Checkpoints
Create the app
/ 50
Deploy and test the app
/ 50
Publishing your App using AppSheet
- Overview
- Objectives
- Setup
- Task 1. Create the app
- Task 2. Check your app for errors or warnings
- Task 3. Fix any errors and warnings from the deployment check
- Task 4. Rerun the deployment check
- Task 5. Deploy and test the app
- Task 6. Sharing your app
- Task 7. Install and run the app on your device
- Congratulations!
- End your lab
Overview
In this lab, you use AppSheet to deploy and publish your app so end users can access and use your app.
Objectives
In this lab, you learn how to perform the following tasks:
-
Run a deployment check on your app to check for any errors or warnings.
-
Fix any errors and resolve any warnings that may be reported.
-
Deploy and publish your app using instant deployment.
-
Test the app as an app user.
Setup
Before you click the Start Lab button
Read these instructions. Labs are timed and you cannot pause them. The timer, which starts when you click Start Lab, shows how long lab resources will be made available to you.
This hands-on lab lets you do the lab activities in a real cloud environment, not in a simulation or demo environment. It gives you new, temporary credentials to sign in and access AppSheet for the duration of the lab.
What you need
To complete this lab, you need:
-
Access to a standard internet browser (Chrome browser recommended).
-
Time to complete the lab.
-
Make sure you sign in to the lab using an incognito window.
-
When ready, click
.
A new panel will appear with the temporary credentials that you must use for this lab.
If you need to pay for the lab, a pop-up will open for you to select your payment method.
-
Note your lab credentials. You will use them to sign in to AppSheet for this lab.
If you use other credentials, you will get errors or incur charges. -
Click Open AppSheet to open the AppSheet UI in a separate browser tab or incognito window.
Note: If you are not already using an incognito browser window, use the right mouse click in Chrome to open AppSheet and select Open link in incognito window. -
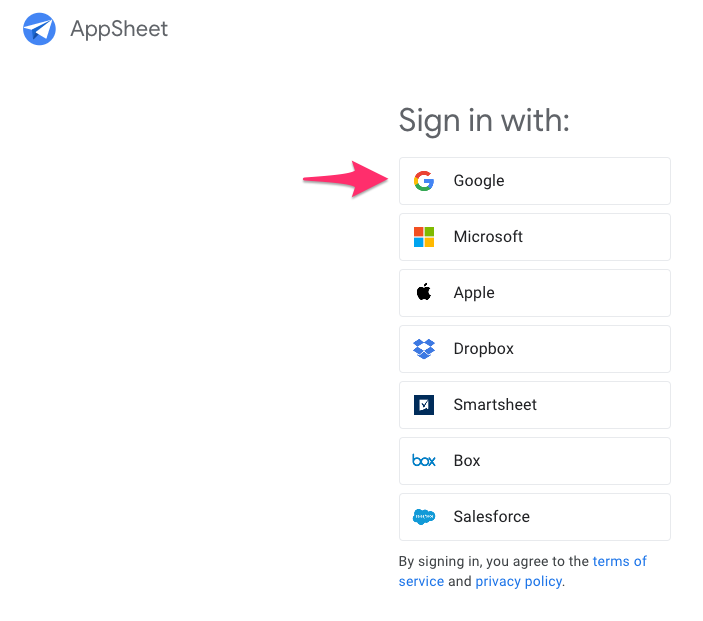
Click to sign in with Google.
-
In the Sign in with Google dialog, enter the provided Username, and click Next.
Note: If you see other accounts listed, click Use another account and then enter the provided Username and click Next.If you use other credentials, you'll get errors or incur charges. -
Enter the provided Password and click Next.
-
Click Accept to accept the terms.
-
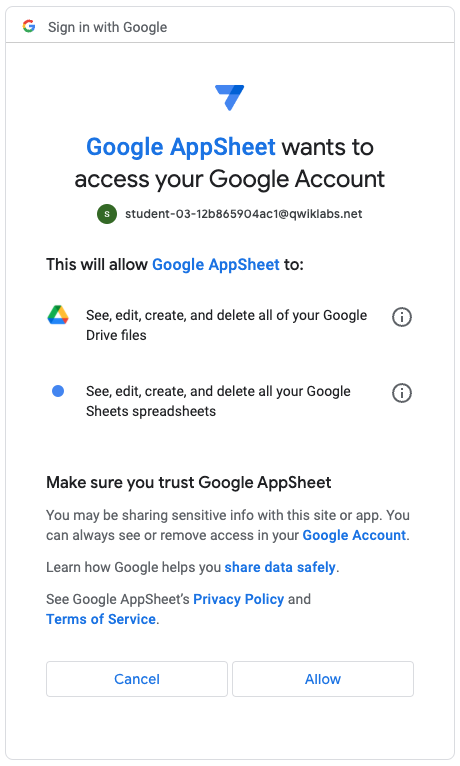
To enable AppSheet to access the Google Drive folders associated with your lab account, on the AppSheet consent page, click Allow.
-
You're now signed in to AppSheet.
To view the AppSheet MyApps page, click X in the top-right corner of the Tell us about you so we can make better recommendations dialog.
The MyApps page might be empty since you do not have any apps yet.
Task 1. Create the app
When working on your own or your company's app, you normally would incrementally build the app over a continuous project timeline.
Apps that you build are saved and accessible in the Recent section on the Apps page until they are deployed and published.
In this task, you create the app that was built in a previous lab, using a template.
Delete prototype app (if listed)
In the lab environment on some occasions it's possible that the app built in a previous lab is still listed in the Recent section. You cannot use this app to continue working on this lab since the underlying data is not available for use by the app.
Delete the app before continuing with this lab.
-
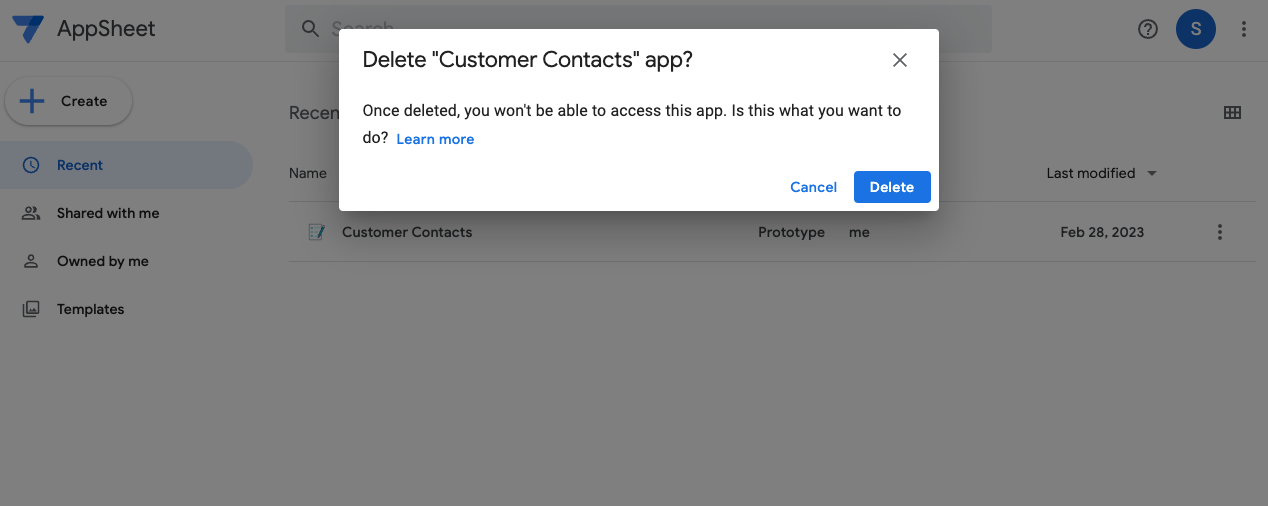
If the
Customer Contactsapp is listed, click the 3-dots menu, and select Delete. -
To confirm the deletion, click Delete.
Copy the app to your AppSheet account
-
To copy the
Customer contactsapp to your AppSheet account, visit Lab 3-Customer Contacts. -
In the app preview, click Accept.
-
To create a copy of the app for use in this lab, click Copy app (
).
-
In the Copy app form, specify the following, and leave the remaining settings as their defaults:
Property
Value
(type or select)App name
Customer Contacts
-
Click Copy app.
-
To go to the AppSheet editor, click Customize your app.
Your app is set up with the original contacts and companies data sources, and you can now continue to build out the app's functionality.
Click Check my progress to verify the objective.
Task 2. Check your app for errors or warnings
In this task, you check your app for any errors or warnings by running a deployment check.
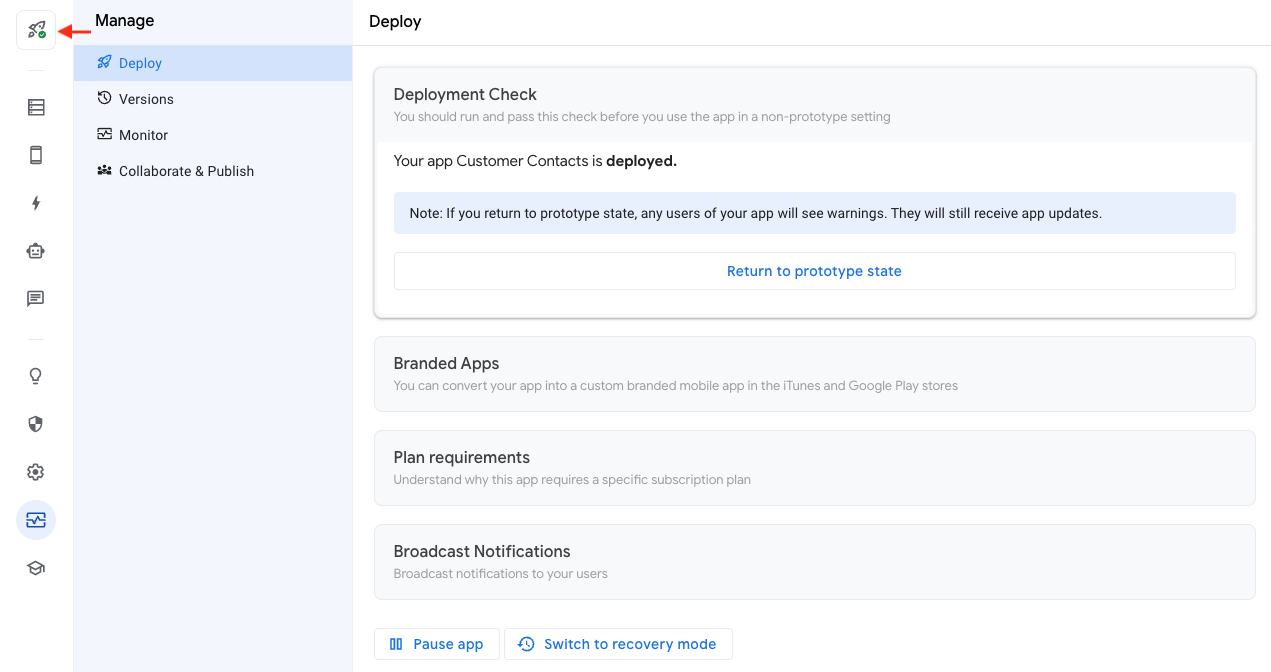
Run a deployment check
-
To run a deployment check on your app, in the AppSheet UI, in the left navigation bar, click Manage (
) > Deploy.
-
Click Deployment Check.
-
Click Run deployment Check.
Inspect the deployment check report
-
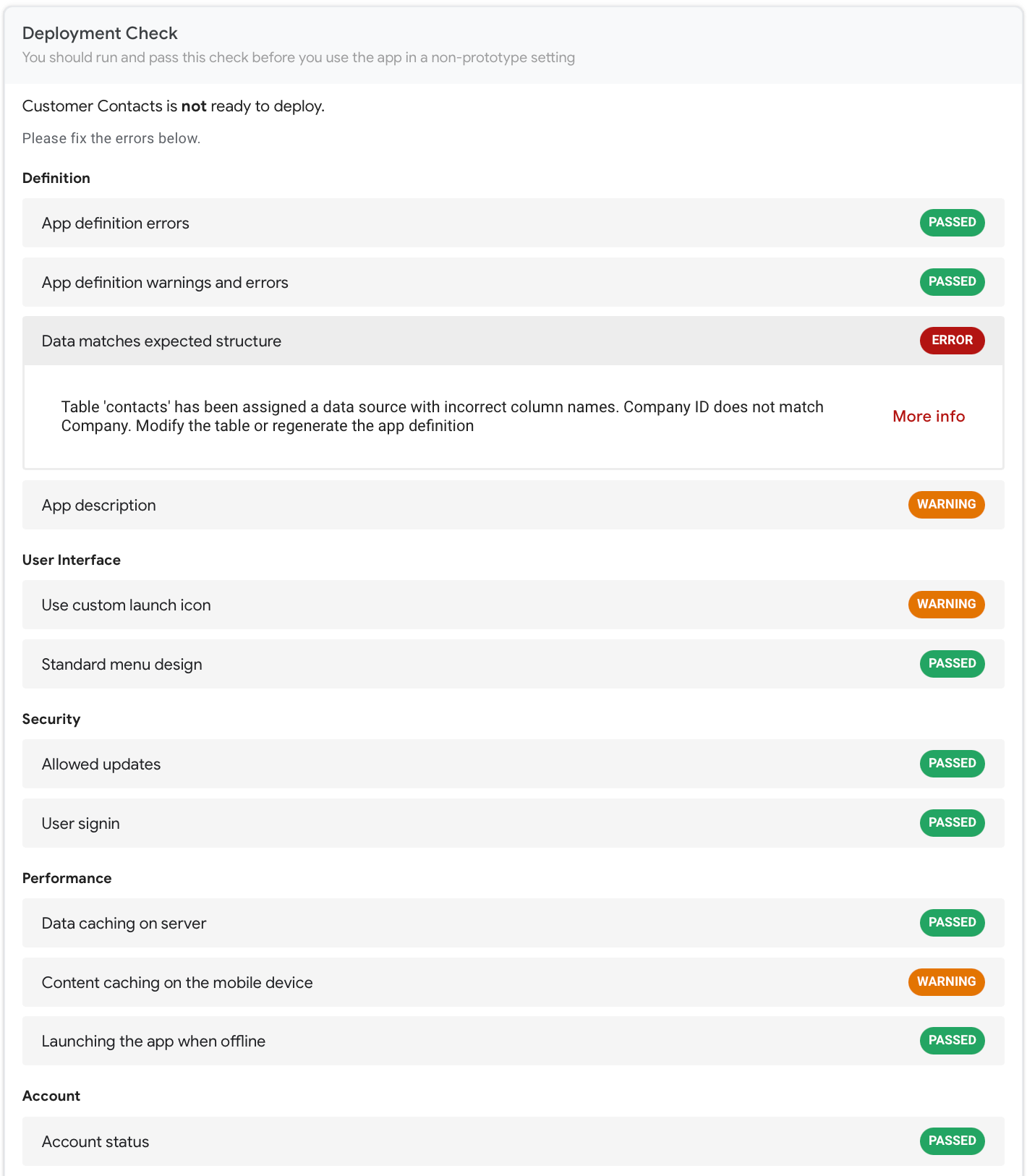
View the report to look for any errors or warnings from the deployment check. Scroll to see the full list of issues.
The report contains a few errors or warnings. You fix these issues in the next task.
Task 3. Fix any errors and warnings from the deployment check
In this task, you review the details of each error or warning as reported in the output of the deployment check and fix them.
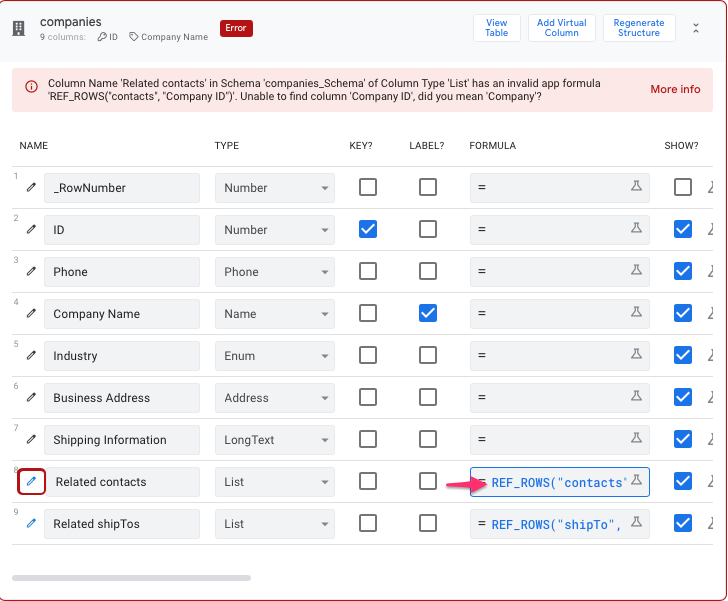
Fix the Data structure error
-
Click the Data matches expected structure error.
The section expands to provide more details on the error.
-
To view more details about this error, click More info.
From the description of the error, you can see that there is a mismatch between the name of the
Company IDcolumn in the app definition and the name of the columnCompanyin thecontactsGoogle sheet. -
To fix this error, in the left navigation bar, click Data (
). To open the table definition, click (
) contacts.
-
Edit the name of the
Company IDcolumn and update it toCompany.The
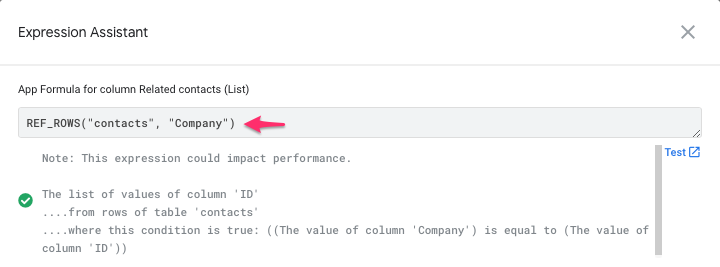
Companycolumn is also used in the app formula expression for theRelated contactsreverse reference column in theCompaniestable, which must be updated. -
To open the table definition, in Data (
), click companies (
).
-
To open the Expression Assistant, click into the Formula field of the
Related contactscolumn definition. -
To update the column name to
Company, edit the App Formula expression. -
Click Save in the Expression Assistant.
-
To save your app changes, click Save.
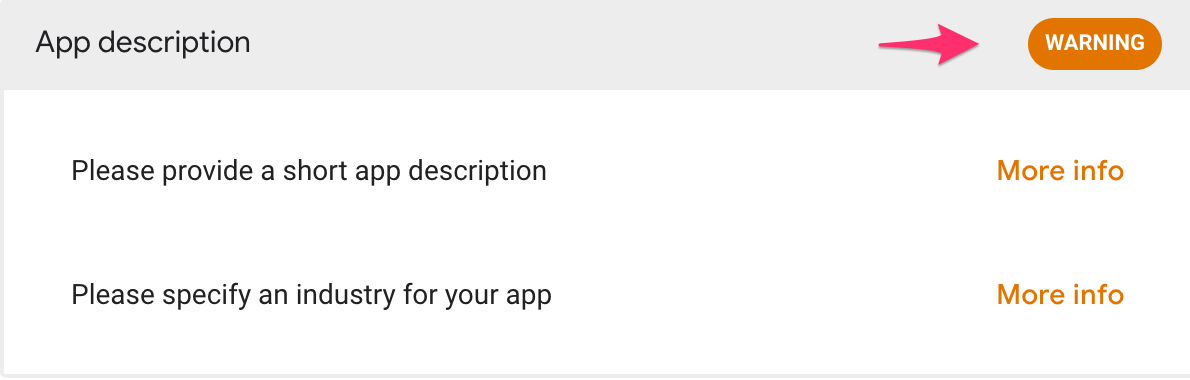
Fix the App description warning
It's a good practice to include a short description of your app.
-
Click the App description warning.
The section expands to provide more details on the warning.
-
To get more details on the issues reported that include the likely cause and resolution steps, click More info.
-
To fix the App description warning, in the AppSheet UI, in the left navigation bar, click Settings (
) > Information.
-
Click App Properties.
-
In the App Properties form, specify the following, and leave the remaining settings as their defaults:
Property
Value
(type or select)Short Description
An app to manage all of your customers and contacts in one place.
Industry
Business Services
-
To save your changes, click Save.
Fix the Custom launch icon warning
Your app is already configured to use one of the logo icons provided by AppSheet. This warning is to remind you to change the logo to your own custom icon.
-
Click the Use custom app launch icon warning.
The section expands to provide more details on the warning.
-
Optionally, to get more details on the issues reported that include the likely cause and resolution steps, click More info.
-
To provide a custom app launch icon for your app, in the AppSheet UI, in the left navigation bar, click Settings (
) > Theme & Brand.
-
For App logo, select Custom from the drop-down list.
-
Copy and paste the url below in the edit box to the right of the logo:
https://storage.googleapis.com/cloud-training/T-APSDEV-B/app_logo.png -
To save your changes, click Save.
Fix the Content caching on the mobile device warning
This warning indicates that your app could benefit from offline device caching of images and documents.
-
Click the Content caching on the mobile device warning.
The section expands to provide more details on the warning.
-
Optionally, to get more details on the issues reported that include the likely cause and resolution steps, click More info.
-
To enable this option, in the AppSheet UI, in the left navigation bar, click Settings (
) > Offline mode.
-
In the Offline Use section, enable the Store content for offline use option.
Learn more about offline content caching at the AppSheet documentation site.
-
To save your changes, click Save.
Task 4. Rerun the deployment check
Once you have fixed all errors and fixed or reviewed any warnings, you should run the deployment check again.
Run the deployment check
-
In the AppSheet UI, navigate to the Manage (
) > Deploy tab.
-
If the deployment check report from the previous run is open, click Continue editing, otherwise click Deployment Check.
-
Click Run Deployment Check.
The output of the deployment check should contain no errors or warnings. We can now go ahead and deploy the app in the next task.
Task 5. Deploy and test the app
In this task, you deploy the app and test it outside of the AppSheet UI directly within a browser.
Deploy the app
-
In the Deployment Check panel, click Move app to deployed state.
AppSheet now deploys your app and changes the app's state to Deployed.
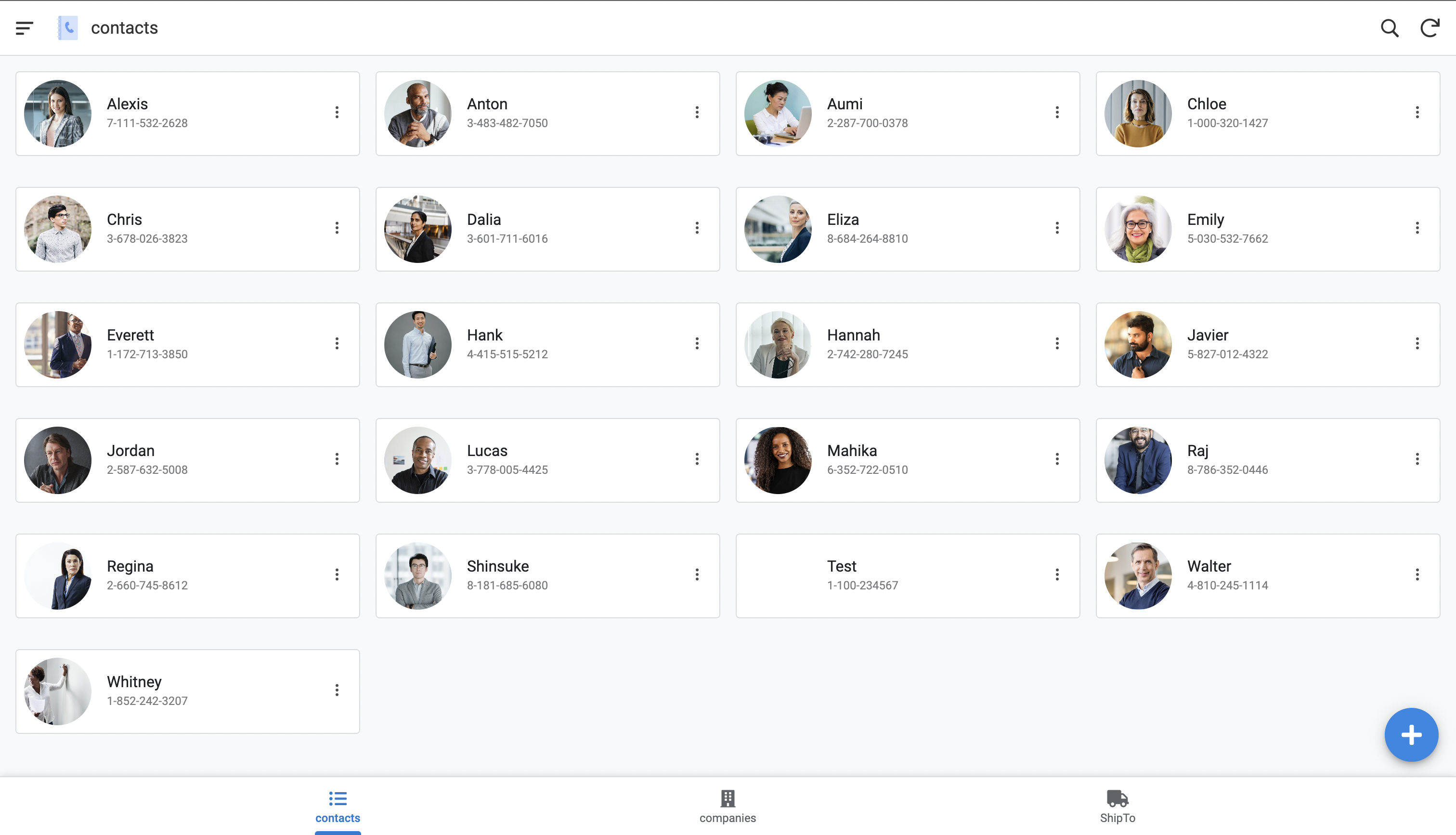
Test the app
-
In the AppSheet UI, in the title bar, click Share
.
-
In the Share app dialog, click Copy sharing links.
-
Copy the Browser Link by clicking Copy
.
-
To open the app, paste the link in a separate browser window. Alternatively, in the upper right corner of the AppSheet editor above the app preview, click Open in tab
.
The app should load in a new browser tab or window.
-
Test out the features of the app from the desktop browser to make sure all the functionality works as expected.
-
From the desktop browser that is running the app, open the shipping form, by clicking ShipTo.
-
In the form specify the following, and leave the remaining settings as their defaults:
Property
Value
(type or select)Product Name
Test Product
Quantity
4
Status
New
Company
Any company from the list
-
Verify that the app automatically displays the Shipping Info based on the selected
company. -
To submit the form and save the new shipping entry to the shipTo table, click Save.
Click Check my progress to verify the objective.
Task 6. Sharing your app
Once you have fully tested your app, you can share the app with yourself or any user so that they can download and start using the app.
Add users
The first step in sharing your app with users is to add them as users of your app.
-
To add a user to your app, in the title bar, click Share
.
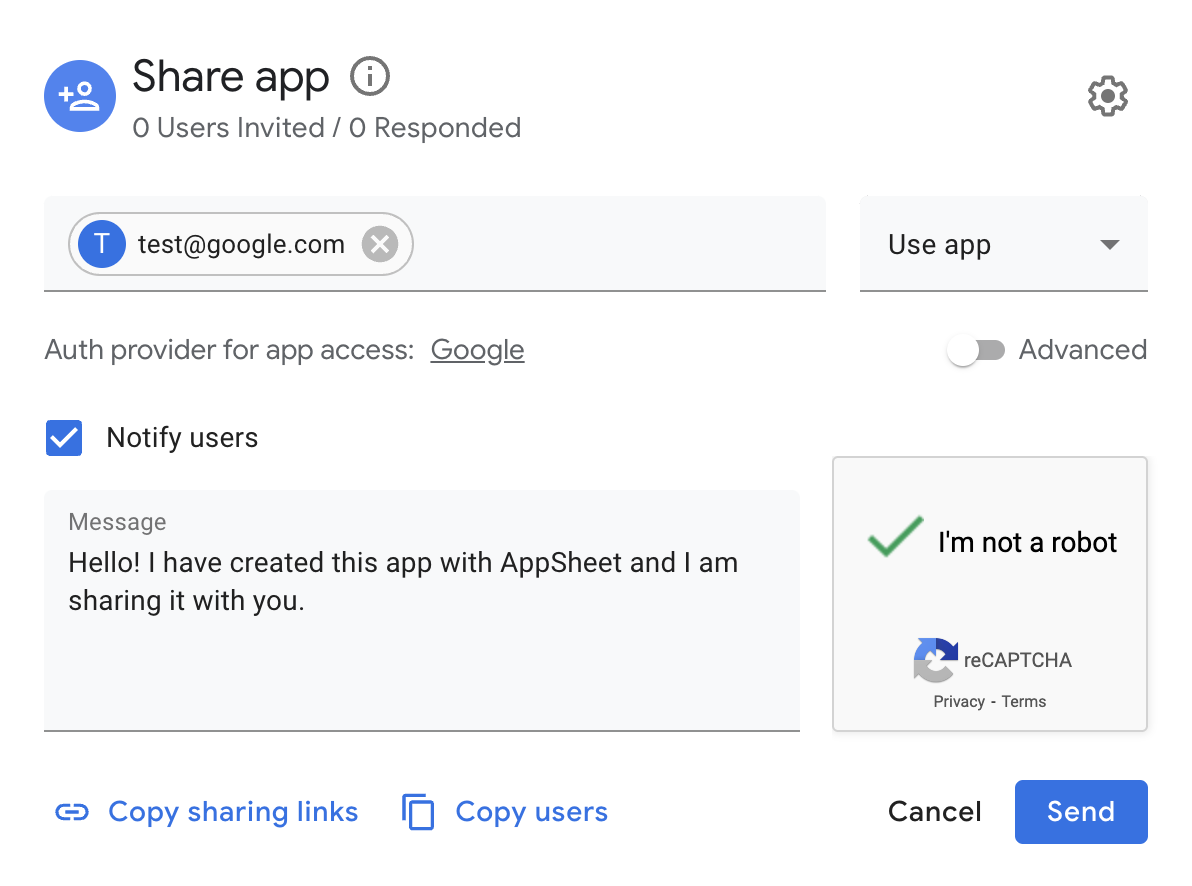
-
For Email address or domain, add a user with a valid email address and press Enter.
-
To verify that you are not a robot, check the reCAPTCHA box.
Optionally, update the invite message.
-
Click Send.
Note: The reCAPTCHA verification has an expiry time, so you may have to check it again if it times out.
Verify receipt of the email
-
Sign in to the email account you used in the previous task, and verify that the email was received.
Task 7. Install and run the app on your device
Now that the app has been published and shared, it's a good practice to run and test the app on your own device as an end user.
Install the app
-
Open the email that you received in the previous task on your device.
-
In the email, click Install Customer Contacts.
-
Click Install.
If you do not already have the AppSheet app installed on your device, you're prompted to install it first.
Note: The AppSheet app is a hosting app that hosts the apps that you build. When you install and run your app on your device, it will appear to run on its own, but it's actually "hosted" by the AppSheet Hosting app.
-
To install the AppSheet app from your device's app store, click Install.
Note: Once the AppSheet app is installed on your device, do not open the app. -
Return to your email, and in the email, click Install Customer Contacts again.
-
To install the Customer Contacts app, click Install.
-
If prompted, in the Add to home screen, click Add automatically.
-
To accept the user agreement, click Accept.
The app is now installed on your device.
-
To verify the app's functionality, test the app on the device as an end user.
Congratulations!
You have successfully deployed and published your app using AppSheet.
In this lab, you learned how to:
- Run a deployment check on your app to check for any errors or warnings.
- Fix any errors and resolve any warnings that may be reported.
- Deploy and publish your app using instant deployment.
- Test the app as an app user.
End your lab
When you have completed your lab, click End Lab. Qwiklabs removes the resources you’ve used and cleans the account for you.
You will be given an opportunity to rate the lab experience. Select the applicable number of stars, type a comment, and then click Submit.
The number of stars indicates the following:
- 1 star = Very dissatisfied
- 2 stars = Dissatisfied
- 3 stars = Neutral
- 4 stars = Satisfied
- 5 stars = Very satisfied
You can close the dialog box if you don't want to provide feedback.
For feedback, suggestions, or corrections, please use the Support tab.
Manual Last Updated: December 1, 2022
Lab Last Tested: December 1, 2022
Copyright 2022 Google LLC All rights reserved. Google and the Google logo are trademarks of Google LLC. All other company and product names may be trademarks of the respective companies with which they are associated.