Prüfpunkte
Create a GKE cluster
/ 20
Create Docker container with Cloud Build
/ 20
Deploy container to GKE
/ 10
Expose GKE Deployment
/ 20
Scale GKE deployment
/ 10
Make changes to the website
/ 10
Update website with zero downtime
/ 10
Deploy, Scale, and Update Your Website on Google Kubernetes Engine
- GSP663
- Overview
- Setup and requirements
- Task 1. Create a GKE cluster
- Task 2. Clone source repository
- Task 3. Create Docker container with Cloud Build
- Task 4. Deploy container to GKE
- Task 5. Expose GKE deployment
- Task 6. Scale GKE deployment
- Task 7. Make changes to the website
- Task 8. Update website with zero downtime
- Task 9. Cleanup
- Congratulations!
GSP663
Overview
Running websites and applications is hard. Things go wrong when they shouldn't, servers crash, increase in demand causes more resources to be utilized, and making changes without downtime is complicated and stressful. With Kubernetes, you can do all this and even automate it!
In this lab you will assume the role of a developer at a fictional company, Fancy Store, running an ecommerce website. Due to problems with scaling and outages, you are tasked with deploying your application onto the Google Kubernetes Engine (GKE).
The exercises in this lab are ordered to reflect a common cloud developer experience:
- Create a GKE cluster
- Create a Docker container
- Deploy the container to GKE
- Expose the container via a service
- Scale the container to multiple replicas
- Modify the website
- Rollout a new version with zero downtime
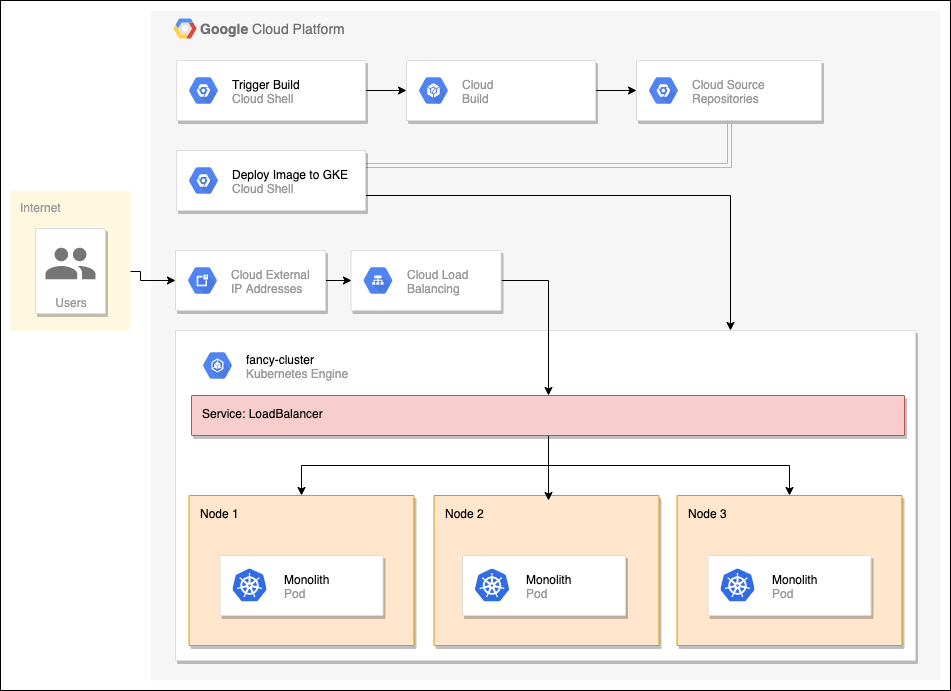
Architecture diagram
Prerequisites
- A basic understanding of Docker and Kubernetes is recommended to maximize your understanding.
Setup and requirements
Before you click the Start Lab button
Read these instructions. Labs are timed and you cannot pause them. The timer, which starts when you click Start Lab, shows how long Google Cloud resources will be made available to you.
This hands-on lab lets you do the lab activities yourself in a real cloud environment, not in a simulation or demo environment. It does so by giving you new, temporary credentials that you use to sign in and access Google Cloud for the duration of the lab.
To complete this lab, you need:
- Access to a standard internet browser (Chrome browser recommended).
- Time to complete the lab---remember, once you start, you cannot pause a lab.
How to start your lab and sign in to the Google Cloud console
-
Click the Start Lab button. If you need to pay for the lab, a pop-up opens for you to select your payment method. On the left is the Lab Details panel with the following:
- The Open Google Cloud console button
- Time remaining
- The temporary credentials that you must use for this lab
- Other information, if needed, to step through this lab
-
Click Open Google Cloud console (or right-click and select Open Link in Incognito Window if you are running the Chrome browser).
The lab spins up resources, and then opens another tab that shows the Sign in page.
Tip: Arrange the tabs in separate windows, side-by-side.
Note: If you see the Choose an account dialog, click Use Another Account. -
If necessary, copy the Username below and paste it into the Sign in dialog.
{{{user_0.username | "Username"}}} You can also find the Username in the Lab Details panel.
-
Click Next.
-
Copy the Password below and paste it into the Welcome dialog.
{{{user_0.password | "Password"}}} You can also find the Password in the Lab Details panel.
-
Click Next.
Important: You must use the credentials the lab provides you. Do not use your Google Cloud account credentials. Note: Using your own Google Cloud account for this lab may incur extra charges. -
Click through the subsequent pages:
- Accept the terms and conditions.
- Do not add recovery options or two-factor authentication (because this is a temporary account).
- Do not sign up for free trials.
After a few moments, the Google Cloud console opens in this tab.

Activate Cloud Shell
Cloud Shell is a virtual machine that is loaded with development tools. It offers a persistent 5GB home directory and runs on the Google Cloud. Cloud Shell provides command-line access to your Google Cloud resources.
- Click Activate Cloud Shell
at the top of the Google Cloud console.
When you are connected, you are already authenticated, and the project is set to your Project_ID,
gcloud is the command-line tool for Google Cloud. It comes pre-installed on Cloud Shell and supports tab-completion.
- (Optional) You can list the active account name with this command:
- Click Authorize.
Output:
- (Optional) You can list the project ID with this command:
Output:
gcloud, in Google Cloud, refer to the gcloud CLI overview guide.
Set the zone
- Set the default zone and project configuration:
Learn more in the Regions & Zones documentation.
Task 1. Create a GKE cluster
You need a Kubernetes cluster to deploy your website to. First, make sure the proper APIs are enabled.
- Run the following to create a GKE cluster named
fancy-clusterwith 3 nodes:
It will take a few minutes for the cluster to be created.
- Now run the following command and see the cluster's three worker VM instances:
Output:
-
Find your Kubernetes cluster and related information in the console.
-
Click the Navigation menu (
) > Kubernetes Engine > Clusters.
You should see your cluster named fancy-cluster.
Click Check my progress to verify the objective.
Task 2. Clone source repository
Since this is an existing website, you just need to clone the source, so you can focus on creating Docker images and deploying to GKE.
- Run the following commands to clone the git repo to your Cloud Shell instance:
-
Change to the appropriate directory.
-
You will also install the NodeJS dependencies so you can test your application before deploying:
Wait a few minutes for this script to finish running.
- Ensure you are running Cloud Shell with the latest version of
npm:
- Change to the appropriate directory and test the application by running the following command to start the web server:
Output:
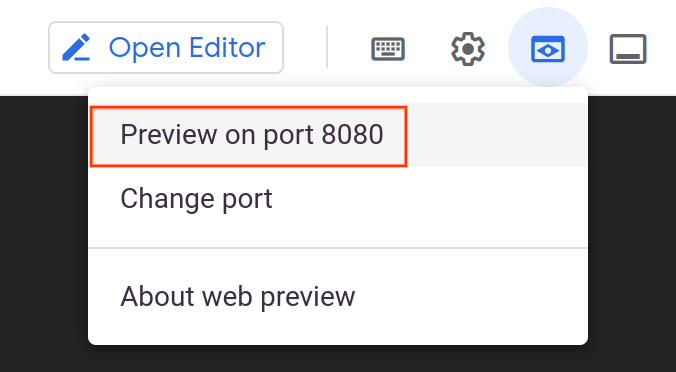
- You can preview your application by clicking the web preview icon and selecting Preview on port 8080:
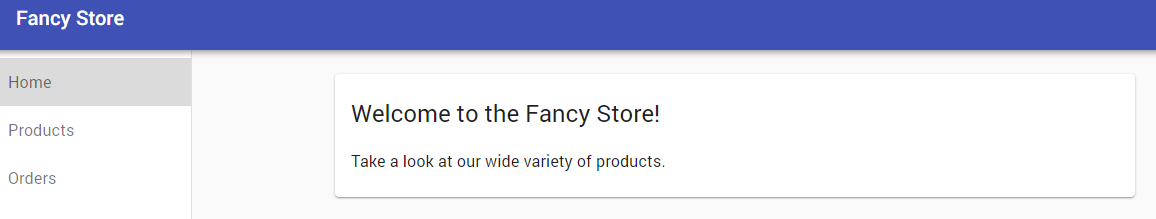
This opens a new window where you can see our Fancy Store in action!
Leave this tab open, you'll return to it later in the lab.
- To stop the web server process, press CTRL+C in Cloud Shell.
Task 3. Create Docker container with Cloud Build
Now that you have your source files ready to go, it is time to Dockerize your application!
Normally you would have to take a two step approach that entails building a docker container and pushing it to a registry to store the image for GKE to pull from. Cloud Build let's you build the Docker container and put the image in Artifact Registry with a single command!
Google Cloud Build will compress the files from the directory and move them to a Google Cloud Storage bucket. The build process will then take all the files from the bucket and use the Dockerfile to run the Docker build process. Since you specified the --tag flag with the host as gcr.io for the Docker image, the resulting Docker image will be pushed to the Artifact Registry.
- First, to make sure you have the Cloud Build API enable, run the following command:
- Run the following to start the build process:
- This process will take a few minutes.
There will be output in the terminal similar to the following:
-
To view your build history or watch the process in real time by clicking the Navigation menu and scrolling down to CI/CD section, then click Cloud Build > History. Here you can see a list of all your previous builds.
-
Click on the build name to see all the details for that build including the log output.
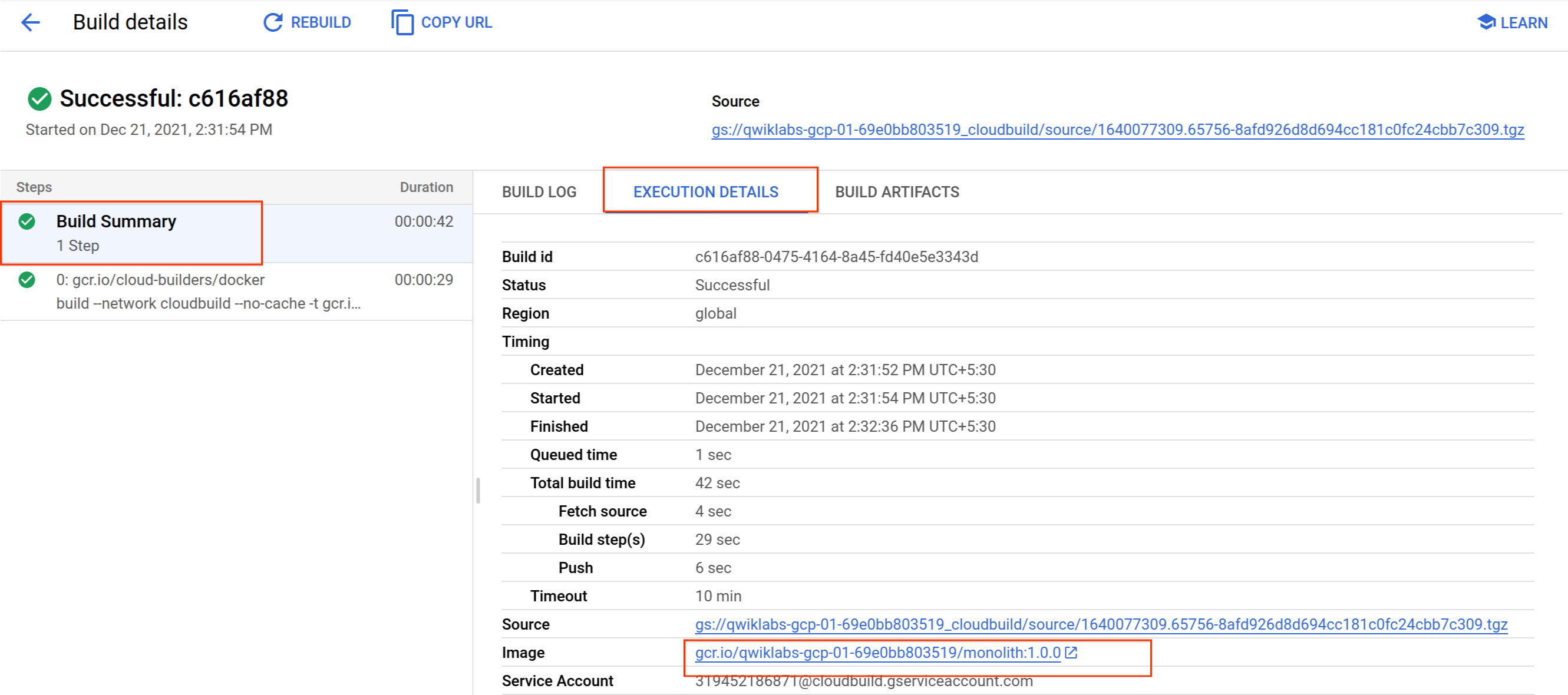
Optional: From the Build details page, click on the Build summary > Execution details > Image name in the build information section to see the container image:
Click Check my progress to verify the objective.
Task 4. Deploy container to GKE
Now that you have containerized your website and pushed your container to Artifact Registry, it is time to deploy to Kubernetes!
To deploy and manage applications on a GKE cluster, you must communicate with the Kubernetes cluster management system. You typically do this by using the kubectl command-line tool.
Kubernetes represents applications as Pods, which are units that represent a container (or group of tightly-coupled containers). The Pod is the smallest deployable unit in Kubernetes. In this lab, each Pod contains only your monolith container.
To deploy your application, create a Deployment resource. The Deployment manages multiple copies of your application, called replicas, and schedules them to run on the individual nodes in your cluster. For this lab the Deployment will be running only one Pod of your application. Deployments ensure this by creating a ReplicaSet. The ReplicaSet is responsible for making sure the number of replicas specified are always running.
The kubectl create deployment command you'll use next causes Kubernetes to create a Deployment named monolith on your cluster with 1 replica.
- Run the following command to deploy your application:
Click Check my progress to verify the objective.
Verify deployment
- Verify the Deployment was created successfully:
Rerun the command until the pod status is Running.
Output:
This output shows you several things:
- The Deployment, which is current
- The ReplicaSet with desired pod count of 1
- The Pod, which is running
Looks like everything was created successfully!
kubectl describe pod monolith
kubectl describe pod/monolith-7d8bc7bf68-2bxts
kubectl describe deployment monolith
kubectl describe deployment.apps/monolith
At the very end of the output, you will see a list of events that give errors and detailed information about your resources.Optional: You can run commands to your deployments separately as well:
To see the full benefit of Kubernetes, simulate a server crash by deleting a pod and see what happens!
- Copy a pod name from the previous command, then use it when you run the following command to delete it:
You can watch the deletion from the Workloads page.
-
Click on the workload name (it will happen quickly).
-
If you are fast enough, you can run
get allagain, and you should see two pods: one terminating and the other creating or running:
Output:
Why did this happen? The ReplicaSet saw that the pod was terminating and triggered a new pod to keep up the desired replica count. Later on you will see how to scale out to ensure there are several instances running, so if one goes down users won't see any downtime!
Task 5. Expose GKE deployment
You have deployed your application on GKE, but there isn't a way to access it outside of the cluster. By default, the containers you run on GKE are not accessible from the Internet because they do not have external IP addresses. You must explicitly expose your application to traffic from the Internet via a Service resource. A Service provides networking and IP support to your application's Pods. GKE creates an external IP and a Load Balancer for your application.
- Run the following command to expose your website to the Internet:
Accessing the service
GKE assigns the external IP address to the Service resource, not the Deployment.
- If you want to find out the external IP that GKE provisioned for your application, you can inspect the Service with the
kubectl get servicecommand:
Output:
Re-run the command until your service has an external IP address.
- Once you've determined the external IP address for your application, copy the IP address, then point your browser the URL (such as "http://203.0.113.0") to check if your application is accessible.
You should see the same website you tested earlier. You now have your website fully running on Kubernetes!
Click Check my progress to verify the objective.
Task 6. Scale GKE deployment
Now that your application is running in GKE and is exposed to the internet, imagine your website has become extremely popular! You need a way to scale your application to multiple instances so it can handle all this traffic. Next you will learn how to scale the application up to 3 replicas.
- In Cloud Shell, run the following command to scale you deployment up to 3 replicas:
- Verify the Deployment was scaled successfully:
Output:
You should now see 3 instances of your pod running. Notice that your deployment and replica set now have a desired count of 3.
Click Check my progress to verify the objective.
Task 7. Make changes to the website
Scenario: Your marketing team has asked you to change the homepage for your site. They think it should be more informative of who your company is and what you actually sell.
Task: You will add some text to the homepage to make the marketing team happy! It looks like one of the developers has already created the changes with the file name index.js.new. You can just copy this file to index.js and the changes should be reflected. Follow the instructions below to make the appropriate changes.
- Run the following commands copy the updated file to the correct file name:
- Print its contents to verify the changes:
The resulting code should look like this:
Tired of mainstream fashion ideas, popular trends and societal norms? This line of lifestyle products will help you catch up with the Fancy trend and express your personal style. Start shopping Fancy items now!
The React components were updated, but the React app needs to be built to generate the static files.
- Run the following command to build the React app and copy it into the monolith public directory:
Now that the code is updated, you need to rebuild the Docker container and publish it to the Artifact Registry. Use the same command as earlier, except this time update the version label.
- Run the following command to trigger a new cloud build with an updated image version of 2.0.0:
In the next section you will use this image to update your application with zero downtime.
Click Check my progress to verify the objective.
Task 8. Update website with zero downtime
The changes are completed and the marketing team is happy with your updates! It is time to update the website without interruption to the users.
GKE's rolling update mechanism ensures that your application remains up and available even as the system replaces instances of your old container image with your new one across all the running replicas.
- Tell Kubernetes that you want to update the image for your deployment to a new version with the following command:
Verify deployment
- You can validate your deployment update by running the following command:
Output:
Here you will see 3 new pods being created and your old pods getting shut down. You can tell by the age which are new and which are old. Eventually, you will only see 3 pods again which will be your 3 updated pods.
- Test the application by running the following command to start the web server:
- To verify our changes, return to the app web page tab and refresh the page. Notice that your application has been updated.
Your website should now be displaying the text you just added to the homepage component!
- To stop the web server process, press
CTRL+Cin Cloud Shell.
Click Check my progress to verify the objective.
Task 9. Cleanup
Although all resources will be deleted when you complete this lab, in your own environment it's a good idea to remove resources you no longer need.
- Delete git repository:
- Delete Artifact Registry images:
- Delete Google Cloud Build artifacts from Google Cloud Storage:
- Delete GKE Service:
- Delete GKE Cluster:
- Type
Yto confirm this action. This command may take a little while.
Congratulations!
You successfully deployed, scaled, and updated your website on GKE. You are now experienced with Docker and Kubernetes!
Next steps / Learn more
- Watch this video case study on Hosting Scalable Web Applications on Google Cloud
- Docker
- Kubernetes
- Google Kubernetes Engine (GKE)
- Cloud Build
Manual Last Updated: April 26, 2024
Lab Last Tested: February 21, 2024
Copyright 2024 Google LLC All rights reserved. Google and the Google logo are trademarks of Google LLC. All other company and product names may be trademarks of the respective companies with which they are associated.