Punkty kontrolne
Create Docker Container with Google Cloud Build
/ 20
Deploy Container To Cloud Run
/ 20
Create new revision with lower concurrency
/ 20
Make Changes To The Website
/ 20
Update website with zero downtime
/ 20
Wdrażanie witryny w Cloud Run
- GSP659
- Opis
- Konfiguracja i wymagania
- Zadanie 1. Klonowanie repozytorium źródłowego
- Zadanie 2. Tworzenie kontenera Dockera za pomocą Cloud Build
- Zadanie 3. Wdrażanie kontenera w Cloud Run
- Zadanie 4. Tworzenie nowej wersji z niższą wartością równoczesności
- Zadanie 5. Wprowadzanie zmian w witrynie
- Zadanie 6. Aktualizowanie witryny z zerowym czasem przestoju
- Gratulacje!
GSP659
Opis
Utrzymanie działających witryn może być trudnym zadaniem ze względu na koszt związany z tworzeniem maszyn wirtualnych, klastrów, podów i usług oraz zarządzaniem nimi. Jest to uzasadnione w przypadku dużych, wielowarstwowych aplikacji, ale dla kogoś, kto chce po prostu wdrożyć witrynę i udostępnić ją w internecie, wydaje się zbyt dużym obciążeniem.
Dzięki Cloud Run, implementacji platformy Google Knative w Google Cloud, można wdrożyć witrynę i zarządzać nią bez wysiłku związanego z utrzymaniem infrastruktury, który jest potrzebny w przypadku wdrożeń opartych na maszynach wirtualnych lub czystej usłudze Kubernetes. Takie podejście jest prostsze nie tylko z perspektywy zarządzania. Umożliwia ono również „skalowanie do zera” w przypadku braku żądań przychodzących do witryny.
Cloud Run umożliwia „bezserwerowe” programowanie w kontenerach, które mogą działać we własnych klastrach Google Kubernetes Engine (GKE) lub we w pełni zarządzanym rozwiązaniu PaaS udostępnianym przez Cloud Run. W tym module będziemy realizować ten drugi scenariusz.
Ćwiczenia zostały ułożone w kolejności wykonywania typowych zadań przez programistę w chmurze:
- Tworzenie kontenera Dockera na podstawie aplikacji
- Wdrażanie kontenera w Cloud Run
- Modyfikowanie witryny
- Publikowanie nowej wersji z zerowym czasem przestoju
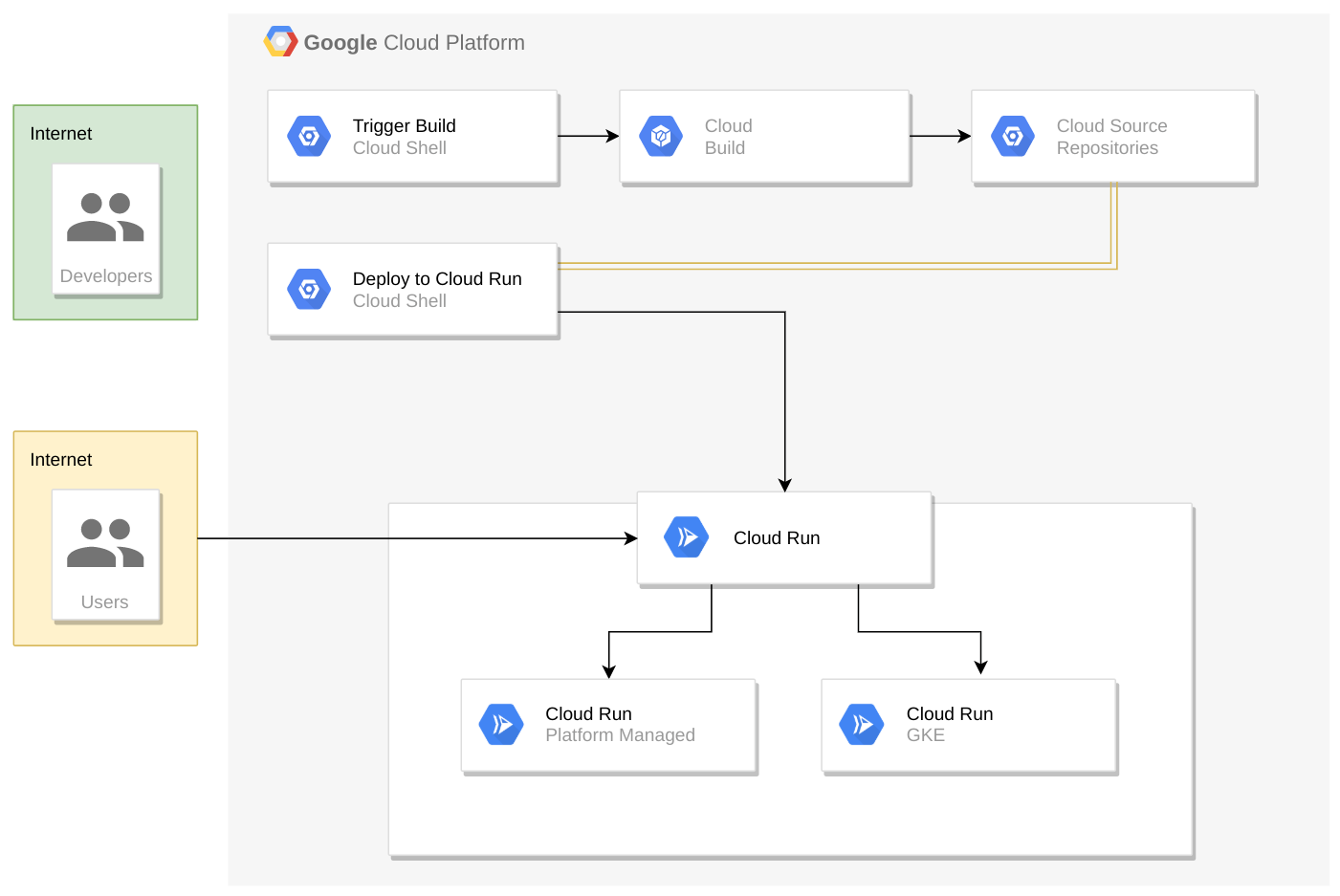
Diagram architektury
Poniżej możesz prześledzić przepływ wdrażania i hosting w Cloud Run.
Najpierw w Cloud Build jest tworzony obraz Dockera, który jest aktywowany przy użyciu Cloud Shell. Następnie obraz jest wdrażany w Cloud Run za pomocą polecenia Cloud Shell.
Czego się nauczysz
- Jak utworzyć obraz Dockera za pomocą Cloud Build i przesłać go do Artifact Registry
- Jak wdrożyć obrazy Dockera w Cloud Run
- Jak zarządzać wdrożeniami w Cloud Run
- Jak skonfigurować punkt końcowy dla aplikacji w Cloud Run
Konfiguracja i wymagania
Zanim klikniesz przycisk Rozpocznij moduł
Zapoznaj się z tymi instrukcjami. Moduły mają limit czasowy i nie można ich zatrzymać. Gdy klikniesz Rozpocznij moduł, na liczniku wyświetli się informacja o tym, na jak długo udostępniamy Ci zasoby Google Cloud.
W tym praktycznym module możesz spróbować swoich sił w wykonywaniu opisywanych działań w prawdziwym środowisku chmury, a nie w jego symulacji lub wersji demonstracyjnej. Otrzymasz nowe, tymczasowe dane logowania, dzięki którym zalogujesz się i uzyskasz dostęp do Google Cloud na czas trwania modułu.
Do ukończenia modułu potrzebne będą:
- dostęp do standardowej przeglądarki internetowej (zalecamy korzystanie z przeglądarki Chrome).
- Odpowiednia ilość czasu na ukończenie modułu – pamiętaj, że gdy rozpoczniesz, nie możesz go wstrzymać.
Rozpoczynanie modułu i logowanie się w konsoli Google Cloud
-
Kliknij przycisk Rozpocznij moduł. Jeśli moduł jest odpłatny, otworzy się wyskakujące okienko, w którym możesz wybrać formę płatności. Po lewej stronie znajduje się panel Szczegóły modułu z następującymi elementami:
- przyciskiem Otwórz konsolę Google Cloud;
- czasem, który Ci pozostał;
- tymczasowymi danymi logowania, których musisz użyć w tym module;
- innymi informacjami potrzebnymi do ukończenia modułu.
-
Kliknij Otwórz konsolę Google Cloud (lub kliknij prawym przyciskiem myszy i wybierz Otwórz link w oknie incognito, jeśli korzystasz z przeglądarki Chrome).
Moduł uruchomi zasoby, po czym otworzy nową kartę ze stroną logowania.
Wskazówka: otwórz karty obok siebie w osobnych oknach.
Uwaga: jeśli pojawi się okno Wybierz konto, kliknij Użyj innego konta. -
W razie potrzeby skopiuj nazwę użytkownika znajdującą się poniżej i wklej ją w oknie logowania.
{{{user_0.username | "Username"}}} Nazwę użytkownika znajdziesz też w panelu Szczegóły modułu.
-
Kliknij Dalej.
-
Skopiuj podane niżej hasło i wklej je w oknie powitania.
{{{user_0.password | "Password"}}} Hasło znajdziesz też w panelu Szczegóły modułu.
-
Kliknij Dalej.
Ważne: musisz użyć danych logowania podanych w module. Nie używaj danych logowania na swoje konto Google Cloud. Uwaga: korzystanie z własnego konta Google Cloud w tym module może wiązać się z dodatkowymi opłatami. -
Na kolejnych stronach wykonaj następujące czynności:
- Zaakceptuj Warunki korzystania z usługi.
- Nie dodawaj opcji odzyskiwania ani uwierzytelniania dwuskładnikowego (ponieważ konto ma charakter tymczasowy).
- Nie rejestruj się w bezpłatnych wersjach próbnych.
Poczekaj, aż na karcie otworzy się konsola Google Cloud.

Aktywowanie Cloud Shell
Cloud Shell to maszyna wirtualna oferująca wiele narzędzi dla programistów. Zawiera stały katalog domowy o pojemności 5 GB i działa w Google Cloud. Dzięki wierszowi poleceń Cloud Shell zyskujesz dostęp do swoich zasobów Google Cloud.
- Kliknij Aktywuj Cloud Shell
na górze konsoli Google Cloud.
Po połączeniu użytkownik od razu jest uwierzytelniony. Uruchomi się Twój projekt o identyfikatorze PROJECT_ID. Dane wyjściowe zawierają wiersz z zadeklarowanym identyfikatorem PROJECT_ID dla tej sesji:
gcloud to narzędzie wiersza poleceń Google Cloud. Jest ono już zainstalowane w Cloud Shell i obsługuje funkcję autouzupełniania po naciśnięciu tabulatora.
- (Opcjonalnie) Aby wyświetlić listę aktywnych kont, użyj tego polecenia:
-
Kliknij Autoryzuj.
-
Dane wyjściowe powinny wyglądać tak:
Dane wyjściowe:
- (Opcjonalnie) Aby wyświetlić identyfikator projektu, użyj tego polecenia:
Dane wyjściowe:
Przykładowe dane wyjściowe:
gcloud w Google Cloud znajdziesz w opisie narzędzia wiersza poleceń gcloud.
Zadanie 1. Klonowanie repozytorium źródłowego
Ponieważ wdrażana jest istniejąca witryna, wystarczy sklonować źródło, dzięki czemu będzie można skoncentrować się na tworzeniu obrazów Dockera i ich wdrażaniu w Cloud Run.
- Otwórz nowe okno Cloud Shell i uruchom te polecenia, aby sklonować repozytorium git i przejść do odpowiedniego katalogu.
- Uruchom to polecenie, aby zainstalować zależności NodeJS, co pozwoli na przetestowanie aplikacji przed wdrożeniem:
Wykonanie tych poleceń zajmie kilka minut. Po zakończeniu zobaczysz komunikat o powodzeniu.
- Przetestuj swoją aplikację, wykonując następujące polecenie w celu uruchomienia serwera WWW:
Dane wyjściowe:
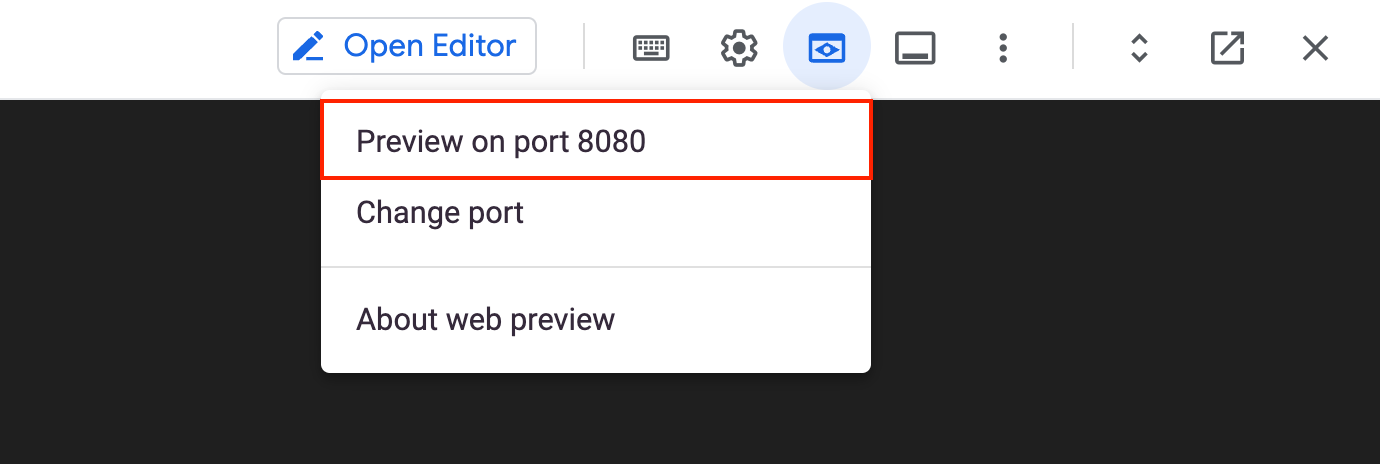
- Wyświetl podgląd swojej aplikacji, klikając ikonę podglądu w przeglądarce i wybierając Podejrzyj na porcie 8080.
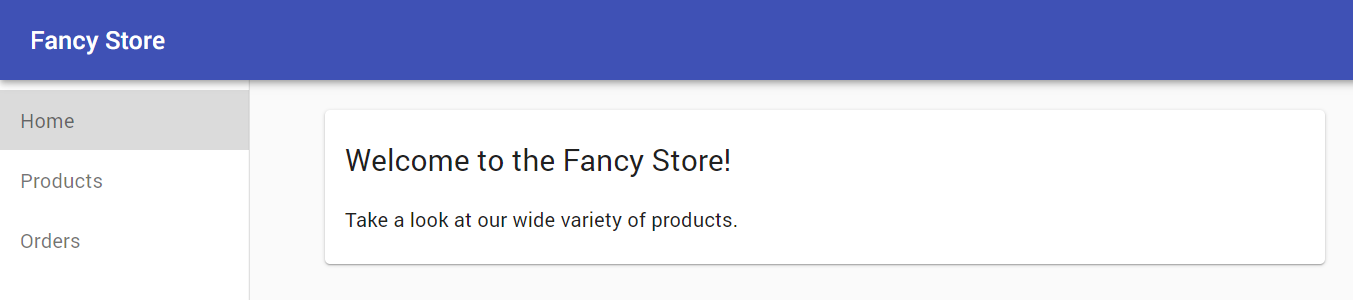
Otworzy się nowe okno, w którym zobaczysz działającą stronę internetową swojego sklepu Fancy Store.
- Po przejrzeniu strony internetowej zamknij to okno i zatrzymaj proces serwera WWW, naciskając CTRL + C w Cloud Shell.
Zadanie 2. Tworzenie kontenera Dockera za pomocą Cloud Build
Po przygotowaniu plików źródłowych nadszedł czas na umieszczenie aplikacji w kontenerze Dockera.
Ten proces składa się zwykle z 2 kroków obejmujących utworzenie kontenera Dockera i przeniesienie go do rejestru w celu zapisania obrazu pobieranego potem przez GKE. Uprość sobie zadanie i skorzystaj z Cloud Build, aby za pomocą jednego polecenia utworzyć kontener Dockera oraz umieścić obraz w Artifact Registry. Aby prześledzić proces ręcznego tworzenia pliku Dockera i jego przenoszenia, zapoznaj się z krótkim wprowadzeniem do Container Registry.
Cloud Build skompresuje pliki znajdujące się w katalogu i przeniesie je do zasobnika Cloud Storage. Następnie w procesie kompilacji wszystkie pliki z zasobnika razem z plikiem Dockerfile, który znajduje się w tym samym katalogu, zostaną użyte do uruchomienia procesu kompilacji Dockera.
Tworzenie docelowego repozytorium Dockera
Musisz utworzyć repozytorium, aby móc przekazać do niego obrazy. Przekazywanie obrazu nie może aktywować tworzenia repozytorium, a konto usługi Cloud Build nie ma uprawnień do tworzenia repozytoriów.
-
W Menu nawigacyjnym, w sekcji CI/CD, przejdź do Artifact Registry > Repozytoria.
-
Kliknij Utwórz repozytorium.
-
Jako nazwę repozytorium podaj
monolith-demo. -
Jako format wybierz Docker.
-
W sekcji Typ lokalizacji wybierz Region, a następnie wybierz lokalizację
. -
Kliknij Utwórz.
Konfigurowanie uwierzytelniania
Zanim przeniesiesz lub pobierzesz obrazy, skonfiguruj Dockera tak, aby używał Google Cloud CLI do uwierzytelniania żądań do Artifact Registry.
- Aby skonfigurować uwierzytelnianie w repozytoriach Dockera w regionie
, uruchom w Cloud Shell to polecenie:
Polecenie to aktualizuje konfigurację Dockera. Teraz możesz połączyć się z Artifact Registry w projekcie Google Cloud, aby przenosić i pobierać obrazy.
Wdrażanie obrazu
Teraz przeprowadzisz wdrożenie utworzonego wcześniej obrazu.
- Najpierw musisz włączyć interfejsy Cloud Build API, Artifact Registry API i Cloud Run API. W tym celu uruchom to polecenie:
- Po włączeniu interfejsów API uruchom to polecenie, aby rozpocząć proces kompilacji:
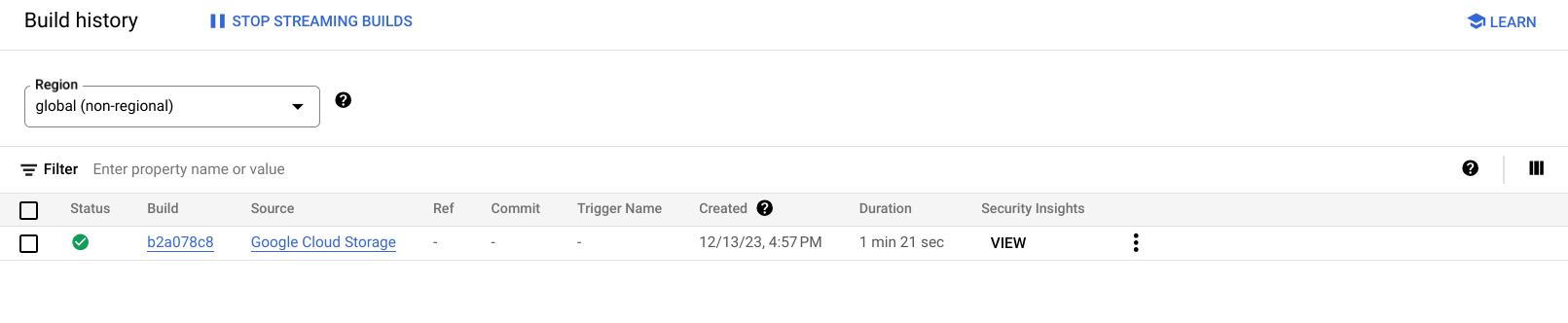
- Aby wyświetlić historię kompilacji lub obejrzeć ten proces w czasie rzeczywistym, w konsoli kliknij Menu nawigacyjne > Cloud Build > Historia. Tutaj znajdziesz listę wszystkich swoich kompilacji. Na razie powinna być tam widoczna tylko jedna utworzona wcześniej kompilacja.
-
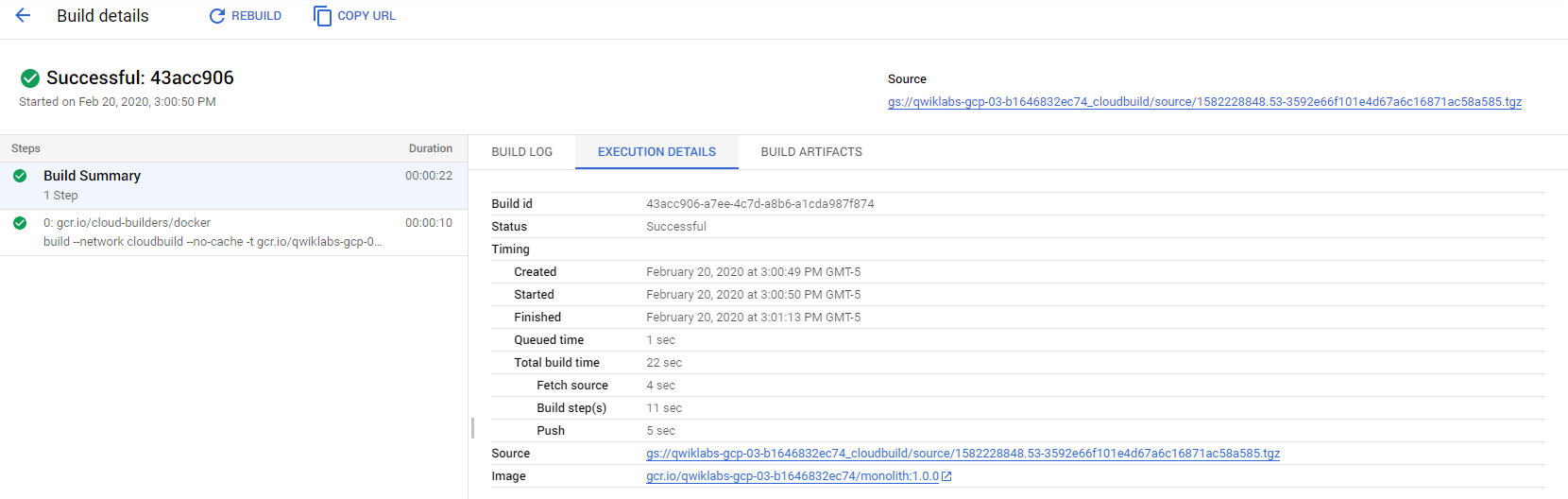
Po kliknięciu identyfikatora kompilacji zostaną wyświetlone wszystkie szczegóły kompilacji, w tym dane wyjściowe dzienników.
-
Aby wyświetlić utworzony obraz kontenera, na stronie Szczegóły kompilacji kliknij kartę Szczegóły wykonania, a następnie kliknij link do obrazu.
Kliknij Sprawdź postępy, aby zobaczyć, jak Ci poszło.
Zadanie 3. Wdrażanie kontenera w Cloud Run
Po umieszczeniu witryny w kontenerze i przeniesieniu kontenera do Artifact Registry należy przeprowadzić wdrożenie w Cloud Run.
Są 2 sposoby wdrażania w Cloud Run:
- Zarządzana usługa Cloud Run: model platformy jako usługi (PaaS), w którym cały cykl życia kontenera jest zarządzany przez samą usługę Cloud Run. W tym module użyjesz tej metody.
- Cloud Run w GKE: usługa Cloud Run z dodatkową warstwą kontroli, która umożliwia użycie własnych klastrów i podów z GKE. Tutaj znajdziesz więcej informacji na ten temat
- Uruchom to polecenie, aby wdrożyć obraz w Cloud Run:
- Przy pytaniu o pozwolenie na nieuwierzytelnione wywołania
[monolith]wpisz Y.
Kliknij Sprawdź postępy, aby zobaczyć, jak Ci poszło.
Sprawdzanie wdrożenia
- Aby sprawdzić, czy wdrożenie zostało utworzone, uruchom następujące polecenie:
Dane wyjściowe:
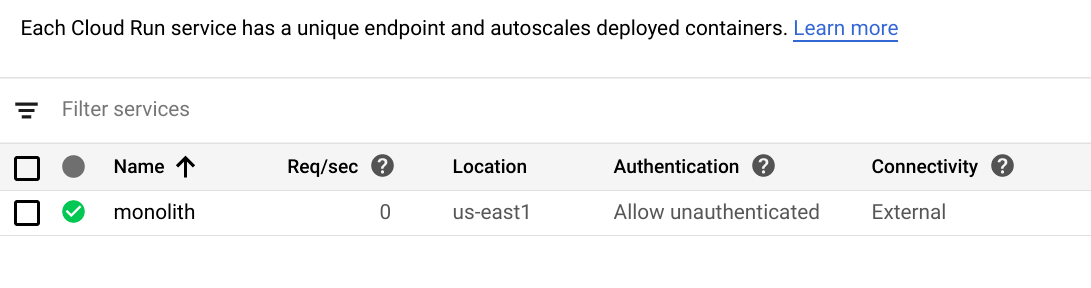
Dane wyjściowe zawierają kilka informacji. Widać wdrożenie, a także nazwę użytkownika, który je wdrożył (adres e-mail) oraz adres URL umożliwiający dostęp do aplikacji. Wygląda na to, że wszystko zostało utworzone.
- Kliknij adres URL widoczny na liście usług. Powinna się pojawić ta sama witryna, której podgląd był wyświetlany lokalnie.
Zadanie 4. Tworzenie nowej wersji z niższą wartością równoczesności
W tej sekcji wdrożysz ponownie swoją aplikację, ale tym razem modyfikując jeden z parametrów.
Domyślnie aplikacja w Cloud Run będzie miała równoczesność o wartości 80, co oznacza, że poszczególne instancje kontenerów będą równocześnie obsługiwać maksymalnie 80 żądań. To duże odchylenie od modelu funkcji jako usługi, w którym jedna instancja równocześnie obsługuje jedno żądanie.
- Uruchom to polecenie, aby wdrożyć ponownie ten sam obraz kontenera z wartością równoczesności równą 1 (w celu przetestowania) i zobaczyć, co się stanie:
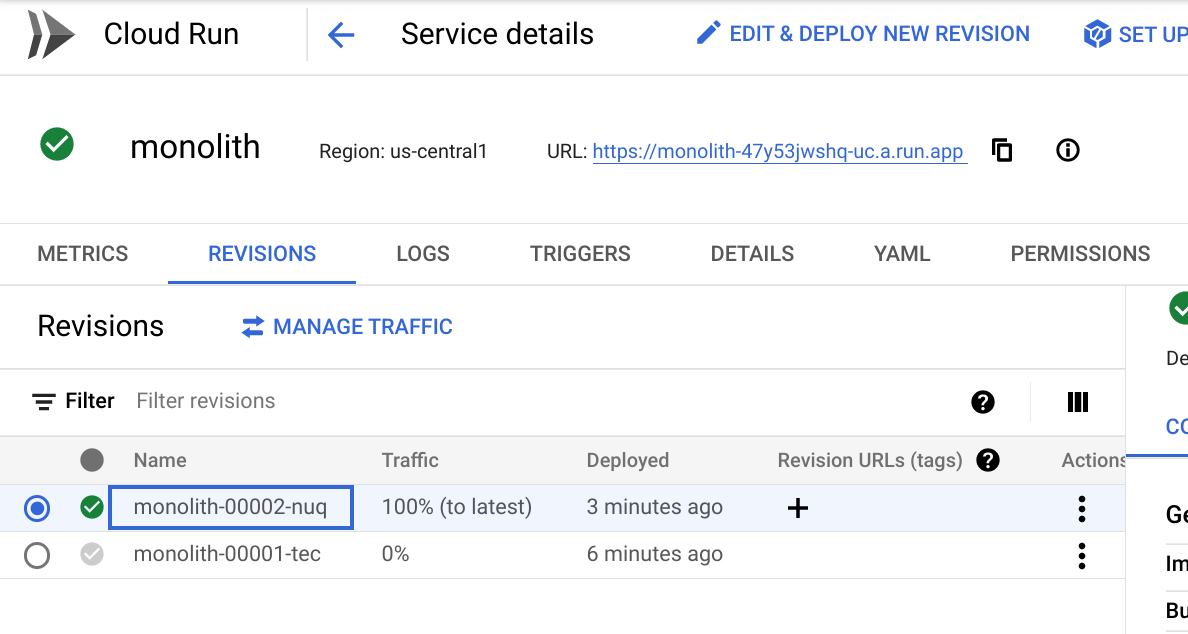
- Aby wyświetlić szczegóły, w Menu nawigacyjnym kliknij Cloud Run, a następnie kliknij usługę monolith:
- Na stronie Szczegóły usługi kliknij kartę Wersje. Powinny być teraz widoczne 2 utworzone wersje.
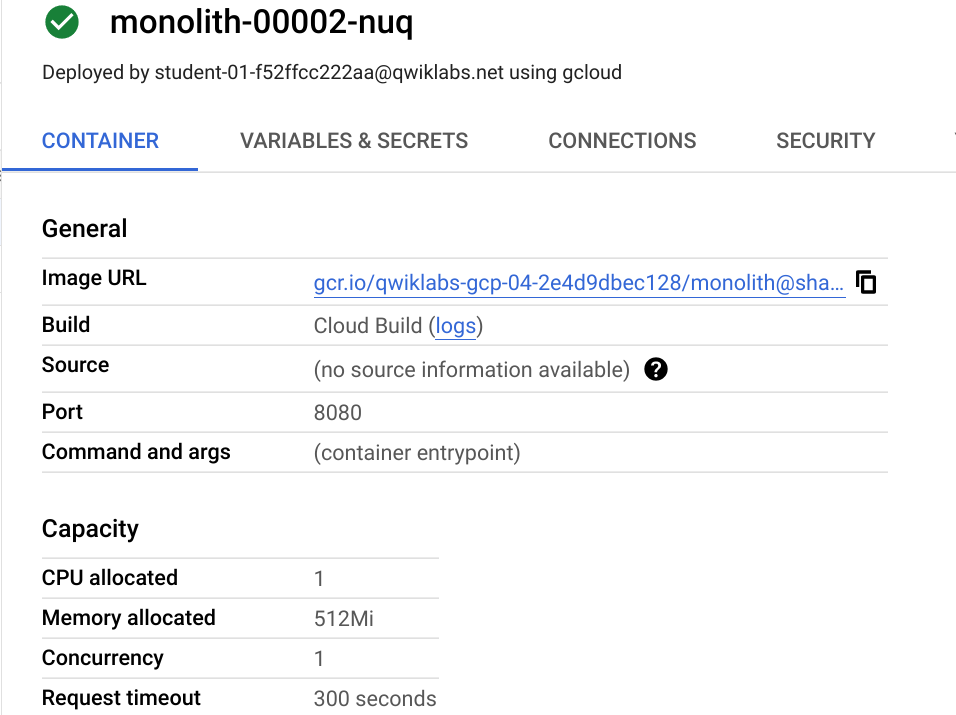
Szczegóły najnowszego wdrożenia znajdują się po prawej stronie.
Widać, że wartość równoczesności została zmniejszona do „1”.
Mimo że taka konfiguracja jest wystarczająca na potrzeby testowania, w większości scenariuszy produkcyjnych kontenery będą obsługiwały wiele żądań równoczesnych.
Kliknij Sprawdź postępy, aby zobaczyć, jak Ci poszło.
Następnie możesz przywrócić oryginalną wartość równoczesności bez ponownego wdrażania aplikacji. Wartość równoczesności możesz ustawić z powrotem na „80” lub po prostu ustawić wartość „0”, co spowoduje usunięcie wszelkich ograniczeń równoczesności, albo ustawić dla niej domyślną maksymalną wartość (która wynosi właśnie 80).
- Uruchom to polecenie, aby zaktualizować bieżącą wersję, używając wartości równoczesności
80:
Zauważysz, że została utworzona inna wersja, ruch został przekierowany, a równoczesność ma z powrotem wartość 80.
Zadanie 5. Wprowadzanie zmian w witrynie
Scenariusz: dział marketingu poprosił o zmianę strony głównej witryny. Powinna ona zawierać więcej informacji o firmie i produktach, które sprzedaje.
Zadanie: dodasz więcej tekstu do strony głównej, aby zadowolić dział marketingu. Wygląda na to, że jeden z naszych programistów przygotował już odpowiednie zmiany i umieścił je w pliku o nazwie index.js.new. Wystarczy skopiować ten plik do index.js i zmiany zostaną automatycznie zastosowane. Wykonaj podane niżej instrukcje, by wprowadzić odpowiednie zmiany.
- Uruchom te polecenia, aby skopiować zaktualizowany plik z poprawną nazwą:
- Wyświetl zawartość pliku, aby sprawdzić zmiany:
Wynikowy kod powinien wyglądać podobnie do tego:
Zaktualizowane zostały komponenty React, ale musisz jeszcze utworzyć aplikację React, by wygenerować pliki statyczne.
- Uruchom to polecenie, by utworzyć aplikację React i skopiować ją do katalogu publicznego usługi monolith:
Po zaktualizowaniu kodu ponownie utwórz kontener Dockera i opublikuj go w Artifact Registry. Możesz użyć tego samego polecenia co wcześniej, ale tym razem zaktualizujesz etykietę wersji.
- Uruchom to polecenie, aby aktywować nową kompilację Cloud Build ze zaktualizowaną wersją obrazu 2.0.0:
W następnej sekcji za pomocą tego obrazu zaktualizujesz swoją aplikację z zerowym czasem przestoju.
Kliknij Sprawdź postępy, aby zobaczyć, jak Ci poszło.
Zadanie 6. Aktualizowanie witryny z zerowym czasem przestoju
Zmiany zostały wprowadzone i dział marketingu jest zadowolony z aktualizacji. Nadszedł czas, aby zaktualizować witrynę bez przerw dla użytkowników. Cloud Run traktuje każde wdrożenie jako nową wersję, która najpierw zostanie przełączona w tryb online, a następnie zostanie do niej przekierowany ruch.
Domyślnie najnowsza wersja będzie miała przypisane 100% ruchu przychodzącego do usługi. „Trasy” umożliwiają przydzielenie różnych wartości procentowych ruchu do różnych wersji w ramach usługi. Aby zaktualizować witrynę, wykonaj instrukcje opisane poniżej.
- Uruchom to polecenie, aby ponownie wdrożyć usługę w celu zaktualizowania obrazu do nowej wersji:
Kliknij Sprawdź postępy, aby zobaczyć, jak Ci poszło.
Sprawdzanie wdrożenia
- Sprawdź, czy wdrożenie zostało zaktualizowane, uruchamiając następujące polecenie:
Dane wyjściowe:
Widać tutaj, że usługa korzysta teraz z najnowszej wersji obrazu wdrożonego w nowej wersji.
Aby sprawdzić zmiany, przejdź do zewnętrznego adresu URL usługi w Cloud Run, odśwież stronę i zwróć uwagę na zaktualizowany tytuł aplikacji.
- Uruchom to polecenie, aby wyświetlić listę usług i adres IP:
- Kliknij adres URL usługi. W Twojej witrynie powinien być teraz widoczny tekst dodany ostatnio do komponentu strony głównej.
Gratulacje!
Udało Ci się wdrożyć i zaktualizować witrynę w Cloud Run, a także zmniejszyć, a następnie przywrócić jej skalę.
Ukończ kurs
Ten moduł do samodzielnego ukończenia wchodzi w skład kursu Website on Google Cloud. Każdy kurs składa się z zestawu powiązanych ze sobą modułów, które razem tworzą ścieżkę szkoleniową. Za ukończenie kursu otrzymujesz odznakę – stanowi ona potwierdzenie Twojego osiągnięcia. Swoje odznaki możesz ustawiać jako widoczne publicznie, a także podać do nich linki w swoim CV lub w mediach społecznościowych. Zarejestruj się na dowolny kurs zawierający ten moduł, a zostanie on automatycznie zaliczony. Wszystkie dostępne kursy znajdziesz w katalogu Google Cloud Skills Boost.
Kolejne kroki / Więcej informacji
Jeśli nie znasz tych usług, oto linki do informacji na ich temat:
- Docker, strona „Pierwsze kroki” Dockera
- Dokumentacja Kubernetes Engine
- Dokumentacja Cloud Build
- Dokumentacja Artifact Registry)
- Zmiany dotyczące kompilowania i wdrażania w Google Cloud
Ostatnia aktualizacja instrukcji: 13 grudnia 2023 r.
Ostatni test modułu: 13 grudnia 2023 r.
Copyright 2024 Google LLC. Wszelkie prawa zastrzeżone. Google i logo Google są znakami towarowymi Google LLC. Wszelkie inne nazwy firm i produktów mogą być znakami towarowymi odpowiednich podmiotów, z którymi są powiązane.