Puntos de control
Create a GKE cluster
/ 20
Create Docker container with Cloud Build
/ 20
Deploy container to GKE
/ 10
Expose GKE Deployment
/ 20
Scale GKE deployment
/ 10
Make changes to the website
/ 10
Update website with zero downtime
/ 10
Cómo implementar, escalar y actualizar tu sitio web en Google Kubernetes Engine
- GSP663
- Descripción general
- Configuración y requisitos
- Tarea 1: Crea un clúster de GKE
- Tarea 2: Clona el repositorio de código fuente
- Tarea 3: Crea el contenedor de Docker con Cloud Build
- Tarea 4: Implementa el contenedor en GKE
- Tarea 5: Expón el Deployment de GKE
- Tarea 6: Escala el recurso Deployment de GKE
- Tarea 7: Realiza cambios en el sitio web
- Tarea 8: Actualiza el sitio web sin tiempo de inactividad
- Tarea 9: Realiza una limpieza
- ¡Felicitaciones!
GSP663
Descripción general
No es fácil administrar sitios web y aplicaciones. Las cosas pueden salir mal cuando no deberían, los servidores fallan, el aumento en la demanda hace que se utilicen más recursos y realizar cambios sin tiempo de inactividad es complicado y estresante. Imagina si existiera una herramienta que pudiera ayudarte a hacer todo esto y también te permitiera automatizarlo. Con Kubernetes, todo esto es no solo posible, ¡sino también fácil!
En este lab, asumirás la función de desarrollador en una empresa ficticia, Fancy Store, que administra un sitio web de comercio electrónico. Debido a problemas de interrupción y escalamiento, se te asigna la tarea de implementar tu aplicación en Google Kubernetes Engine (GKE).
Los ejercicios de este lab están ordenados para reflejar una experiencia común de desarrollador de la nube:
- Crear un clúster de GKE
- Crear un contenedor de Docker
- Implementar el contenedor en GKE
- Exponer el contenedor mediante un servicio
- Escalar el contenedor a varias réplicas
- Modificar el sitio web
- Lanzar una versión nueva sin tiempo de inactividad
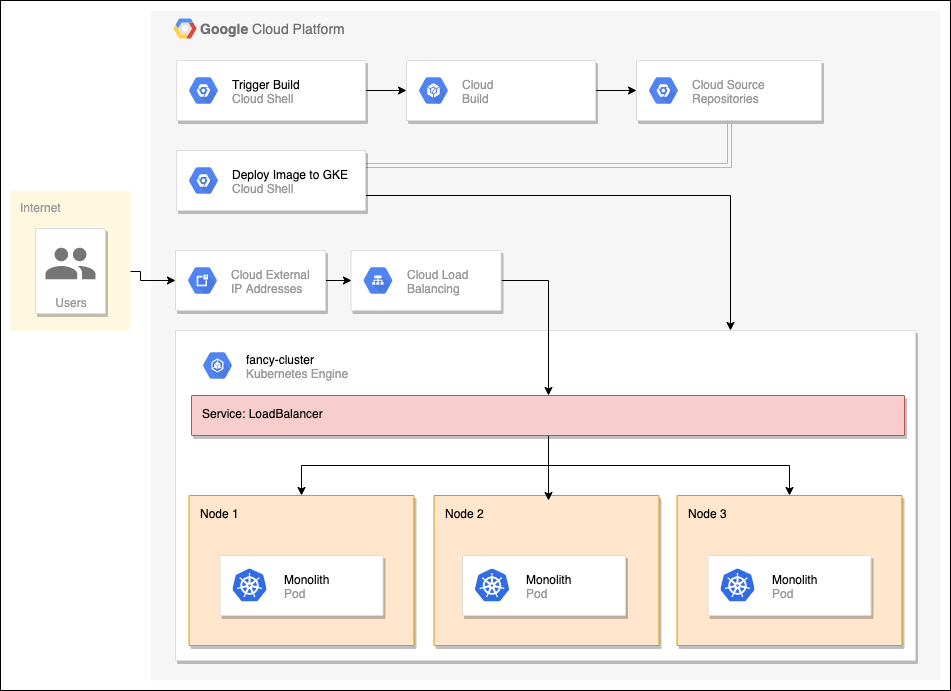
Diagrama de arquitectura
Requisitos previos
- Se recomienda que tengas conocimientos básicos de Docker y Kubernetes para maximizar tu comprensión.
Configuración y requisitos
Antes de hacer clic en el botón Comenzar lab
Lee estas instrucciones. Los labs son cronometrados y no se pueden pausar. El cronómetro, que comienza a funcionar cuando haces clic en Comenzar lab, indica por cuánto tiempo tendrás a tu disposición los recursos de Google Cloud.
Este lab práctico te permitirá realizar las actividades correspondientes en un entorno de nube real, no en uno de simulación o demostración. Para ello, se te proporcionan credenciales temporales nuevas que utilizarás para acceder a Google Cloud durante todo el lab.
Para completar este lab, necesitarás lo siguiente:
- Acceso a un navegador de Internet estándar (se recomienda el navegador Chrome)
- Tiempo para completar el lab: Recuerda que, una vez que comienzas un lab, no puedes pausarlo.
Cómo iniciar tu lab y acceder a la consola de Google Cloud
-
Haga clic en el botón Comenzar lab. Si debe pagar por el lab, se abrirá una ventana emergente para que seleccione su forma de pago. A la izquierda, se encuentra el panel Detalles del lab, que tiene estos elementos:
- El botón Abrir la consola de Google Cloud
- El tiempo restante
- Las credenciales temporales que debe usar para el lab
- Otra información para completar el lab, si es necesaria
-
Haz clic en Abrir la consola de Google Cloud (o haz clic con el botón derecho y selecciona Abrir el vínculo en una ventana de incógnito si ejecutas el navegador Chrome).
El lab inicia recursos y abre otra pestaña en la que se muestra la página de acceso.
Sugerencia: Ordene las pestañas en ventanas separadas, una junto a la otra.
Nota: Si ves el diálogo Elegir una cuenta, haz clic en Usar otra cuenta. -
De ser necesario, copia el nombre de usuario a continuación y pégalo en el diálogo Acceder.
{{{user_0.username | "Username"}}} También puedes encontrar el nombre de usuario en el panel Detalles del lab.
-
Haz clic en Siguiente.
-
Copia la contraseña que aparece a continuación y pégala en el diálogo Te damos la bienvenida.
{{{user_0.password | "Password"}}} También puedes encontrar la contraseña en el panel Detalles del lab.
-
Haz clic en Siguiente.
Importante: Debes usar las credenciales que te proporciona el lab. No uses las credenciales de tu cuenta de Google Cloud. Nota: Usar tu propia Cuenta de Google podría generar cargos adicionales. -
Haga clic para avanzar por las páginas siguientes:
- Acepta los Términos y Condiciones.
- No agregues opciones de recuperación o autenticación de dos factores (esta es una cuenta temporal).
- No te registres para obtener pruebas gratuitas.
Después de un momento, se abrirá la consola de Google Cloud en esta pestaña.

Activa Cloud Shell
Cloud Shell es una máquina virtual que cuenta con herramientas para desarrolladores. Ofrece un directorio principal persistente de 5 GB y se ejecuta en Google Cloud. Cloud Shell proporciona acceso de línea de comandos a tus recursos de Google Cloud.
- Haz clic en Activar Cloud Shell
en la parte superior de la consola de Google Cloud.
Cuando te conectes, habrás completado la autenticación, y el proyecto estará configurado con tu PROJECT_ID. El resultado contiene una línea que declara el PROJECT_ID para esta sesión:
gcloud es la herramienta de línea de comandos de Google Cloud. Viene preinstalada en Cloud Shell y es compatible con la función de autocompletado con tabulador.
- Puedes solicitar el nombre de la cuenta activa con este comando (opcional):
-
Haz clic en Autorizar.
-
Ahora, el resultado debería verse de la siguiente manera:
Resultado:
- Puedes solicitar el ID del proyecto con este comando (opcional):
Resultado:
Resultado de ejemplo:
gcloud, consulta la guía con la descripción general de gcloud CLI en Google Cloud.
Establece la zona
- Establece la zona predeterminada y la configuración del proyecto:
Obtén más información en la documentación Regiones y zonas.
Tarea 1: Crea un clúster de GKE
Necesitas un clúster de Kubernetes en el cual implementar tu sitio web. Primero, asegúrate de que estén habilitadas las APIs correspondientes.
- Ejecuta el siguiente comando para habilitar la API de Container Registry:
Ya tienes todo listo para crear un clúster.
- Ejecuta lo siguiente para crear un clúster de GKE llamado
fancy-clustercon 3 nodos:
El clúster tardará unos minutos en crearse.
- Ahora, ejecuta el siguiente comando para ver las tres instancias de VM de trabajador del clúster:
Resultado:
-
Busca tu clúster de Kubernetes y la información relacionada en la consola de Google Cloud.
-
Haz clic en el menú de navegación (
) > Kubernetes Engine > Clústeres.
Deberías ver tu clúster llamado fancy-cluster.
¡Felicitaciones! Acabas de crear tu primer clúster de Kubernetes.
Haz clic en Revisar mi progreso para verificar el objetivo.
Tarea 2: Clona el repositorio de código fuente
Como este es un sitio web existente, solo tienes que clonar la fuente, de modo que podrás enfocarte en crear imágenes de Docker y de implementarlas en GKE.
- Ejecuta los siguientes comandos para clonar el repositorio de Git en tu instancia de Cloud Shell:
-
Cambia al directorio correspondiente.
-
También instalarás las dependencias de Node.js para poder probar tu aplicación antes de implementarla:
Espera unos minutos hasta que se termine de ejecutar esta secuencia de comandos.
- Asegúrate de que Cloud Shell se esté ejecutando con la versión más reciente de
npm:
- Cambia al directorio correspondiente y prueba la aplicación ejecutando el siguiente comando para iniciar el servidor web:
Resultado:
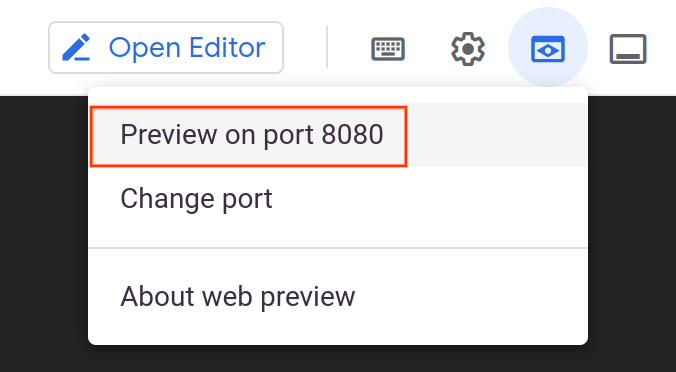
- Puedes obtener una vista previa de tu aplicación haciendo clic en el ícono de vista previa en la Web y seleccionando Vista previa en el puerto 8080:
Se abrirá una ventana nueva en la que podrás ver tu Fancy Store en acción.
Deja esta pestaña abierta, ya que regresarás a ella más adelante en el lab.
- Para detener el proceso del servidor web, presiona CTRL + C en Cloud Shell.
Tarea 3: Crea el contenedor de Docker con Cloud Build
Ahora que tienes listos los archivos de origen, es hora de convertir tu aplicación en un contenedor de Docker.
En situaciones normales, tendrías que adoptar un enfoque de dos pasos que implica compilar un contenedor de Docker y enviarlo a un registro para almacenar la imagen que extraerá GKE. Puedes simplificar las cosas si usas Cloud Build para compilar el contenedor de Docker y colocas la imagen en Container Registry con un único comando, el cual te permitirá compilar la imagen y moverla a Container Registry. Si necesitas más información sobre el proceso manual de creación y envío de un archivo Docker, consulta la Guía de inicio rápido para Container Registry.
Google Cloud Build comprimirá los archivos desde el directorio y los moverá a un bucket de Google Cloud Storage. Luego, el proceso de compilación tomará todos los archivos del bucket y usará el Dockerfile para ejecutar el proceso de compilación de Docker. Como especificamos la marca --tag con el host gcr.io para la imagen de Docker, se enviará la imagen de Docker resultante a Google Cloud Container Registry.
- Primero, ejecuta el siguiente comando para asegurarte de tener habilitada la API de Cloud Build:
- Ejecuta lo siguiente para iniciar el proceso de compilación:
- Este proceso tardará algunos minutos.
En la terminal, verás un resultado similar al siguiente:
-
Puedes ver tu historial de compilaciones o el proceso en tiempo real haciendo clic en el menú de navegación, desplazándote hacia abajo hasta la sección Herramientas y haciendo clic en Cloud Build > Historial. Aquí puedes ver una lista de todas tus compilaciones anteriores.
-
Haz clic en el nombre de la compilación para ver todos sus detalles, incluido el resultado del registro.
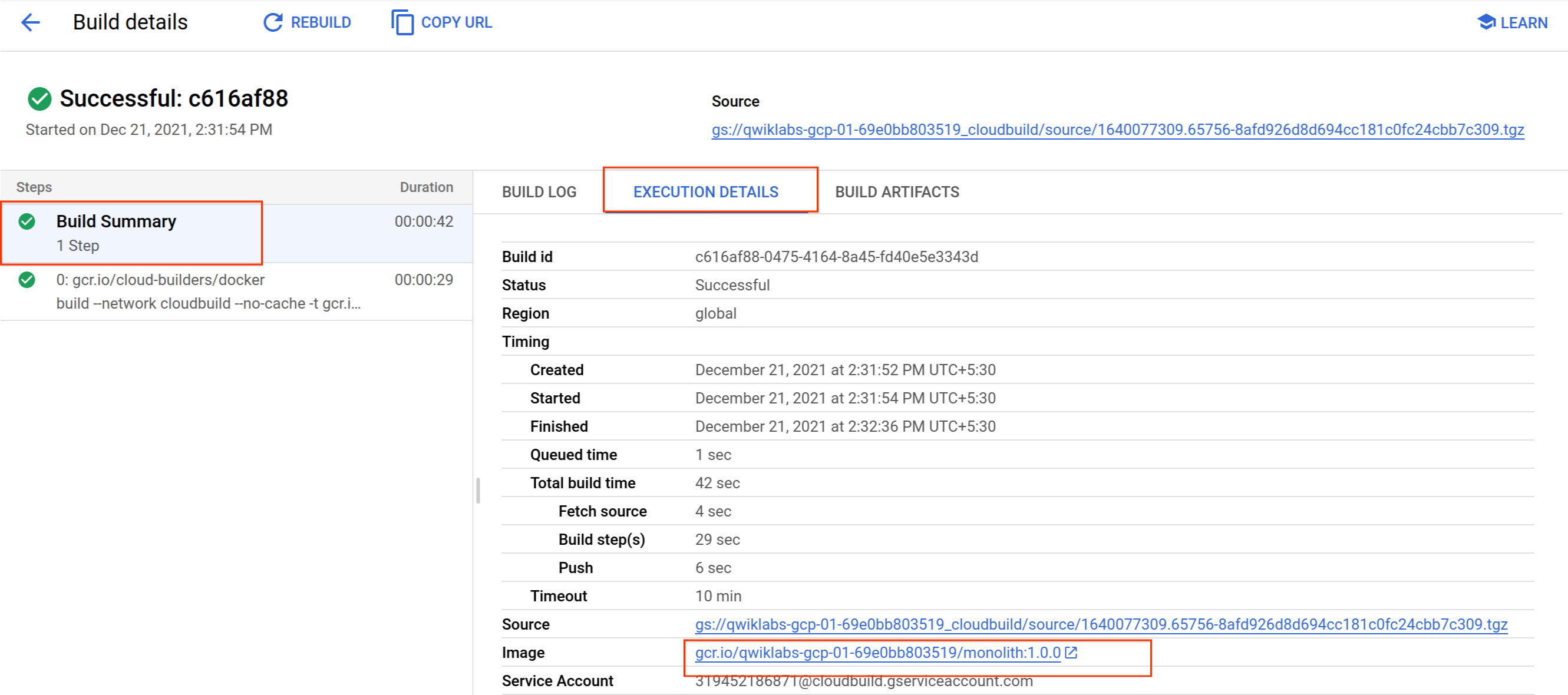
Opcional: En la página Detalles de compilación, haz clic en Resumen de la compilación > Detalles de la ejecución > Nombre de la imagen en la sección de información de la compilación para ver la imagen de contenedor:
Haz clic en Revisar mi progreso para verificar el objetivo.
Tarea 4: Implementa el contenedor en GKE
Ahora que creaste un contenedor para tu sitio web y lo enviaste a Google Container Registry, es hora de implementarlo en Kubernetes.
Para implementar y administrar aplicaciones en un clúster de GKE, debes comunicarte con el sistema de administración de clústeres de Kubernetes. Normalmente, esto se hace con la herramienta de línea de comandos kubectl.
Kubernetes representa aplicaciones como Pods, que son unidades que representan un contenedor (o grupo de contenedores con acoplamiento alto). Un Pod es la unidad más pequeña que se puede implementar en Kubernetes. En este lab, cada Pod contiene solo tu contenedor monolith.
Para implementar tu aplicación, crea un recurso Deployment. Este recurso administra varias copias de tu aplicación, llamadas réplicas, y las programa para que se ejecuten en los nodos individuales del clúster. En este lab, el recurso ejecutará solo un Pod de tu aplicación. Los objetos Deployment crean un ReplicaSet para garantizar esto. El ReplicaSet debe asegurarse de que la cantidad especificada de réplicas siempre esté en ejecución.
El comando kubectl create deployment que usarás a continuación hará que Kubernetes cree un recurso Deployment llamado monolith en tu clúster con 1 réplica.
- Ejecuta el siguiente comando para implementar tu aplicación:
Haz clic en Revisar mi progreso para verificar el objetivo.
Verifica la implementación
- Verifica que el recurso Deployment se haya creado correctamente:
Vuelve a ejecutar el comando hasta que el estado del Pod sea Running.
Resultado:
En este resultado, se muestran varias cosas:
- El recurso Deployment actual (CURRENT)
- El ReplicaSet con el recuento de pods deseado (DESIRED) de 1
- El Pod en ejecución (Running)
Todo indica que la creación se realizó correctamente.
kubectl describe pod monolith
kubectl describe pod/monolith-7d8bc7bf68-2bxts
kubectl describe deployment monolith
kubectl describe deployment.apps/monolith
En la parte final del resultado, verás una lista de los eventos que causan errores, así como información detallada sobre tus recursos.Opcional: También puedes ejecutar comandos en tus recursos Deployment por separado:
Para conocer el beneficio completo de Kubernetes, simula una falla del servidor: borra un Pod y ve qué sucede.
- En el comando anterior, copia el nombre de un Pod. Luego, úsalo cuando ejecutes el siguiente comando para borrarlo:
Puedes ver la eliminación en la página Cargas de trabajo.
-
Haz clic en el nombre de la carga de trabajo (la eliminación ocurrirá rápidamente).
-
Si actúas con suficiente rapidez, puedes ejecutar
get allotra vez. Deberías ver dos Pods: uno con el estado Terminating y otro con el estado Creating o Running:
Resultado:
¿Cuál es el motivo? El ReplicaSet vio que el Pod tenía el estado Terminating y activó un Pod nuevo para mantener el recuento deseado de réplicas. Más adelante, aprenderás a escalar horizontalmente para asegurarte de que haya varias instancias en ejecución, de modo que no haya tiempo de inactividad para los usuarios en caso de que una se desactive.
Tarea 5: Expón el Deployment de GKE
Ya implementaste tu aplicación en GKE, pero no hay ninguna manera de acceder a ella desde fuera del clúster. Según la configuración predeterminada, los contenedores que ejecutas en GKE no son accesibles desde Internet, ya que no tienen direcciones IP externas. Debes exponer tu aplicación al tráfico de Internet de forma explícita mediante un recurso Service, Este recurso proporciona herramientas de redes y compatibilidad con IP a los Pods de tu aplicación. GKE crea una IP externa y un balanceador de cargas para tu aplicación.
- Ejecuta el siguiente comando para exponer tu sitio web a Internet:
Accede al servicio
GKE asigna la dirección IP externa al recurso Service, no a Deployment.
- Si quieres averiguar la IP externa que GKE aprovisionó para tu aplicación, puedes inspeccionar el recurso Service con el comando
kubectl get service:
Resultado:
Vuelve a ejecutar el comando hasta que tu servicio tenga una dirección IP externa.
- Cuando hayas determinado la dirección IP externa para tu aplicación, cópiala y escribe la URL (como http://203.0.113.0) en el navegador para verificar si se puede acceder a ella.
Deberías ver el mismo sitio web que probaste antes. Tu sitio web ya se está ejecutando por completo en Kubernetes.
Haz clic en Revisar mi progreso para verificar el objetivo.
Tarea 6: Escala el recurso Deployment de GKE
Ahora que tu aplicación se está ejecutando en GKE y está expuesta a Internet, imagina que tu sitio web se ha vuelto extremadamente popular. Necesitas una forma de escalar tu aplicación a varias instancias para que puedas controlar todo este tráfico. A continuación, aprenderás a escalar la aplicación a un máximo de 3 réplicas.
- En Cloud Shell, ejecuta el siguiente comando para escalar tu recurso Deployment a un máximo de 3 réplicas:
- Verifica que el recurso Deployment haya escalado correctamente:
Resultado:
Ahora deberías ver 3 instancias de tu Pod en ejecución. Observa que tu recurso Deployment y tu ReplicaSet ahora tienen un recuento deseado de 3.
Haz clic en Revisar mi progreso para verificar el objetivo.
Tarea 7: Realiza cambios en el sitio web
Situación: Tu equipo de marketing te pidió que cambies la página principal de tu sitio. Consideran que deberías ofrecer más información sobre la identidad de la empresa y el producto que vendes.
Tarea: Agregarás texto a la página principal para satisfacer al equipo de marketing. Al parecer, uno de los desarrolladores ya realizó los cambios en el archivo llamado index.js.new. Puedes simplemente copiar ese archivo en index.js, y deberían poder verse los cambios. Sigue las instrucciones que aparecen a continuación para realizar los cambios correspondientes.
- Ejecuta los siguientes comandos para copiar el archivo actualizado en el nombre de archivo correcto:
- Muestra el contenido para verificar los cambios:
El código resultante debería verse así:
Tired of mainstream fashion ideas, popular trends and societal norms? This line of lifestyle products will help you catch up with the Fancy trend and express your personal style. Start shopping Fancy items now!
Se actualizaron los componentes de React, pero se debe compilar la app de React para generar los archivos estáticos.
- Ejecuta el siguiente comando para compilar la app y copiarla en el directorio público de monolith:
Ahora que se actualizó el código, debes volver a compilar el contenedor de Docker y publicarlo en Google Cloud Container Registry. Usa el mismo comando que antes, pero esta vez actualiza la etiqueta de la versión.
- Ejecuta el siguiente comando para activar una nueva Cloud Build con una versión de imagen actualizada de 2.0.0:
En la próxima sección, utilizarás esta imagen para actualizar tu aplicación sin tiempo de inactividad.
Haz clic en Revisar mi progreso para verificar el objetivo.
Tarea 8: Actualiza el sitio web sin tiempo de inactividad
Los cambios están completos, y el equipo de marketing está feliz con las actualizaciones que realizaste. Es momento de actualizar el sitio web sin que los usuarios vean interrupciones.
El mecanismo de actualización progresiva de GKE garantiza que tu aplicación se mantenga activa y disponible incluso cuando el sistema reemplace las instancias de la imagen de contenedor anterior por la nueva en todas las réplicas en ejecución.
- Usa el siguiente comando para indicarle a Kubernetes que quieres actualizar la imagen de tu implementación a una versión nueva:
Verifica la implementación
- Puedes validar la actualización de tu recurso Deployment ejecutando el siguiente comando:
Resultado:
Aquí verás que se crean 3 Pods nuevos y se desactivan los viejos. La columna AGE indica cuáles son nuevos y cuáles son viejos. Al final, nuevamente verás solo 3 Pods, que serán tus 3 Pods actualizados.
- Ejecuta el siguiente comando para iniciar el servidor web y, así, probar la aplicación:
- Para verificar nuestros cambios, regresa a la pestaña de la página web de la app y actualiza la página. Observa que se actualizó tu aplicación.
Ahora tu sitio web debería mostrar el texto que acabas de agregar al componente de la página principal.
- Para detener el proceso del servidor web, presiona
CTRL + Cen Cloud Shell.
Haz clic en Revisar mi progreso para verificar el objetivo.
Tarea 9: Realiza una limpieza
Si bien todos los recursos se borrarán cuando completes este lab, es una buena idea que, en tu propio entorno, quites aquellos que ya no necesitas.
- Borra el repositorio de Git:
- Borra las imágenes de Google Container Registry:
- Borra los artefactos de Google Cloud Build de Google Cloud Storage:
- Borra el servicio de GKE:
- Borra el clúster de GKE:
- Escribe
Ypara confirmar esta acción. Este comando puede tardar un poco.
¡Felicitaciones!
Implementaste, escalaste y actualizaste tu sitio web en GKE correctamente, y adquiriste experiencia con Docker y Kubernetes.
Finaliza la Quest
Este lab de autoaprendizaje forma parte de la Quest Website on Google Cloud. Una Quest es una serie de labs relacionados que forman una ruta de aprendizaje. Inscríbete en esta Quest y obtén un crédito inmediato de finalización si realizaste este lab. Consulta otras Quests disponibles.
¿Estás buscando un Lab de desafío práctico para demostrar tus habilidades y validar tu conocimiento? Una vez que hayas completado esta Quest, realiza este Lab de desafío adicional para recibir una insignia digital exclusiva de Google Cloud.
Realiza tu próximo lab
Continúa tu aprendizaje con Cómo migrar un sitio web monolítico a microservicios en Google Kubernetes Engine o consulta estas sugerencias:
- Mira este caso de éxito en video sobre cómo alojar aplicaciones web escalables en Google Cloud.
- Realiza el lab Cómo implementar tu sitio web en Cloud Run.
Próximos pasos/Más información
Actualización más reciente del manual: 13 de septiembre de 2023
Prueba más reciente del lab: 13 de septiembre de 2023
Copyright 2024 Google LLC. All rights reserved. Google y el logotipo de Google son marcas de Google LLC. Los demás nombres de productos y empresas pueden ser marcas de las respectivas empresas a las que estén asociados.