用すると、追加料金が発生する場合があります。 -
その後次のように進みます。
- 利用規約に同意してください。
- 一時的なアカウントなので、復元オプションや 2 要素認証プロセスは設定しないでください。
- 無料トライアルには登録しないでください。
その後、このタブで Google Cloud コンソールが開きます。

Cloud Shell をアクティブにする
Cloud Shell は、開発ツールと一緒に読み込まれる仮想マシンです。5 GB の永続ホーム ディレクトリが用意されており、Google Cloud で稼働します。Cloud Shell を使用すると、コマンドラインで Google Cloud リソースにアクセスできます。
- Google Cloud コンソールの上部にある「Cloud Shell をアクティブにする」アイコン
をクリックします。
接続した時点で認証が完了しており、プロジェクトに各自の PROJECT_ID が設定されます。出力には、このセッションの PROJECT_ID を宣言する次の行が含まれています。
gcloud は Google Cloud のコマンドライン ツールです。このツールは、Cloud Shell にプリインストールされており、タブ補完がサポートされています。
- (省略可)次のコマンドを使用すると、有効なアカウント名を一覧表示できます。
-
[承認] をクリックします。
-
出力は次のようになります。
出力:
- (省略可)次のコマンドを使用すると、プロジェクト ID を一覧表示できます。
出力:
出力例:
gcloud ドキュメントの全文については、gcloud CLI の概要ガイドをご覧ください。
タスク 1. ソース リポジトリのクローンを作成する
デプロイするウェブサイトはすでに存在するため、ソースのクローンを作成するだけで、後は Docker イメージの作成と Cloud Run へのデプロイに集中できます。
- 新しい Cloud Shell ウィンドウを開き、次のコマンドを実行して Git リポジトリのクローンを作成し、適切なディレクトリに移動します。
- 次のコマンドを実行して NodeJS の依存関係をインストールし、アプリケーションをデプロイ前にテストできるようにします。
このコマンドの実行が完了するまでには数分かかります。完了すると、成功のメッセージが表示されます。
- アプリケーションをテストするために、次のコマンドを実行してウェブサーバーを起動します。
出力:
- [ウェブでプレビュー] アイコンをクリックし、[プレビューのポート: 8080] を選択してアプリケーションをプレビューします。
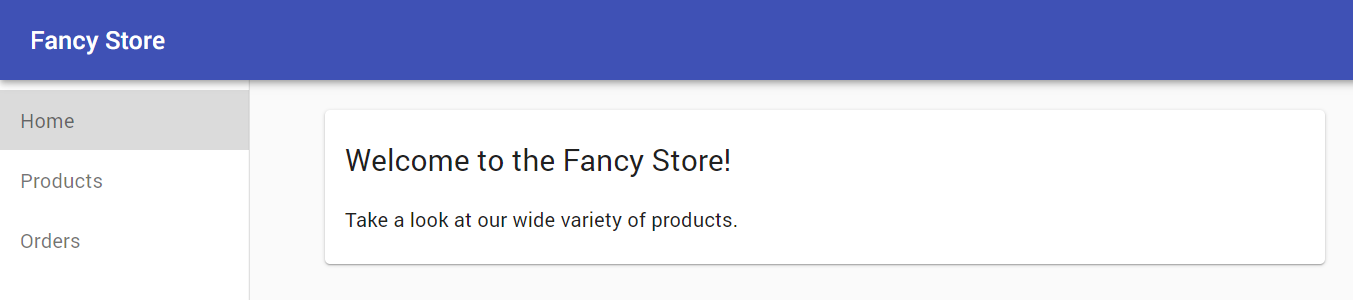
新しいウィンドウが開き、動作中の Fancy Store ウェブページが表示されます。
- ウェブサイトを確認したら、このウィンドウを閉じます。Cloud Shell で Ctrl+C キーを押して、ウェブサーバー プロセスを停止します。
タスク 2. Cloud Build を使用して Docker コンテナを作成する
ソースファイルを使用できる状態になったので、次はアプリケーションを Docker 化します。
通常、Docker コンテナを作成するには 2 ステップのアプローチを取る必要があります。具体的には、Docker コンテナをビルドするステップと、ビルドしたコンテナをレジストリに push してそのイメージを保管し、GKE がそこからイメージを pull できるようにするステップです。作業を楽にするために、Cloud Build を使用して 1 つのコマンドで Docker コンテナをビルドし、イメージを Artifact Registry に保存します。手動で Docker ファイルを作成して push するプロセスを確認するには、「Container Registry のクイックスタート」をご覧ください。
Cloud Build がディレクトリにあるファイルを圧縮して Cloud Storage バケットに移動します。次に、ビルドプロセスでそのバケットからすべてのファイルを取得し、同じディレクトリにある Dockerfile を使用して Docker ビルドプロセスを実行します。
ターゲットの Docker リポジトリを作成する
イメージを push する前に宛先のリポジトリを作成する必要があります。イメージを push してもリポジトリの作成をトリガーできず、Cloud Build サービス アカウントにはリポジトリを作成する権限がありません。
-
ナビゲーション メニューの [CI / CD] で、[Artifact Registry] > [リポジトリ] に移動します。
-
[リポジトリを作成] をクリックします。
-
リポジトリ名として
monolith-demoを指定します。 -
形式として Docker を選択します。
-
[ロケーション タイプ] で、[リージョン] を選択し、ロケーション
を選択します。 -
[作成] をクリックします。
認証を構成する
イメージを push または pull する前に、Google Cloud CLI を使用して Artifact Registry に対するリクエストを認証するように Docker を構成します。
- リージョン
で Docker リポジトリの認証を設定するには、Cloud Shell で次のコマンドを実行します。
このコマンドにより、Docker 構成が更新されます。Google Cloud プロジェクトの Artifact Registry に接続して、イメージの push と pull ができるようになりました。
イメージをデプロイする
前の手順でビルドしたイメージをデプロイします。
- まず、Cloud Build、Artifact Registry、Cloud Run の各 API を有効にする必要があります。そのためには、次のコマンドを実行します。
- API が有効になったら、次のコマンドを実行してビルドプロセスを開始します。
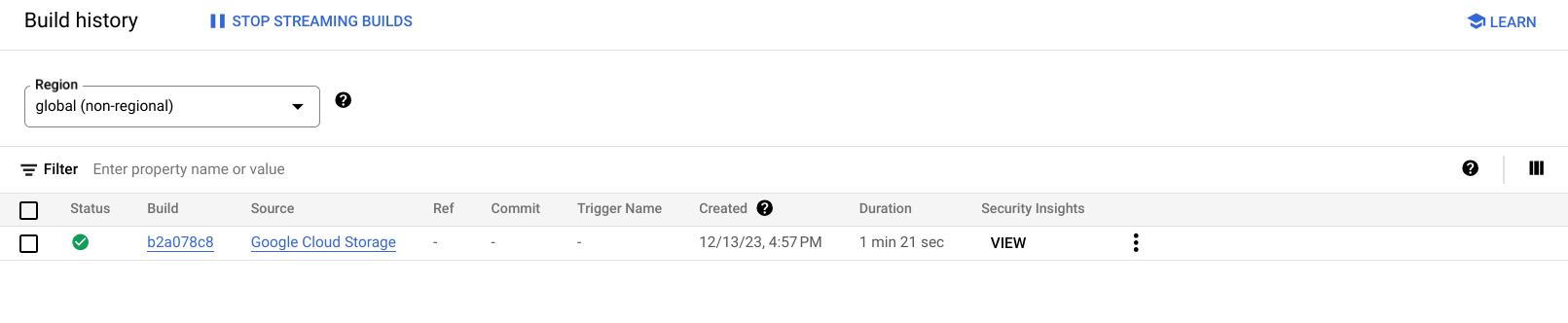
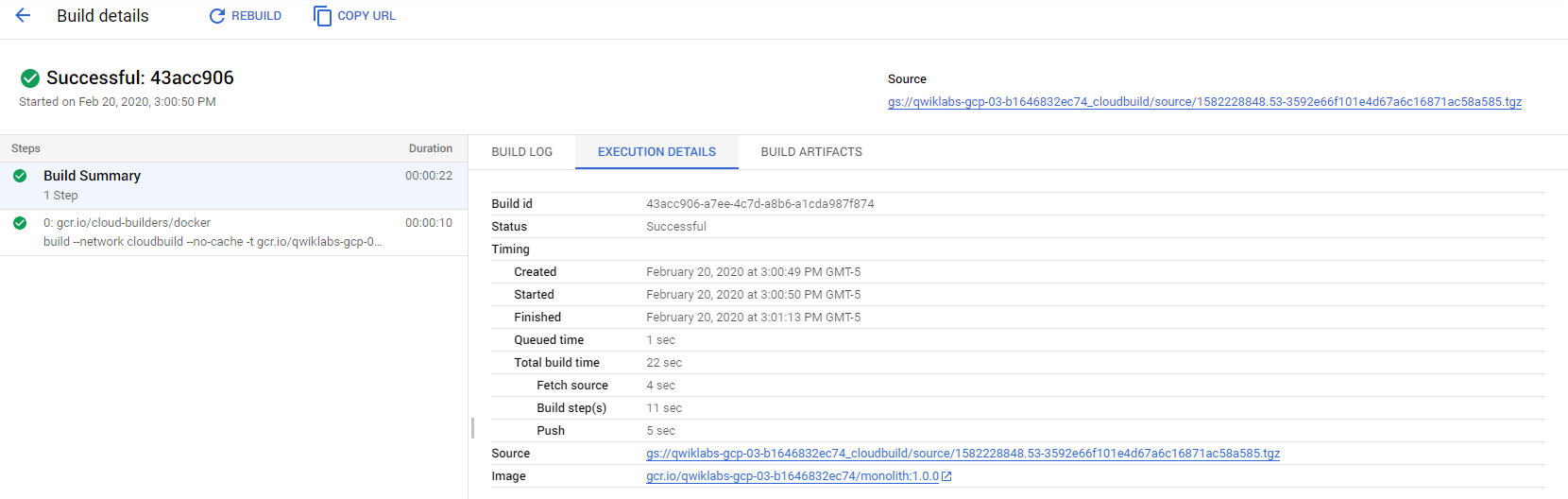
- ビルド履歴を表示したり、プロセスをリアルタイムで確認したりするには、コンソールのナビゲーション メニューで [Cloud Build] > [履歴] をクリックします。すべてのビルドのリストが表示されます。リストには、作成したばかりのビルドが 1 つだけ示されているはずです。
-
ビルド ID をクリックすると、そのビルドのすべての詳細が表示されます。詳細にはログ出力も含まれます。
-
[ビルドの詳細] ページで [実行の詳細] タブをクリックし、作成したコンテナ イメージのリンクをクリックすると、そのイメージが表示されます。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
タスク 3. コンテナを Cloud Run にデプロイする
ウェブサイトをコンテナ化して、そのコンテナを Artifact Registry に push したので、次はコンテナを Cloud Run にデプロイしましょう。
Cloud Run にデプロイするには次の 2 つの方法があります。
- マネージド Cloud Run: すべてのコンテナ ライフサイクルが Cloud Run プロダクト自体によって管理される、Platform-as-a-Service(PaaS)モデルです。このラボでは、この方法を使用します。
- Cloud Run on GKE: 制御が強化された Cloud Run を使用して、GKE で作成した独自のクラスタと Pod を導入できます。詳細については、こちらをご覧ください。
- 次のコマンドを実行して、Cloud Run にイメージをデプロイします。
-
[monolith]への未認証の呼び出しを許可するよう求められたら、「Y」と入力します。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
デプロイメントを確認する
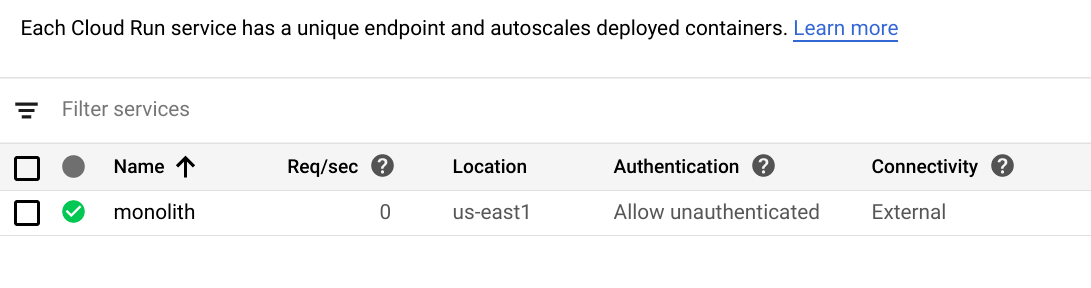
- 次のコマンドを実行して、デプロイメントが正常に作成されたことを確認します。
出力:
この出力で、デプロイメント、デプロイしたユーザー(ユーザーのメールアドレス)、アプリにアクセスする際に使用する URL を確認できます。これらが示されていれば、デプロイメントは正常に作成されています。
- サービスのリストに示されている URL をクリックします。前にローカルでプレビューしたものと同じウェブサイトが表示されます。
タスク 4. 同時実行の値を小さくした新しいリビジョンを作成する
このセクションでは、アプリケーションを再度デプロイします。ただし、今回はパラメータのうちの 1 つを調整します。
デフォルトでは、Cloud Run アプリケーションの同時実行の値は 80 に設定されます。つまり、各コンテナ インスタンスは一度に最大 80 件のリクエストを処理します。この設定は、1 つのインスタンスが一度に 1 件のリクエストを処理する Functions-as-a-Service モデルとはかなり異なります。
- 次のコマンドを実行して、同時実行の値を(テスト用に)1 に設定して同じコンテナ イメージを再デプロイし、どうなるかを確認します。
- 詳細を表示するために、ナビゲーション メニューで [Cloud Run]、[monolith] サービスの順にクリックします。
- [サービスの詳細] ページで [リビジョン] タブをクリックします。2 つのリビジョンが作成されていることを確認します。
右側に最新のデプロイメントの詳細が表示されます。
同時実行の値が「1」に減らされていることがわかります。
テストにはこの構成で十分ですが、本番環境でのほとんどのシナリオでは、コンテナで複数の同時リクエストをサポートすることになります。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
再デプロイせずに同時実行の値を復元できます。同時実行の値をデフォルトの「80」に戻すか、「0」に設定します。後者の場合、同時実行の制限がすべて削除され、デフォルトの最大値(同じく 80)に設定されます。
- 次のコマンドを実行して、同時実行の値に
80を指定して現在のリビジョンを更新します。
別のリビジョンが作成されたこと、トラフィックがリダイレクトされるようになったこと、同時実行数が最大 80 に戻されたことを確認します。
タスク 5. ウェブサイトに変更を加える
シナリオ: あなたはマーケティング チームから、サイトのホームページを変更するよう依頼されました。マーケティング チームは、会社の概要と販売している製品のより詳しい情報を追加する必要があると考えています。
タスク: マーケティング チームからの依頼に応じたテキストをホームページに追加します。開発者の 1 人がすでに index.js.new というファイルで変更内容を作成したようです。このファイルを index.js にコピーするだけで、その変更内容をホームページに反映できます。以下の手順に沿って適切な変更を行います。
- 次のコマンドを実行して、更新されたファイルをコピーして正しい名前のファイルにします。
- ファイルの内容を出力して変更を確認します。
変更後のコードは次のようになっています。
これで React コンポーネントは更新されましたが、React アプリをビルドして静的ファイルを生成する必要があります。
- 次のコマンドを実行して React アプリをビルドし、monolith の公開ディレクトリにコピーします。
コードが更新されたので、Docker コンテナを再ビルドして Artifact Registry に公開します。前と同じコマンドを使用できますが、今回はバージョン ラベルを更新します。
- 次のコマンドを実行し、更新後のイメージ バージョン 2.0.0 を指定して新しい Cloud Build をトリガーします。
次のセクションでは、このイメージを使用してダウンタイムなしでアプリケーションを更新します。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
タスク 6. ダウンタイムなしでウェブサイトを更新する
変更が完了し、マーケティング チームは更新内容に満足しています。次は、ユーザーへのサービスを中断させずにウェブサイトを更新します。Cloud Run は各デプロイメントを新しいリビジョンとして扱います。つまり、まずリビジョンをオンライン状態にして、トラフィックをそこにリダイレクトします。
デフォルトでは、最新のリビジョンにサービスの受信トラフィックの 100% が割り当てられます。「ルート」を使用すると、サービス内でリビジョンごとに異なるパーセンテージのトラフィックを割り当てることができます。以下の手順に沿ってウェブサイトを更新してください。
- 次のコマンドを実行してサービスを再デプロイし、イメージを新しいバージョンに更新します。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
デプロイメントを確認する
- 次のコマンドを実行して、デプロイメントが更新されたことを確認します。
出力:
この出力から、サービスが最新バージョンのイメージを使用するようになり、新しいリビジョンにデプロイされたことがわかります。
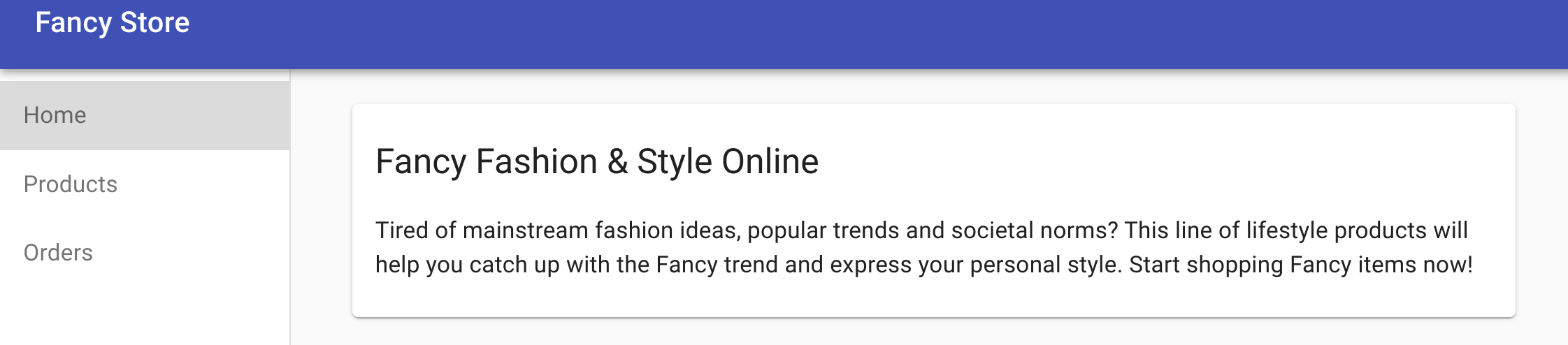
変更を確認するには、Cloud Run サービスの外部 URL にアクセスしてページを更新します。アプリケーションのタイトルが更新されていれば、正常に変更されています。
- 次のコマンドを実行してサービスを一覧表示し、IP アドレスを確認します。
- サービスの URL をクリックします。ウェブサイトのホームページ コンポーネントに追加したテキストが表示されるようになりました。
お疲れさまでした
Cloud Run にウェブサイトをデプロイし、スケールダウン、再スケール、更新を行いました。
クエストを完了する
このセルフペース ラボは、「Website on Google Cloud」クエストの一部です。クエストとは学習プログラムを構成する一連のラボのことで、完了すると成果が認められて上のようなバッジが贈られます。バッジは公開して、オンライン レジュメやソーシャル メディア アカウントにリンクできます。このラボの修了後、このラボが含まれるクエストに登録すれば、すぐにクレジットを受け取ることができます。受講可能な全クエストについては、Google Cloud Skills Boost カタログをご覧ください。
次のステップと詳細情報
各プロダクトの詳細情報については、次に示すリンク先をご覧ください。
- Docker: Docker の「Get Started」ページ
- Kubernetes Engine のドキュメント
- Cloud Build のドキュメント
- Artifact Registry のドキュメント
- Google Cloud でのビルドやデプロイのための変更
マニュアルの最終更新日: 2023 年 12 月 13 日
ラボの最終テスト日: 2023 年 12 月 13 日
Copyright 2024 Google LLC All rights reserved. Google および Google のロゴは Google LLC の商標です。その他すべての企業名および商品名はそれぞれ各社の商標または登録商標です。


![展開した [ウェブでプレビュー] メニューで選択した [プレビューのポート: 8080] オプション](https://cdn.qwiklabs.com/tXNcKRtkk%2Bm98qN64S6STw2%2FaxbiZoZTc5rEq%2BkQZK0%3D)




![monolith の [リビジョン] タブ](https://cdn.qwiklabs.com/wAOTE9m5u8BjiEhiudW%2F5bErCIKbl7FxQIS30iTA6jA%3D)
![monolith の [コンテナ] タブ](https://cdn.qwiklabs.com/sv3pcjOBh7346tBjvPF%2FIjtTXmrBg7ztDxg0jtOtF64%3D)