Points de contrôle
Create a GKE cluster
/ 20
Create Docker container with Cloud Build
/ 20
Deploy container to GKE
/ 10
Expose GKE Deployment
/ 20
Scale GKE deployment
/ 10
Make changes to the website
/ 10
Update website with zero downtime
/ 10
Déploiement, scaling et mise à jour de votre site Web sur Google Kubernetes Engine
- GSP663
- Présentation
- Préparation
- Tâche 1 : Créer un cluster GKE
- Tâche 2 : Cloner le dépôt source
- Tâche 3 : Créer un conteneur Docker avec Cloud Build
- Tâche 4 : Déployer le conteneur sur GKE
- Tâche 5 : Exposer le déploiement GKE
- Tâche 6 : Effectuer le scaling du déploiement GKE
- Tâche 7 : Apporter des modifications au site Web
- Tâche 8 : Mettre à jour le site Web sans aucun temps d'arrêt
- Tâche 9 : Effectuer un nettoyage
- Félicitations !
GSP663
Présentation
Exécuter des sites Web et des applications n'est pas chose facile. Des problèmes inattendus surviennent, les serveurs plantent, l'augmentation de la demande accroît la quantité de ressources nécessaires, et apporter des modifications en évitant les temps d'arrêt se révèle aussi complexe que stressant. Imaginez que vous disposiez d'un outil pouvant vous aider à accomplir l'ensemble de ces tâches, et même à les automatiser. Grâce à Kubernetes, toutes ces opérations sont non seulement possibles, mais aussi d'une grande simplicité.
Dans cet atelier, vous allez jouer le rôle d'un développeur employé par une entreprise fictive, Fancy Store, qui gère un site Web d'e-commerce. En raison de problèmes de scaling et d'interruptions, vous êtes chargé de déployer votre application sur Google Kubernetes Engine (GKE).
Les exercices de cet atelier sont ordonnés de façon à refléter une démarche classique en termes de développement cloud :
- Créer un cluster GKE
- Créer un conteneur Docker
- Déployer le conteneur sur GKE
- Exposer le conteneur via un service
- Procéder au scaling du conteneur pour en exécuter plusieurs instances répliquées
- Modifier le site Web
- Déployer une nouvelle version sans aucun temps d'arrêt
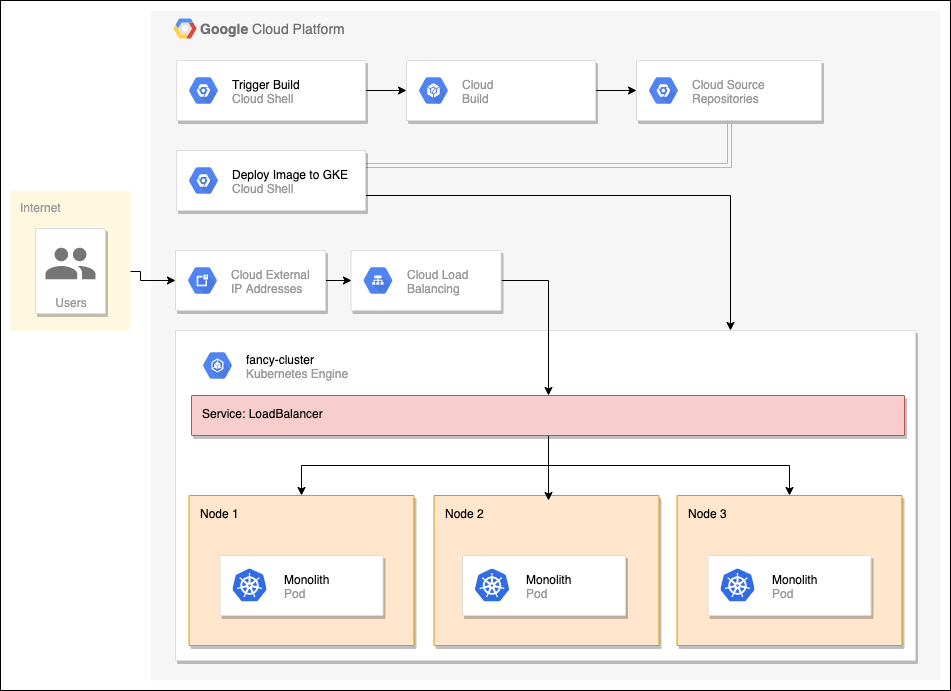
Schéma de l'architecture
Prérequis
- Il est recommandé d'avoir des connaissances de base sur Docker et Kubernetes pour mieux comprendre l'atelier.
Préparation
Avant de cliquer sur le bouton "Démarrer l'atelier"
Lisez ces instructions. Les ateliers sont minutés, et vous ne pouvez pas les mettre en pause. Le minuteur, qui démarre lorsque vous cliquez sur Démarrer l'atelier, indique combien de temps les ressources Google Cloud resteront accessibles.
Cet atelier pratique vous permet de suivre vous-même les activités dans un véritable environnement cloud, et non dans un environnement de simulation ou de démonstration. Nous vous fournissons des identifiants temporaires pour vous connecter à Google Cloud le temps de l'atelier.
Pour réaliser cet atelier :
- vous devez avoir accès à un navigateur Internet standard (nous vous recommandons d'utiliser Chrome) ;
- vous disposez d'un temps limité ; une fois l'atelier commencé, vous ne pouvez pas le mettre en pause.
Démarrer l'atelier et se connecter à la console Google Cloud
-
Cliquez sur le bouton Démarrer l'atelier. Si l'atelier est payant, un pop-up s'affiche pour vous permettre de sélectionner un mode de paiement. Sur la gauche, vous trouverez le panneau Détails concernant l'atelier, qui contient les éléments suivants :
- Le bouton Ouvrir la console Google Cloud
- Le temps restant
- Les identifiants temporaires que vous devez utiliser pour cet atelier
- Des informations complémentaires vous permettant d'effectuer l'atelier
-
Cliquez sur Ouvrir la console Google Cloud (ou effectuez un clic droit et sélectionnez Ouvrir le lien dans la fenêtre de navigation privée si vous utilisez le navigateur Chrome).
L'atelier lance les ressources, puis ouvre la page Se connecter dans un nouvel onglet.
Conseil : Réorganisez les onglets dans des fenêtres distinctes, placées côte à côte.
Remarque : Si la boîte de dialogue Sélectionner un compte s'affiche, cliquez sur Utiliser un autre compte. -
Si nécessaire, copiez le nom d'utilisateur ci-dessous et collez-le dans la boîte de dialogue Se connecter.
{{{user_0.username | "Username"}}} Vous trouverez également le nom d'utilisateur dans le panneau Détails concernant l'atelier.
-
Cliquez sur Suivant.
-
Copiez le mot de passe ci-dessous et collez-le dans la boîte de dialogue Bienvenue.
{{{user_0.password | "Password"}}} Vous trouverez également le mot de passe dans le panneau Détails concernant l'atelier.
-
Cliquez sur Suivant.
Important : Vous devez utiliser les identifiants fournis pour l'atelier. Ne saisissez pas ceux de votre compte Google Cloud. Remarque : Si vous utilisez votre propre compte Google Cloud pour cet atelier, des frais supplémentaires peuvent vous être facturés. -
Accédez aux pages suivantes :
- Acceptez les conditions d'utilisation.
- N'ajoutez pas d'options de récupération ni d'authentification à deux facteurs (ce compte est temporaire).
- Ne vous inscrivez pas à des essais gratuits.
Après quelques instants, la console Cloud s'ouvre dans cet onglet.

Activer Cloud Shell
Cloud Shell est une machine virtuelle qui contient de nombreux outils pour les développeurs. Elle comprend un répertoire d'accueil persistant de 5 Go et s'exécute sur Google Cloud. Cloud Shell vous permet d'accéder via une ligne de commande à vos ressources Google Cloud.
- Cliquez sur Activer Cloud Shell
en haut de la console Google Cloud.
Une fois connecté, vous êtes en principe authentifié et le projet est défini sur votre ID_PROJET. Le résultat contient une ligne qui déclare YOUR_PROJECT_ID (VOTRE_ID_PROJET) pour cette session :
gcloud est l'outil de ligne de commande pour Google Cloud. Il est préinstallé sur Cloud Shell et permet la complétion par tabulation.
- (Facultatif) Vous pouvez lister les noms des comptes actifs à l'aide de cette commande :
-
Cliquez sur Autoriser.
-
Vous devez à présent obtenir le résultat suivant :
Résultat :
- (Facultatif) Vous pouvez lister les ID de projet à l'aide de cette commande :
Résultat :
Exemple de résultat :
gcloud, dans Google Cloud, accédez au guide de présentation de la gcloud CLI.
Définir la zone
- Définissez la configuration du projet et de la zone par défaut :
Pour en savoir plus, consultez la documentation sur les régions et les zones.
Tâche 1 : Créer un cluster GKE
Vous devez disposer d'un cluster Kubernetes sur lequel déployer votre site Web. Commencez par vérifier que les API appropriées sont bien activées.
- Exécutez la commande suivante pour activer l'API Container Registry :
Vous voici prêt à créer un cluster.
- Exécutez la commande suivante pour créer un cluster GKE nommé
fancy-clusteravec trois nœuds :
La création du cluster prend quelques minutes.
- Maintenant, exécutez la commande suivante pour afficher les trois instances de VM de nœud de calcul du cluster :
Résultat :
-
Recherchez votre cluster Kubernetes et les informations associées dans la console Google Cloud.
-
Cliquez sur le menu de navigation (
) > Kubernetes Engine > Clusters.
Le cluster nommé fancy-cluster doit s'afficher.
Félicitations ! Vous venez de créer votre premier cluster Kubernetes.
Cliquez sur Vérifier ma progression pour valider l'objectif.
Tâche 2 : Cloner le dépôt source
Puisqu'il s'agit d'un site Web existant, il vous suffit de cloner la source, ce qui vous permet de vous concentrer sur la création d'images Docker et sur leur déploiement sur GKE.
- Exécutez les commandes suivantes pour cloner le dépôt git dans votre instance Cloud Shell :
-
Accédez au répertoire approprié.
-
Vous allez également installer les dépendances NodeJS de manière à pouvoir tester votre application avant de la déployer :
Attendez quelques minutes que ce script finisse de s'exécuter.
- Vérifiez que vous exécutez Cloud Shell avec la dernière version de
npm:
- Accédez au répertoire approprié, puis testez l'application en exécutant la commande suivante pour démarrer le serveur Web :
Résultat :
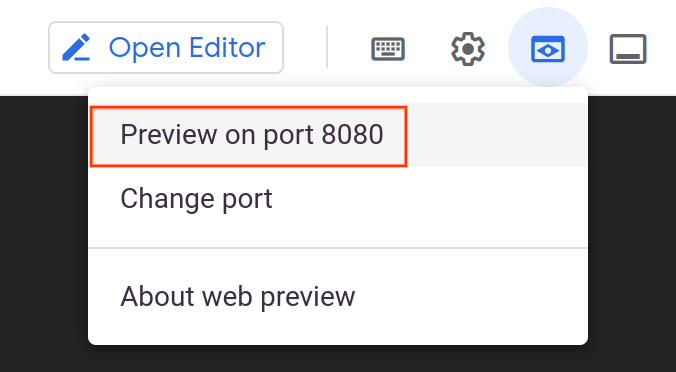
- Vous pouvez prévisualiser votre application en cliquant sur l'icône d'aperçu sur le Web, puis en sélectionnant Prévisualiser sur le port 8080 :
Une nouvelle fenêtre s'affiche, dans laquelle vous pouvez voir le site Fancy Store en ligne.
Laissez cet onglet ouvert, car vous y reviendrez dans la suite de cet atelier.
- Pour arrêter le processus du serveur Web, appuyez sur CTRL+C dans Cloud Shell.
Tâche 3 : Créer un conteneur Docker avec Cloud Build
Maintenant que vos fichiers sources sont prêts à l'emploi, le moment est venu de déployer votre application dans un conteneur Docker.
En temps normal, vous devriez adopter une approche en deux étapes consistant à créer un conteneur Docker, puis à le transférer vers un registre afin de stocker l'image pour que GKE puisse l'extraire. Vous pouvez vous simplifier la vie en utilisant Cloud Build pour créer le conteneur Docker et pour placer l'image dans Container Registry en une seule opération. En effet, vous pouvez créer et déplacer l'image vers Container Registry à l'aide d'une seule et même commande. Pour découvrir comment créer et transférer un fichier Docker manuellement, consultez le Guide de démarrage rapide pour Container Registry.
Google Cloud Build compressera les fichiers du répertoire et les déplacera vers un bucket Google Cloud Storage. Ensuite, le processus de compilation récupérera tous les fichiers du bucket et utilisera le Dockerfile pour exécuter le processus de compilation Docker. Étant donné que nous avons spécifié l'option --tag avec l'hôte en tant que gcr.io pour l'image Docker, l'image Docker résultante sera transférée vers Google Cloud Container Registry.
- Pour commencer, assurez-vous que l'API Cloud Build est activée en exécutant la commande suivante :
- Exécutez la commande ci-dessous pour lancer le processus de compilation :
- Ce processus prend quelques minutes.
Vous devriez obtenir un résultat semblable à celui-ci dans le terminal :
-
Pour visualiser votre historique de compilation ou observer le processus en temps réel, cliquez sur le menu de navigation, faites-le défiler vers le bas jusqu'à la section "Outils", puis cliquez sur Cloud Build > Historique. La liste de toutes vos compilations précédentes s'affiche.
-
Cliquez sur le nom de la compilation pour afficher tous les détails la concernant, y compris la sortie du journal.
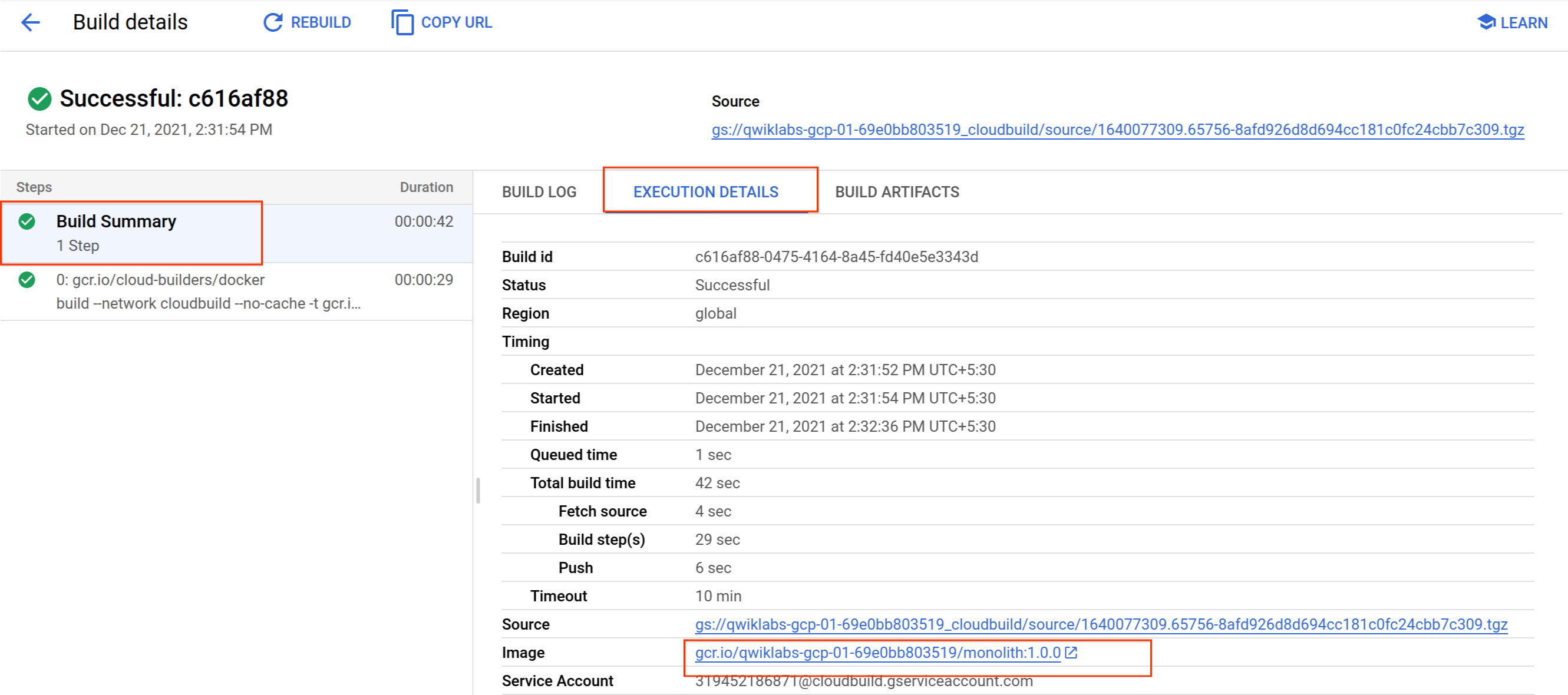
Facultatif : sur la page "Informations sur le build", cliquez sur Résumé de la compilation > Détails de l'exécution > Nom de l'image dans la section des informations de build pour voir l'image du conteneur :
Cliquez sur Vérifier ma progression pour valider l'objectif.
Tâche 4 : Déployer le conteneur sur GKE
Maintenant que vous avez conteneurisé votre site Web et transféré votre conteneur vers Google Container Registry, le moment est venu de déployer ce conteneur sur Kubernetes.
Pour déployer et gérer des applications sur un cluster GKE, vous devez communiquer avec le système de gestion de clusters Kubernetes. Pour ce faire, vous utiliserez généralement l'outil de ligne de commande kubectl.
Kubernetes représente les applications sous forme de pods, qui sont des unités faisant référence à un conteneur (ou à un groupe de conteneurs fortement couplés). Le pod est la plus petite unité déployable dans Kubernetes. Dans cet atelier, chaque pod contient uniquement votre conteneur "monolith".
Pour déployer votre application, créez une ressource Deployment. Deployment gère plusieurs copies de votre application, appelées instances répliquées, et planifie leur exécution sur les nœuds individuels du cluster. Dans le cas de cet atelier, Deployment n'exécute qu'un seul pod de l'application. Les objets Deployment garantissent ce résultat en créant un ReplicaSet. Le rôle du ReplicaSet est de garantir l'exécution systématique du nombre d'instances répliquées spécifié.
La commande kubectl create deployment que vous allez utiliser ensuite demande à Kubernetes de créer sur votre cluster un déploiement nommé monolith avec 1 instance répliquée.
- Exécutez la commande suivante pour déployer votre application :
Cliquez sur Vérifier ma progression pour valider l'objectif.
Vérifier le déploiement
- Vérifiez que le déploiement a bien été créé :
Réexécutez cette commande jusqu'à ce que l'état du pod indique qu'il est en cours d'exécution.
Résultat :
Ce résultat vous indique différentes choses :
- Le déploiement, qui est actuellement exécuté
- Le ReplicaSet, avec un nombre de pods souhaité égal à 1
- Le pod, qui est en cours d'exécution
Apparemment, tous les éléments ont bien été créés.
kubectl describe pod monolith
kubectl describe pod/monolith-7d8bc7bf68-2bxts
kubectl describe deployment monolith
kubectl describe deployment.apps/monolith
Le résultat se termine par une liste d'événements présentant les erreurs et des informations détaillées sur vos ressources.Facultatif : vous pouvez également exécuter des commandes sur des déploiements individuels :
Pour voir clairement les avantages de Kubernetes, simulez un plantage du serveur en supprimant un pod et observez ce qui se passe.
- Copiez un nom de pod obtenu via la commande précédente, puis utilisez-le dans la commande suivante pour supprimer le pod :
Vous pouvez observer la suppression du pod sur la page Charges de travail.
-
Cliquez sur le nom de la charge de travail (cette opération s'effectue très vite).
-
Si vous êtes suffisamment rapide, vous pouvez réexécuter la commande
get all. Vous devez alors voir s'afficher deux pods, l'un en cours d'arrêt et l'autre en cours de création ou d'exécution :
Résultat :
Que s'est-il passé ? Le ReplicaSet a vu que le pod était en cours d'arrêt et a donc déclenché un nouveau pod pour préserver le nombre d'instances répliquées souhaité. Par la suite, vous découvrirez comment effectuer un scaling horizontal pour garantir l'exécution systématique de plusieurs instances. De cette manière, les utilisateurs ne constateront aucun temps d'arrêt en cas de défaillance de l'une des instances.
Tâche 5 : Exposer le déploiement GKE
Vous avez déployé votre application sur GKE, mais vous ne pouvez pas y accéder en dehors du cluster. Par défaut, les conteneurs que vous exécutez sur GKE ne sont pas accessibles depuis Internet, car ils sont dépourvus d'adresses IP externes. Vous devez donc exposer explicitement votre application au trafic Internet via une ressource Service. Un service offre une compatibilité réseau et IP avec les pods de votre application. GKE crée une adresse IP externe et un équilibreur de charge pour votre application.
- Exécutez la commande suivante pour exposer votre site Web à Internet :
Accéder au service
GKE attribue l'adresse IP externe à la ressource de service, et non à la ressource de déploiement.
- Si vous souhaitez connaître l'adresse IP externe provisionnée par GKE pour votre application, vous pouvez inspecter le service à l'aide de la commande
kubectl get service:
Résultat :
Réexécutez la commande jusqu'à ce que votre service dispose d'une adresse IP externe.
- Une fois que vous avez déterminé l'adresse IP externe de votre application, copiez-la et dirigez votre navigateur vers l'URL (par exemple "http://203.0.113.0") pour vérifier si l'application est accessible.
Le site Web que vous avez testé précédemment doit alors s'afficher. Votre site Web s'exécute désormais entièrement sur Kubernetes.
Cliquez sur Vérifier ma progression pour valider l'objectif.
Tâche 6 : Effectuer le scaling du déploiement GKE
Maintenant que votre application s'exécute dans GKE et est exposée à Internet, imaginons que votre site Web soit devenu extrêmement populaire. Vous devez donc procéder au scaling de votre application de manière à en exécuter plusieurs instances pour lui permettre de gérer la totalité du trafic. Dans cette section, vous allez apprendre à exécuter jusqu'à 3 instances répliquées de l'application.
- Dans Cloud Shell, exécutez la commande suivante pour effectuer le scaling à la hausse de votre déploiement pour qu'il passe à trois instances répliquées :
- Vérifiez que le scaling du déploiement a bien été effectué :
Résultat :
Trois instances de votre pod doivent désormais être en cours d'exécution. Notez que le nombre d'instances souhaité pour votre déploiement et pour l'ensemble d'instances répliquées est maintenant égal à 3.
Cliquez sur Vérifier ma progression pour valider l'objectif.
Tâche 7 : Apporter des modifications au site Web
Scénario : votre équipe marketing vous a demandé de modifier la page d'accueil de votre site. Elle estime en effet que cette page doit fournir plus d'informations sur votre entreprise et sur les produits qu'elle commercialise.
Tâche : vous allez ajouter du texte à la page d'accueil pour répondre aux attentes de l'équipe marketing. L'un des développeurs a déjà spécifié les modifications souhaitées dans le fichier index.js.new. Il vous suffit donc de copier le contenu de ce fichier dans le fichier index.js pour répercuter ces modifications. Suivez les instructions ci-dessous pour apporter les changements appropriés.
- Exécutez les commandes suivantes pour créer une copie du fichier mis à jour sous le nom de fichier correct :
- Affichez le contenu de ce fichier pour vérifier les modifications :
Le code obtenu doit se présenter comme suit :
Tired of mainstream fashion ideas, popular trends and societal norms? This line of lifestyle products will help you catch up with the Fancy trend and express your personal style. Start shopping Fancy items now!
Les composants React ont été mis à jour, mais vous devez compiler l'application React pour générer les fichiers statiques.
- Exécutez la commande suivante pour compiler l'application React et la copier dans le répertoire public "monolith" :
Maintenant que le code a été mis à jour, vous devez recompiler le conteneur Docker et le publier dans Google Cloud Container Registry. Utilisez la même commande que précédemment, mais en modifiant le libellé de la version.
- Exécutez la commande suivante pour déclencher une nouvelle compilation cloud avec la version d'image mise à jour de 2.0.0 :
Dans la section suivante, vous allez utiliser cette image pour mettre à jour votre application sans aucun temps d'arrêt.
Cliquez sur Vérifier ma progression pour valider l'objectif.
Tâche 8 : Mettre à jour le site Web sans aucun temps d'arrêt
Les modifications ont été effectuées, puis validées par l'équipe marketing. Le moment est venu de mettre à jour le site Web en conséquence sans interrompre le travail des utilisateurs.
Le mécanisme de mise à jour progressive de GKE garantit que l'application reste active et disponible, même lorsque le système remplace les instances de l'ancienne image du conteneur par la nouvelle image sur toutes les instances répliquées en cours d'exécution.
- Exécutez la commande suivante pour indiquer à Kubernetes que vous voulez remplacer l'image de votre déploiement par une nouvelle version :
Vérifier le déploiement
- Vous pouvez vérifier que votre déploiement a été mis à jour en exécutant la commande suivante :
Résultat :
Vous pouvez constater que trois pods sont en cours de création et que vos anciens pods sont en train d'être arrêtés. La durée d'exécution vous permet de différencier les nouveaux pods des anciens. À terme, vous ne verrez plus que trois pods, qui correspondent aux trois pods que vous avez mis à jour.
- Testez l'application en exécutant la commande suivante pour démarrer le serveur Web :
- Pour vérifier vos modifications, revenez à l'onglet de la page Web de l'application et actualisez la page. Vous pouvez constater que votre application a bien été mise à jour.
Votre site Web doit maintenant afficher le texte que vous venez d'ajouter au composant de la page d'accueil.
- Pour arrêter le processus du serveur Web, appuyez sur
CTRL+Cdans Cloud Shell.
Cliquez sur Vérifier ma progression pour valider l'objectif.
Tâche 9 : Effectuer un nettoyage
Lorsque vous aurez terminé cet atelier, toutes les ressources associées seront supprimées. Cependant, nous vous recommandons également de supprimer de votre propre environnement les ressources dont vous n'avez plus l'utilité.
- Supprimez le dépôt git :
- Supprimez les images Google Container Registry :
- Supprimez les artefacts Google Cloud Build de Google Cloud Storage :
- Supprimez le service GKE :
- Supprimez le cluster GKE :
- Saisissez
Ypour confirmer la suppression. L'exécution de cette commande peut prendre quelques minutes.
Félicitations !
Vous avez assuré le déploiement, le scaling et la mise à jour de votre site Web sur GKE. Vous savez maintenant utiliser Docker et Kubernetes.
Terminer votre quête
Cet atelier d'auto-formation fait partie de la quête Website on Google Cloud. Une quête est une série d'ateliers associés qui constituent un parcours de formation. Inscrivez-vous à cette quête pour obtenir immédiatement les crédits associés à cet atelier si vous l'avez suivi. Découvrez les autres quêtes disponibles.
Vous cherchez un atelier challenge pratique pour démontrer vos compétences et valider vos connaissances ? À la fin de cette quête, terminez cet atelier challenge supplémentaire pour recevoir un badge numérique Google Cloud exclusif.
Atelier suivant
Continuez sur votre lancée en suivant l'atelier Migrer un site Web monolithique vers une architecture de microservices sur Google Kubernetes Engine, ou consultez nos suggestions de ressources :
- Vidéo d'une étude de cas portant sur l'hébergement d'applications Web évolutives sur Google Cloud
- Déployer votre site Web sur Cloud Run
Étapes suivantes et informations supplémentaires
Dernière mise à jour du manuel : 13 septembre 2023
Dernier test de l'atelier : 13 septembre 2023
Copyright 2024 Google LLC Tous droits réservés. Google et le logo Google sont des marques de Google LLC. Tous les autres noms d'entreprises et de produits peuvent être des marques des entreprises auxquelles ils sont associés.