Checkpoints
Create Docker Container with Google Cloud Build
/ 20
Deploy Container To Cloud Run
/ 20
Create new revision with lower concurrency
/ 20
Make Changes To The Website
/ 20
Update website with zero downtime
/ 20
Web Sitenizi Cloud Run'da Dağıtma
- GSP659
- Genel Bakış
- Kurulum ve şartlar
- 1. görev: Kaynak depoyu klonlama
- 2. görev: Cloud Build ile Docker container'ı oluşturma
- 3. görev: Container'ı Cloud Run'a dağıtma
- 4. görev: Daha düşük eşzamanlılığa sahip yeni bir düzeltme oluşturma
- 5. görev: Web sitesinde değişiklik yapma
- 6. görev: Kapalı kalma süresi olmadan web sitesini güncelleme
- Tebrikler!
GSP659
Genel Bakış
Sanal makine, küme, kapsül, hizmet vb. bileşenleri oluşturma ve yönetme görevlerinin getirdiği ek yükle web sitelerini çalıştırmak zorlu olabilir. Büyük ve çok katmanlı uygulamalarda bu durum normal karşılanmakla birlikte yalnızca web sitenizi dağıtıp görünür hale getirmek istiyorsanız tüm bu işlerin oldukça külfetli olduğu söylenebilir.
Google'ın Knative çerçevesinin Google Cloud'daki karşılığı olan Cloud Run sayesinde, sanal makinelerde veya salt Kubernetes temelli dağıtımlarda karşınıza çıkan altyapı yükü olmadan web sitenizi yönetip dağıtabilirsiniz. Yönetim açısından daha basit bir yaklaşım olmakla kalmayıp aynı zamanda web sitenize hiçbir istek gelmediğinde size "sıfıra ölçeklendirme" olanağı da sunar.
Cloud Run, container'lara "sunucusuz" geliştirme özelliği getirir ve kendi Google Kubernetes Engine (GKE) kümelerinizde veya Cloud Run'ın sağladığı tümüyle yönetilen PaaS çözümlerinde çalıştırılabilir. Bu laboratuvarda ikinci senaryo üzerinde çalışacaksınız.
Alıştırmalar, bulut geliştiricilerin sıkça takip ettiği adımlara uygun şekilde sıralanmıştır:
- Uygulamanızdan Docker container'ı oluşturma
- Container'ı Cloud Run'a dağıtma
- Web sitesini değiştirme
- Kapalı kalma süresi olmadan yeni sürümü kullanıma sunma
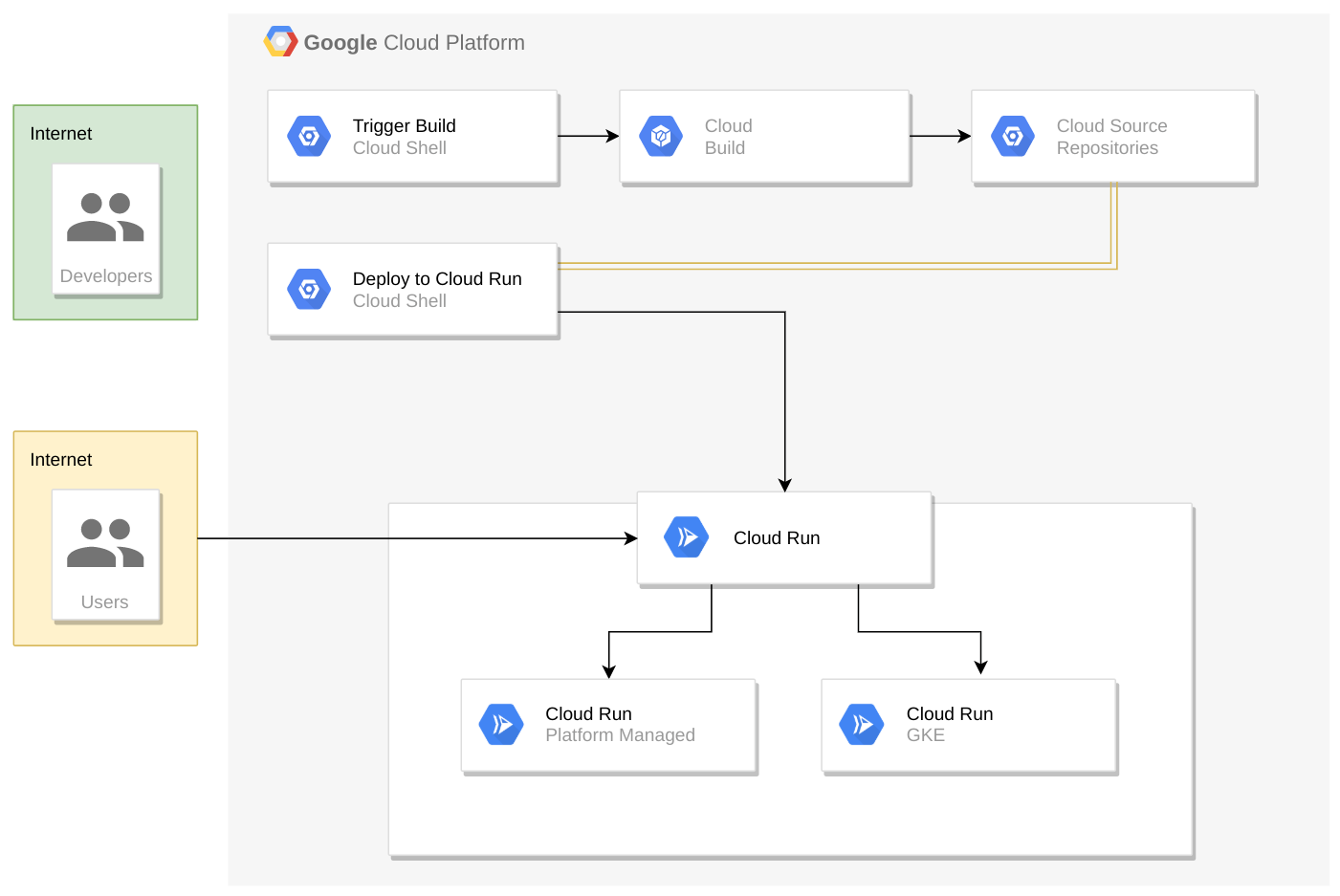
Mimari şeması
Aşağıda, dağıtım ve Cloud Run barındırma akışını görebilirsiniz.
Cloud Build aracılığıyla oluşturulan bir Docker görüntüsüyle başlayın (Cloud Shell'den tetiklenir). Ardından Cloud Shell'deki bir komutla görüntüyü Cloud Run'a dağıtın.
Neler öğreneceksiniz?
- Cloud Build kullanarak Docker görüntüsü derleme ve Artifact Registry'ye yükleme
- Docker görüntülerini Cloud Run'a dağıtma
- Cloud Run dağıtımlarını yönetme
- Cloud Run'da bir uygulama için uç nokta kurulumu yapma
Kurulum ve şartlar
Laboratuvarı Başlat düğmesini tıklamadan önce
Buradaki talimatları okuyun. Laboratuvarlar süreli olduğundan duraklatılamaz. Laboratuvarı Başlat'ı tıkladığınızda başlayan zamanlayıcı, Google Cloud kaynaklarının ne süreyle kullanımınıza açık durumda kalacağını gösterir.
Bu uygulamalı laboratuvarı kullanarak, laboratuvar etkinliklerini gerçek bir bulut ortamında (Simülasyon veya demo ortamında değil.) gerçekleştirebilirsiniz. Bu olanağın sunulabilmesi için size yeni, geçici kimlik bilgileri verilir. Bu kimlik bilgilerini laboratuvar süresince Google Cloud'da oturum açmak ve Google Cloud'a erişmek için kullanırsınız.
Bu laboratuvarı tamamlamak için şunlar gerekir:
- Standart bir internet tarayıcısına erişim (Chrome Tarayıcı önerilir).
- Laboratuvarı tamamlamak için yeterli süre. (Laboratuvarlar, başlatıldıktan sonra duraklatılamaz)
Laboratuvarınızı başlatma ve Google Cloud Console'da oturum açma
-
Laboratuvarı Başlat düğmesini tıklayın. Laboratuvar için ödeme yapmanız gerekiyorsa ödeme yöntemini seçebileceğiniz bir pop-up açılır. Soldaki Laboratuvar Ayrıntıları panelinde şunlar yer alır:
- Google Cloud Console'u aç düğmesi
- Kalan süre
- Bu laboratuvarda kullanmanız gereken geçici kimlik bilgileri
- Bu laboratuvarda ilerlemek için gerekebilecek diğer bilgiler
-
Google Cloud Console'u aç'ı tıklayın (veya Chrome Tarayıcı'yı kullanıyorsanız sağ tıklayıp Bağlantıyı gizli pencerede aç'ı seçin).
Laboratuvar, kaynakları çalıştırır ve sonra Oturum açın sayfasını gösteren başka bir sekme açar.
İpucu: Sekmeleri ayrı pencerelerde, yan yana açın.
Not: Hesap seçin iletişim kutusunu görürseniz Başka bir hesap kullan'ı tıklayın. -
Gerekirse aşağıdaki kullanıcı adını kopyalayıp Oturum açın iletişim kutusuna yapıştırın.
{{{user_0.username | "Username"}}} Kullanıcı adını Laboratuvar ayrıntıları panelinde de bulabilirsiniz.
-
İleri'yi tıklayın.
-
Aşağıdaki şifreyi kopyalayıp Hoş geldiniz iletişim kutusuna yapıştırın.
{{{user_0.password | "Password"}}} Şifreyi Laboratuvar ayrıntıları panelinde de bulabilirsiniz.
-
İleri'yi tıklayın.
Önemli: Laboratuvarın sizinle paylaştığı giriş bilgilerini kullanmanız gerekir. Google Cloud hesabınızın kimlik bilgilerini kullanmayın. Not: Bu laboratuvarda kendi Google Cloud hesabınızı kullanabilmek için ek ücret ödemeniz gerekebilir. -
Sonraki sayfalarda ilgili düğmeleri tıklayarak ilerleyin:
- Şartları ve koşulları kabul edin.
- Geçici bir hesap kullandığınızdan kurtarma seçenekleri veya iki faktörlü kimlik doğrulama eklemeyin.
- Ücretsiz denemelere kaydolmayın.
Birkaç saniye sonra Google Cloud Console bu sekmede açılır.

Cloud Shell'i etkinleştirme
Cloud Shell, çok sayıda geliştirme aracı içeren bir sanal makinedir. 5 GB boyutunda kalıcı bir ana dizin sunar ve Google Cloud üzerinde çalışır. Cloud Shell, Google Cloud kaynaklarınıza komut satırı erişimi sağlar.
- Google Cloud Console'un üst kısmından Cloud Shell'i etkinleştir
simgesini tıklayın.
Bağlandığınızda, kimliğiniz doğrulanmış olur. Proje ise PROJECT_ID'nize göre ayarlanmıştır. Çıkış, bu oturum için PROJECT_ID'yi tanımlayan bir satır içerir:
gcloud, Google Cloud'un komut satırı aracıdır. Cloud Shell'e önceden yüklenmiştir ve sekmeyle tamamlamayı destekler.
- (İsteğe bağlı) Etkin hesap adını şu komutla listeleyebilirsiniz:
-
Yetkilendir'i tıklayın.
-
Çıkışınız aşağıdaki gibi görünecektir:
Çıkış:
- (İsteğe bağlı) Proje kimliğini şu komutla listeleyebilirsiniz:
Çıkış:
Örnek çıkış:
gcloud ile ilgili tüm belgeleri, Google Cloud'daki gcloud CLI'ya genel bakış rehberinde bulabilirsiniz.
1. görev: Kaynak depoyu klonlama
Mevcut bir web sitesini dağıtacağınız için yalnızca kaynağı klonlamanız yeterlidir, böylece Docker görüntüleri oluşturup Cloud Run'a dağıtmaya odaklanabilirsiniz.
- Aşağıdaki komutları çalıştırarak bir Cloud Shell penceresi açın ve git deposunu klonlayıp uygun dizini değiştirin:
- Aşağıdaki komutu çalıştırarak uygulamayı dağıtmadan önce test etmeniz için gerekli NodeJS bağımlılarını yükleyin:
Bunun çalışması birkaç dakika sürer. Tamamlandığında işlemin başarılı olduğunu belirten bir mesaj görüntülenir.
- Web sunucusunu başlatmak için aşağıdaki komutu çalıştırarak uygulamanızı test edin:
Çıkış:
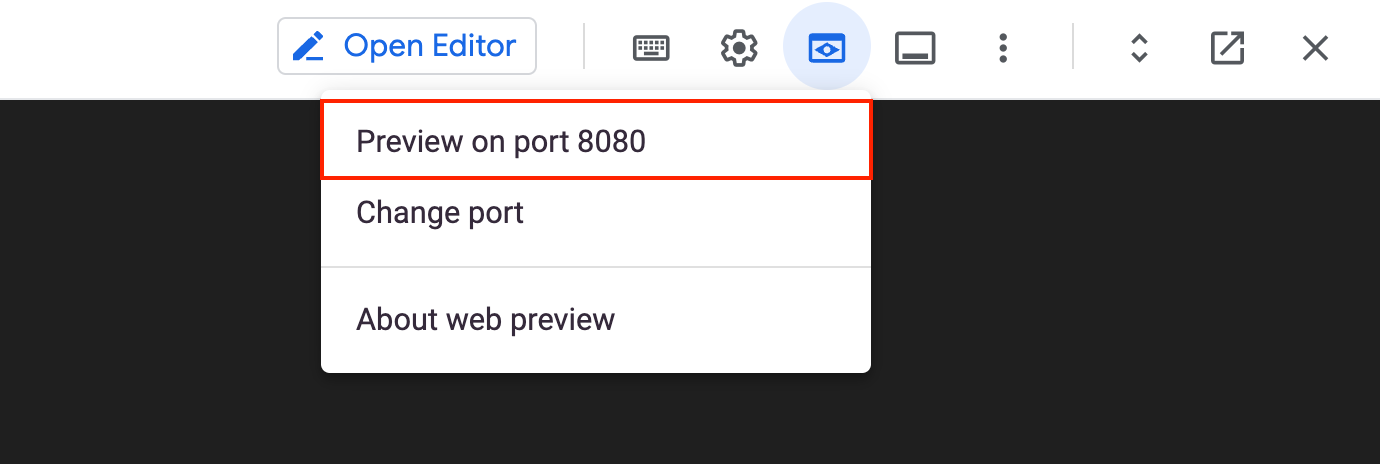
- Web önizlemesi simgesini tıklayıp Preview on port 8080'i (8080 bağlantı noktasında önizle) seçerek uygulamanızı önizleyin.
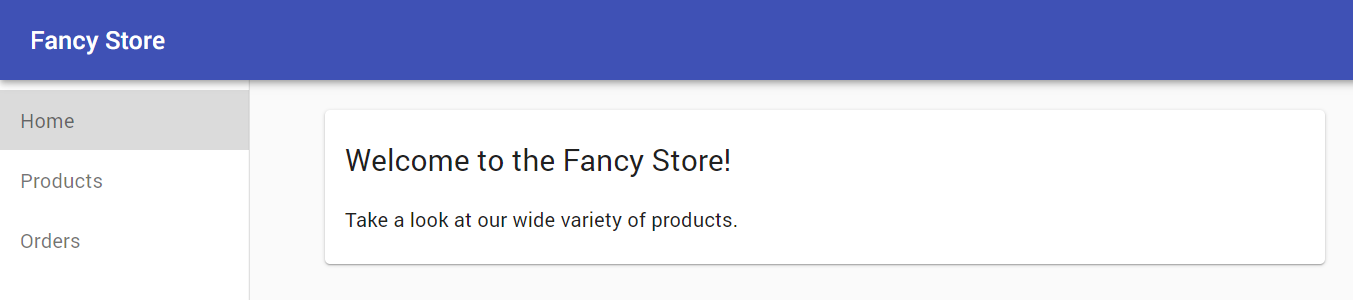
Bunu yaptığınızda Fancy Store web sayfanızı çalışır halde görebileceğiniz yeni bir pencere açılacaktır.
- Web sitesini görüntüledikten sonra bu pencereyi kapatın ve Cloud Shell'de CTRL+C tuşlarına basarak web sunucusu işlemini durdurun.
2. görev: Cloud Build ile Docker container'ı oluşturma
Kaynak dosyalarınız artık hazır olduğuna göre sıra, uygulamanızı Docker'a uygun hale getirmeye geldi.
Normalde bu süreç iki adımda tamamlanır: Bir Docker container'ı derlenir ve görüntünün, GKE'nin çekebileceği şekilde depolanması için bu container bir kayıt defterine aktarılır. İşinizi kolaylaştırmak için Docker container'ını Cloud Build yardımıyla oluşturun ve görüntüyü tek bir komutla Artifact Registry'ye yerleştirin. Docker dosyalarını manuel olarak nasıl oluşturup aktaracağınızı öğrenmek için Container Registry hızlı başlangıç kılavuzu sayfasına göz atın.
Cloud Build, dizindeki dosyaları sıkıştırır ve bir Cloud Storage paketine taşır. Ardından, derleme işlemi sırasında paketteki tüm dosyalar alınır ve aynı dizinde bulunan Dockerfile üzerinden Docker derleme işlemi çalıştırılır.
Hedef Docker deposunu oluşturma
Herhangi bir görüntüyü aktarmadan önce depo oluşturmanız gerekir. Görüntü aktarıldığında otomatik olarak depo oluşturulmaz. Cloud Build hizmet hesaplarının depo oluşturma izni yoktur.
-
Gezinme menüsünün CI/CD bölümünde Artifact Registry > Repositories'e (Depolar) gidin.
-
Create Repository'i (Kod deposu oluştur) tıklayın.
-
Depoyu
monolith-demoolarak adlandırın. -
Biçimi Docker olarak ayarlayın.
-
Location Type (Konum Türü) olarak Region'ı (Bölge) ve konum olarak
bölgesini seçin. -
Create'i (Oluştur) tıklayın.
Doğrulamayı yapılandırma
Görüntü çekme veya aktarmadan önce Docker'ı, Artifact Registry'e gelen isteklerin kimliğini Google Cloud CLI ile doğrulayacak şekilde yapılandırın.
- Aşağıdaki komutu Cloud Shell'de çalıştırarak
bölgesindeki Docker depolarında kimlik doğrulamayı ayarlayın:
Bu komut Docker yapılandırmanızı günceller. Artık Google Cloud projenizde görüntüleri Artifacy Registry ile çekebilir ve aktarabilirsiniz.
Görüntüyü dağıtma
Daha önce derlediğiniz görüntüyü dağıtacağınız adıma geldik.
- Öncelikle Cloud Build, Artifact Registry ve Cloud Run API'lerini etkinleştirin. Bu API'leri etkinleştirmek için aşağıdaki kodu çalıştırın:
- API'leri etkinleştirdikten sonra aşağıdaki komutu çalıştırarak derleme işlemini başlatın:
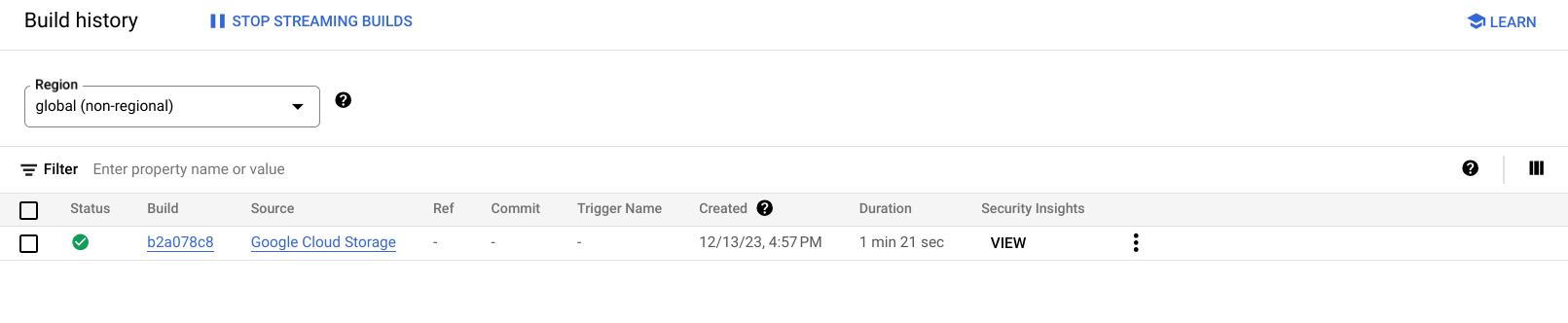
- Derleme geçmişinizi görüntülemek veya işlemi gerçek zamanlı olarak izlemek için konsoldaki gezinme menüsünde Cloud Build > History'yi (Geçmiş) tıklayın. Burada, önceki tüm derlemelerinizin listesini görebilirsiniz. Şimdilik yalnızca az önce oluşturduğunuz derleme vardır.
-
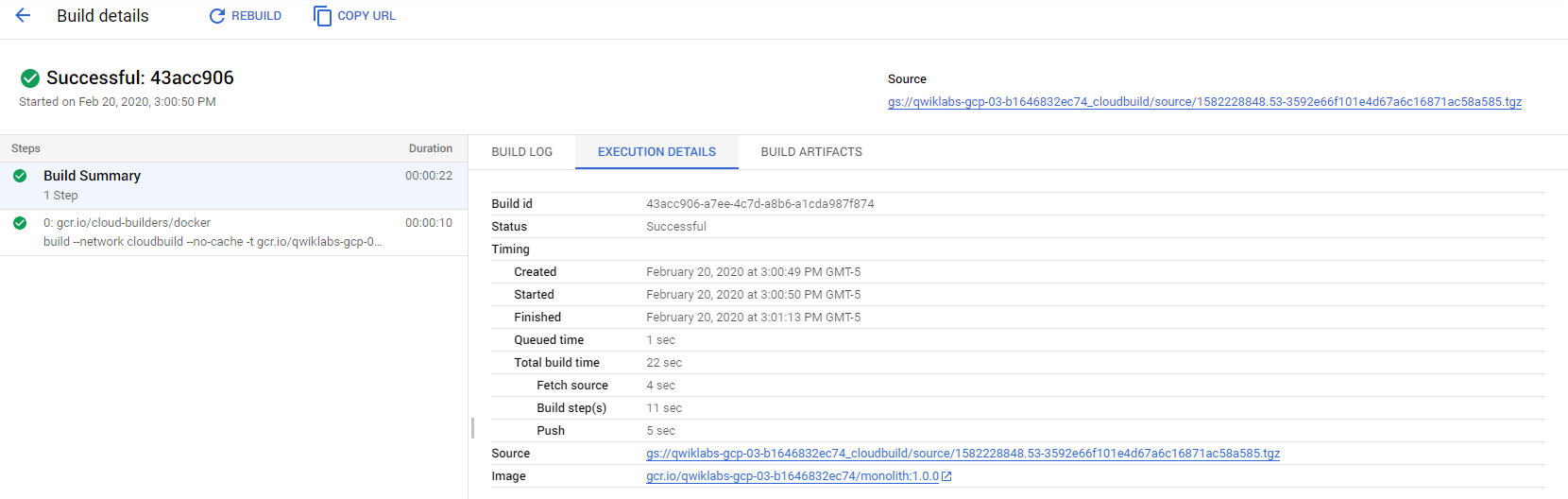
Build ID'yi (Derleme Kimliği) tıklarsanız derlemenin günlük çıktısı da dahil olmak üzere tüm ayrıntılarını görebilirsiniz.
-
Build Details (Derleme Ayrıntıları) sayfasında Execution Details (Yürütme Ayrıntıları) sekmesini ve ardından görüntü bağlantısını tıklayarak yeni oluşturulan container görüntüsünü görebilirsiniz.
Hedefi doğrulamak için İlerleme durumumu kontrol et'i tıklayın.
3. görev: Container'ı Cloud Run'a dağıtma
Web sitenizi container mimarisine aldığınıza ve container'ı Artifact Registry'ye aktardığınıza göre sıra Cloud Run'a dağıtım yapmaya geldi.
Cloud Run'a dağıtım yapmak için iki yaklaşım mevcuttur:
- Yönetilen Cloud Run: Tüm container yaşam döngüsünün Cloud Run ürünü tarafından yönetildiği Hizmet Olarak Platform modeli. Bu laboratuvarda bu yaklaşımı kullanacaksınız.
- GKE'de Cloud Run: GKE'den kendi kümelerinizi ve kapsüllerinizi getirmenizi sağlayan ek kontrol katmanına sahip Cloud Run. Bununla ilgili daha fazla bilgiyi buradan edinebilirsiniz.
- Aşağıdaki komutu çalıştırarak görüntüyü Cloud Run'a aktarın:
-
[monolith]'e yapılan kimliği doğrulanmamış çağrılara izin vermeniz istendiğinde Y yazın.
Hedefi doğrulamak için İlerleme durumumu kontrol et'i tıklayın.
Dağıtımı doğrulama
- Dağıtımın başarıyla oluşturulduğunu doğrulamak için aşağıdaki komutu çalıştırın:
Çıkış:
Bu çıkışta birkaç şey gösterilir. Dağıtımın yanı sıra dağıtım yapan kullanıcıyı (kendi e-postanızı) ve uygulamaya erişmek için kullanabileceğiniz URL'yi görebilirsiniz. Bu durumda her şey başarıyla oluşturulmuş demektir.
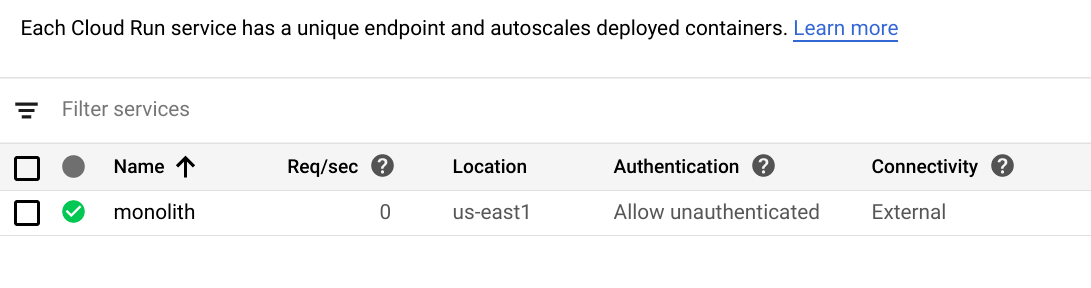
- Hizmetler listesinde sağlanan URL'yi tıklayın. Yerel olarak önizlediğiniz web sitesini görürsünüz.
4. görev: Daha düşük eşzamanlılığa sahip yeni bir düzeltme oluşturma
Bu bölümde parametrelerden birini düzenleyerek uygulamanızı tekrar dağıtacaksınız.
Varsayılan olarak bir Cloud Run uygulamasının eşzamanlılık değeri 80'dir, yani her container örneği tek seferde en fazla 80 isteğe hizmet verir. Bu, bir örneğin tek seferde bir isteği işlediği Hizmet olarak işlevler modeline kıyasla büyük bir farktır.
- Aynı container görüntüsünü eşzamanlılık değerini 1 yaparak tekrar dağıtmak için aşağıdaki komutu çalıştırın ve sonuçları izleyin:
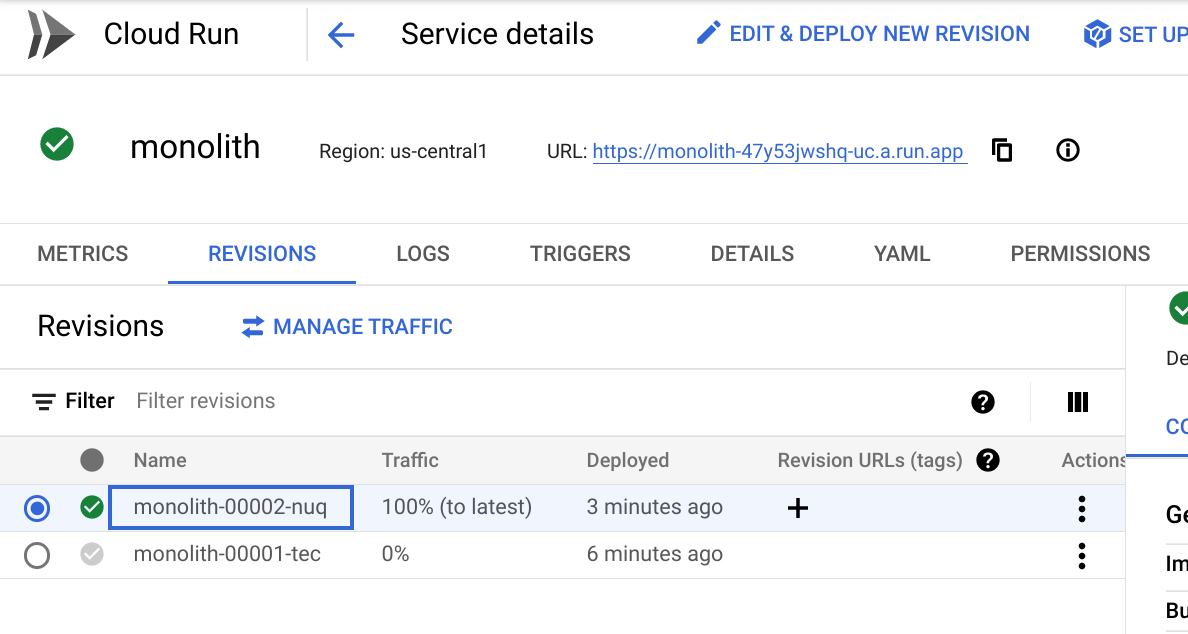
- Ayrıntıları görmek için gezinme menüsünde Cloud Run'ı ve ardından monolith (monolit) hizmetini tıklayın:
- Service Details (Hizmet Ayrıntıları) sayfasında Revisions (Düzeltmeler) sekmesini tıklayın. 2 düzeltmenin oluşturulduğunu göreceksiniz.
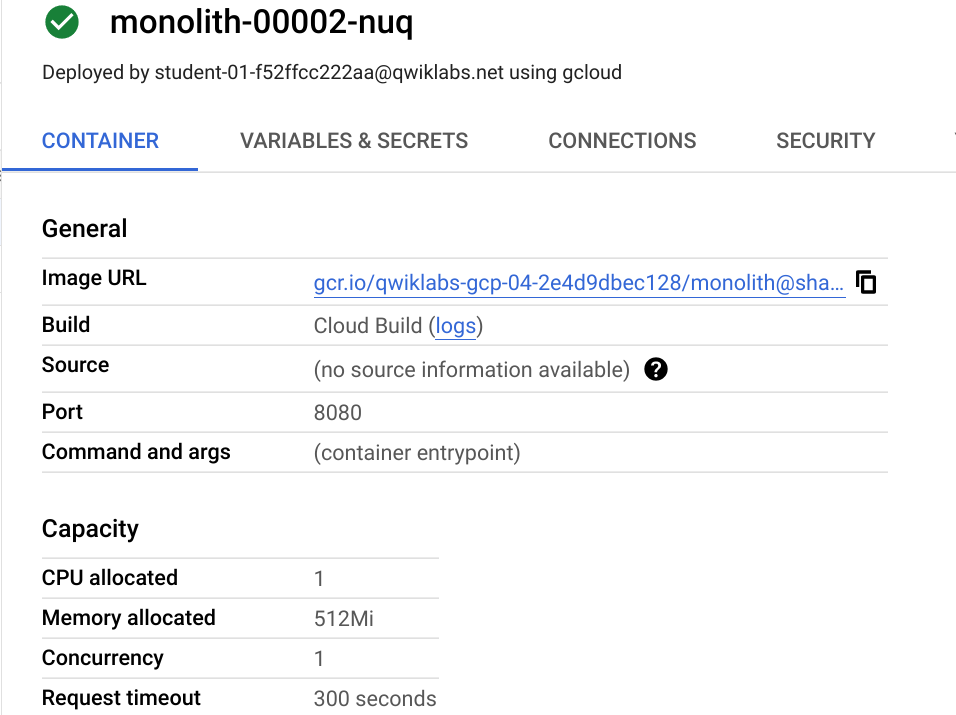
En son oluşturulan dağıtımın ayrıntıları sağ taraftadır.
Eşzamanlılık değerinin "1"e düştüğünü görürsünüz.
Test için bu yapılandırma yeterli olsa da çoğu üretim senaryosunda birden çok eşzamanlı isteği destekleyen container'larınız olur.
Hedefi doğrulamak için İlerleme durumumu kontrol et'i tıklayın.
Yeniden dağıtım yapmadan ilk eşzamanlılık değerini geri yükleyebilirsiniz. Eşzamanlılığı tekrar varsayılan "80" değerine ayarlayabilir veya "0" şeklinde ayarlayarak eşzamanlılık kısıtlamalarını kaldırıp varsayılan maksimum değerde (yani 80) belirleyebilirsiniz.
- Aşağıdaki komutu çalıştırarak eşzamanlılık değerini
80'e ayarlayıp mevcut düzeltmeyi güncelleyin:
Yeni bir düzeltmenin oluşturulduğunu, trafiğin yönlendirilmeye başladığını ve eşzamanlılığın tekrar 80 olduğunu fark edeceksiniz.
5. görev: Web sitesinde değişiklik yapma
Senaryo: Pazarlama ekibiniz sizden sitenizin ana sayfasını değiştirmenizi istedi. Bu sayfanın şirketinizin kimliği ve aslında nelerin satışını yaptığı konusunda daha bilgilendirici olması gerektiğini düşünüyorlar.
Görev: Pazarlama ekibini memnun etmek için ana sayfaya bazı metinler ekleyeceksiniz. Geliştiricilerimizden biri, istenen değişiklikleri index.js.new adlı bir dosyada hazırlamış. Bu dosyayı index.js dosyasına kopyalarsanız değişiklikleriniz sayfaya yansıtılacaktır. Uygun değişiklikleri yapmak için aşağıdaki talimatları uygulayın.
- Aşağıdaki komutları çalıştırarak güncellenmiş dosyayı kopyalayın ve dosya adının doğru olmasını sağlayın:
- Dosyanın içeriğini yazdırarak değişiklikleri doğrulayın:
Bu işlem sonucunda elde edilen kod aşağıdaki gibi görünmelidir:
React bileşenlerini güncellediniz ancak statik dosyaları oluşturmak için React uygulamasını derlemeniz gerekiyor.
- React uygulamasını derlemek için aşağıdaki komutu çalıştırın ve monolitin herkese açık dizinine kopyalayın:
Kod güncellendiğine göre Docker container'ını yeniden derleyip Artifact Registry'de yayınlayın. Aynı komutu önceki gibi tekrar kullanabilirsiniz ancak bu kez sürüm etiketini güncelleyin.
- Güncellenmiş 2.0.0 görüntü sürümüyle yeni bir Cloud Build tetiklemek için aşağıdaki komutu çalıştırın:
Sonraki bölümde, kapalı kalma süresi olmadan uygulamanızı güncellemek için bu görüntüyü kullanacaksınız.
Hedefi doğrulamak için İlerleme durumumu kontrol et'i tıklayın.
6. görev: Kapalı kalma süresi olmadan web sitesini güncelleme
Değişiklikler tamamlandı ve pazarlama ekibi yaptığınız güncellemelerden memnun kaldı. Sırada, kullanıcıların işlerini kesintiye uğratmadan web sitesini güncellemek var. Cloud Run tüm dağıtımları önce online hale getirilen, daha sonra kendisine trafik yönlendirilen yeni bir Düzeltme olarak değerlendirir.
Varsayılan olarak, bir hizmete gelen trafiğin %100'ü en son düzeltmeye atanır. Hizmet içindeki farklı düzeltmelere farklı oranlarda trafik paylaştırmak için "Rotalar" kullanılabilir. Web sitenizi güncellemek için aşağıdaki talimatları izleyin.
- Aşağıdaki komutu çalıştırarak hizmeti tekrar dağıtıp görüntüyü yeni sürüme güncelleyin:
Hedefi doğrulamak için İlerleme durumumu kontrol et'i tıklayın.
Dağıtımı doğrulama
- Aşağıdaki komutu çalıştırarak dağıtımınızın güncellendiğini doğrulayın:
Çıkış:
Burada artık hizmetin, yeni bir düzeltmede dağıtılmış olan görüntünüzün son sürümünü kullandığını görürsünüz.
Değişiklikleri doğrulamak için Cloud Run hizmetinin harici URL'sine gidin, sayfayı yenileyin ve uygulama başlığının güncellenmiş olup olmadığına bakın.
- Hizmetleri listelemek ve IP adresini görüntülemek için aşağıdaki komutu çalıştırın:
- Hizmetin URL'sini tıklayın. Az önce ana sayfa bileşenine eklemiş olduğunuz metin artık web sitenizde gösterilir.
Tebrikler!
Cloud Run'da başarılı bir şekilde web sitenizin dağıtımını yaptınız, ölçeğini küçülttünüz, yeniden ölçeklendirmesini ve güncellemesini yaptınız.
Görevinizi tamamlayın
Bu yönlendirmesiz öğrenim laboratuvarı, Website on Google Cloud (Google Cloud'da Web Sitesi) görevinin bir parçasıdır. Görevler, bir öğrenme rotasını oluşturan birbiriyle bağlantılı laboratuvar dizilerini ifade eder. Bir görevi tamamladığınızda başarınızın ödülü olarak rozet kazanırsınız. Rozetlerinizi herkese açık hâle getirebilir ve rozetin bağlantısını online özgeçmişinizde veya sosyal medya hesabınızda paylaşabilirsiniz. Bu laboratuvarı içeren herhangi bir göreve kaydolun ve tamamlama kredisini anında kazanın. Görevlerin tamamını Google Cloud Öğrenim Merkezi kataloğunda bulabilirsiniz.
Sonraki adımlar/Daha fazla bilgi
Bu ürünlere aşina değilseniz aşağıdaki bağlantılardan daha fazla bilgi edinebilirsiniz:
- Docker, Docker'ın "Getting Started" (Başlarken) sayfası
- Kubernetes Engine belgeleri
- Cloud Build belgeleri
- Artifact Registry belgeleri
- Google Cloud'da derleme ve dağıtım değişiklikleri
Kılavuzun Son Güncellenme Tarihi: 13 Aralık 2023
Laboratuvarın Son Test Edilme Tarihi: 13 Aralık 2023
Telif Hakkı 2024 Google LLC Tüm hakları saklıdır. Google ve Google logosu, Google LLC şirketinin ticari markalarıdır. Diğer tüm şirket ve ürün adları ilişkili oldukları şirketlerin ticari markaları olabilir.