
Before you begin
- Labs create a Google Cloud project and resources for a fixed time
- Labs have a time limit and no pause feature. If you end the lab, you'll have to restart from the beginning.
- On the top left of your screen, click Start lab to begin
Lab Completion
/ 10
Flutter is Google's UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
Flutter works with existing code, is used by developers and organizations around the world, and is free and open source.
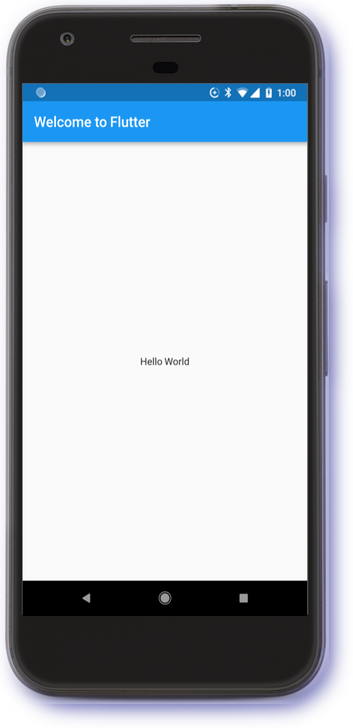
In this lab, you will create a Flutter app using generated template code.
The basic Flutter interface provides a simple example to get started programming in Flutter.

In this lab, you will learn about the following:
Based on the content, it is recommended to have some familiarity with:
Read these instructions. Labs are timed and you cannot pause them. The timer, which starts when you click Start Lab, shows how long Google Cloud resources are made available to you.
This hands-on lab lets you do the lab activities in a real cloud environment, not in a simulation or demo environment. It does so by giving you new, temporary credentials you use to sign in and access Google Cloud for the duration of the lab.
To complete this lab, you need:
Click the Start Lab button. If you need to pay for the lab, a dialog opens for you to select your payment method. On the left is the Lab Details pane with the following:
Click Open Google Cloud console (or right-click and select Open Link in Incognito Window if you are running the Chrome browser).
The lab spins up resources, and then opens another tab that shows the Sign in page.
Tip: Arrange the tabs in separate windows, side-by-side.
If necessary, copy the Username below and paste it into the Sign in dialog.
You can also find the Username in the Lab Details pane.
Click Next.
Copy the Password below and paste it into the Welcome dialog.
You can also find the Password in the Lab Details pane.
Click Next.
Click through the subsequent pages:
After a few moments, the Google Cloud console opens in this tab.

Cloud Shell is a virtual machine that is loaded with development tools. It offers a persistent 5GB home directory and runs on the Google Cloud. Cloud Shell provides command-line access to your Google Cloud resources.
Click Activate Cloud Shell 
Click through the following windows:
When you are connected, you are already authenticated, and the project is set to your Project_ID,
gcloud is the command-line tool for Google Cloud. It comes pre-installed on Cloud Shell and supports tab-completion.
Output:
Output:
gcloud, in Google Cloud, refer to the gcloud CLI overview guide.
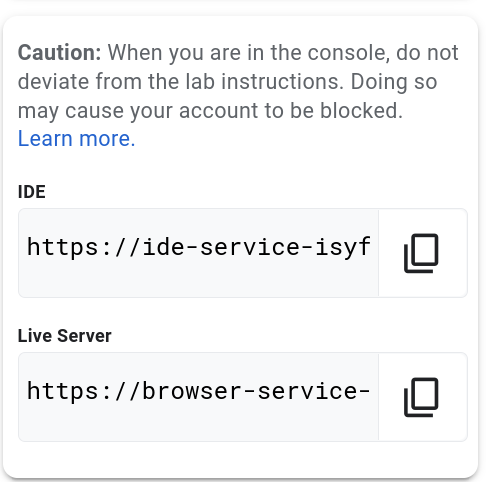
In this lab, we will use a custom editor that includes the Flutter and Dart extensions.
From the initial lab panel:

In this section create a Flutter Web application called first_app.
 ).
).
The first_app directory and template code have now been created.
In this section edit the Flutter Web application.
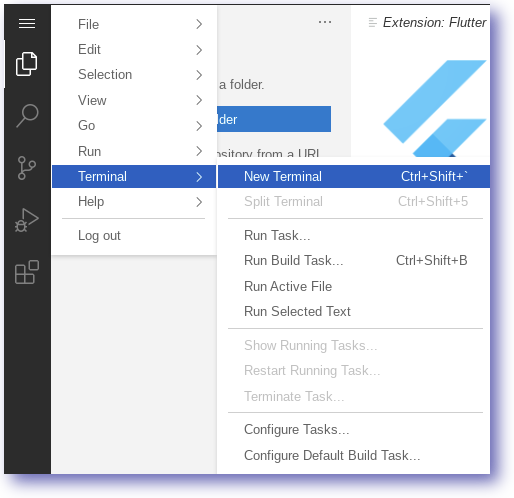
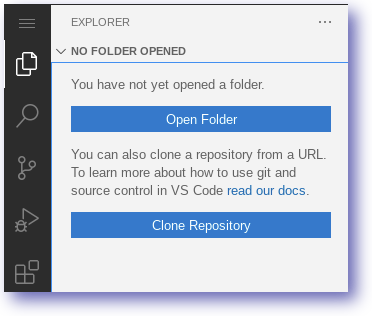
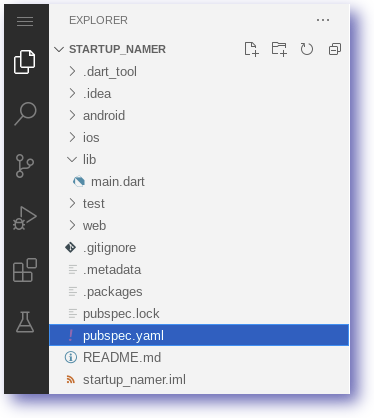
Use the editor to open the first_app directory created in the previous step.
Explorer Icon.
Select the Open Folder option
Open the first_app folder i.e.

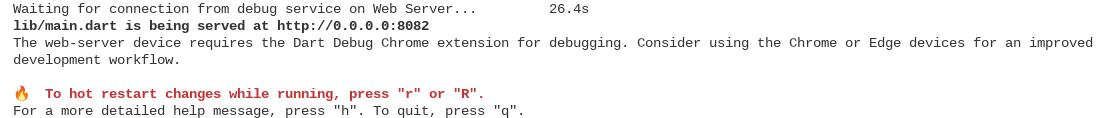
lib/main.dart and pubspec.yaml files.In this section run the Flutter Web application from the command line.
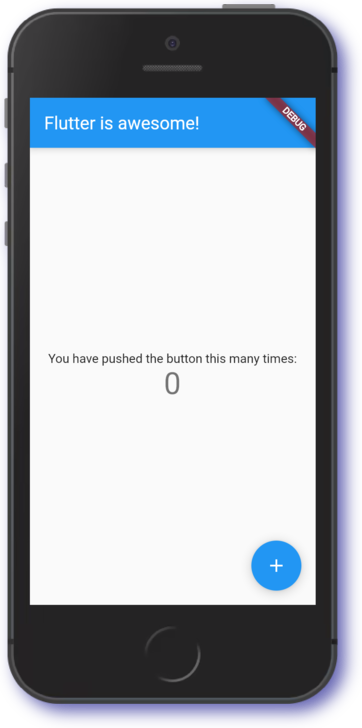
first_app:The running web server should look similar to below:


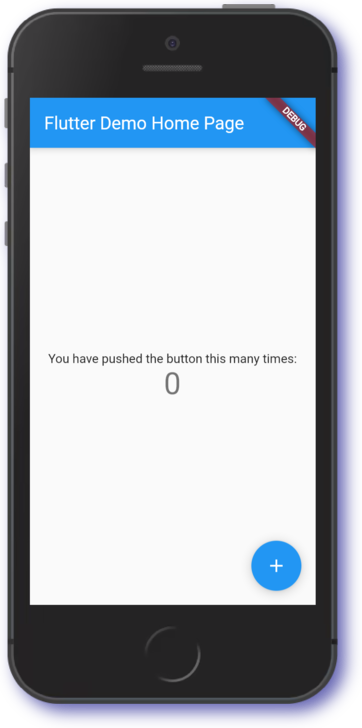
Feel free to interact with the running application.
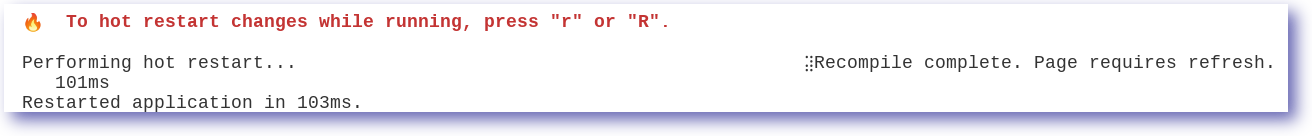
Flutter supports Hot reload which means changes can be made to the application dynamically.
In this section we use the Hot reload function to change the Title.
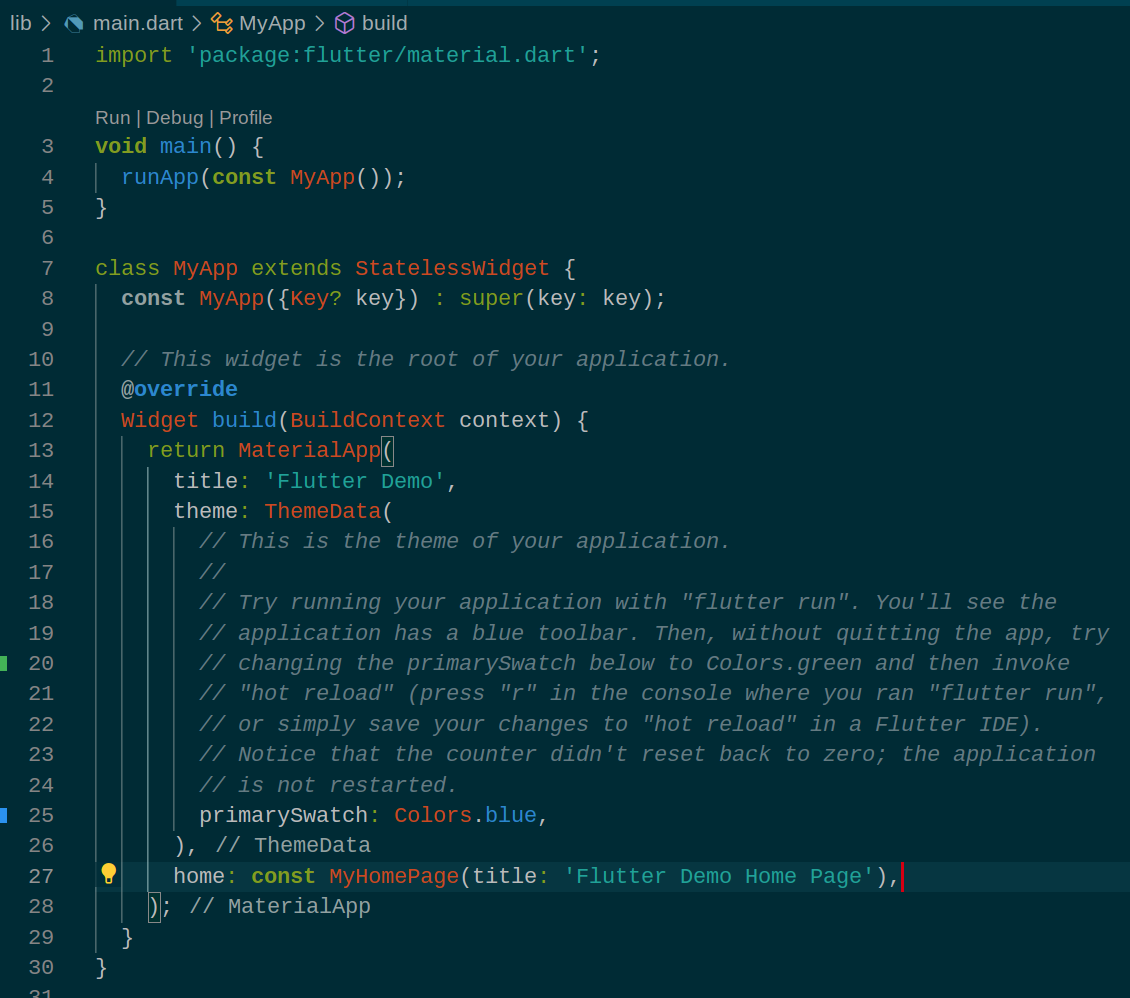
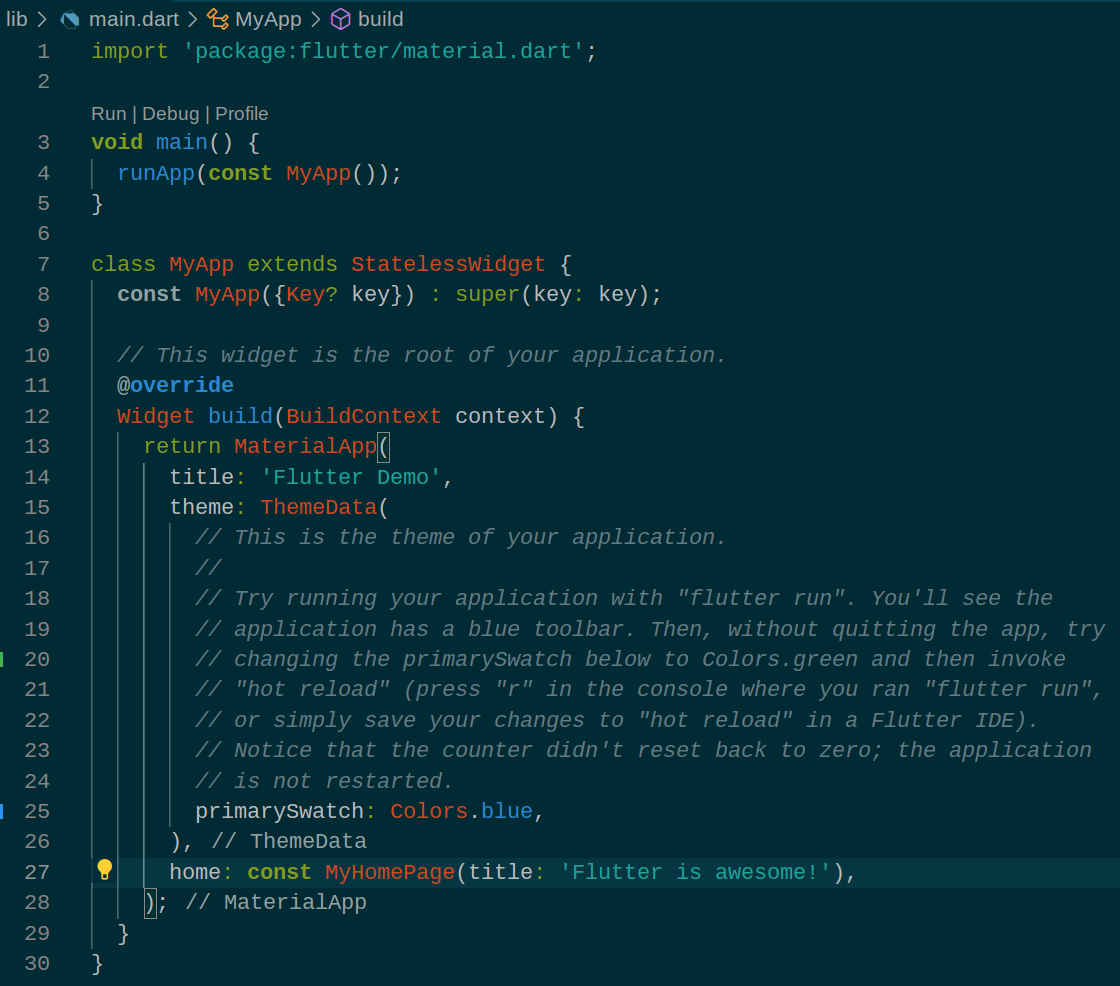
lib/main.dart
class MyApp and find the Title field Flutter Demo Home Page

title value on line 27 to the followingSave the editor changes made i.e. CTRL+S
The lib/main.dart code should now look similar to below:


Flutter Device browser tabCTRL+R to reload the page
Awesome work getting started with Flutter.
In the next section learn how to add CSS styling to the application using a Webpack loader.
Click Check my progress to verify the objective.
Assess my progress
You have successfully completed the lab and demonstrated your knowledge of Flutter. Over the course of this lab, you have performed the following tasks:
Manual Last Updated Nov 7, 2024
Lab Last Tested Nov 7, 2024
Copyright 2025 Google LLC All rights reserved. Google and the Google logo are trademarks of Google LLC. All other company and product names may be trademarks of the respective companies with which they are associated.




This content is not currently available
We will notify you via email when it becomes available

Great!
We will contact you via email if it becomes available


One lab at a time
Confirm to end all existing labs and start this one
