GSP747

概要
このラボでは、静的ウェブサイト作成ツールである Hugo で構築されたウェブサイトをデプロイするためのパイプラインを作成します。まず、ウェブサイトのコンテンツを Cloud Source Repositories に保存し、Firebase を使用してウェブサイトをデプロイします。次に、Cloud Build を使用してパイプラインを作成し、リポジトリに commit された新しいコンテンツが自動的にデプロイされるようにします。
目標
このラボでは、次のことを学びます。
- 静的ウェブサイトの概要
- Hugo を使用してウェブサイトを設定する方法
- Cloud Source Repositories にウェブサイト コンテンツを保存する方法
- Firebase を使用してウェブサイトをデプロイする方法
- Cloud Build を使用してビルド パイプラインを作成し、デプロイを自動化する方法
事前準備
ラボを進めるために必要な手順はここで十分に説明されていますが、使用するサービスを実際に体験しておくと、より効果的に学ぶことができます。参考となる以下のラボもご確認ください。
静的ウェブサイトのメリット
Hugo のような静的サイト作成ツールは、ウェブサーバー不要でウェブサイトを作成できるという利点から採用されることが増えてきました。静的ウェブ プラットフォームでは、サーバーのオペレーティング システムやソフトウェアを保守する必要がありません。しかし、運用面ではさまざまな点を考慮する必要があります。たとえば、投稿のバージョン管理、コンテンツ配信ネットワーク(CDN)上でのウェブサイトのホスティング、SSL 証明書のプロビジョニングなどです。
これらのニーズには、Google Cloud 上で継続的インテグレーション / 継続的デプロイのパイプラインを使用することで対応できます。デプロイ パイプラインにより、開発者はデプロイ プロセス全体を自動化して、迅速なイノベーションを実現できます。このラボでは、この自動化を実証するパイプラインの構築方法を学習します。
設定と要件
[ラボを開始] ボタンをクリックする前に
こちらの手順をお読みください。ラボの時間は記録されており、一時停止することはできません。[ラボを開始] をクリックするとスタートするタイマーは、Google Cloud のリソースを利用できる時間を示しています。
このハンズオンラボでは、シミュレーションやデモ環境ではなく、実際のクラウド環境を使ってご自身でラボのアクティビティを行うことができます。そのため、ラボの受講中に Google Cloud にログインおよびアクセスするための、新しい一時的な認証情報が提供されます。
このラボを完了するためには、下記が必要です。
- 標準的なインターネット ブラウザ(Chrome を推奨)
注: このラボの実行には、シークレット モードまたはシークレット ブラウジング ウィンドウを使用してください。これにより、個人アカウントと受講者アカウント間の競合を防ぎ、個人アカウントに追加料金が発生することを防ぎます。
- ラボを完了するために十分な時間を確保してください。ラボをいったん開始すると一時停止することはできません。
注: すでに個人の Google Cloud アカウントやプロジェクトをお持ちの場合でも、このラボでは使用しないでください。アカウントへの追加料金が発生する可能性があります。
ラボを開始して Google Cloud コンソールにログインする方法
-
[ラボを開始] ボタンをクリックします。ラボの料金をお支払いいただく必要がある場合は、表示されるポップアップでお支払い方法を選択してください。
左側の [ラボの詳細] パネルには、以下が表示されます。
- [Google Cloud コンソールを開く] ボタン
- 残り時間
- このラボで使用する必要がある一時的な認証情報
- このラボを行うために必要なその他の情報(ある場合)
-
[Google Cloud コンソールを開く] をクリックします(Chrome ブラウザを使用している場合は、右クリックして [シークレット ウィンドウでリンクを開く] を選択します)。
ラボでリソースが起動し、別のタブで [ログイン] ページが表示されます。
ヒント: タブをそれぞれ別のウィンドウで開き、並べて表示しておきましょう。
注: [アカウントの選択] ダイアログが表示されたら、[別のアカウントを使用] をクリックします。
-
必要に応じて、下のユーザー名をコピーして、[ログイン] ダイアログに貼り付けます。
{{{user_0.username | "Username"}}}
[ラボの詳細] パネルでも [ユーザー名] を確認できます。
-
[次へ] をクリックします。
-
以下のパスワードをコピーして、[ようこそ] ダイアログに貼り付けます。
{{{user_0.password | "Password"}}}
[ラボの詳細] パネルでも [パスワード] を確認できます。
-
[次へ] をクリックします。
重要: ラボで提供された認証情報を使用する必要があります。Google Cloud アカウントの認証情報は使用しないでください。
注: このラボでご自身の Google Cloud アカウントを使用すると、追加料金が発生する場合があります。
-
その後次のように進みます。
- 利用規約に同意してください。
- 一時的なアカウントなので、復元オプションや 2 要素認証プロセスは設定しないでください。
- 無料トライアルには登録しないでください。
その後、このタブで Google Cloud コンソールが開きます。
注: Google Cloud のプロダクトやサービスのリストを含むメニューを表示するには、左上のナビゲーション メニューをクリックします。
プロセスの概要
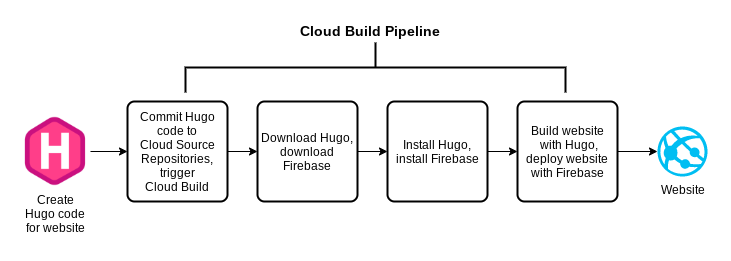
これから、以下の図に示すものを構築していきます。

目標は、コードを commit してパイプラインをトリガーし、そのパイプラインによってウェブサイトをデプロイすることです。このラボは、大きく 2 つの部分に分かれています。まず、ウェブサイトをローカルで構築し、手動で Firebase にデプロイします。これにより、プロセス全体の理解を得ることができます。次に、Cloud Build を使用してパイプラインを構築することにより、プロセスを自動化します。
タスク 1. 手動でのデプロイ
最初に、Linux インスタンス上にウェブサイトを手動で構築し、エンドツーエンドのプロセスを学びます。また、Linux インスタンスを使用して、Firebase の起動と実行に必要ないくつかのワンタイム タスクも実行します。
Linux インスタンスに接続する
-
ナビゲーション メニューから、[Compute Engine] > [VM インスタンス] を選択します。作成済みのインスタンスが 1 つ表示されます。
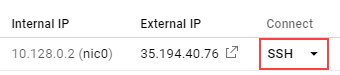
- 次の図に示すように、行の最後に外部 IP アドレスと SSH ボタンが表示されます。これらが情報パネルによって隠れている場合は、パネルを閉じて、行全体が表示されるようにします。

- 後で使用するために、外部 IP アドレスはメモしておきます。
- [SSH] をクリックします。ウィンドウが開き、シェル プロンプトが表示されます。
ローカルで Hugo をインストールする
次に、ローカルで Hugo を Linux インスタンスにインストールして、Firebase を使ってデプロイする前にウェブサイトをローカルでテストできるようにします。これを簡単にするためのシェル スクリプトが提供されています。
- Linux インスタンスのシェルで、installhugo.sh ファイルを確認してください。
cat /tmp/installhugo.sh
コンテンツは以下でも確認できます。
出力:
#!/bin/bash
# Copyright 2020 Google Inc. All rights reserved.
#
# Licensed under the Apache License, Version 2.0 (the "License");
# you may not use this file except in compliance with the License.
# You may obtain a copy of the License at
#
# http://www.apache.org/licenses/LICENSE-2.0
#
# Unless required by applicable law or agreed to in writing, software
# distributed under the License is distributed on an "AS IS" BASIS,
# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
# See the License for the specific language governing permissions and
# limitations under the License.
_HUGO_VERSION=0.96.0
echo Downloading Hugo version $_HUGO_VERSION...
wget \
--quiet \
-O hugo.tar.gz \
https://github.com/gohugoio/hugo/releases/download/v${_HUGO_VERSION}/hugo_extended_${_HUGO_VERSION}_Linux-64bit.tar.gz
echo Extracting Hugo files into /tmp...
mv hugo.tar.gz /tmp
tar -C /tmp -xzf /tmp/hugo.tar.gz
echo The Hugo binary is now at /tmp/hugo.
-
wget コマンドを使用して Hugo をダウンロードし、tar コマンドを使用して Hugo アーカイブを解凍します。このラボの後半でパイプラインを作成する際にも同様のコマンドを使用します。
-
以下のコマンドを入力してスクリプトを実行し、Hugo をインストールします。
cd ~
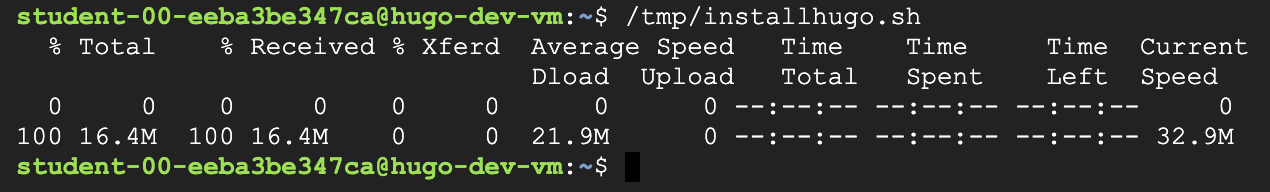
/tmp/installhugo.sh
以下のように、Hugo が /tmp ディレクトリにインストールされたことを示すメッセージが表示されます。これで、ウェブサイトのインフラストラクチャを構築する準備が整いました。

リポジトリと最初のウェブサイトを作成する
まずウェブサイトを保持する Cloud Source Repositories のリポジトリを作成し、次に Linux インスタンスにそのリポジトリのクローンを作成します。リポジトリのクローンを作成すると、シェルにリポジトリのミラーが作成されます。これにより、シェル内でウェブサイトを実装し、後でファイル システムに変更を commit できるようになります。このラボの後半で、リポジトリに対するこれらの commit に応答するパイプラインを作成します。
- Linux VM に git をインストールします。
Linux インスタンスのシェルに次のコマンドを入力します。
sudo apt-get update
sudo apt-get install git
プロンプトが表示されたら、すべてのプロンプトに Yes で応じます。
- コード リポジトリとそのクローンを作成します。Linux インスタンスのシェルに次のコマンドを入力します。
cd ~
gcloud source repos create my_hugo_site
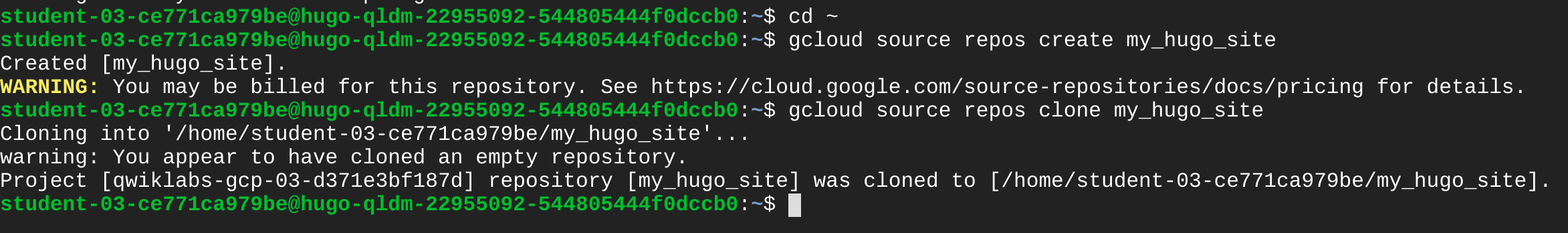
gcloud source repos clone my_hugo_site
次の図のように、リポジトリの作成とリポジトリのクローン作成に関する確認メッセージが表示されます。リポジトリの料金とリポジトリが空であることに関する 2 つの警告メッセージは無視してかまいません。

[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
ソース リポジトリが作成されました
- これで、サイトのストラクチャを作成する準備が整いました。Linux のシェルに以下のコマンドを入力します。
cd ~
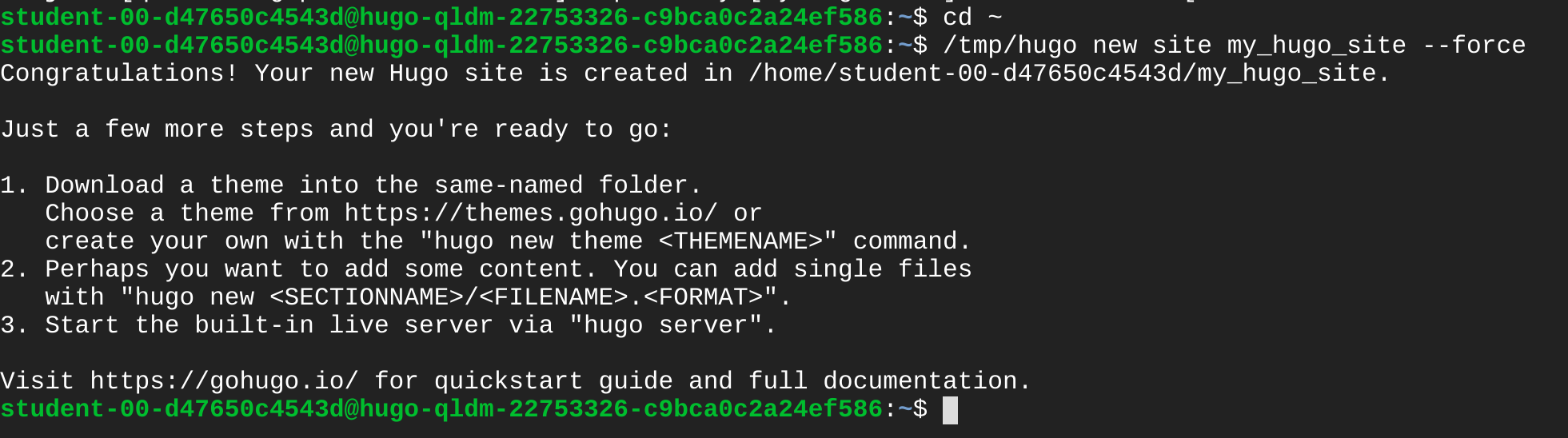
/tmp/hugo new site my_hugo_site --force
通常、hugo コマンドによりディレクトリが作成されます。--force オプションは、すでに存在するリポジトリ ディレクトリにサイトを作成します。これにより、先ほどクローンを作成したディレクトリに Git 関連の情報を保持できます。次の図のように、サイトが作成されたことを示すメッセージが表示されます。

- 次に、サイトのレイアウトとして使用する hello-friend-ng テーマをインストールします。Linux インスタンスのシェルに次のコマンドを入力します。
cd ~/my_hugo_site
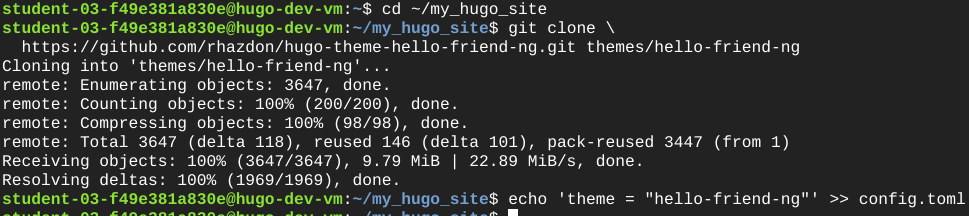
git clone \
https://github.com/rhazdon/hugo-theme-hello-friend-ng.git themes/hello-friend-ng
echo 'theme = "hello-friend-ng"' >> config.toml
次のように、テーマのクローンが作成されたことを示すメッセージが表示されます。

- テーマのディレクトリから git ファイルを削除します。
sudo rm -r themes/hello-friend-ng/.git
sudo rm themes/hello-friend-ng/.gitignore
注: git ファイルを削除するのは、Cloud Source Repositories によってテーマファイルがバージョン管理に追加されるようにするためです。
- サイトのストラクチャが設定されると、プレビュー表示できるようになります。以下のコマンドを入力し、TCP ポート 8080 でサイトを開きます。
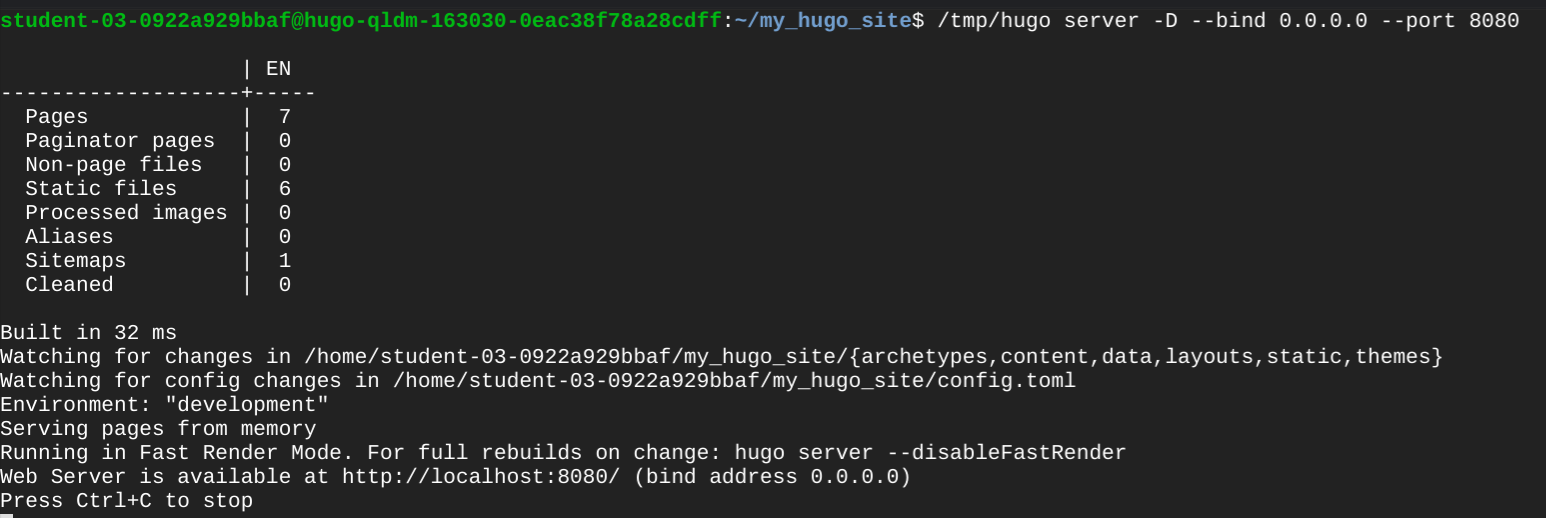
cd ~/my_hugo_site
/tmp/hugo server -D --bind 0.0.0.0 --port 8080
次の図に示すように、Hugo はサイトを構築し、TCP ポート 8080 でアクセスを提供します。サーバーは Ctrl+C キーを押すまで実行されます。

- ブラウザタブを開き、ポート 8080 の外部 IP アドレスに移動します。次の URL を使用します(
[EXTERNAL IP] の部分をインスタンスの外部 IP アドレスに置き換えます)。
http://[EXTERNAL IP]:8080
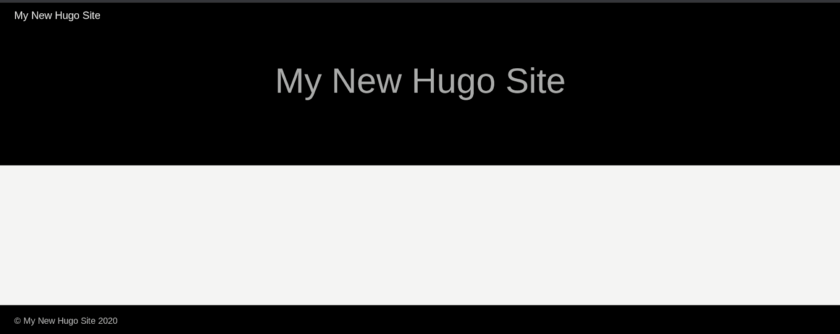
ウェブサイトが次のように表示されます。

[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
ウェブサイトにポート 8080 でアクセスできるようになりました
- Linux のシェルに戻り、Ctrl+C キーを押して Hugo サーバーを停止します。
サイトを Firebase にデプロイする
- Linux インスタンスのシェルで Firebase CLI をインストールします。
curl -sL https://firebase.tools | bash
- 次に、Firebase を初期化する必要があります。シェルに以下のコマンドを入力します。
cd ~/my_hugo_site
firebase init
- 矢印キーとスペースバーを使用して [Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys] を選択し、Enter キーを押します。プロジェクトを選択するよう求められたら、[Use an existing project] を選択し、矢印キー、スペースバー、Enter キーを使用して、ラボの手順ページに表示されているプロジェクト ID を選択します。パブリック ディレクトリの場合、デフォルト値の [public] を選択します。シングルページ アプリケーションとして構成する場合、デフォルト値の [N] を選択します。GitHub による自動ビルド / デプロイの設定に対しては、[N] を選択します。
既存のファイルを上書きするか尋ねられた場合は、[Y] を選択します。
- アプリケーションをデプロイするための準備が整いました。以下のコマンドを Linux インスタンスのシェルに入力して、Hugo でサイトを再構築し、Firebase でデプロイします。
/tmp/hugo && firebase deploy
- アプリケーションがデプロイされると、ホスティング URL を受け取ります。URL をクリックし、同じウェブサイトが Firebase CDN(コンテンツ配信ネットワーク)から表示されていることを確認します。一般的な「ウェルカム」メッセージが表示された場合は、CDN が初期化されるまで数分待ってから、ブラウザ ウィンドウを更新します。後で使用するために、このホスティング URL を保存しておきます。
これで、デプロイ全体をローカルで実行できました。次に、Cloud Build を使用して、エンドツーエンドでプロセスを自動化します。
タスク 2. デプロイの自動化
最初の commit を実行する
パイプラインを構築する目的は、リポジトリに変更が加えられたときにビルドをトリガーできるようにすることです。まず、リポジトリに最初の commit を行い、今後の変更が行えることを検証します。
- 以下のコマンドを Linux のシェルに入力して、git コマンドのグローバル パラメータを構成します。二重引用符を忘れずに付けてください。
git config --global user.name "hugo"
git config --global user.email "hugo@blogger.com"
- Linux のシェルに以下のコマンドを入力して、リポジトリから特定のディレクトリを除外するための
.gitignore ファイルを作成します。
cd ~/my_hugo_site
echo "resources" >> .gitignore
- 以下のコマンドを入力して、リポジトリへの最初の commit を実行します。
git add .
git commit -m "Add app to Cloud Source Repositories"
git push -u origin master
これで、ウェブサイトの最初のバージョンが Google Cloud に commit(アップロード)されました。
ビルドを構成する
Cloud Build は、リポジトリのルート ディレクトリにある cloudbuild.yaml という名前のファイルを使用して、ビルドを実行します。このファイルは YAML 形式です。スペースとインデントは重要なので、Linux インスタンスにすでに配置されています。
- Linux のシェルに次のコマンドを入力します。
cp コマンドの最後にピリオド(「.」)があることに注意してください。
cd ~/my_hugo_site
cp /tmp/cloudbuild.yaml .
- 次のコマンドを実行して、
cloudbuild.yaml ファイルを確認します。一部の長い行は折り返されています。
cat cloudbuild.yaml
出力:
# Copyright 2020 Google Inc. All rights reserved.
#
# Licensed under the Apache License, Version 2.0 (the "License");
# you may not use this file except in compliance with the License.
# You may obtain a copy of the License at
#
# http://www.apache.org/licenses/LICENSE-2.0
#
# Unless required by applicable law or agreed to in writing, software
# distributed under the License is distributed on an "AS IS" BASIS,
# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
# See the License for the specific language governing permissions and
# limitations under the License.
steps:
- name: 'gcr.io/cloud-builders/curl'
args:
- '--quiet'
- '-O'
# Unless required by applicable law or agreed to in writing, software
# distributed under the License is distributed on an "AS IS" BASIS,
# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
# See the License for the specific language governing permissions and
# limitations under the License.
steps:
- name: 'gcr.io/cloud-builders/curl'
args:
- '--quiet'
- '-O'
- 'firebase'
- 'https://firebase.tools/bin/linux/latest'
- name: 'gcr.io/cloud-builders/curl'
args:
- '--quiet'
- '-O'
- 'hugo.tar.gz'
- 'https://github.com/gohugoio/hugo/releases/download/v${_HUGO_VERSION}/hugo_extended_${_HUGO_VERSION}_Linux-64bit.tar.gz'
waitFor: ['-']
- name: 'ubuntu:20.04'
args:
- 'bash'
- '-c'
- |
mv hugo.tar.gz /tmp
tar -C /tmp -xzf /tmp/hugo.tar.gz
mv firebase /tmp
chmod 755 /tmp/firebase
/tmp/hugo
/tmp/firebase deploy --project ${PROJECT_ID} --non-interactive --only hosting -m "Build ${BUILD_ID}"
substitutions:
_HUGO_VERSION: 0.96.0
options:
defaultLogsBucketBehavior: REGIONAL_USER_OWNED_BUCKET
-
cloudbuild.yaml ファイルについて:
- このファイルには 3 つの名前付きの手順があり、それぞれがコンテナ イメージによって実行されます。最初の 2 つの手順では、Google がサポートするビルダーを使用して
curl を実行し、Hugo と Firebase ツールをダウンロードします。これらの 2 つの手順は並行して実行されます。curl ビルダーを使用すると、curl を手動でインストールするよりも時間を短縮できます。
- 3 番目のステップでは、標準の Ubuntu コンテナを使用して Hugo と Firebase をインストールし、その後サイトを構築してデプロイします。デプロイごとに Hugo と Firebase をインストールすると、最新バージョンの Firebase を使用しながら、いつでも Hugo のバージョンを変更できます。
-
tar および wget コマンドは、以前に installhugo.sh スクリプトで使用したものとほぼ同じです。
- このファイルには、カスタム置換変数(_HUGO_VERSION)と Google が提供する置換変数(PROJECT_ID)が使用されており、このテンプレートはさまざまな環境で使用することができます。
- Hugo と Firebase は、バイナリが作成されて一時ディレクトリにインストールされるため、誤ってウェブサイト自体にデプロイされることはありません。
Cloud Build トリガーを作成する
これから、リポジトリのマスター ブランチに対する commit に応答するトリガーを作成します。
- コマンドラインで次のコマンドを入力します。
gcloud alpha builds triggers import --source=/tmp/trigger.yaml
- トリガーの構成には以下の内容が含まれます。
| フィールド |
値 |
| 名前 |
commit-to-master-branch |
| 説明 |
Push to master |
| イベント |
ブランチに push する |
| リポジトリ |
my_hugo_site |
| ブランチ(正規表現) |
^master$(正規表現の反転がオフになっていることを確認してください) |
| ビルド構成 |
Cloud Build 構成ファイル(yaml または json) |
| Cloud Build 構成ファイルの場所 |
/ cloudbuild.yaml |
Cloud Build サービス アカウント
Cloud Build サービス アカウントに、Firebase を使用してウェブサイトをデプロイするための権限を与える必要があります。
| Cloud Build |
ロール |
説明 |
| [PROJECT_NUMBER@cloudbuild.gserviceaccount.com |
roles/firebasehosting.admin |
Hosting リソースに対する完全な読み取り / 書き込みアクセス権 |
パイプラインをテストする
これでパイプラインが作成されたので、サイトに変更を加えてから commit を行い、変更が反映されるかどうかを確認できます。
- Linux のシェルに以下のコマンドを入力し、リポジトリのディレクトリに移動します。
cd ~/my_hugo_site
- ファイル config.toml を編集し、タイトルを変更します。
Blogging with Hugo and Cloud Build
- Linux のシェルに以下のコマンドを入力して、リポジトリへの変更を commit し、Cloud Build パイプラインをトリガーします。
git add .
git commit -m "I updated the site title"
git push -u origin master
- ビルド履歴でビルドのステータスを確認します。
gcloud builds list
- 現在のビルドのビルドログを確認します。
gcloud builds log $(gcloud builds list --format='value(ID)' --filter=$(git rev-parse HEAD))
- 実行されたビルドから URL を取得します。
gcloud builds log $(gcloud builds list --format='value(ID)' --filter=$(git rev-parse HEAD)) | grep "Hosting URL"
- ホスティング URL を参照して結果を確認します。
Firebase コンソールに移動し、プロジェクトを調べてドメイン名を見つけることもできます。
注:
CDN が更新されて、更新されたサイト情報が表示されるまでに、数分かかる場合があります。
注: サイトには SSL 証明書があり、アクセスには HTTPS(Hypertext Transfer Protocol Secure)プロトコルが使用されます。
[進行状況を確認] をクリックして、目標に沿って進んでいることを確認します。
Cloud Build が正常に開始されました
お疲れさまでした
CDN と SSL 証明書を提供する Firebase に対して Hugo ウェブサイトをすばやくデプロイするために、Cloud Build がどのようにパイプラインのオーケストレーションを行うことができるかを学習しました。Cloud Build を使用すると、ニーズに合わせてプロセスを調整することができます。デプロイにかかる時間が短いため、すばやく変化を取り入れ、ほとんど労力をかけることなくウェブサイトのリビジョンをテストすることができます。詳細については、Cloud Build と Firebase のドキュメントを参照してください。
Google Cloud トレーニングと認定資格
Google Cloud トレーニングと認定資格を通して、Google Cloud 技術を最大限に活用できるようになります。必要な技術スキルとベスト プラクティスについて取り扱うクラスでは、学習を継続的に進めることができます。トレーニングは基礎レベルから上級レベルまであり、オンデマンド、ライブ、バーチャル参加など、多忙なスケジュールにも対応できるオプションが用意されています。認定資格を取得することで、Google Cloud テクノロジーに関するスキルと知識を証明できます。
マニュアルの最終更新日: 2024 年 9 月 25 日
ラボの最終テスト日: 2024 年 9 月 25 日
Copyright 2025 Google LLC All rights reserved. Google および Google のロゴは Google LLC の商標です。その他すべての企業名および商品名はそれぞれ各社の商標または登録商標です。









