チェックポイント
Create a GKE cluster
/ 20
Create Docker container with Cloud Build
/ 20
Deploy container to GKE
/ 10
Expose GKE Deployment
/ 20
Scale GKE deployment
/ 10
Make changes to the website
/ 10
Update website with zero downtime
/ 10
Google Kubernetes Engine でのウェブサイトのデプロイ、スケーリング、更新
GSP663
概要
ウェブサイトやアプリケーションの運営は簡単ではありません。予期せぬ問題が発生したり、サーバーがクラッシュしたり、需要の増加によって使用リソースが増大したりします。また、ダウンタイムなしで変更を加えるのは複雑で大変な作業です。ウェブサイトやアプリの運用をすべてサポートし、自動化まで可能にするツールがあったらどうでしょう。Kubernetes を使えば、これらすべてが可能なだけでなく簡単に行えます。
このラボでは、あなたは e コマースサイトを運営する架空の会社 Fancy Store のデベロッパーです。スケーリングとサービス停止に関する問題により、アプリケーションを Google Kubernetes Engine(GKE)にデプロイする必要があります。
このラボでは、一般的なクラウド デベロッパーが行う手順に沿って次の順序で演習を進めます。
- GKE クラスタを作成する
- Docker コンテナを作成する
- コンテナを GKE にデプロイする
- サービスを介してコンテナを公開する
- コンテナを複数のレプリカにスケーリングする
- ウェブサイトに変更を加える
- ダウンタイムなしで新しいバージョンをロールアウトする
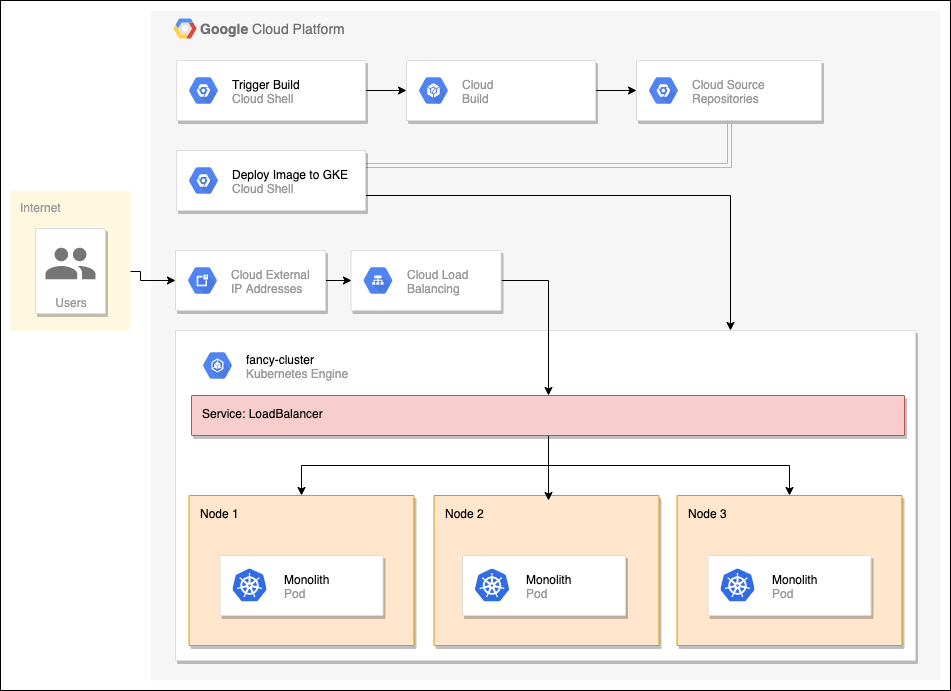
アーキテクチャの図
前提条件
- 理解を最大限に高めるために、Docker と Kubernetes の基礎知識を得ることをおすすめします。
設定と要件
[ラボを開始] ボタンをクリックする前に
こちらの手順をお読みください。ラボの時間は記録されており、一時停止することはできません。[ラボを開始] をクリックするとスタートするタイマーは、Google Cloud のリソースを利用できる時間を示しています。
このハンズオンラボでは、シミュレーションやデモ環境ではなく、実際のクラウド環境を使ってご自身でラボのアクティビティを行うことができます。そのため、ラボの受講中に Google Cloud にログインおよびアクセスするための、新しい一時的な認証情報が提供されます。
このラボを完了するためには、下記が必要です。
- 標準的なインターネット ブラウザ(Chrome を推奨)
- ラボを完了するために十分な時間を確保してください。ラボをいったん開始すると一時停止することはできません。
ラボを開始して Google Cloud コンソールにログインする方法
-
[ラボを開始] ボタンをクリックします。ラボの料金をお支払いいただく必要がある場合は、表示されるポップアップでお支払い方法を選択してください。 左側の [ラボの詳細] パネルには、以下が表示されます。
- [Google Cloud コンソールを開く] ボタン
- 残り時間
- このラボで使用する必要がある一時的な認証情報
- このラボを行うために必要なその他の情報(ある場合)
-
[Google Cloud コンソールを開く] をクリックします(Chrome ブラウザを使用している場合は、右クリックして [シークレット ウィンドウでリンクを開く] を選択します)。
ラボでリソースが起動し、別のタブで [ログイン] ページが表示されます。
ヒント: タブをそれぞれ別のウィンドウで開き、並べて表示しておきましょう。
注: [アカウントの選択] ダイアログが表示されたら、[別のアカウントを使用] をクリックします。 -
必要に応じて、下のユーザー名をコピーして、[ログイン] ダイアログに貼り付けます。
{{{user_0.username | "Username"}}} [ラボの詳細] パネルでも [ユーザー名] を確認できます。
-
[次へ] をクリックします。
-
以下のパスワードをコピーして、[ようこそ] ダイアログに貼り付けます。
{{{user_0.password | "Password"}}} [ラボの詳細] パネルでも [パスワード] を確認できます。
-
[次へ] をクリックします。
重要: ラボで提供された認証情報を使用する必要があります。Google Cloud アカウントの認証情報は使用しないでください。 注: このラボでご自身の Google Cloud アカウントを使用すると、追加料金が発生する場合があります。 -
その後次のように進みます。
- 利用規約に同意してください。
- 一時的なアカウントなので、復元オプションや 2 要素認証プロセスは設定しないでください。
- 無料トライアルには登録しないでください。
その後、このタブで Google Cloud コンソールが開きます。

Cloud Shell をアクティブにする
Cloud Shell は、開発ツールと一緒に読み込まれる仮想マシンです。5 GB の永続ホーム ディレクトリが用意されており、Google Cloud で稼働します。Cloud Shell を使用すると、コマンドラインで Google Cloud リソースにアクセスできます。
- Google Cloud コンソールの上部にある「Cloud Shell をアクティブにする」アイコン
をクリックします。
接続した時点で認証が完了しており、プロジェクトに各自の PROJECT_ID が設定されます。出力には、このセッションの PROJECT_ID を宣言する次の行が含まれています。
gcloud は Google Cloud のコマンドライン ツールです。このツールは、Cloud Shell にプリインストールされており、タブ補完がサポートされています。
- (省略可)次のコマンドを使用すると、有効なアカウント名を一覧表示できます。
-
[承認] をクリックします。
-
出力は次のようになります。
出力:
- (省略可)次のコマンドを使用すると、プロジェクト ID を一覧表示できます。
出力:
出力例:
gcloud ドキュメントの全文については、gcloud CLI の概要ガイドをご覧ください。
ゾーンを設定する
- デフォルトのゾーンとプロジェクト構成を設定します。
詳しくは、リージョンとゾーンのドキュメントをご覧ください。
タスク 1. GKE クラスタを作成する
ウェブサイトをデプロイする Kubernetes クラスタが必要です。まずは、適切な API が有効になっていることを確認してください。
- 次のコマンドを実行して Container Registry API を有効にします。
これで、クラスタを作成する準備ができました。
- 次のコマンドを実行して、3 つのノードを持つ
fancy-clusterという GKE クラスタを作成します。
クラスタが作成されるまでに数分かかります。
- 次のコマンドを実行して、クラスタの 3 つのワーカー VM インスタンスを確認します。
出力:
-
Google Cloud コンソールで Kubernetes クラスタと関連情報を確認します。
-
ナビゲーション メニュー(
)> [Kubernetes Engine] > [クラスタ] の順にクリックします。
fancy-cluster というクラスタが表示されます。
これで完了です。最初の Kubernetes クラスタが作成されました。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
タスク 2. ソース リポジトリのクローンを作成する
ウェブサイトがすでに存在するため、ソースのクローンを作成するだけで、後は Docker イメージの作成と GKE へのデプロイに集中できます。
- 次のコマンドを実行して、Cloud Shell インスタンスに Git リポジトリのクローンを作成します。
-
適切なディレクトリに移動します。
-
NodeJS 依存関係もインストールするので、デプロイする前にアプリケーションをテストできます。
このスクリプトが完了するまで数分待ちます。
- 次のコマンドを実行して、
npmの最新バージョンで Cloud Shell が実行されるようにします。
- 適切なディレクトリに移動して、次のコマンドを実行してウェブサーバーを起動し、アプリケーションをテストします。
出力:
- アプリケーションをプレビューするには、[ウェブでプレビュー] アイコンをクリックして [ポート 8080 でプレビュー] を選択します。
新しいウィンドウが開き、Fancy Store の動作状態を確認できます。
このタブはラボの後半で使用するので、開いたままにしてください。
- ウェブサーバー プロセスを停止するには、Cloud Shell で Ctrl+C キーを押します。
タスク 3. Cloud Build を使用して Docker コンテナを作成する
ソースファイルを使用できる状態になったので、次はアプリケーションを Docker 化します。
通常、Docker コンテナを作成するには 2 ステップのアプローチを取る必要があります。具体的には、Docker コンテナをビルドするステップと、ビルドしたコンテナをレジストリに push してそのイメージを保管し、GKE がそこからイメージを pull できるようにするステップです。作業を楽にするために、Cloud Build を使用して 1 つのコマンドで Docker コンテナをビルドし、イメージを Container Registry に保存します。1 つのコマンドでイメージをビルドして Container Registry に移動することが可能です。手動で Docker ファイルを作成して push するプロセスを確認するには、ガイド「Container Registry のクイックスタート」をご覧ください。
Google Cloud Build は、ディレクトリにあるファイルを圧縮して Google Cloud Storage バケットに移動します。その後、ビルドプロセスでそのバケットからすべてのファイルを取得し、Dockerfile を使用して Docker ビルドプロセスを実行します。--tag フラグで Docker イメージのホストとして gcr.io を指定したため、ビルドされた Docker イメージは Google Cloud Container Registry に push されます。
- まず、Cloud Build API が有効になっていることを確認するために、次のコマンドを実行します。
- 次のコマンドを実行してビルドプロセスを開始します。
- このプロセスには数分かかります。
ターミナルに次のような結果が出力されます。
-
ビルド履歴を表示したり、プロセスをリアルタイムで確認したりするには、ナビゲーション メニューをクリックして [ツール] までスクロールし、[Cloud Build] > [履歴] をクリックします。過去のビルドがすべて一覧表示されます。
-
ビルド名をクリックすると、ログ出力を含め、そのビルドのすべての詳細が表示されます。
省略可: [ビルドの詳細] ページでビルド情報のセクションを表示し、[ビルドの概要] > [実行の詳細] > [イメージ名] の順にクリックすると、コンテナ イメージを確認できます。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
タスク 4. コンテナを GKE にデプロイする
ウェブサイトをコンテナ化して Google Container Registry にコンテナを push したら、次は Kubernetes にデプロイします。
GKE クラスタにアプリケーションをデプロイして管理するには、Kubernetes クラスタ管理システムとの通信が必要になります。これには通常、kubectl コマンドライン ツールを使用します。
Kubernetes では、アプリケーションは Pod として表されます。Pod は、1 つのコンテナ(または密接に結合されたコンテナのグループ)を表す単位です。Pod は、Kubernetes でデプロイ可能な最小単位です。このラボでは、各 Pod に monolith コンテナのみが含まれています。
アプリケーションをデプロイするには、Deployment リソースを作成します。Deployment は、アプリケーションの複数のコピー(レプリカと呼ばれる)を管理し、クラスタ内の個々のノード上で実行されるようにスケジューリングします。このラボの Deployment では、アプリケーションの 1 つの Pod のみが実行されます。これらの処理を行うために、Deployment は ReplicaSet を作成します。ReplicaSet の役割は、指定された数のレプリカが常に実行されるようにすることです。
次の kubectl create deployment コマンドを使用すると、Kubernetes は 1 つのレプリカを含む monolith という Deployment をクラスタに作成します。
- 次のコマンドを実行して、アプリケーションをデプロイします。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
デプロイメントを確認する
- Deployment が正常に作成されたことを確認します。
Pod のステータスが Running になるまでコマンドを繰り返し実行してください。
出力:
この出力から次のことを確認できます。
- 現在の Deployment
- 目的の Pod 数が 1 の ReplicaSet
- 実行中の Pod
すべて正常に作成されていることがわかります。
kubectl describe pod monolith
kubectl describe pod/monolith-7d8bc7bf68-2bxts
kubectl describe deployment monolith
kubectl describe deployment.apps/monolith出力の最後に、エラーが発生したイベントとリソースの詳細情報が一覧表示されます。省略可: 次のように、Deployment に対してコマンドを個別に実行することもできます。
Pod を削除してサーバー クラッシュをシミュレートしたときに何が起こるか確認してみてください。Kubernetes のメリットがわかります。
- 前のコマンドで出力された Pod 名をコピーし、次のコマンドで使用してこの Pod を削除します。
削除結果については、[ワークロード] ページからご覧いただけます。
-
ワークロード名をクリックします(すぐに反映されます)。
-
反映されていない場合は、もう一度
get allを実行すると 2 つの Pod(1 つは終了、もう 1 つは作成中か実行中)が表示されます。
出力:
このような結果になるのは、Pod の終了を検出した ReplicaSet が、目的のレプリカ数を維持するために新しい Pod をトリガーしたからです。後ほど説明しますが、スケールアウトして複数のインスタンスを実行すれば、いずれかが停止してもダウンタイムが発生することはありません。
タスク 5. GKE Deployment を公開する
GKE にアプリケーションをデプロイしましたが、クラスタの外部からアクセスする方法がありません。GKE で実行するコンテナには外部 IP アドレスがないため、デフォルトでは、このコンテナにインターネットからアクセスすることはできません。Service リソースを使用して、アプリケーションをインターネットからのトラフィックに明示的に公開する必要があります。Service は、アプリケーションの Pod にネットワーキングと IP サポートを提供します。GKE は、アプリケーションの外部 IP とロードバランサを作成します。
- 次のコマンドを実行して、ウェブサイトをインターネットに公開します。
サービスへのアクセス
GKE は、Deployment ではなく Service リソースに外部 IP アドレスを割り当てます。
- GKE によってアプリケーション用にプロビジョニングされた外部 IP を確認するには、次のように
kubectl get serviceコマンドを使用して Service を調べます。
出力:
Service に割り当てられた外部 IP アドレスが表示されるまで、コマンドを繰り返し実行してください。
- アプリケーションの外部 IP アドレスがわかったら、その IP アドレスをコピーしてブラウザで URL(例: http://203.0.113.0)を指定し、アプリケーションにアクセスできるかどうかを確認します。
先ほどテストしたときと同じウェブサイトが表示されるはずです。これで、ウェブサイトが完全に Kubernetes で動作するようになりました。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
タスク 6. GKE Deployment をスケーリングする
アプリケーションが GKE で実行され、インターネットに公開されたことで、ウェブサイトへのアクセスが急増する可能性があります。そこで、すべてのトラフィックを処理できるように、アプリケーションを複数のインスタンスにスケーリングする方法が必要です。次は、アプリケーションを 3 つのレプリカにスケーリングする方法について学びます。
- Cloud Shell で次のコマンドを実行して、Deployment を 3 つのレプリカにスケーリングします。
- Deployment が正常にスケーリングされたことを確認します。
出力:
Pod の 3 つのインスタンスが実行中になりました。Deployment と ReplicaSet の必要数が 3 になっていることがわかります。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
タスク 7. ウェブサイトに変更を加える
シナリオ: あなたはマーケティング チームから、サイトのホームページを変更するよう依頼されました。マーケティング チームは、会社の概要と販売している製品のより詳しい情報を追加する必要があると考えています。
タスク: マーケティング チームからの依頼に応じたテキストをホームページに追加します。開発者の 1 人が index.js.new というファイルですでに変更内容を作成したようです。このファイルを index.js にコピーするだけで、変更を反映できます。以下の手順に沿って、適切な変更を行ってください。
- 次のコマンドを実行して、更新されたファイルを正しい名前のファイルにコピーします。
- ファイルの内容を出力して変更を確認します。
変更後のコードは次のようになっています。
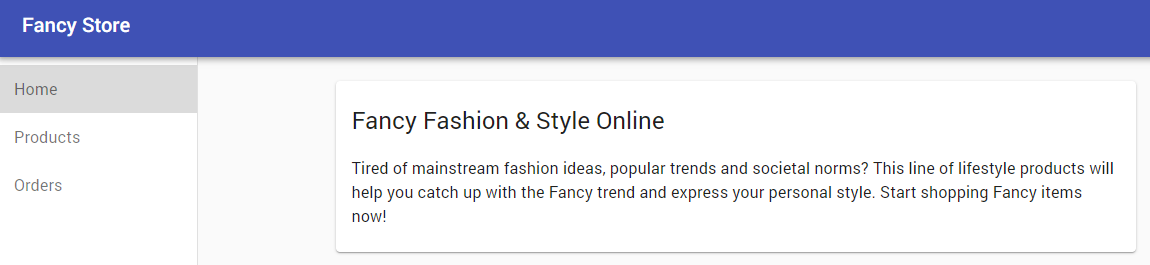
Tired of mainstream fashion ideas, popular trends and societal norms? This line of lifestyle products will help you catch up with the Fancy trend and express your personal style. Start shopping Fancy items now!
React コンポーネントは更新されていますが、React アプリをビルドして静的ファイルを生成する必要があります。
- 次のコマンドを実行して React アプリをビルドし、monolith の公開ディレクトリにコピーします。
これでコードが更新されたので、次は Docker コンテナを再ビルドして Google Cloud Container Registry に公開する必要があります。前と同じコマンドを使用しますが、今回はバージョン ラベルを更新します。
- 次のコマンドを実行し、更新後のイメージ バージョン 2.0.0 を指定して新しい Cloud Build をトリガーします。
次のセクションでは、このイメージを使用してダウンタイムなしでアプリケーションを更新します。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
タスク 8. ダウンタイムなしでウェブサイトを更新する
変更が完了し、マーケティング チームも更新内容に満足してくれました。次は、ユーザーへのサービスを中断させずにウェブサイトを更新します。
GKE のローリング アップデート メカニズムを使用すると、実行中のすべてのレプリカで古いコンテナ イメージのインスタンスを新しいコンテナ イメージのインスタンスにシステムが置き換えるときでも、アプリケーションを稼働させたまま使用できます。
- 次のコマンドを使用して、Deployment のイメージを新しいバージョンに更新するように Kubernetes に指示します。
デプロイメントを確認する
- Deployment の更新を検証するには、次のコマンドを実行します。
出力:
この出力から、3 つの新しい Pod が作成されて古い Pod がシャットダウンしていることがわかります。新しい Pod か古い Pod かは期間(age)で確認できます。最終的には、3 つの Pod(更新された 3 つの Pod)のみが再度表示されます。
- アプリケーションをテストするために、次のコマンドを実行してウェブサーバーを起動します。
- 変更を確認するには、アプリのウェブページのタブに戻ってページを更新します。アプリケーションが更新されていることがわかります。
ウェブサイトのホームページ コンポーネントに追加したテキストが表示されるようになりました。
- ウェブサーバー プロセスを停止するには、Cloud Shell で
Ctrl+Cキーを押します。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
タスク 9. クリーンアップ
すべてのリソースはこのラボを完了すると削除されますが、実際の環境で不要になったリソースを削除することをおすすめします。
- Git リポジトリを削除します。
- Google Container Registry イメージを削除します。
- Google Cloud Build のアーティファクトを Google Cloud Storage から削除します。
- GKE Service を削除します。
- GKE クラスタを削除します。
- 「
Y」と入力してこの操作を確定します。このコマンドの処理には少し時間がかかる場合があります。
お疲れさまでした
GKE でウェブサイトのデプロイ、スケーリング、更新を行うことができました。これでもう Docker と Kubernetes の経験者です。
クエストを完了する
このセルフペース ラボは、「Website on Google Cloud」クエストの一部です。クエストとは学習パスを構成する一連のラボのことで、このラボの修了後、こちらのクエストに登録すれば、すぐにクレジットを受け取ることができます。受講可能なその他のクエストもご確認ください。
ハンズオン チャレンジラボを受講して、スキルを証明し、知識を確認することもできます。このクエストを完了したら、チャレンジラボを受講して、Google Cloud の限定デジタルバッジを取得しましょう。
次のラボを受講する
「モノリシック ウェブサイトを Google Kubernetes Engine のマイクロサービスに移行する」に進んで学習を続けるか、以下のおすすめをご確認ください。
次のステップと詳細情報
マニュアルの最終更新日: 2023 年 9 月 13 日
ラボの最終テスト日: 2023 年 9 月 13 日
Copyright 2024 Google LLC All rights reserved. Google および Google のロゴは Google LLC の商標です。その他すべての企業名および商品名はそれぞれ各社の商標または登録商標です。


![[ポート 8080 でプレビュー] のハイライト表示](https://cdn.qwiklabs.com/TLLcRWSmbJQxHXWMM%2Fmy1kXnueh%2BE%2BxDsPA6o5pRsmQ%3D)

![イメージ名がハイライト表示されている [実行の詳細] タブのページ](https://cdn.qwiklabs.com/AbK72Ccwwu0VdIo2p795Wl09F6gEUaA0nF1HAEE02jw%3D)