Como encobrir dados sensíveis usando a API DLP
Informações gerais
Neste laboratório, vamos configurar a API Cloud Data Loss Prevention (API DLP) e usar a API para inspecionar informações sensíveis de uma string de dados. Com a API DLP, você melhora a compreensão e o gerenciamento de dados confidenciais.
Ela oferece classificação e edição rápidas e escalonáveis de elementos de dados sensíveis, como números de cartão de crédito, nomes, CPFs ou CNPJs, números de identificação dos EUA e alguns internacionais, números de telefone e credenciais do Google Cloud.
Objetivos
Neste laboratório, você vai aprender a:
- Ativar a API DLP.
- Instalar a API DLP e amostra do Node.js.
- Inspecionar dados de string em busca de dados sensíveis.
- Encobrir dados sensíveis de imagens e dados de string.
Configuração e requisitos
Para cada laboratório, você recebe um novo projeto do Google Cloud e um conjunto de recursos por um determinado período e sem custos financeiros.
-
Faça login no Qwiklabs em uma janela anônima.
-
Confira o tempo de acesso do laboratório (por exemplo,
1:15:00) e finalize todas as atividades nesse prazo.
Não é possível pausar o laboratório. Você pode reiniciar o desafio, mas vai precisar refazer todas as etapas. -
Quando tudo estiver pronto, clique em Começar o laboratório.
-
Anote as credenciais (Nome de usuário e Senha). É com elas que você vai fazer login no Console do Google Cloud.
-
Clique em Abrir Console do Google.
-
Clique em Usar outra conta, depois copie e cole as credenciais deste laboratório nos locais indicados.
Se você usar outras credenciais, vai receber mensagens de erro ou cobranças. -
Aceite os termos e pule a página de recursos de recuperação.
Tarefa 1. Ativar a API DLP
Nesta tarefa, você vai ativar a API DLP usando as APIs e os serviços.
- Acesse o Menu de navegação > APIs e serviços.
- Clique no botão Ativar APIs e serviços.
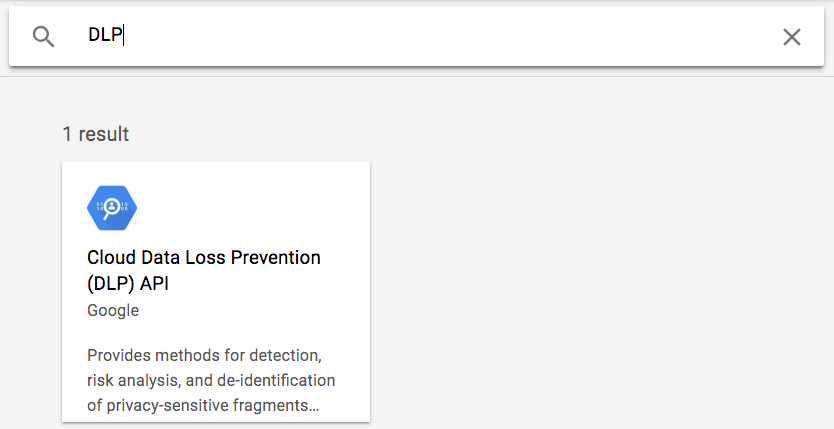
- No campo Pesquisar APIs e serviços, insira
DLPe clique no título API Cloud Data Loss Prevention (DLP).
- Clique no botão Ativar para ativar a API DLP. Se a API já estiver ativa, será exibido o botão Gerenciar com uma mensagem de API ativada. Nesse caso, você não precisa fazer nada.
Tarefa 2. Instalar a API DLP e amostras do Node.js.
Nesta tarefa, você precisa fazer o download da API DLP e amostras do Node.js, e instalar as dependências necessárias.
-
Na barra de título do console do Google Cloud, clique em Ativar o Cloud Shell (
) para acessar o recurso. Quando solicitado, clique em Continuar. Após um momento, o terminal aparece na parte de baixo da janela do navegador.
-
Execute este comando para criar a variável de ambiente
GCLOUD_PROJECTe defini-la como ID do projeto:
- Execute este comando no Cloud Shell para fazer o download da API DLP e amostras do Node.js:
- Quando o download terminar, mude para o diretório nodejs-docs-samples/dlp:
Existem vários programas de amostras de DLP para Node.js na pasta. Antes de executá-los, você precisa instalar as dependências.
- Execute o comando a seguir para instalar as dependências necessárias.
Tarefa 3: Inspecionar e encobrir os dados sensíveis
Nesta tarefa, você vai inspecionar e mascarar informações sensíveis da string e também usar a API DLP para encobrir dados sensíveis de uma imagem.
Verificar se há informações sensíveiss em uma string
- No Cloud Shell, execute o comando abaixo. (Se for solicitado, clique em Autorizar).
Você receberá esta saída:
Saída:
O resultado mostra os dados sensíveis encontrados, qual o tipo de informação e o nível de certeza da API sobre o tipo de informação.
- No Cloud Shell, execute este comando:
Você receberá esta saída:
Saída:
- Se quiser, você pode testar diferentes entradas para o programa inspectString.js. Por exemplo, tente passar valores como
1234-5678-9876-5432ou123-45-6789.
Mascarar informações sensíveis da string
- No Cloud Shell, execute este comando:
Você receberá esta saída:
Saída:
Encobrir dados sensíveis de imagens
Agora você vai usar a API DLP para encobrir dados sensíveis de uma imagem.
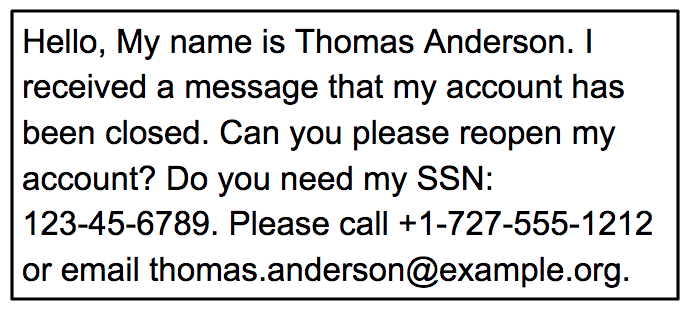
- Clique com o botão direito na imagem abaixo e selecione Salvar imagem como. Salve localmente no seu computador como
dlp-input.png.
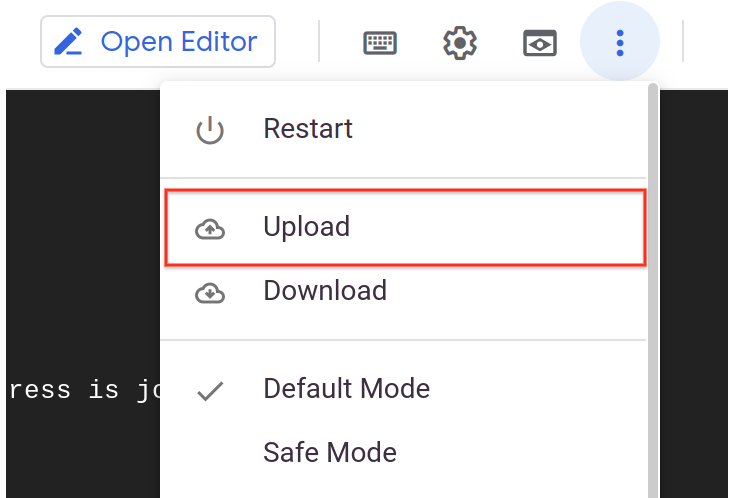
- Na barra em cima do terminal, clique nos três pontos verticais, na parte de cima da tela, e selecione Upload.
Se Upload não for clicável (está "esmaecido"), clique em Reiniciar. Depois que o ambiente do Cloud Shell for reiniciado, o link Upload deve ficar ativo.
Execute estes comandos antes de iniciar a próxima etapa do laboratório.
-
Clique em Escolher arquivos, selecione o arquivo de imagem dlp-input.png e faça upload para o Cloud Shell.
-
No Cloud Shell, clique em Abrir editor. Isso vai iniciar o editor de código do Cloud Shell, que inclui um navegador de arquivos.
-
Na esquerda do editor de código do Cloud Shell, você deve encontrar o arquivo dlp-input.png.
-
Clique no arquivo dlp-input.png para exibir a imagem e verificar se ela foi enviada.
-
No Cloud Shell, clique em Abrir terminal para retornar à janela do terminal.
-
No terminal, execute este comando para encobrir os valores de endereço de e-mail da imagem:
-
Abra o Editor.
-
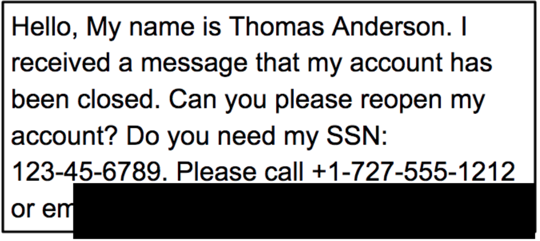
Na esquerda do editor de código do Cloud Shell, clique no arquivo dlp-redacted.png.
Você vai encontrar a imagem com o nome de domínio encoberto.
Ao chamar a API de encobrir, você especificou EMAIL_ADDRESS como InfoType para encobrir. Na imagem, é possível observar que o endereço de e-mail não está mais visível.
Parabéns!
Neste laboratório, você:
- Ativou a API DLP.
- Instalou a API DLP e amostra do Node.js.
- Inspecionou dados de string em busca de dados sensíveis.
- Encobriu dados sensíveis de imagens e dados de string.
Finalize o laboratório
Clique em Terminar o laboratório após a conclusão. O Google Cloud Ensina remove os recursos usados e limpa a conta por você.
Você vai poder avaliar sua experiência no laboratório. Basta selecionar o número de estrelas, digitar um comentário e clicar em Enviar.
O número de estrelas indica o seguinte:
- 1 estrela = muito insatisfeito
- 2 estrelas = insatisfeito
- 3 estrelas = neutro
- 4 estrelas = satisfeito
- 5 estrelas = muito satisfeito
Feche a caixa de diálogo se não quiser enviar feedback.
Para enviar seu feedback, fazer sugestões ou correções, use a guia Suporte.
Copyright 2020 Google LLC. Todos os direitos reservados. Google e o logotipo do Google são marcas registradas da Google LLC. Todos os outros nomes de produtos e empresas podem ser marcas registradas das respectivas empresas a que estão associados.