GSP747

Visão geral
Neste laboratório, você vai criar um pipeline para implantar sites gerados no Hugo, uma ferramenta de criação de sites estáticos. Você vai armazenar o conteúdo do site no Cloud Source Repositories, implantar o site com o Firebase e usar o Cloud Build para criar um pipeline e implantar automaticamente o novo conteúdo confirmado no repositório.
Objetivos
Neste laboratório, você vai:
- ter uma visão geral sobre os sites estáticos;
- criar um site no Hugo;
- armazenar o conteúdo do site no Cloud Source Repositories;
- implantar o site usando o Firebase;
- criar um pipeline com o Cloud Build para automatizar a implantação.
Pré-requisitos
As instruções apresentadas aqui são suficientes para você realizar as tarefas do laboratório. Ter experiência prática com os serviços que serão usados também pode ajudar. Veja outros laboratórios úteis:
Benefícios dos sites estáticos
Ferramentas de criação de sites estáticos, como o Hugo, ficaram famosas por criarem sites que não precisam de servidores da Web. Com plataformas estáticas da Web, não é necessário manter sistemas operacionais ou softwares de servidor. No entanto, há várias considerações operacionais. Por exemplo, talvez você queira ter um controle de versões das suas postagens, hospedar o site em uma rede de fornecimento de conteúdo (CDN) e provisionar um certificado SSL.
Para isso, use um pipeline de integração e implantação contínuas no Google Cloud. Com um pipeline de implantação, os desenvolvedores podem inovar rapidamente automatizando todo o processo de implantação. Neste laboratório, você vai aprender a criar um pipeline que demonstra essa automação.
Configuração e requisitos
Antes de clicar no botão Start Lab
Leia estas instruções. Os laboratórios são cronometrados e não podem ser pausados. O timer é iniciado quando você clica em Começar o laboratório e mostra por quanto tempo os recursos do Google Cloud vão ficar disponíveis.
Este laboratório prático permite que você realize as atividades em um ambiente real de nuvem, não em uma simulação ou demonstração. Você vai receber novas credenciais temporárias para fazer login e acessar o Google Cloud durante o laboratório.
Confira os requisitos para concluir o laboratório:
- Acesso a um navegador de Internet padrão (recomendamos o Chrome).
Observação: para executar este laboratório, use o modo de navegação anônima ou uma janela anônima do navegador. Isso evita conflitos entre sua conta pessoal e a conta de estudante, o que poderia causar cobranças extras na sua conta pessoal.
- Tempo para concluir o laboratório---não se esqueça: depois de começar, não será possível pausar o laboratório.
Observação: não use seu projeto ou conta do Google Cloud neste laboratório para evitar cobranças extras na sua conta.
Como iniciar seu laboratório e fazer login no console do Google Cloud
-
Clique no botão Começar o laboratório. Se for preciso pagar, você verá um pop-up para selecionar a forma de pagamento.
No painel Detalhes do laboratório à esquerda, você vai encontrar o seguinte:
- O botão Abrir console do Google Cloud
- O tempo restante
- As credenciais temporárias que você vai usar neste laboratório
- Outras informações, se forem necessárias
-
Se você estiver usando o navegador Chrome, clique em Abrir console do Google Cloud ou clique com o botão direito do mouse e selecione Abrir link em uma janela anônima.
O laboratório ativa os recursos e depois abre a página Fazer login em outra guia.
Dica: coloque as guias em janelas separadas lado a lado.
Observação: se aparecer a caixa de diálogo Escolher uma conta, clique em Usar outra conta.
-
Se necessário, copie o Nome de usuário abaixo e cole na caixa de diálogo Fazer login.
{{{user_0.username | "Nome de usuário"}}}
Você também encontra o Nome de usuário no painel Detalhes do laboratório.
-
Clique em Seguinte.
-
Copie a Senha abaixo e cole na caixa de diálogo de boas-vindas.
{{{user_0.password | "Senha"}}}
Você também encontra a Senha no painel Detalhes do laboratório.
-
Clique em Seguinte.
Importante: você precisa usar as credenciais fornecidas no laboratório, e não as da sua conta do Google Cloud.
Observação: se você usar sua própria conta do Google Cloud neste laboratório, é possível que receba cobranças adicionais.
-
Acesse as próximas páginas:
- Aceite os Termos e Condições.
- Não adicione opções de recuperação nem autenticação de dois fatores (porque essa é uma conta temporária).
- Não se inscreva em testes gratuitos.
Depois de alguns instantes, o console do Google Cloud será aberto nesta guia.
Observação: clique em Menu de navegação no canto superior esquerdo para acessar uma lista de produtos e serviços do Google Cloud.

Visão geral do processo
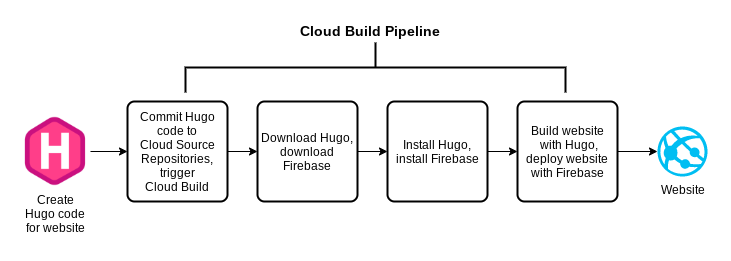
Você vai criar o diagrama abaixo:

O objetivo é fazer commit do código e acionar o pipeline que vai implantar o site. Sua jornada vai ser dividida em duas etapas. Primeiro, você vai criar o site localmente e implantá-lo de maneira manual no Firebase para entender todo o processo. Depois você vai automatizar o processo criando um pipeline com o Cloud Build.
Tarefa 1: implantação manual
Crie o site manualmente em uma instância do Linux para entender o processo. Você também vai usar essa instância ao realizar algumas das tarefas únicas que são necessárias para o Firebase funcionar.
Conecte-se à instância do Linux
- No menu de navegação, selecione Compute Engine > Instâncias de VM. Uma instância que foi criada para o laboratório será exibida.
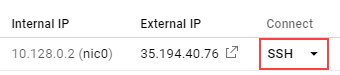
- No final da linha, tem um endereço IP externo e um botão SSH, como mostra a figura abaixo. Se um painel de informações estiver ocultando o IP e o botão, feche o painel para abrir a linha inteira.

- Anote o endereço IP externo para usá-lo mais tarde.
- Clique em SSH. Será exibida uma janela e um comando de shell.
Instale o Hugo localmente
Instale o Hugo na instância do Linux para testar o site localmente antes de implantá-lo com o Firebase. Um script de shell é oferecido para facilitar esse processo.
- No shell da instância do Linux, examine o arquivo installhugo.sh.
cat /tmp/installhugo.sh
O conteúdo dele está disponível abaixo:
Saída:
#!/bin/bash
# Copyright 2020 Google Inc. All rights reserved.
#
# Licensed under the Apache License, Version 2.0 (the "License");
# you may not use this file except in compliance with the License.
# You may obtain a copy of the License at
#
# http://www.apache.org/licenses/LICENSE-2.0
#
# Unless required by applicable law or agreed to in writing, software
# distributed under the License is distributed on an "AS IS" BASIS,
# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
# Consulte a Licença para informações específicas sobre permissões e
# limitações.
_HUGO_VERSION=0.96.0
echo Downloading Hugo version $_HUGO_VERSION...
wget \
--quiet \
-O hugo.tar.gz \
https://github.com/gohugoio/hugo/releases/download/v${_HUGO_VERSION}/hugo_extended_${_HUGO_VERSION}_Linux-64bit.tar.gz
echo Extracting Hugo files into /tmp...
mv hugo.tar.gz /tmp
tar -C /tmp -xzf /tmp/hugo.tar.gz
echo The Hugo binary is now at /tmp/hugo.
-
Observe que o comando wget é usado para fazer o download do Hugo e o comando tar para descompactar o arquivo do Hugo. Você vai ver comandos semelhantes mais adiante neste laboratório quando criar o pipeline.
-
Digite os comandos abaixo para executar o script e instalar o Hugo:
cd ~
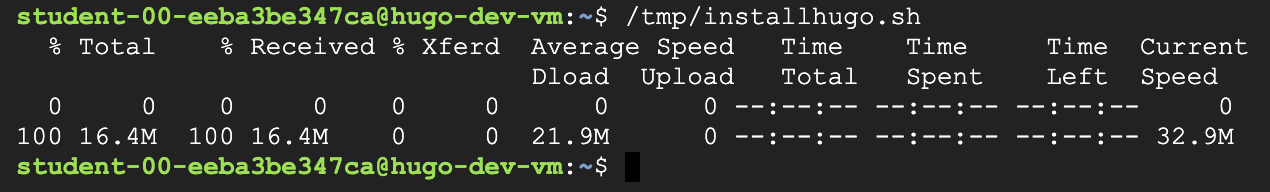
/tmp/installhugo.sh
A mensagem que confirma a instalação do Hugo no diretório /tmp é exibida, conforme mostrado abaixo. Você já pode criar a infraestrutura do site.

Crie um repositório e o site inicial
Agora você vai criar um repositório do Cloud Source Repositories para armazenar o site e clonar esse repositório na instância do Linux. A clonagem cria um espelho do repositório no shell. Dessa forma, você implementa o site enquanto está no shell e depois só precisa fazer commit das alterações no sistema de arquivos. Mais adiante neste laboratório, você vai configurar um pipeline que responde a esses commits no repositório.
- Instale o git na VM do Linux
Digite os comandos abaixo no shell da instância do Linux:
sudo apt-get update
sudo apt-get install git
Se uma instrução for exibida, responda Yes todas as vezes.
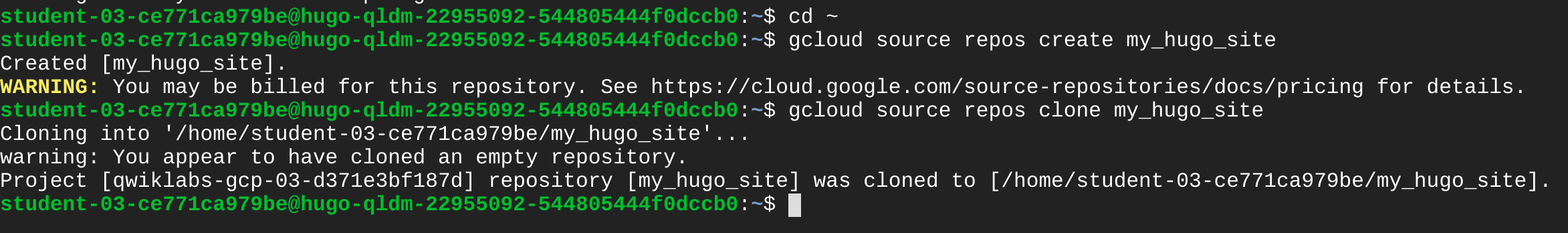
- Crie e clone um repositório de código. Digite os comandos abaixo no shell da instância do Linux:
cd ~
gcloud source repos create my_hugo_site
gcloud source repos clone my_hugo_site
Você vai receber confirmações sobre a criação e a clonagem do repositório, como mostra a figura abaixo. Ignore as duas mensagens de aviso: uma sobre a cobrança do repositório e outra de que ele está vazio.

Clique em Verificar meu progresso para conferir o objetivo.
O repositório de origem foi criado
- Agora você já pode criar a estrutura do site. Digite os comandos abaixo no shell do Linux.
cd ~
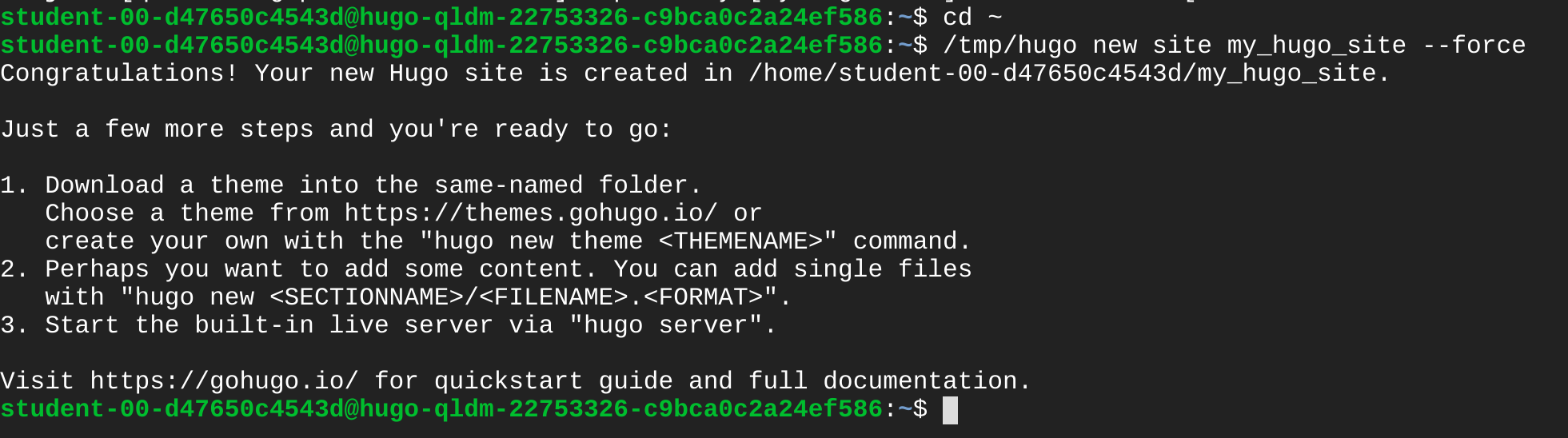
/tmp/hugo new site my_hugo_site --force
O comando hugo cria o diretório. A opção --force cria o site no diretório do repositório, que já existe. Isso permite manter as informações relacionadas ao Git no diretório que você acabou de clonar. Você vai receber mensagens que confirmam a criação do site, como mostra a figura abaixo.

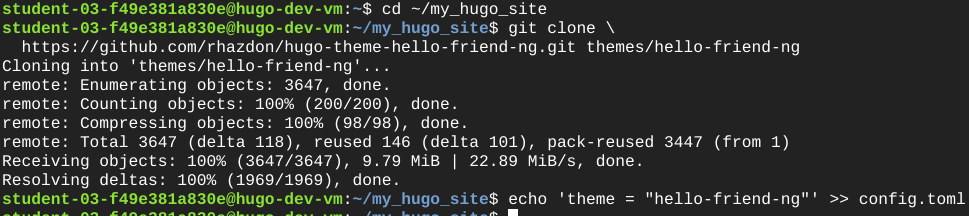
- Agora, instale o tema hello-friend-ng para adicionar um layout ao seu site. Digite os comandos abaixo no shell da instância do Linux:
cd ~/my_hugo_site
git clone \
https://github.com/rhazdon/hugo-theme-hello-friend-ng.git themes/hello-friend-ng
echo 'theme = "hello-friend-ng"' >> config.toml
Você vai receber mensagens que confirmam a clonagem do tema, conforme mostrado abaixo.

- Remova os arquivos git do diretório themes:
sudo rm -r themes/hello-friend-ng/.git
sudo rm themes/hello-friend-ng/.gitignore
Observação: os arquivos git precisam ser removidos para que o Cloud Source Repositories adicione os arquivos de tema ao controle de versões.
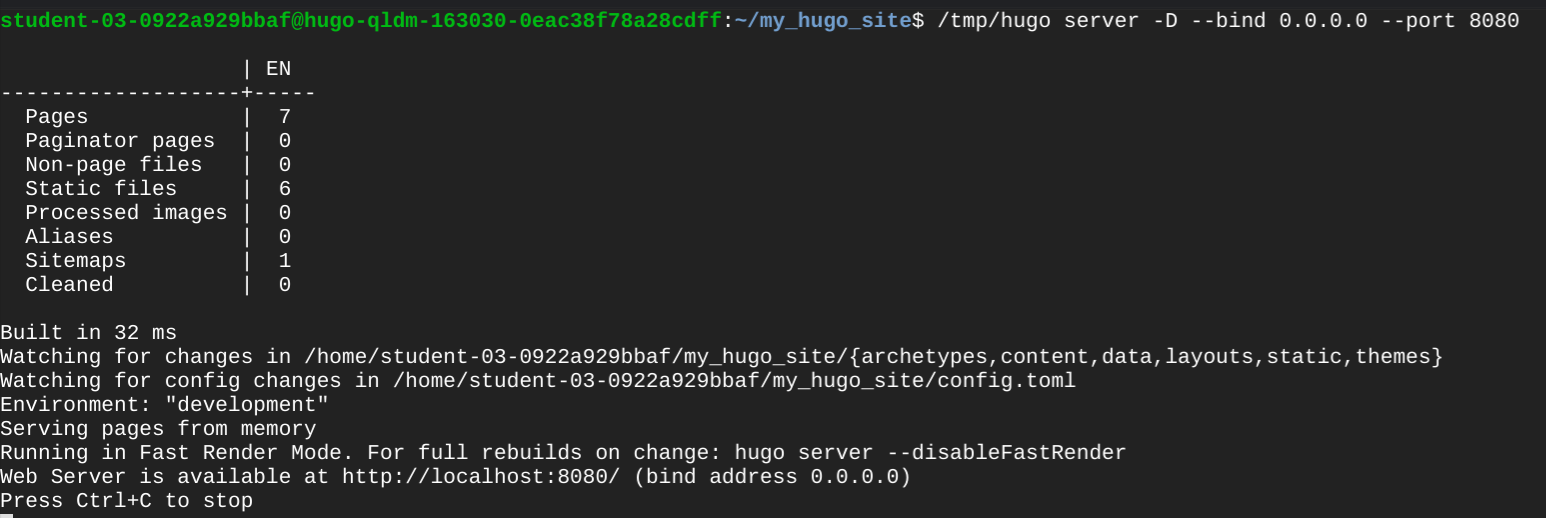
- Agora que a estrutura do site está pronta, você já pode visualizá-lo. Digite o comando abaixo para iniciar o site na porta TCP 8080:
cd ~/my_hugo_site
/tmp/hugo server -D --bind 0.0.0.0 --port 8080
O Hugo cria o site e disponibiliza o acesso a ele na porta TCP 8080, como mostra a figura abaixo. O servidor continua em execução até ser interrompido, quando você pressiona CTRL+C.

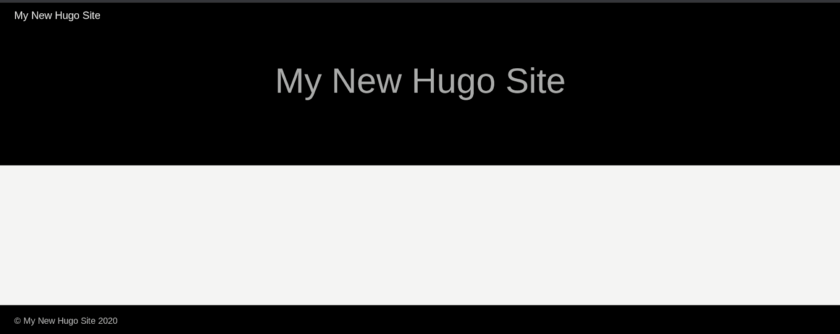
- Abra uma guia do navegador e acesse o endereço IP externo na porta 8080. Use o seguinte URL, substituindo
[EXTERNAL IP] pelo endereço IP externo da instância:
http://[EXTERNAL IP]:8080
O site deve ser semelhante ao seguinte:

Clique em Verificar meu progresso para conferir o objetivo.
É possível acessar o site pela porta 8080
- Volte para o shell do Linux e pressione CTRL+C para interromper o servidor do Hugo.
Implantar o site no Firebase
- Instale a CLI do Firebase no shell da instância do Linux:
curl -sL https://firebase.tools | bash
- Agora você precisa inicializar o Firebase. Digite o comando abaixo no shell:
cd ~/my_hugo_site
firebase init
- Selecione Hosting: Configurar arquivos para Firebase Hosting e configurar implantações do GitHub Action (opcional) usando as teclas de seta e a barra de espaço e pressione Enter. Quando for solicitada uma opção de projeto, escolha Usar um projeto atual e pressione as teclas de seta, a barra de espaço e a tecla Enter para selecionar o ID do projeto indicado na página de instruções do laboratório. Para o diretório público, selecione o valor padrão public. Se quiser que o aplicativo tenha apenas uma página, selecione o valor padrão N. Para configurar builds e implantações automáticas com o GitHub, selecione N.
Caso seja perguntado se quer substituir os arquivos, selecione Y.
- Você já pode implantar o aplicativo. Digite os comandos abaixo no shell da instância do Linux para recriar o site com o Hugo e implantá-lo com o Firebase:
/tmp/hugo && firebase deploy
- Após a implantação do aplicativo, você vai receber um URL de hospedagem. Clique no URL para ver o mesmo site disponibilizado na CDN (rede de fornecimento de conteúdo) do Firebase. Se você receber uma mensagem genérica de "boas-vindas", aguarde alguns minutos até que a CDN seja inicializada e atualize a janela do navegador. Salve este URL de hospedagem para uso futuro.
Você fez a implantação localmente. Agora automatize todo o processo usando o Cloud Build.
Tarefa 2: automatizar a implantação
Faça o commit inicial
O objetivo de criar o pipeline é poder acionar builds quando alterações forem feitas no repositório. Faça um commit inicial no repositório para ter certeza de que vai poder fazer alterações no futuro.
- Configure os parâmetros globais de comandos Git inserindo os comandos abaixo no shell do Linux. Não se esqueça de incluir as aspas:
git config --global user.name "hugo"
git config --global user.email "hugo@blogger.com"
- Digite os comandos abaixo no shell do Linux para criar um arquivo
.gitignore e excluir determinados diretórios do repositório:
cd ~/my_hugo_site
echo "resources" >> .gitignore
- Execute o commit inicial no repositório digitando os comandos abaixo:
git add .
git commit -m "Add app to Cloud Source Repositories"
git push -u origin master
Você fez o commit (envio) da versão inicial do site para o Google Cloud.
Configure o build
O Cloud Build usa um arquivo chamado cloudbuild.yaml no diretório raiz do repositório que cria o build. Ele está no formato YAML. Como o espaçamento e o recuo são importantes, eles já foram colocados na instância do Linux para você.
- Digite o comando abaixo no shell do Linux. Observe o ponto (".") ao final do comando
cp:
cd ~/my_hugo_site
cp /tmp/cloudbuild.yaml .
- Execute o comando a seguir para exibir o arquivo
cloudbuild.yaml. Algumas frases foram quebradas em várias linhas por causa do comprimento.
cat cloudbuild.yaml
Saída:
# Copyright 2020 Google Inc. All rights reserved.
#
# Licensed under the Apache License, Version 2.0 (the "License");
# you may not use this file except in compliance with the License.
# You may obtain a copy of the License at
#
# http://www.apache.org/licenses/LICENSE-2.0
#
# Unless required by applicable law or agreed to in writing, software
# distributed under the License is distributed on an "AS IS" BASIS,
# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
# Consulte a Licença para informações específicas sobre permissões e
# limitações.
steps:
- name: 'gcr.io/cloud-builders/curl'
args:
- '--quiet'
- '-O'
# A menos que seja exigido pela legislação aplicável ou conforme acordo por escrito, o software
# distribuído sob a Licença é disponibilizado "NO ESTADO EM QUE SE ENCONTRA",
# SEM GARANTIAS OU CONDIÇÕES DE QUALQUER TIPO, sejam expressas ou implícitas.
# Consulte a Licença para informações específicas sobre permissões e
# limitações.
steps:
- name: 'gcr.io/cloud-builders/curl'
args:
- '--quiet'
- '-O'
- 'firebase'
- 'https://firebase.tools/bin/linux/latest'
- name: 'gcr.io/cloud-builders/curl'
args:
- '--quiet'
- '-O'
- 'hugo.tar.gz'
- 'https://github.com/gohugoio/hugo/releases/download/v${_HUGO_VERSION}/hugo_extended_${_HUGO_VERSION}_Linux-64bit.tar.gz'
waitFor: ['-']
- name: 'ubuntu:20.04'
args:
- 'bash'
- '-c'
- |
mv hugo.tar.gz /tmp
tar -C /tmp -xzf /tmp/hugo.tar.gz
mv firebase /tmp
chmod 755 /tmp/firebase
/tmp/hugo
/tmp/firebase deploy --project ${PROJECT_ID} --non-interactive --only hosting -m "Build ${BUILD_ID}"
substitutions:
_HUGO_VERSION: 0.96.0
options:
defaultLogsBucketBehavior: REGIONAL_USER_OWNED_BUCKET
- Confira a seguir algumas observações sobre o arquivo
cloudbuild.yaml:
- Ele tem três etapas nomeadas, e cada uma é executada por uma imagem de contêiner. As duas primeiras usam um builder aceito pelo Google para baixar as ferramentas Hugo e Firebase com
curl. Essas duas etapas são executadas em paralelo. Usar o builder é mais rápido do que instalar o curl manualmente.
- A terceira etapa usa um contêiner padrão do Ubuntu para instalar o Hugo e o Firebase. Depois disso, o site é criado e implantado. Se você instalar o Hugo e o Firebase para cada implantação, vai poder mudar a versão do Hugo quando quiser e usar a versão mais recente do Firebase.
- Os comandos
tar e wget são quase idênticos aos que você usou antes no script installhugo.sh.
- O arquivo também usa uma variável de substituição personalizada (_HUGO_VERSION) e uma variável de substituição oferecida pelo Google (PROJECT_ID) para permitir o uso desse modelo em vários ambientes.
- Os binários do Hugo e do Firebase são criados e instalados em um diretório temporário para evitar que sejam implantados inadvertidamente no próprio site.
Crie o gatilho do Cloud Build
Agora você vai criar um gatilho para responder aos commits da ramificação mestre do repositório.
- Na linha de comando, insira o seguinte comando:
gcloud alpha builds triggers import --source=/tmp/trigger.yaml
- A configuração do gatilho contém os seguintes detalhes:
| Campo |
Valor |
| Nome |
commit-to-master-branch |
| Descrição |
Push to master |
| Evento |
Enviar para uma ramificação |
| Repositório |
my_hugo_site |
| Ramificação (regex) |
^master$ (verifique se a opção "Inverter Regex" está desmarcada) |
| Configuração do Cloud Build |
Arquivo de configuração do Cloud Build (yaml ou json) |
| Local do arquivo de configuração do Cloud Build |
/ cloudbuild.yaml |
A conta de serviço do Cloud Build
A conta de serviço do Cloud Build precisa ter permissões para usar o Firebase na implantação do site.
| Cloud Build |
Papel |
Descrição |
| [PROJECT_NUMBER@cloudbuild.gserviceaccount.com |
roles/firebasehosting.admin |
Acesso total de leitura/gravação aos recursos do Hosting |
Teste o pipeline
Agora que o pipeline foi criado, faça uma modificação no site e faça o commit para ver se ela é propagada.
- No shell do Linux, digite o comando abaixo para acessar o diretório do repositório:
cd ~/my_hugo_site
- Edite o arquivo config.toml e altere o título:
Blogging with Hugo and Cloud Build
- No shell do Linux, digite os comandos abaixo para fazer commit das modificações no repositório e acionar o pipeline do Cloud Build:
git add .
git commit -m "I updated the site title"
git push -u origin master
- Verifique o histórico do build para saber o status:
gcloud builds list
- Verifique os logs do build atual:
gcloud builds log $(gcloud builds list --format='value(ID)' --filter=$(git rev-parse HEAD))
- Colete o URL do build realizado:
gcloud builds log $(gcloud builds list --format='value(ID)' --filter=$(git rev-parse HEAD)) | grep "Hosting URL"
- Navegue até o URL de hospedagem para acessar os resultados.
Também é possível acessar o console do Firebase e examinar o projeto para encontrar o nome de domínio.
Observação:
talvez leve alguns minutos para que o CDN atualize e exiba as informações do site atualizado.
Observação: o site tem um certificado SSL e é acessado usando o protocolo de transferência de hipertexto seguro (HTTPS).
Clique em Verificar meu progresso para conferir o objetivo.
O Cloud Build foi iniciado com sucesso
Parabéns!
Você aprendeu a criar um pipeline no Cloud Build para implantar rapidamente sites gerados no Hugo usando o Firebase, que oferece uma CDN e um certificado SSL. O Cloud Build permite adaptar o processo de acordo com as suas necessidades. Como a implantação é feita em menos tempo, você inova rapidamente e testa as revisões do seu site com facilidade. Consulte a documentação do Cloud Build e do Firebase para saber mais.
Treinamento e certificação do Google Cloud
Esses treinamentos ajudam você a aproveitar as tecnologias do Google Cloud ao máximo. Nossas aulas incluem habilidades técnicas e práticas recomendadas para ajudar você a alcançar rapidamente o nível esperado e continuar sua jornada de aprendizado. Oferecemos treinamentos que vão do nível básico ao avançado, com opções de aulas virtuais, sob demanda e por meio de transmissões ao vivo para que você possa encaixá-las na correria do seu dia a dia. As certificações validam sua experiência e comprovam suas habilidades com as tecnologias do Google Cloud.
Manual atualizado em 25 de setembro de 2024
Laboratório testado em 25 de setembro de 2024
Copyright 2025 Google LLC. Todos os direitos reservados. Google e o logotipo do Google são marcas registradas da Google LLC. Todos os outros nomes de produtos e empresas podem ser marcas registradas das respectivas empresas a que estão associados.









