Checkpoints
Create an API Key
/ 25
Upload an Image to a Cloud Storage bucket
/ 25
Upload an image for Face Detection to your bucket
/ 25
Upload an image for Landmark Annotation to your bucket
/ 25
Detect Labels, Faces, and Landmarks in Images with the Cloud Vision API
- GSP037
- Overview
- Objectives
- Setup and requirements
- Task 1. Create an API key
- Task 2. Upload an image to a Cloud Storage bucket
- Task 3. Create your request
- Task 4. Label detection
- Task 5. Web detection
- Task 6. Face detection
- Task 7. Landmark annotation
- Task 8. Object localization
- Task 9. Explore other Vision API methods
- Congratulations!
GSP037
Overview
The Cloud Vision API is a cloud-based service that allows you to analyze images and extract information. It can be used to detect objects, faces, and text in images. The Cloud Vision API lets you understand the content of an image by encapsulating powerful machine learning models in a simple REST API.
In this lab, you will send images to the Cloud Vision API and see it detect objects, faces, and landmarks.
Objectives
In this lab, you will:
- Create a Cloud Vision API request and calling the API with
curl - Use the label, face, and landmark detection methods of the API
Setup and requirements
Before you click the Start Lab button
Read these instructions. Labs are timed and you cannot pause them. The timer, which starts when you click Start Lab, shows how long Google Cloud resources will be made available to you.
This hands-on lab lets you do the lab activities yourself in a real cloud environment, not in a simulation or demo environment. It does so by giving you new, temporary credentials that you use to sign in and access Google Cloud for the duration of the lab.
To complete this lab, you need:
- Access to a standard internet browser (Chrome browser recommended).
- Time to complete the lab---remember, once you start, you cannot pause a lab.
How to start your lab and sign in to the Google Cloud console
-
Click the Start Lab button. If you need to pay for the lab, a pop-up opens for you to select your payment method. On the left is the Lab Details panel with the following:
- The Open Google Cloud console button
- Time remaining
- The temporary credentials that you must use for this lab
- Other information, if needed, to step through this lab
-
Click Open Google Cloud console (or right-click and select Open Link in Incognito Window if you are running the Chrome browser).
The lab spins up resources, and then opens another tab that shows the Sign in page.
Tip: Arrange the tabs in separate windows, side-by-side.
Note: If you see the Choose an account dialog, click Use Another Account. -
If necessary, copy the Username below and paste it into the Sign in dialog.
{{{user_0.username | "Username"}}} You can also find the Username in the Lab Details panel.
-
Click Next.
-
Copy the Password below and paste it into the Welcome dialog.
{{{user_0.password | "Password"}}} You can also find the Password in the Lab Details panel.
-
Click Next.
Important: You must use the credentials the lab provides you. Do not use your Google Cloud account credentials. Note: Using your own Google Cloud account for this lab may incur extra charges. -
Click through the subsequent pages:
- Accept the terms and conditions.
- Do not add recovery options or two-factor authentication (because this is a temporary account).
- Do not sign up for free trials.
After a few moments, the Google Cloud console opens in this tab.

Activate Cloud Shell
Cloud Shell is a virtual machine that is loaded with development tools. It offers a persistent 5GB home directory and runs on the Google Cloud. Cloud Shell provides command-line access to your Google Cloud resources.
- Click Activate Cloud Shell
at the top of the Google Cloud console.
When you are connected, you are already authenticated, and the project is set to your Project_ID,
gcloud is the command-line tool for Google Cloud. It comes pre-installed on Cloud Shell and supports tab-completion.
- (Optional) You can list the active account name with this command:
- Click Authorize.
Output:
- (Optional) You can list the project ID with this command:
Output:
gcloud, in Google Cloud, refer to the gcloud CLI overview guide.
Task 1. Create an API key
Since you'll be using curl to send a request to the Vision API, you'll need to generate an API key to pass in your request URL.
-
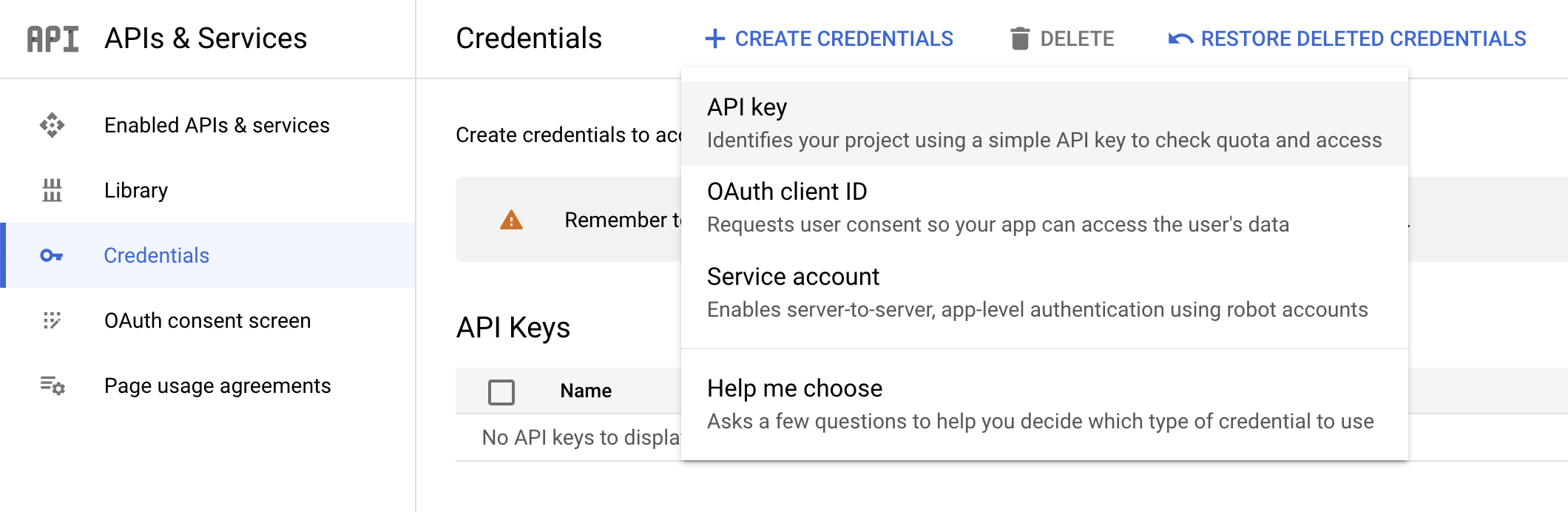
To create an API key, from the Navigation menu go to APIs & Services > Credentials in the Cloud Console.
-
Click Create Credentials and select API key.
- Next, copy the key you just generated and click Close.
Click Check my progress below to check your lab progress.
Next, save it to an environment variable to avoid having to insert the value of your API key in each request.
- In Cloud Shell run the following command to set your project ID as an environment variable:
Task 2. Upload an image to a Cloud Storage bucket
There are two ways to send an image to the Cloud Vision API for image detection: by sending the API a base64 encoded image string, or passing it the URL of a file stored in Cloud Storage.
You'll be using a Cloud Storage URL. The first step is to create a Cloud Storage bucket to store your images.
-
From the Navigation menu, select Cloud Storage > Buckets. Next to Buckets, click Create.
-
Give your bucket a unique name:
-bucket. -
After naming your bucket, click Choose how to control access to objects.
-
Uncheck Enforce public access prevention on this bucket and select the Fine-grained circle.
All other settings for your bucket can remain as the default setting.
- Click Create.
Upload an image to your bucket
- Right click on the following image of donuts, then click Save image as and save it to your computer as donuts.png.
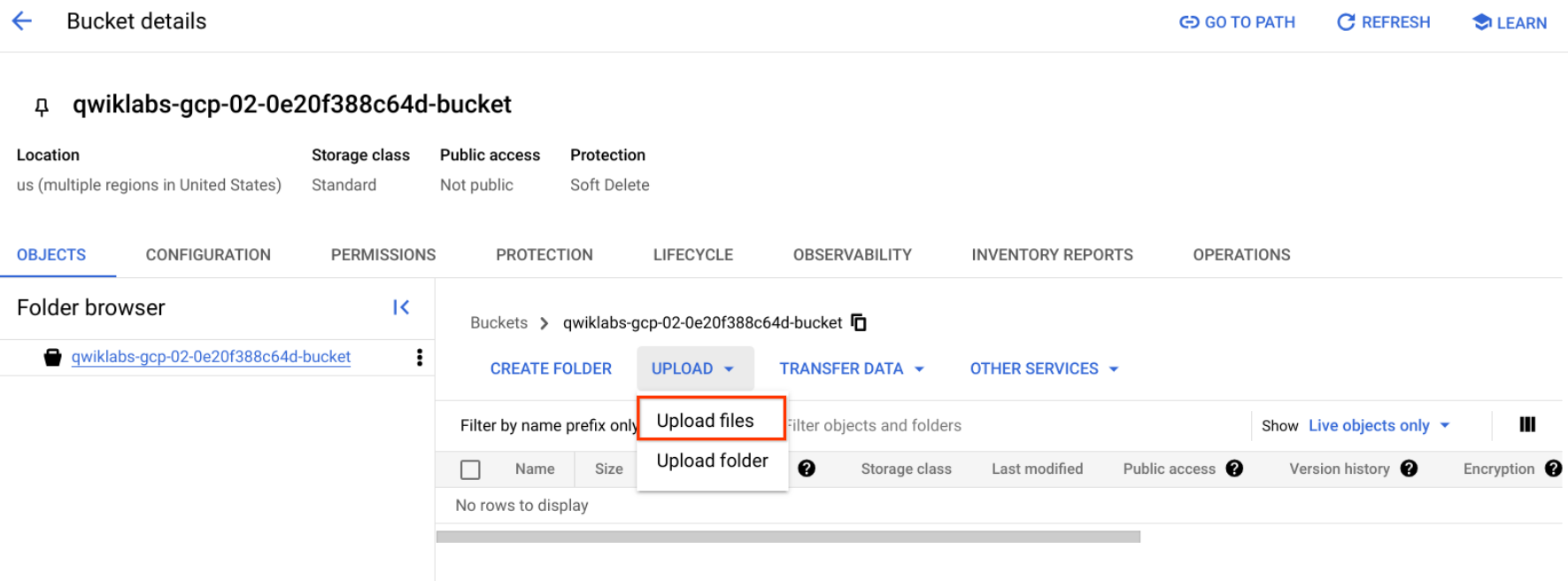
- Go to the bucket you just created and click Upload > Upload Files, then select donuts.png.
You should see the file in your bucket.
Now you need to make this image publicly available.
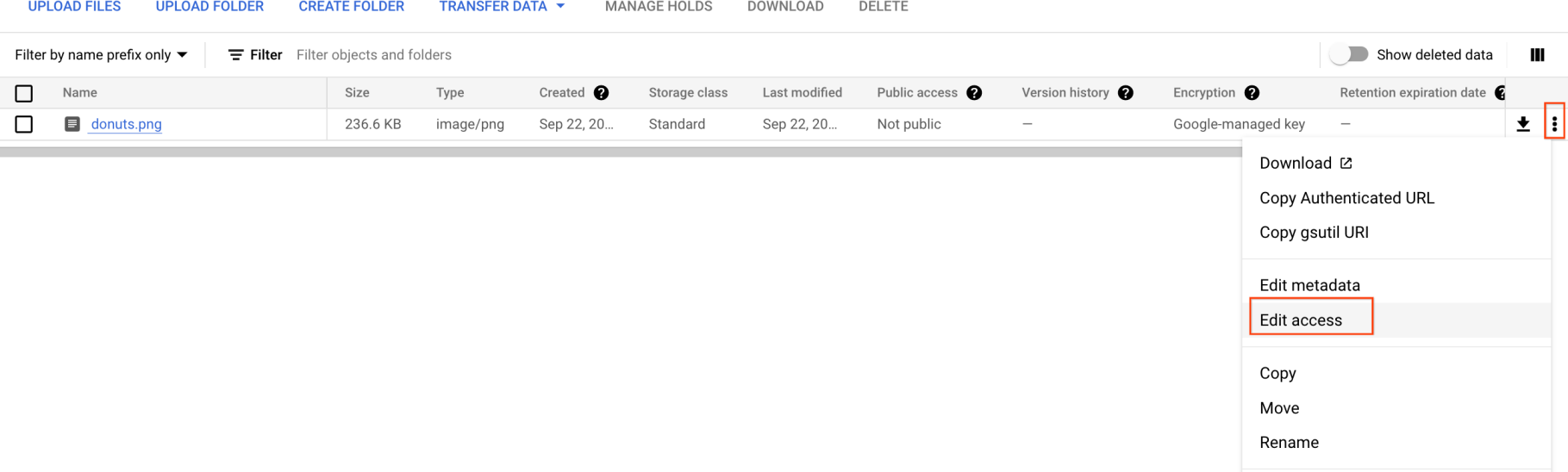
- Click on the 3 dots for your image and select Edit access.
-
Click Add entry then enter the following:
- Entity: Public
- Name: allUsers
- Access: Reader
-
Then click Save.
With the file in your bucket, you're ready to create a Cloud Vision API request, passing it the URL of this donuts picture.
Click Check my progress below to check your lab progress.
Task 3. Create your request
Create a request.json file in Cloud Shell.
- Using the Cloud Shell code editor (by clicking the pencil icon in the Cloud Shell ribbon),
or your preferred command line editor (nano, vim, or emacs), create a request.json file.
- Type or paste the following code into the file:
my-bucket-name with the name of your storage bucket. - Save the file.
Task 4. Label detection
The first Cloud Vision API feature you'll use is label detection. This method will return a list of labels (words) of what's in your image.
- Call the Cloud Vision API with
curl:
Your response should look something like the following:
The API was able to identify the specific type of donuts these are, powdered sugar. Cool! For each label the Vision API found, it returns a:
-
descriptionwith the name of the item. -
score, a number from 0 - 1 indicating how confident it is that the description matches what's in the image. -
midvalue that maps to the item'smidin Google's Knowledge Graph. You can use themidwhen calling the Knowledge Graph API to get more information on the item.
Task 5. Web detection
In addition to getting labels on what's in your image, the Cloud Vision API can also search the internet for additional details on your image. Through the API's WebDetection method, you get a lot of interesting data back:
- A list of entities found in your image, based on content from pages with similar images.
- URLs of exact and partial matching images found across the web, along with the URLs of those pages.
- URLs of similar images, like doing a reverse image search.
To try out web detection, use the same image of beignets and change one line in the request.json file (you can also venture out into the unknown and use an entirely different image).
- Edit the
request.jsonfile - under the features list, change type fromLABEL_DETECTIONtoWEB_DETECTION. Therequest.jsonshould now look like this:
-
Save the file.
-
To send it to the Cloud Vision API, use the same
curlcommand as before (just press the up arrow in Cloud Shell):
- Dive into the response, starting with
webEntities. Here are some of the entities this image returned:
This image has been used in many presentations on Cloud ML APIs, which is why the API found the entities "Machine learning" and "Google Cloud Platform".
If you inspect the URLs under fullMatchingImages, partialMatchingImages, and pagesWithMatchingImages, you'll notice that many of the URLs point to this lab site (super meta!).
Say you wanted to find other images of beignets, but not the exact same images. That's where the visuallySimilarImages part of the API response comes in handy. Here are a few of the visually similar images it found:
You can navigate to those URLs to see the similar images:
And now you probably really want a powdered sugar beignet (sorry)! This is similar to searching by an image on Google Images.
With Cloud Vision you can access this functionality with an easy to use REST API and integrate it into your applications.
Task 6. Face detection
Next explore the face detection methods of the Vision API.
The face detection method returns data on faces found in an image, including the emotions of the faces and their location in the image.
Upload a new image
To use this method, you'll upload a new image with faces to the Cloud Storage bucket.
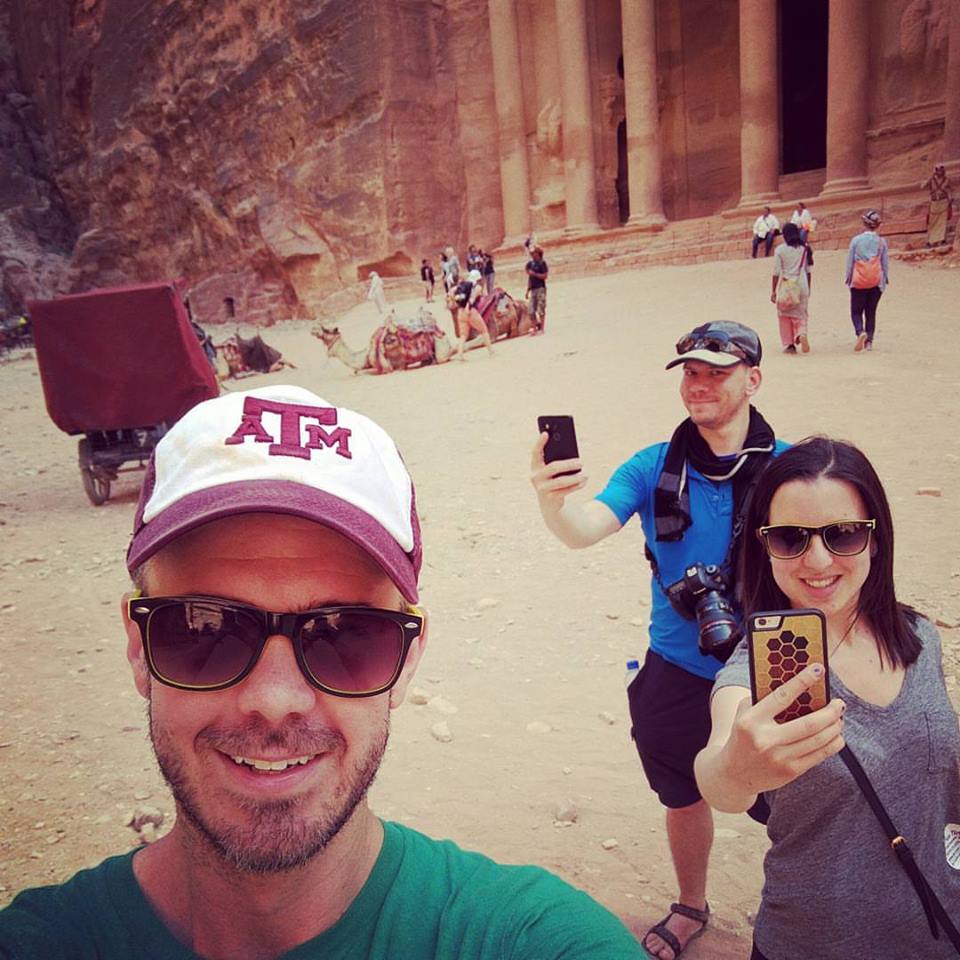
- Right click on the following image, then click Save image as and save it to your computer as selfie.png.
- Now upload it to your Cloud Storage bucket the same way you did before, and make it public.
Click Check my progress below to check your lab progress.
Updating request file
- Next, update your
request.jsonfile with the following, which includes the URL of the new image, and uses face and landmark detection instead of label detection. Be sure to replace my-bucket-name with the name of your Cloud Storage bucket:
- Save the file.
Calling the Vision API and parsing the response
- Now you're ready to call the Vision API using the same
curlcommand you used above:
- Take a look at the
faceAnnotationsobject in the response. You'll notice the API returns an object for each face found in the image - in this case, three. Here's a clipped version of the response:
-
boundingPolygives you the x,y coordinates around the face in the image. -
fdBoundingPolyis a smaller box thanboundingPoly, focusing on the skin part of the face. -
landmarksis an array of objects for each facial feature, some you may not have even known about. This tells us the type of landmark, along with the 3D position of that feature (x,y,z coordinates) where the z coordinate is the depth. The remaining values give you more details on the face, including the likelihood of joy, sorrow, anger, and surprise.
The response you're reading is for the person standing furthest back in the image - you can see he's making a kind of a silly face which explains the joyLikelihood of LIKELY.
Task 7. Landmark annotation
Landmark detection can identify common (and obscure) landmarks. It returns the name of the landmark, its latitude and longitude coordinates, and the location of where the landmark was identified in an image.
Upload a new image
To use this method, you'll upload a new image to the Cloud Storage bucket.
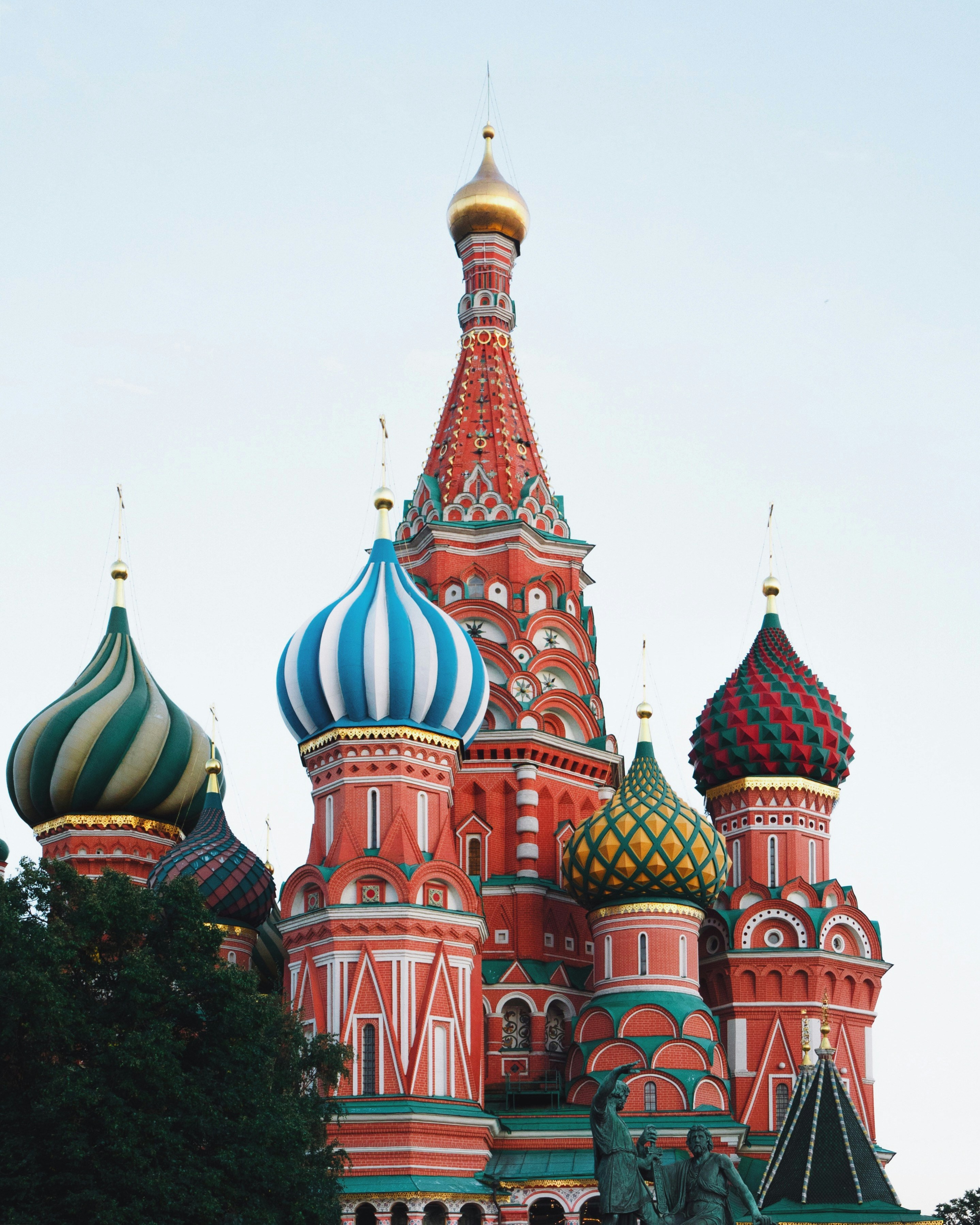
- Right click on the following image, then click Save image as and save it to your computer as city.png.
Citation: Saint Basil's Cathedral, Moscow, Russia (December 19, 2019) by Adrien Wodey on Unsplash, the free media repository. Retrieved from https://unsplash.com/photos/multicolored-dome-temple-yjyWCNx0J1U. This file is licensed under the Unsplash license.
- Now upload it to your Cloud Storage bucket the same way you did before, and make it public.
Click Check my progress below to check your lab progress.
Updating request file
- Next, update your
request.jsonfile with the following, which includes the URL of the new image, and uses landmark detection. Be sure to replace my-bucket-name with the name of your Cloud Storage bucket:
Calling the Vision API and parsing the response
- Now you're ready to call the Vision API using the same
curlcommand you used above:
- Look at the
landmarkAnnotationspart of the response:
The Cloud Vision API was able to identify where the picture was taken and provides the map coordinates of the location (Saint Basil's Cathedral in Red Square, Moscow, Russia).
The values in this response should look similar to the labelAnnotations response above:
- the
midof the landmark - it's name (
description) - a confidence
score - The
boundingPolyshows the region in the image where the landmark was identified. - The
locationskey tells us the latitude longitude coordinates of the picture.
Task 8. Object localization
The Vision API can detect and extract multiple objects in an image with Object Localization. Object localization identifies multiple objects in an image and provides a LocalizedObjectAnnotation for each object in the image. Each LocalizedObjectAnnotation identifies information about the object, the position of the object, and rectangular bounds for the region of the image that contains the object.
Object localization identifies both significant and less-prominent objects in an image.
Object information is returned in English only. Cloud Translation can translate English labels into various other languages.
To use this method, you'll use an existing image on the internet and update the request.json file.
Updating request file
- Update your
request.jsonfile with the following, which includes the URL of the new image, and uses object localization.
Calling the Vision API and parsing the response
- Now you're ready to call the Vision API using the same
curlcommand you used above:
- Next, look at the
localizedObjectAnnotationspart of the response:
As you can see, the Vision API was able to tell that this picture contains a bicycle and a bicycle wheel. The values in this response should look similar to the labelAnnotations response above: the mid of the object, it's name (name), a confidence score, and the boundingPoly shows the region in the image where the object was identified.
Furthermore, the boundingPoly has a normalizedVertices key, which gives you the coordinates of the object in the image. These coordinates are normalized to a range of 0 to 1, where 0 represents the top left of the image, and 1 represents the bottom right of the image.
Great! You successfully used the Vision API to analyze an image and extract information about the objects in the image.
Task 9. Explore other Vision API methods
You've looked at the Vision API's label, face, landmark detection and object localization methods, but there are three others you haven't explored. Dive into the Method: images.annotate documentation to learn about the other three:
- Logo detection: Identify common logos and their location in an image.
- Safe search detection: Determine whether or not an image contains explicit content. This is useful for any application with user-generated content. You can filter images based on four factors: adult, medical, violent, and spoof content.
- Text detection: Run OCR to extract text from images. This method can even identify the language of text present in an image.
Congratulations!
You've learned how to analyze images with the Vision API. In this lab you passed the API the Cloud Storage URL of different images, and it returned the labels, faces, landmarks, and objects it found in the image. You can also pass the API a base64 encoded string of an image, which is useful if you want to analyze an image that's stored in a database or in memory.
Next steps / learn more
- Check out the Cloud Vision API tutorials in the documentation
- Find a Cloud Vision API sample in your favorite language on GitHub
- Check out the Entity and Sentiment Analysis with the Natural Language API lab.
Google Cloud training and certification
...helps you make the most of Google Cloud technologies. Our classes include technical skills and best practices to help you get up to speed quickly and continue your learning journey. We offer fundamental to advanced level training, with on-demand, live, and virtual options to suit your busy schedule. Certifications help you validate and prove your skill and expertise in Google Cloud technologies.
Manual Last Updated October 22, 2024
Lab Last Tested October 22, 2024
Copyright 2024 Google LLC All rights reserved. Google and the Google logo are trademarks of Google LLC. All other company and product names may be trademarks of the respective companies with which they are associated.