GSP747

概览
在本实验中,您将创建一个流水线,以便通过静态网站开发工具 Hugo 来部署网站。您需要将网站内容存储在 Cloud Source Repositories 中,并通过 Firebase 部署该网站,然后使用 Cloud Build 创建流水线,以自动部署提交到代码库的新内容。
目标
在本实验中,您将学到以下内容:
- 静态网站概览
- 使用 Hugo 设置网站
- 将网站内容存储在 Cloud Source Repositories 中
- 使用 Firebase 部署网站
- 使用 Cloud Build 创建构建流水线以自动完成部署
前提条件
本文中提供的说明足以指导您完成本实验。您可能还会发现,具备一些与所使用的服务相关的实操体验也很有帮助。下面是一些其他可能有用的实验:
静态网站的优势
诸如 Hugo 之类的静态网站开发工具之所以受欢迎,是因为它们能够构建不需要网络服务器的网站。对于静态网络平台,无需维护服务器操作系统或软件。但是需要注意一些运维方面的问题。例如,您可能需要对发布的内容进行版本控制,将网站托管在内容分发网络(“CDN”)上,以及预配 SSL 证书。
若要满足这些需要,可以在 Google Cloud 上使用持续集成/持续部署流水线。开发者可以使用部署流水线自动执行整个部署过程,从而加速创新。在本实验中,您将学习如何构建可演示此自动化过程的流水线。
设置和要求
点击“开始实验”按钮前的注意事项
请阅读以下说明。实验是计时的,并且您无法暂停实验。计时器在您点击开始实验后即开始计时,显示 Google Cloud 资源可供您使用多长时间。
此实操实验可让您在真实的云环境中开展实验活动,免受模拟或演示环境的局限。我们会为您提供新的临时凭据,让您可以在实验规定的时间内用来登录和访问 Google Cloud。
为完成此实验,您需要:
- 能够使用标准的互联网浏览器(建议使用 Chrome 浏览器)。
注意:请使用无痕模式或无痕浏览器窗口运行此实验。这可以避免您的个人账号与学生账号之间发生冲突,这种冲突可能导致您的个人账号产生额外费用。
注意:如果您已有自己的个人 Google Cloud 账号或项目,请不要在此实验中使用,以避免您的账号产生额外的费用。
如何开始实验并登录 Google Cloud 控制台
-
点击开始实验按钮。如果该实验需要付费,系统会打开一个弹出式窗口供您选择付款方式。左侧是实验详细信息面板,其中包含以下各项:
-
打开 Google Cloud 控制台按钮
- 剩余时间
- 进行该实验时必须使用的临时凭据
- 帮助您逐步完成本实验所需的其他信息(如果需要)
-
点击打开 Google Cloud 控制台(如果您使用的是 Chrome 浏览器,请右键点击并选择在无痕式窗口中打开链接)。
该实验会启动资源并打开另一个标签页,显示登录页面。
提示:请将这些标签页安排在不同的窗口中,并将它们并排显示。
注意:如果您看见选择账号对话框,请点击使用其他账号。
-
如有必要,请复制下方的用户名,然后将其粘贴到登录对话框中。
{{{user_0.username | "<用户名>"}}}
您也可以在实验详细信息面板中找到用户名。
-
点击下一步。
-
复制下面的密码,然后将其粘贴到欢迎对话框中。
{{{user_0.password | "<密码>"}}}
您也可以在实验详细信息面板中找到密码。
-
点击下一步。
重要提示:您必须使用实验提供的凭据。请勿使用您的 Google Cloud 账号凭据。
注意:在本次实验中使用您自己的 Google Cloud 账号可能会产生额外费用。
-
继续在后续页面中点击以完成相应操作:
- 接受条款及条件。
- 由于该账号为临时账号,请勿添加账号恢复选项或双重验证。
- 请勿注册免费试用。
片刻之后,系统会在此标签页中打开 Google Cloud 控制台。
注意:如需查看列有 Google Cloud 产品和服务的菜单,请点击左上角的导航菜单。

过程概览
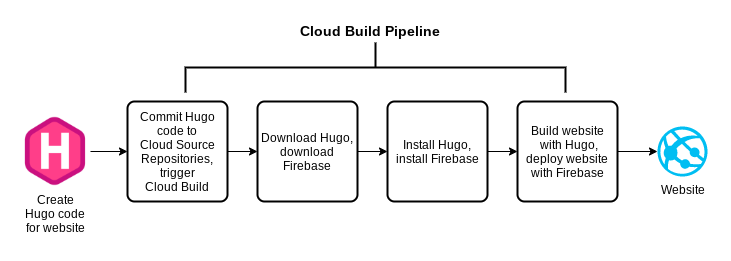
这是您要构建的流水线示意图:

目标是能够提交代码并让代码触发流水线,然后流水线将部署网站。整个过程将分为两部分。第一部分,在本地构建网站并将其手动部署到 Firebase,以便您可以了解整个过程。第二部分,使用 Cloud Build 构建一个流水线来自动执行此过程。
任务 1. 手动部署
首先在 Linux 实例上手动构建网站,以学习端到端流程。您还将使用此 Linux 实例来执行一些必要的一次性任务,以确保 Firebase 启动并正常运行。
连接到 Linux 实例
- 在导航菜单上,选择 Compute Engine > 虚拟机实例。您将会看到一个已为您构建的实例。
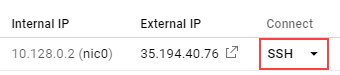
- 在该行末尾,您应该会看到外部 IP 地址和 SSH 按钮(如下图所示)。如果这些内容被信息面板挡住了,可以关闭该面板以查看整行的内容。

- 记下外部 IP 地址以备稍后使用。
- 点击 SSH。此时将出现一个窗口,您会看到一个 shell 提示。
在本地安装 Hugo
现在,在 Linux 实例中本地安装 Hugo,以便在本地先测试网站,然后再通过 Firebase 部署该网站。为了简化此过程,我们提供了一个 shell 脚本。
- 在 Linux 实例中,查看文件 installhugo.sh。
cat /tmp/installhugo.sh
您还会看到以下内容:
输出:
#!/bin/bash
# Copyright 2020 Google Inc. All rights reserved.
#
# Licensed under the Apache License, Version 2.0 (the "License");
# you may not use this file except in compliance with the License.
# You may obtain a copy of the License at
#
# http://www.apache.org/licenses/LICENSE-2.0
#
# Unless required by applicable law or agreed to in writing, software
# distributed under the License is distributed on an "AS IS" BASIS,
# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
# See the License for the specific language governing permissions and
# limitations under the License.
_HUGO_VERSION=0.96.0
echo Downloading Hugo version $_HUGO_VERSION...
wget \
--quiet \
-O hugo.tar.gz \
https://github.com/gohugoio/hugo/releases/download/v${_HUGO_VERSION}/hugo_extended_${_HUGO_VERSION}_Linux-64bit.tar.gz
echo Extracting Hugo files into /tmp...
mv hugo.tar.gz /tmp
tar -C /tmp -xzf /tmp/hugo.tar.gz
echo The Hugo binary is now at /tmp/hugo.
-
注意,此处使用了 wget 命令来下载 Hugo,并使用 tar 命令来解压缩 Hugo 归档文件。在本实验后面创建流水线时,您将会看到类似的命令。
-
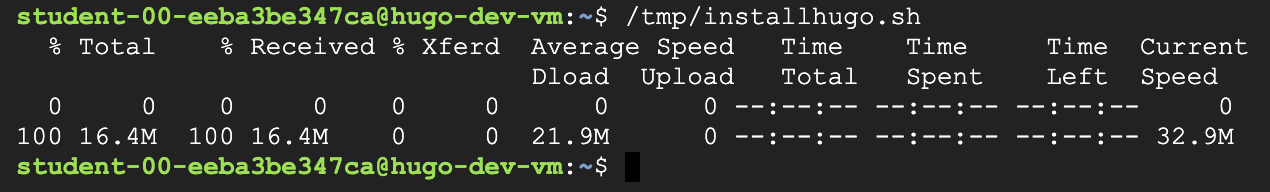
输入下面的命令以运行脚本并安装 Hugo:
cd ~
/tmp/installhugo.sh
您会收到一条如下所示的消息,告诉您 Hugo 已安装在 /tmp 目录下。您可以构建网站基础架构了。

创建代码库和初始网站
现在,创建一个 Cloud Source Repositories 代码库来保存网站,然后将该代码库克隆到 Linux 实例。克隆代码库会在 shell 中创建该代码库的镜像。这样可方便您在 shell 中实现网站,以及稍后将所做的更改提交到文件系统中。在本实验的后面部分,您将设置一条流水线来响应这些提交到代码库中的更改。
- 在 Linux 虚拟机上安装 git
在 Linux 实例 shell 中输入以下命令:
sudo apt-get update
sudo apt-get install git
对收到的所有提示,都回答 Yes。
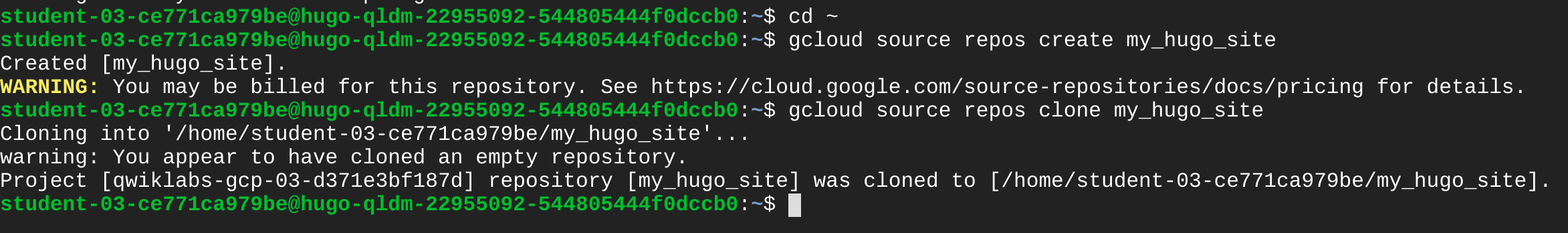
- 创建并克隆代码库。在 Linux 实例 shell 中输入以下命令:
cd ~
gcloud source repos create my_hugo_site
gcloud source repos clone my_hugo_site
您将收到关于已创建和克隆代码库的确认消息,如下图所示。您可以忽略相关的两条警告消息,包括将向您收取此代码库的费用和代码库是空的。

点击“检查我的进度”,验证已完成以下目标:
已创建源代码库
- 现在,您可以创建网站结构了。在 Linux shell 中输入以下命令:
cd ~
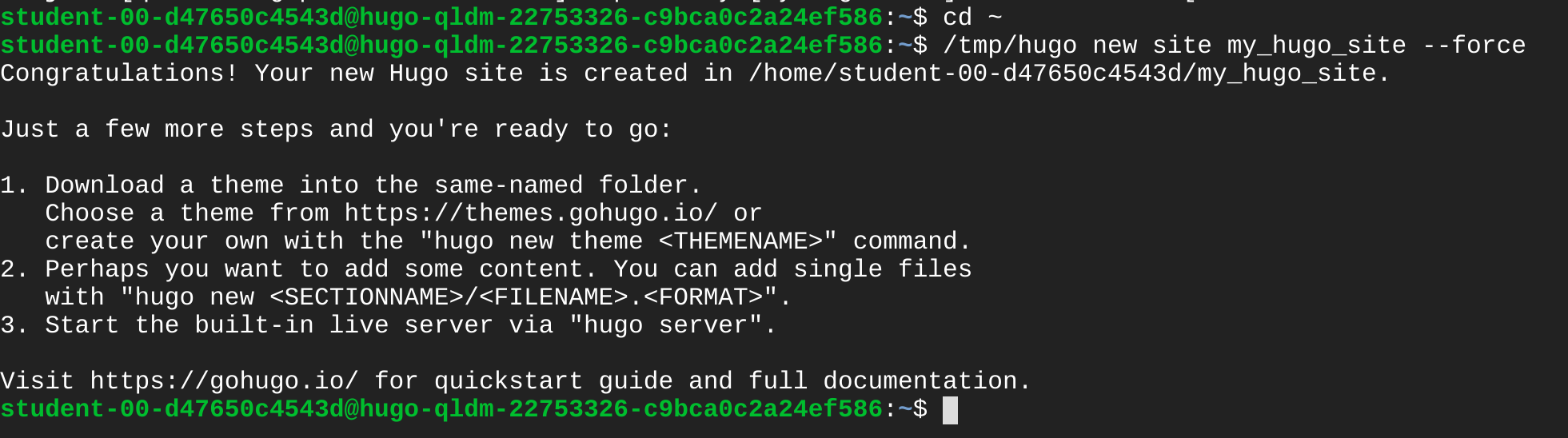
/tmp/hugo new site my_hugo_site --force
通常,hugo 命令可创建目录。--force 选项将在代码库目录(已存在)中创建网站。这样您就可以将 Git 相关信息保存在刚刚克隆的目录下。您将会看到如下所示的消息,指明网站已创建。

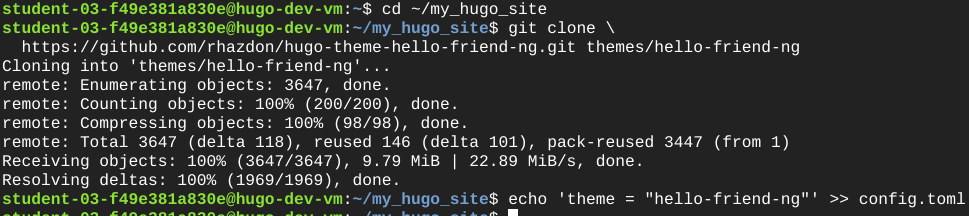
- 现在,安装 hello-friend-ng 主题以提供网站布局。在 Linux 实例 shell 中输入以下命令:
cd ~/my_hugo_site
git clone \
https://github.com/rhazdon/hugo-theme-hello-friend-ng.git themes/hello-friend-ng
echo 'theme = "hello-friend-ng"' >> config.toml
您将会看到如下所示的消息,指明已克隆主题。

- 从主题目录中移除 git 文件:
sudo rm -r themes/hello-friend-ng/.git
sudo rm themes/hello-friend-ng/.gitignore
注意:为确保 Cloud Source Repository 将主题文件添加到版本控制中,应当移除 git 文件。
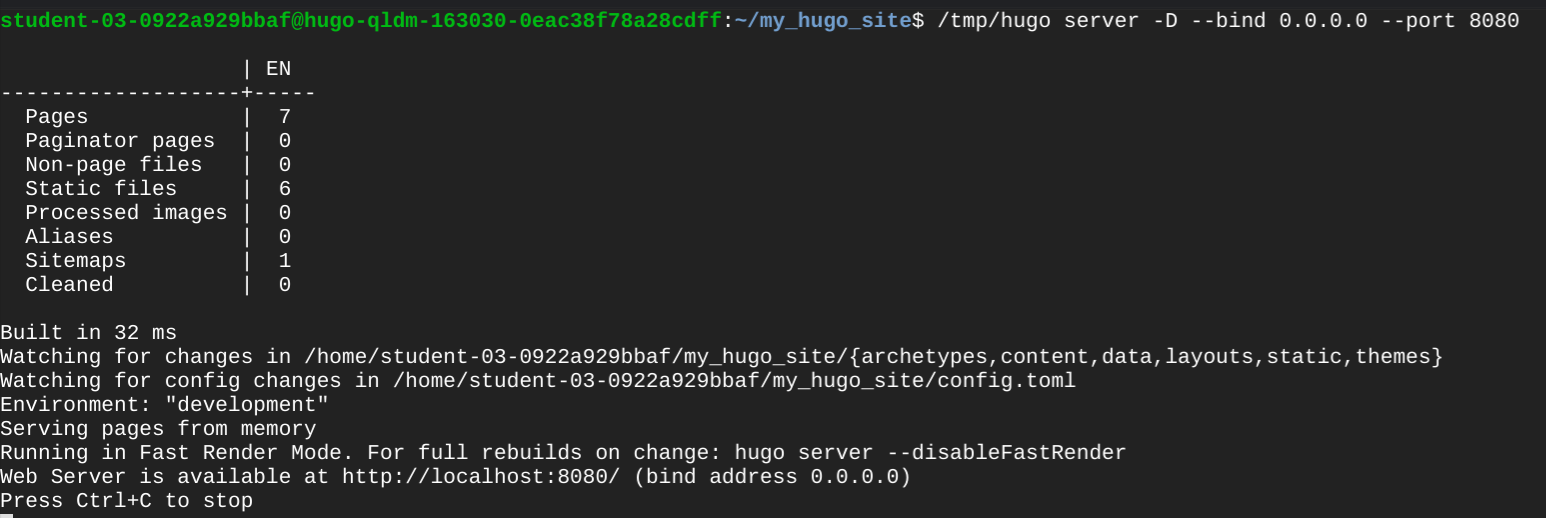
- 现在已经设置好网站结构,您可以预览了。输入以下命令,在 TCP 端口 8080 启动该网站:
cd ~/my_hugo_site
/tmp/hugo server -D --bind 0.0.0.0 --port 8080
Hugo 将构建并部署该网站,以便在 TCP 端口 8080 上访问,如下图所示。服务器将一直运行,直到您按下 CTRL+C 停止它。

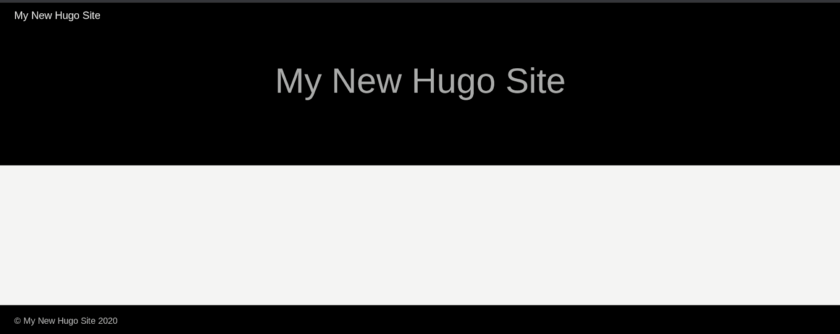
- 打开一个浏览器标签页,并浏览至端口 8080 的外部 IP 地址。通过以下网址,将
[EXTERNAL IP] 替换为实例的外部 IP 地址:
http://[EXTERNAL IP]:8080
网站应如下所示。

点击“检查我的进度”,验证已完成以下目标:
可通过端口 8080 访问网站
- 返回到 Linux shell,并按下 CTRL+C 停止 Hugo 服务器。
将网站部署到 Firebase
- 在 Linux 实例 shell 中安装 Firebase CLI:
curl -sL https://firebase.tools | bash
- 现在,您需要初始化 Firebase。在 shell 中输入以下命令:
cd ~/my_hugo_site
firebase init
- 使用箭头键和空格键选择 Hosting:为 Firebase Hosting 配置文件,并(可选)设置 GitHub 操作部署,然后按 Enter 键。在系统要求您选择项目选项时,选择使用现有项目,然后使用箭头键和空格键选择实验说明页面中提供的项目 ID 并按 Enter 键。对于公共目录,可选择默认值公共。如需配置为单页应用,则选择默认值 N。如需设置为通过 GitHub 自动构建和部署,则选择 N。
当系统询问您是否覆盖任何现有文件时,选择“Y”。
- 现在,您可以部署应用了。在 Linux 实例 shell 中输入以下命令,以使用 Hugo 重新构建网站并通过 Firebase 进行部署:
/tmp/hugo && firebase deploy
- 部署完应用后,您会收到 Hosting 网址。点击该网址,您将会看到通过 Firebase CDN(内容分发网络)部署的同一个网站。如果收到常见的“欢迎”消息,请稍等几分钟让 CDN 完成初始化,然后再刷新浏览器窗口。保存此 Hosting 网址以备稍后使用。
至此,您已经在本地完成了整个部署。接下来,使用 Cloud Build 自动执行端到端流程。
任务 2. 自动进行部署
执行初始提交
构建流水线的目标是在代码库发生更改时能够触发构建。首先需要对代码库执行初始提交,以验证您能否进行进一步的更改。
- 在 Linux shell 中输入以下命令,以配置 git 命令的全局参数。务必输入相应的引号:
git config --global user.name "hugo"
git config --global user.email "hugo@blogger.com"
- 在 Linux shell 中输入以下命令,以创建
.gitignore 文件来排除代码库中的某些目录:
cd ~/my_hugo_site
echo "resources" >> .gitignore
- 输入以下命令来对代码库执行初始提交:
git add .
git commit -m "Add app to Cloud Source Repositories"
git push -u origin master
现在,您已经将网站的初始版本提交(上传)到了 Google Cloud。
配置构建
Cloud Build 使用代码库根目录中的文件 cloudbuild.yaml 来执行构建。此文件为 YAML 格式。间距和缩进非常重要,因此我们已经为您将该文件放在 Linux 实例上。
- 在 Linux shell 中输入以下命令。请注意,
cp 命令末尾有一个终止句点 ("."):
cd ~/my_hugo_site
cp /tmp/cloudbuild.yaml .
- 运行以下命令以查看
cloudbuild.yaml 文件的内容。由于长度原因,有些行已换行。
cat cloudbuild.yaml
输出:
# Copyright 2020 Google Inc. All rights reserved.
#
# Licensed under the Apache License, Version 2.0 (the "License");
# you may not use this file except in compliance with the License.
# You may obtain a copy of the License at
#
# http://www.apache.org/licenses/LICENSE-2.0
#
# Unless required by applicable law or agreed to in writing, software
# distributed under the License is distributed on an "AS IS" BASIS,
# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
# See the License for the specific language governing permissions and
# limitations under the License.
steps:
- name: 'gcr.io/cloud-builders/curl'
args:
- '--quiet'
- '-O'
# Unless required by applicable law or agreed to in writing, software
# distributed under the License is distributed on an "AS IS" BASIS,
# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
# See the License for the specific language governing permissions and
# limitations under the License.
steps:
- name: 'gcr.io/cloud-builders/curl'
args:
- '--quiet'
- '-O'
- 'firebase'
- 'https://firebase.tools/bin/linux/latest'
- name: 'gcr.io/cloud-builders/curl'
args:
- '--quiet'
- '-O'
- 'hugo.tar.gz'
- 'https://github.com/gohugoio/hugo/releases/download/v${_HUGO_VERSION}/hugo_extended_${_HUGO_VERSION}_Linux-64bit.tar.gz'
waitFor: ['-']
- name: 'ubuntu:20.04'
args:
- 'bash'
- '-c'
- |
mv hugo.tar.gz /tmp
tar -C /tmp -xzf /tmp/hugo.tar.gz
mv firebase /tmp
chmod 755 /tmp/firebase
/tmp/hugo
/tmp/firebase deploy --project ${PROJECT_ID} --non-interactive --only hosting -m "Build ${BUILD_ID}"
substitutions:
_HUGO_VERSION: 0.96.0
options:
defaultLogsBucketBehavior: REGIONAL_USER_OWNED_BUCKET
- 下面是对
cloudbuild.yaml 文件的一些观察结果:
- 此文件中有三个命名的步骤,每个步骤通过一个容器映像来执行。前两个步骤使用一个由 Google 支持的构建器,通过
curl 来下载 Hugo 和 Firebase 工具。这两个步骤并行运行。使用 curl 构建器的速度比手动安装 curl 更快。
- 第三个步骤使用标准 Ubuntu 容器来安装 Hugo 和 Firebase,然后构建和部署网站。通过为每个部署安装 Hugo 和 Firebase,您可以根据需要随时更改 Hugo 的版本,并使用 Firebase 的最新版本。
-
tar 和 wget 命令与之前在 installhugo.sh 脚本中的使用情形几乎完全相同。
- 此文件还使用了一个自定义替代变量 (_HUGO_VERSION) 和一个 Google 提供的替代变量 (PROJECT_ID),以便可以在不同环境中使用此模板。
- 系统会创建 Hugo 和 Firebase 的二进制文件并安装在临时目录中,以免将它们意外部署到网站本身。
创建 Cloud Build 触发器
现在创建一个触发器来回应对代码库的主分支执行的提交。
- 在命令行中,输入以下命令:
gcloud alpha builds triggers import --source=/tmp/trigger.yaml
- 触发器配置中包含以下详细信息:
| 字段 |
值 |
| 名称 |
commit-to-master-branch |
| 说明 |
Push to master |
| 事件 |
推送到分支 |
| 代码库 |
my_hugo_site |
| 分支(正则表达式) |
^master$(务必取消选中“反转正则表达式”) |
| 构建配置 |
Cloud Build 配置文件(yaml 或 json) |
| Cloud Build 配置文件位置 |
/ cloudbuild.yaml |
Cloud Build 服务账号
Cloud Build 服务账号需要具备相应的权限才能使用 Firebase 来部署网站。
| Cloud Build |
角色 |
说明 |
| [PROJECT_NUMBER@cloudbuild.gserviceaccount.com |
roles/firebasehosting.admin |
对 Hosting 资源的完整读写权限 |
测试流水线
现在您已经创建了流水线,可以对网站进行更改并提交,验证更改是否生效。
- 在 Linux shell 中输入以下命令,进入代码库目录:
cd ~/my_hugo_site
- 修改 config.toml 文件并更改其标题:
Blogging with Hugo and Cloud Build
- 在 Linux shell 中输入以下命令,以将所做的更改提交到代码库并触发 Cloud Build 流水线:
git add .
git commit -m "I updated the site title"
git push -u origin master
- 查阅构建历史记录以查看构建状态:
gcloud builds list
- 查阅构建日志以了解当前构建:
gcloud builds log $(gcloud builds list --format='value(ID)' --filter=$(git rev-parse HEAD))
- 从执行的构建获取网址:
gcloud builds log $(gcloud builds list --format='value(ID)' --filter=$(git rev-parse HEAD)) | grep "Hosting URL"
- 浏览到 Hosting 网址以查看结果。您还可以前往 Firebase 控制台查看项目,以便查找域名。
注意:CDN 可能需要几分钟的时间来更新并显示更新后的网站信息。
注意:网站具有 SSL 证书,可通过 https(超文本传输安全协议)协议进行访问。
点击“检查我的进度”,验证已完成以下目标:
已成功启动 Cloud Build
恭喜!
您已经学习了 Cloud Build 如何编排流水线以将 Hugo 网站快速部署到 Firebase,这可为您提供 CDN 和 SSL 证书。借助 Cloud Build,您可以根据需要定制整个流程。部署时间缩短还有助于您加快创新步伐,并且轻松地测试网站的修订版本。如需了解详情,请查阅 Cloud Build 和 Firebase 文档。
Google Cloud 培训和认证
…可帮助您充分利用 Google Cloud 技术。我们的课程会讲解各项技能与最佳实践,可帮助您迅速上手使用并继续学习更深入的知识。我们提供从基础到高级的全方位培训,并有点播、直播和虚拟三种方式选择,让您可以按照自己的日程安排学习时间。各项认证可以帮助您核实并证明您在 Google Cloud 技术方面的技能与专业知识。
上次更新手册的时间:2024 年 9 月 25 日
上次测试实验的时间:2024 年 9 月 25 日
版权所有 2025 Google LLC 保留所有权利。Google 和 Google 徽标是 Google LLC 的商标。其他所有公司名和产品名可能是其各自相关公司的商标。









