Checkpoints
Create the app
/ 25
Customize the contacts primary view
/ 25
Using forms in your app
/ 50
Implement the User Experience for your AppSheet App
GSP1029
Overview
In this lab, you implement the user experience for your app using various UX components available in AppSheet.
What you'll do
In this lab, you learn to:
- Modify a default table view to include additional data to display images in the app.
- Update a view to use a different view type to display maps for address columns.
- Create a map view and use it to map addresses in the app.
- Create and use a form view to accept user input and save it to a sheet on Google drive.
- Customize the look and feel of your app.
Setup and requirements
Before you click the Start Lab button
Read these instructions. Labs are timed and you cannot pause them. The timer, which starts when you click Start Lab, shows how long lab resources will be made available to you.
This hands-on lab lets you do the lab activities yourself in a real cloud environment, not in a simulation or demo environment. It does so by giving you new, temporary credentials that you use to sign in and access AppSheet for the duration of the lab.
What you need
To complete this lab, you need:
- Access to a standard internet browser (Chrome browser recommended).
- Time to complete the lab.
-
Make sure you are signed into Google Cloud Skills Boost using an incognito window.
-
When ready, click
.
A new panel will appear with the temporary credentials that you must use for this lab.
If you need to pay for the lab, a pop-up will open for you to select your payment method.
-
Note your lab credentials. You will use them to sign in to AppSheet for this lab.
Note: If you use other credentials, you will get errors or incur charges. -
Click Open AppSheet.
-
Click to sign in with Google.
-
In the Sign in with Google dialog, enter the Username provided for the lab and click Next.
Note: If you see other accounts listed, click Use another account, enter the credentials provided for this lab, then click Next. -
Enter the password provided for this lab and click Next.
-
Click I Understand to accept the terms.
-
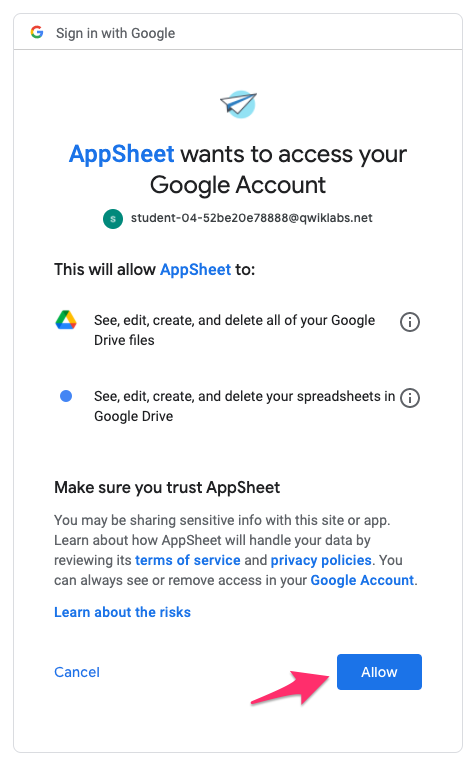
On the AppSheet consent page, click Allow. This allows AppSheet to access the Google Drive folders associated with your Google Cloud Skills Boost account.
-
You are now signed in to AppSheet.
Click on the X in the top right corner of the Tell us about you so we can make better recommendations dialog to view the AppSheet MyApps page.
The MyApps page is empty since you do not yet have any apps.
Task 1. Create the app
When working on your own or your company's app, you normally would incrementally build the app over a continuous project timeline.
Apps that you build are saved and accessible in the Prototype Apps section on the My Apps page until they are deployed and published.
In this task, create the app that was built in a previous lab, using a template.
Delete prototype app (if listed)
In the lab environment on some occasions its possible that the app built in a previous lab is still listed in the Prototype Apps section. You cannot use this app to continue working on this lab since the underlying data is not available for use by the app.
The app must first be deleted before continuing with this lab.
-
If the Customer Contacts app is listed, click the 3-dots menu and select Delete to delete the app.
-
Click Ok to confirm the deletion.
Copy a template app to your AppSheet account
To continue building the Customer Contacts app in this lab, you must first recreate the app from a template.
-
Click the link to copy the Customer Contacts app to your AppSheet account:
-
In the left menu, click the Copy app icon.
-
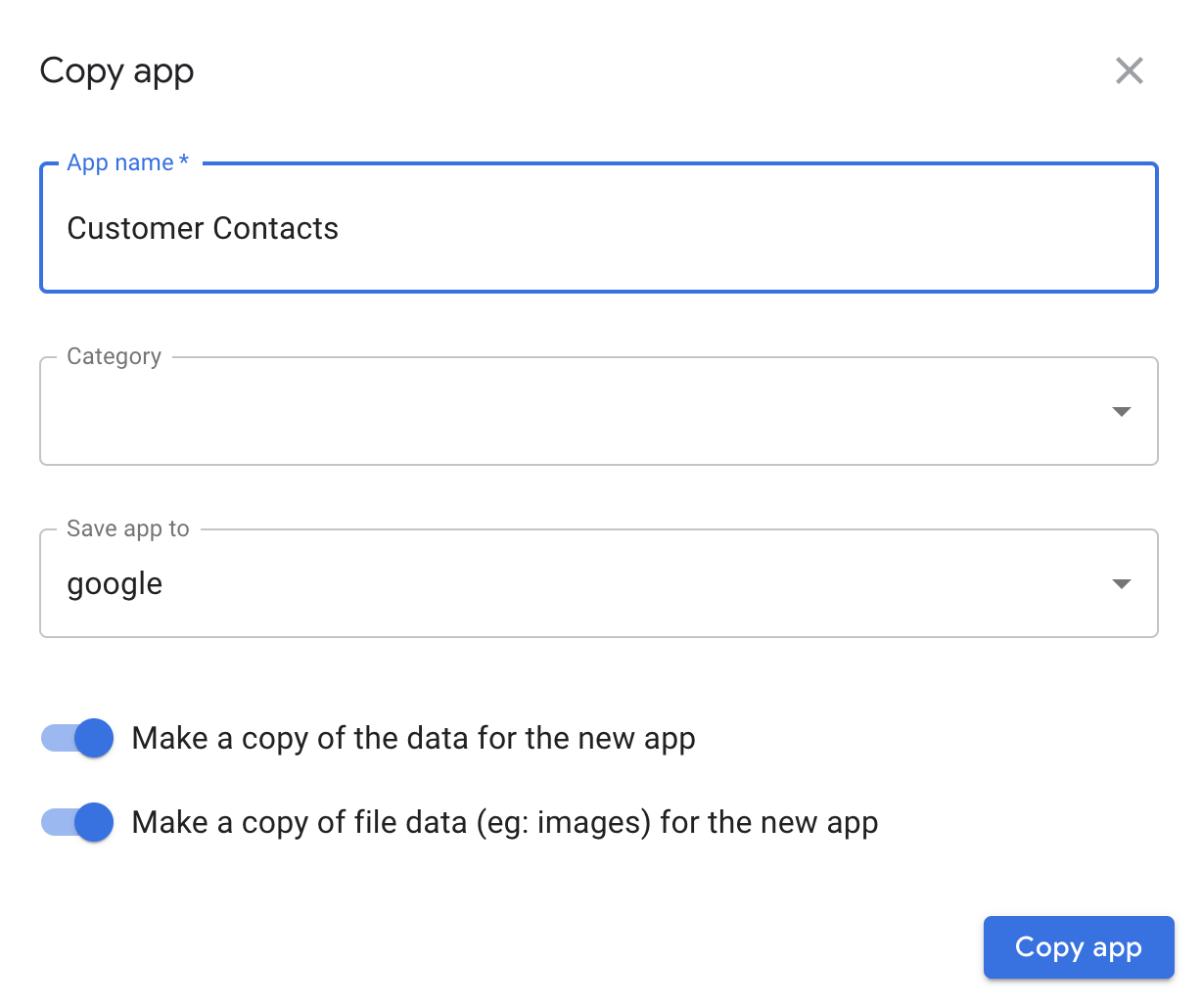
On the Copy App form, for App name, type
Customer Contactsand leave the remaining settings as their defaults. -
Click Copy app.
-
Click Customize your app to go to the AppSheet editor.
Your app is set up with the original contacts and companies data sources, and you can now continue to build out the app's functionality.
Click Check my progress to verify the objective.
Task 2. Customize the contacts primary view
In this task, customize the contacts view in the app by changing its layout, and some of its display options.
View the list layout
It would be nice to display a photo of a person in the contacts view of the app, for any contact that has a photo stored on file.
-
Click on Switch to the legacy editor icon in the top bar.
-
Navigate to the UX > Views tab in the AppSheet editor.
-
Under Primary Views, click on the
contactsview to expand its configuration.The view type is set to card.
-
Expand View Options if not already expanded.
-
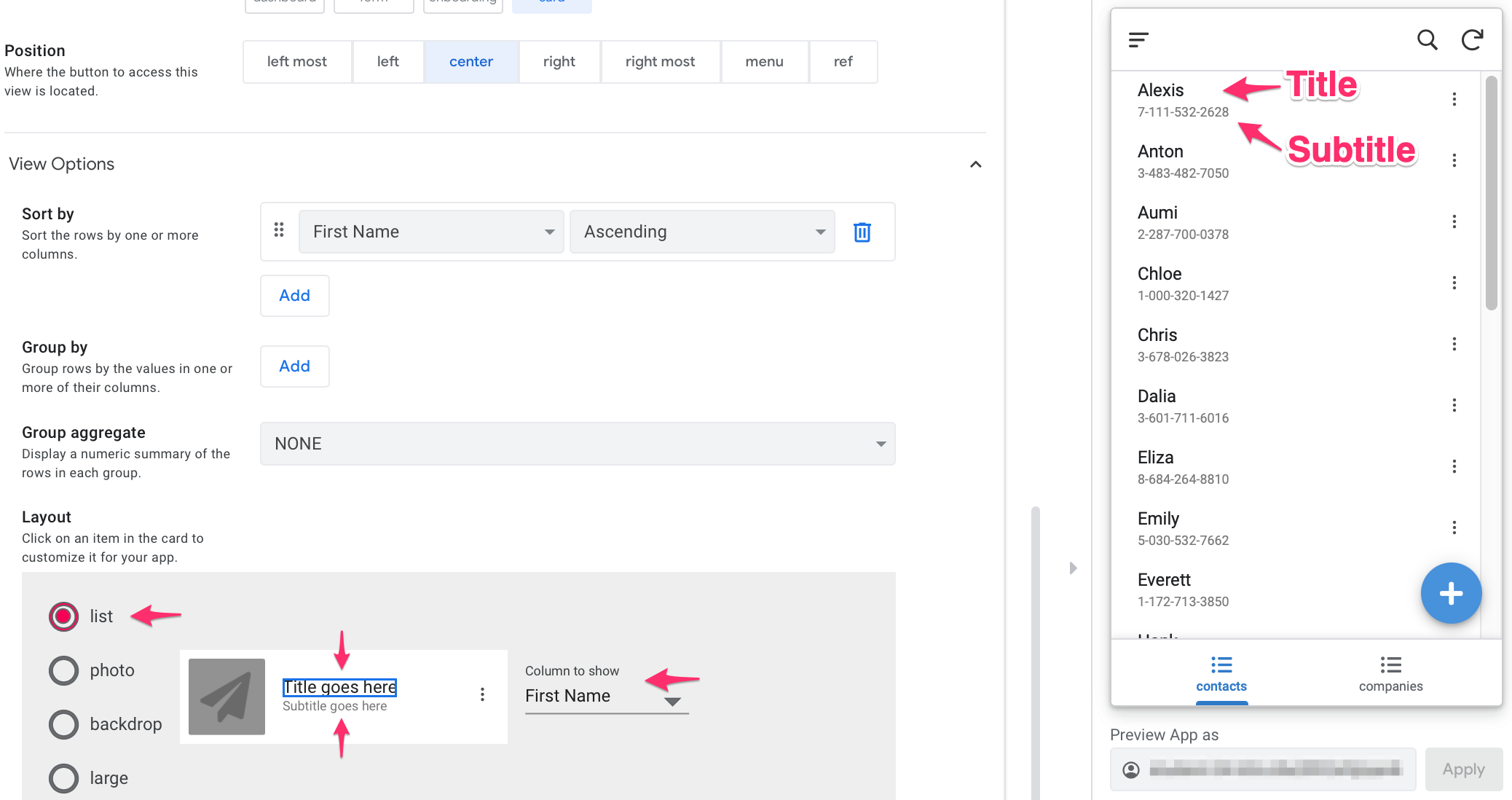
The sort order is by the First Name column in the contacts table. Scroll to the Layout section. The list option is selected by default.
The layout controls how the different items on the card are laid out in the view.
-
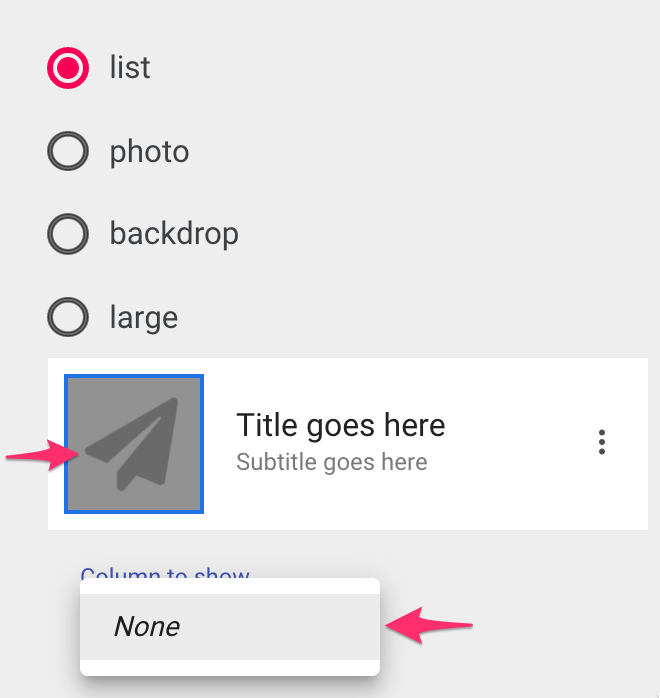
Click Title goes here. The Column to show indicates the name of the column whose value is displayed as the title of the card.
-
In this case, verify that it is the First Name column from the contacts table.
-
Similarly, click Subtitle goes here.
-
Verify that the Column to show indicates the Phone column whose value is displayed as the subtitle on the card.
-
Click the airplane icon to set the photo column.
Notice that AppSheet could not identify a column in the contacts table that contains image data. This is because the Google sheet used by the table does not contain such a column.
Use a photo column in the list layout
-
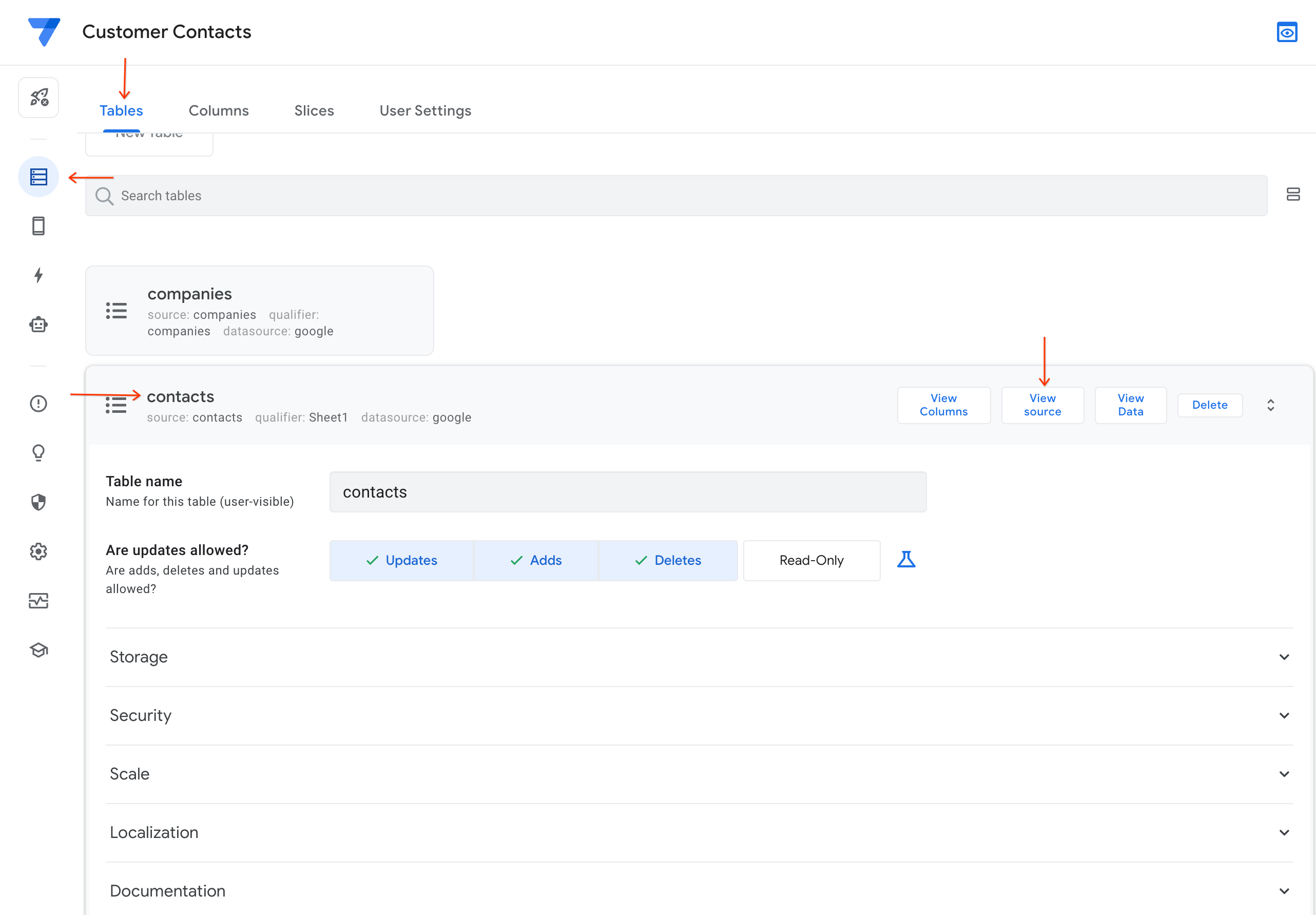
Add a column to the contacts Google sheet to store the photo of a contact. To do this, navigate to the Data > Tables tab in the AppSheet editor.
-
Click
contactsto expand the table configuration. -
Click View Source.
AppSheet opens the data source, the contacts Google sheet in a separate window or tab in the browser.
-
Add the new column header: Photo in column H of the contacts sheet.
This column will contain a publicly accessible URL to the photo image of the contact person.
Note: This column can also contain a folder path and name of a file on Google drive that contains the image. The file must be located in the same or relative path location as the spreadsheet and must be publicly accessible. -
Switch to the AppSheet editor in the other browser tab and navigate to the Data > Columns tab.
-
Expand the contacts table column configuration.
-
Since the photo column was added to the Google sheet, you need to let AppSheet know of the new column structure of the contacts table.
-
Click Regenerate Structure.
-
Click Regenerate to confirm.
AppSheet automatically infers the correct column type of Image for the new photo column.
Store the image data
You now have a place to store image URLs or image filenames in the table that is used by your app.
In this step, provide the app with access to the image files using publicly hosted URLs.
-
Open this link in a separate browser tab: Photos .
-
Copy the image URLs from the Photo column in the Photos sheet opened in the previous step and paste them in the corresponding rows with the matching ID values in the contacts sheet.
Note: In the lab environment not all the contacts will have photo image urls and some images may be duplicated. -
Update the Photo column with the URLs to the images.
Update the contacts list layout to use the photo column
-
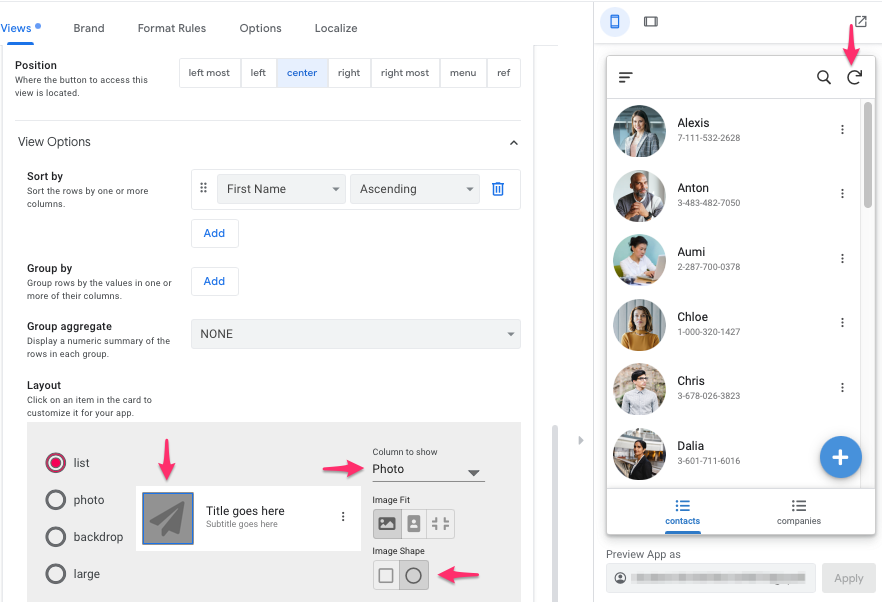
Navigate back to the UX > Views tab and scroll to the Layout section of the contacts view configuration.
-
With the list layout selected, click the airplane icon.
-
For Column to show, select Photo from the drop-down list.
-
For Image shape, select the circle icon.
-
Click Save to save your changes to the app configuration.
AppSheet updates the app in the live preview to show the photos of the contacts whose images were updated in the Google sheet.
-
If the live app preview does not update automatically, you may need to sync the app by clicking on the sync icon.
Click Check my progress to verify the objective.
Task 3. Customize the companies primary view
In this task, customize the companies view to use a different view type and layout.
Change the companies view type and layout
-
In the AppSheet editor, navigate to UX > Views and select the
companiesprimary view to expand its configuration. -
Change the View type to card by selecting it.
-
Scroll to the Layout section under View Options, and select photo.
-
Select the small airplane icon. For Column to show, select Business Address.
-
Select the large airplane icon. For Column to show, select Business Address.
-
Click Save.
The app now displays a map of the business address location for each company.
Change the companies view icon
-
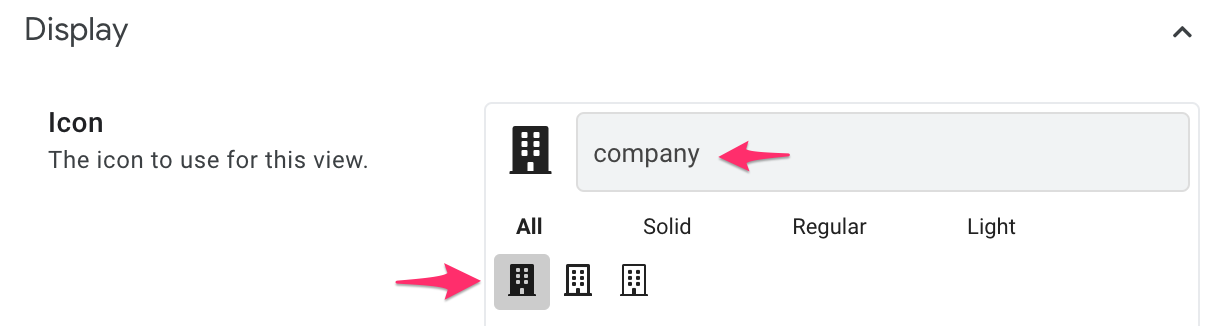
In the same form, scroll down and expand the Display options.
-
In the Icon search box, type
company, and select any of the icons from the icons search results list. -
Click Save.
-
The companies view icon in the app's bottom navigation bar now displays the new icon.
Task 4. Using the Map view
The map view is a great way to display locations within your app. Depending on your needs you can display location data, drop pins, or provide directions with your app.
Location data points can come from addresses, XY (coordinates of a point) or LatLong (GPS) information.
You can also use either Google maps to display your mapped locations using addresses and LatLong information, or a custom image to map XY points.
In this task, use a Map view to display the business address location of companies on a map in the app.
Create a Map view
-
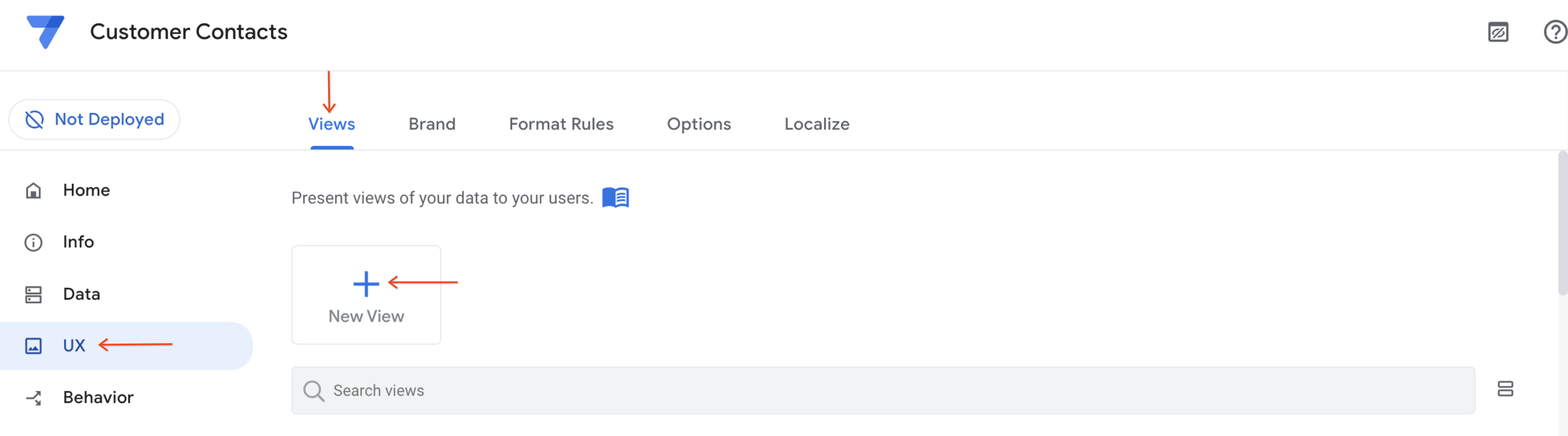
Navigate to UX > Views in the AppSheet editor.
-
To add a new view in the Customer contacts app, click New View > Create a new view.
-
In the New View form, specify the following, and leave the remaining settings as their defaults:
Property
Value (type or select)
View name
Business Addresses
For this data
companies
View type
map
Position
menu
View options > Map column
Business Address
This view will map data from the Business Addresses column in the companies table.
The user will be able to access this view from the app's main menu.
-
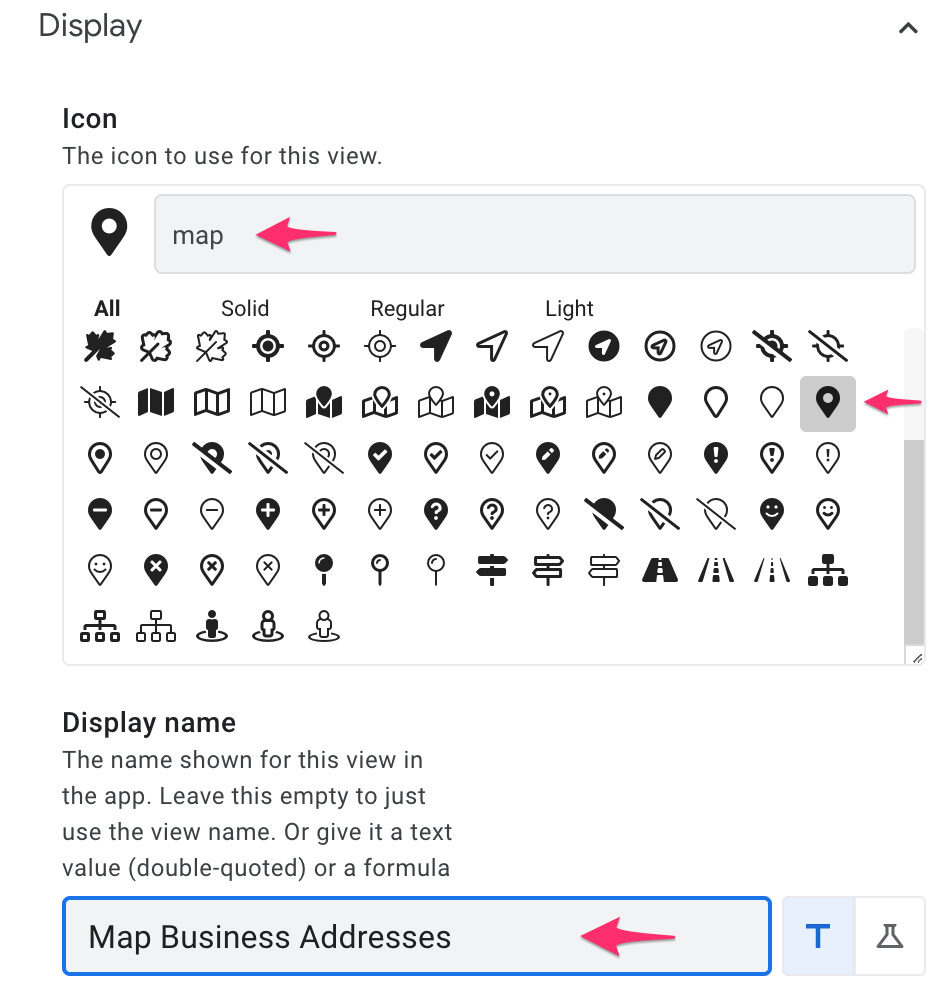
In the same form, expand the Display options.
-
In the Icon search box, type
map, and select any of the map icons from the list. -
For Display name, type
Map Business Addresses.This will be the name displayed for this item in the main menu.
-
Click Save to save the new view.
Preview the map view
-
To test and preview the new map view, in the live app preview click the app's main menu icon to display the menu.
-
Verify that the Map Business Addresses menu item is included on the main menu.
-
Select the Map Business Addresses menu item from the main menu to map all the business addresses from the companies table.
-
Select any of the pinned locations in the map. AppSheet automatically displays details about the company at that location.
Task 5. Using forms in your app
Apps usually need input from the user at some point as the user interacts with the app. To collect user input, AppSheet supports the Form view type.
In this task, use a form view in the app to enable the user to enter product information in order to ship products to a company.
Add the shipTo data source to your app
The form view must have a place to store the user entered data from the app. Before you create the view, you must create or use a table to store this information.
-
To add a table to your app, navigate to Data > Tables in the AppSheet editor, and click New Table.
-
In Add data form, select Google sheets.
-
In the file picker, select the
shipToGoogle sheet from your drive folder and click Select. This sheet was automatically provisioned for the lab. -
In the ShipTo dialog, click Add 1 table.
AppSheet adds the table to your app. You can now create and use views for this table in the app.
View and update the shipTo table column structure
-
In the AppSheet editor, navigate to Data > Tables and expand the shipTo table configuration.
-
Click View Columns. AppSheet has automatically inferred the types of the columns from the sheet.
Column
Type
Description
ID
Text
Unique ID of the table
Product Name
Name
Name of the product being shipped
Quantity
Number
Number of units of the product being shipped
Date
Date
Current date of the request
Status
Text
Status of the request
Company
Number
ID of the company to which the product is being shipped
-
In the column structure for the ID column scroll the properties and deselect the Show? and Search? properties.
The ID column was selected as the key for the table and is automatically populated with system generated unique values using the
UNIQUEID()expression in the INITIAL VALUE property.As this column contains random system generated values, it can be hidden and made unsearchable for the app user.
Learn more about using keys in AppSheet.
-
Click the pencil icon to the left of the Company column to open the column property edit form.
-
The Company column refers to the company to which items are being shipped, so its type should be set to Ref.
-
In this form specify the following, and leave the remaining settings as their defaults:
Property
Value
(type or select)Type
Ref
Source table
companies
-
Click Done to close the column property edit form.
-
The Status column should be populated from a fixed set of values and not contain free text entered by the user.
To change the type of the Status column, click the pencil icon to the left of the column.
-
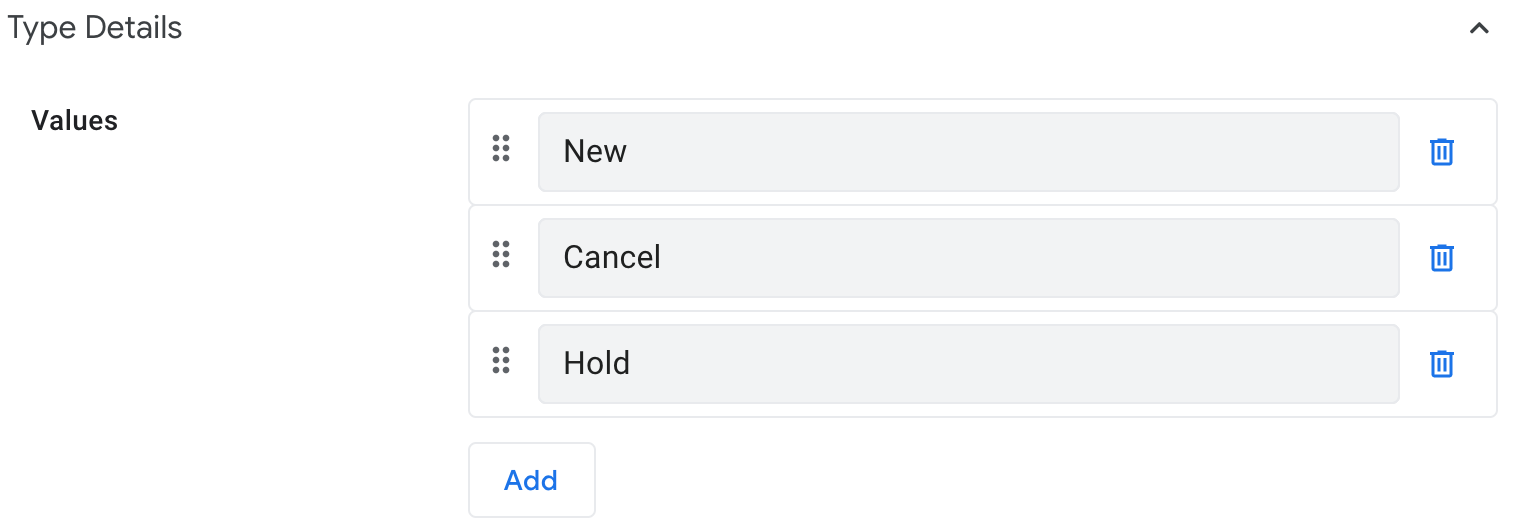
In the column edit dialog, change the type to Enum.
-
Under Type Details, for Values, click Add and type New.
-
Repeat the previous step to add additional Status values: Cancel, Hold.
-
Click Done.
-
Click Save to save your changes.
Add a virtual column to the shipTo table
It would be nice to also include a company's shipping information whenever the shipTo form is displayed in the app. Note that the Shipping Information column in the companies table already stores this information.
You can use a virtual column in the shipTo table to implement this capability. A virtual column is not an actual column in the underlying sheet. Instead, it is automatically computed via an app formula expression.
-
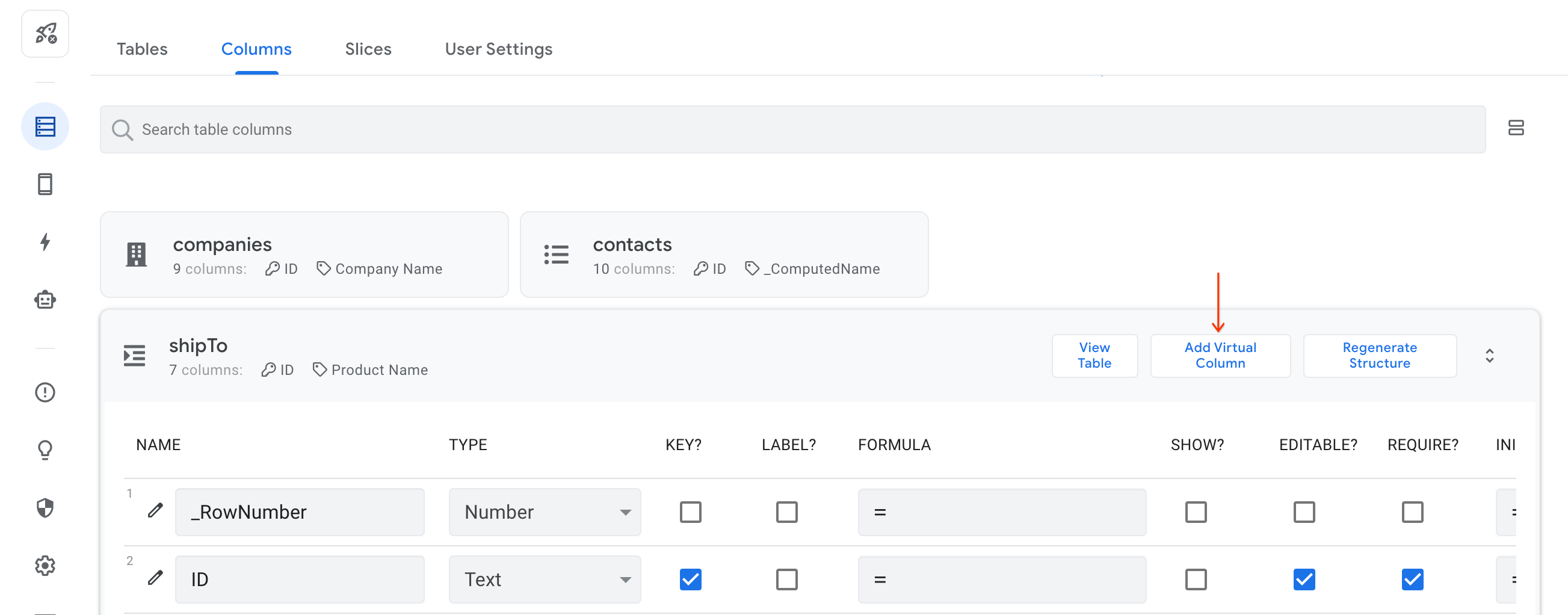
In the shipTo table's columns configuration, click Add Virtual Column.
-
In the New Virtual Column dialog, for Column name, type
Shipping Info. -
Click in the App formula box to open the Expression Assistant.
-
In the Expression Assistant dialog, for App Formula for column Shipping Info, type
[Company].[Shipping Information].Note: Enter the expression as shown above, including the period (.) between the two column names. The expression evaluates to the value of the Shipping Information column of the row in the companies table that is referenced by the company ID value in the Company column in the shipTo table.
-
Click Save in the Expression Assistant.
-
Click Done in the New Virtual Column dialog.
-
Click Save to save the configuration changes.
The virtual Shipping Info column will now automatically be used in the form view that you will create in the next task.
Create the shipTo form view
-
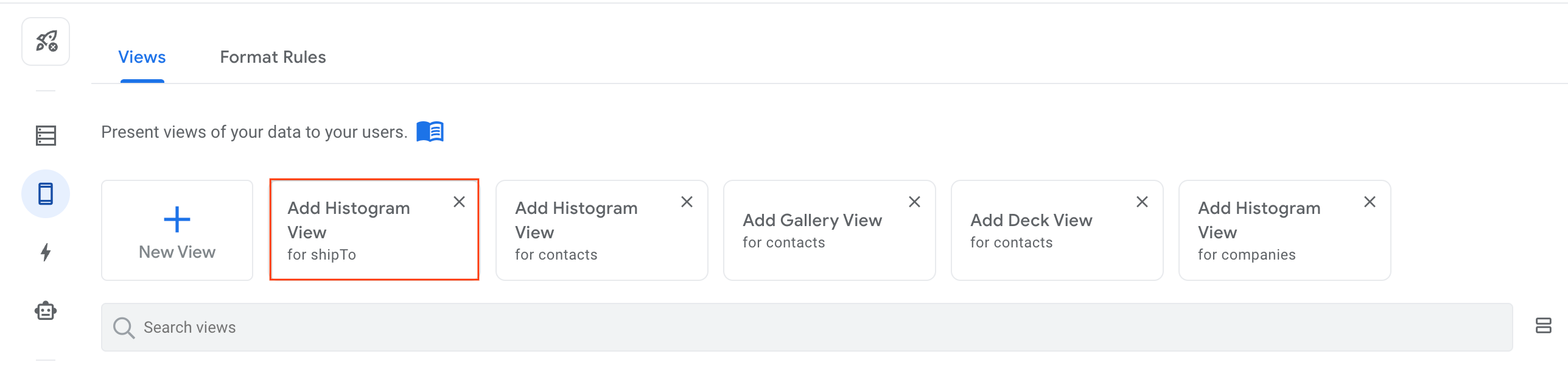
To create the shipTo form view, navigate to UX > Views in the AppSheet editor, and click Add Histogram View for shipTo.
Note: If this form view button is not available, click New View to add the form view and click Add histogram for shipTo data. -
In the New View form specify the following, and leave the remaining settings as their defaults:
Property
Value (type or select)
View name
ShipTo
For this data
shipTo
View type
form
Position
next
-
Under View Options, for Form style, select Side-by-side. This style lays out the input fields with their labels alongside the field's UI component.
-
Under View Options, for Finish view, select shipTo_Detail. This sets the view that the app will display after the user submits this form.
-
Scroll the form and expand the Display section.
-
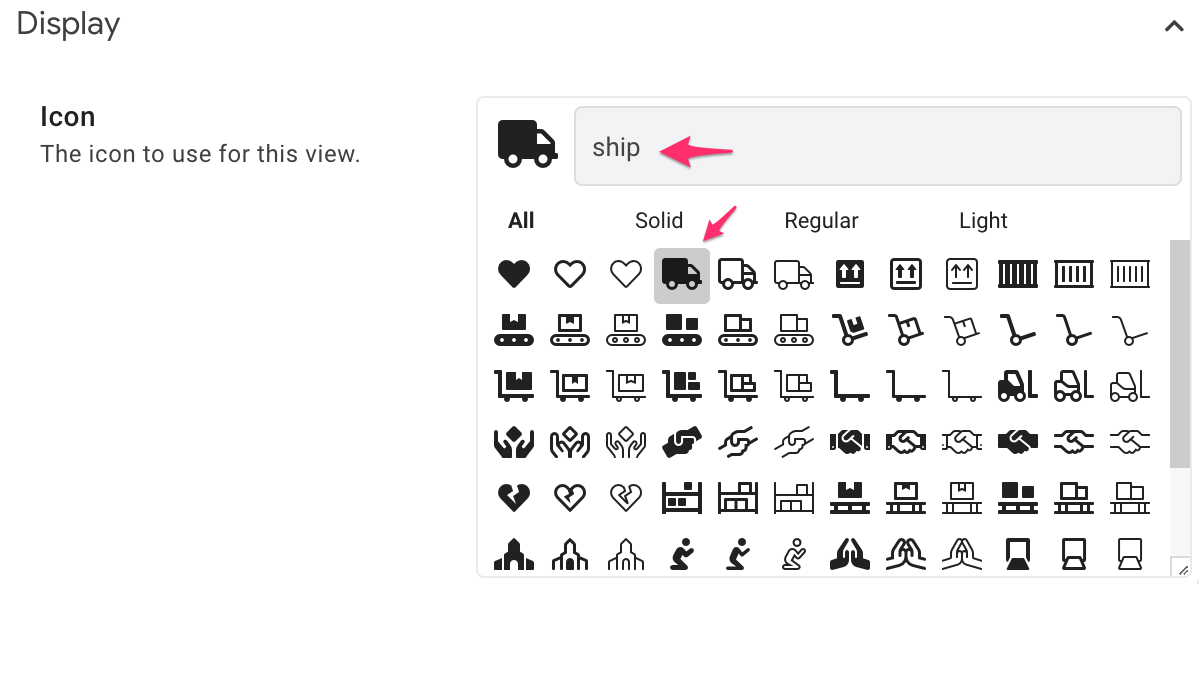
For Icon, type
shipin the search box. -
Select any one of the appropriate icons. This icon will be displayed in the center position of the app's bottom navigation bar.
-
Click Save to save your changes in the AppSheet editor.
Test the ShipTo form
Follow the steps below to preview and test the new form.
-
If the live app preview is currently displaying the ShipTo form, click Cancel in the app's bottom navigation bar.
You will test the user experience starting from the initial view in the app.
Make a note of the new ShipTo view icon on the app's bottom navigation bar.
-
Click companies in the app's bottom navigation bar.
-
Click the ShipTo icon to open the form.
-
In the form specify the following, and leave the remaining settings as their defaults:
Property
Value
(type or select)Product Name
Widget 1
Quantity
2
Status
New
Company
Any company from the list
Notice that the app automatically displays the Shipping Info based on the selected company.
-
Click Save to submit the form and save the new shipping entry to the shipTo table.
Verify the entry in the Google sheet
-
As a final verification step, switch to your browser tab to view the shipTo Google sheet on drive.
-
Verify that the new shipping entry has been added to the sheet.
Click Check my progress to verify the objective.
Task 6. Customize the look and feel of your app
In the final task of this lab, you customize your app's look and feel by implementing a few branding changes.
Change theme and color
-
To change the app's theme and color, navigate to the UX > Brand in the AppSheet editor.
-
For theme, switch between the light and dark themes by clicking on each theme.
-
Select one of the themes that best suits your preference.
-
You can change the primary colors used for text, buttons and icons in the app by selecting one of the colors from the list of colors available, or create a custom color of your choice.
Select any one of the colors to customize the look of your app.
Change logo and images
-
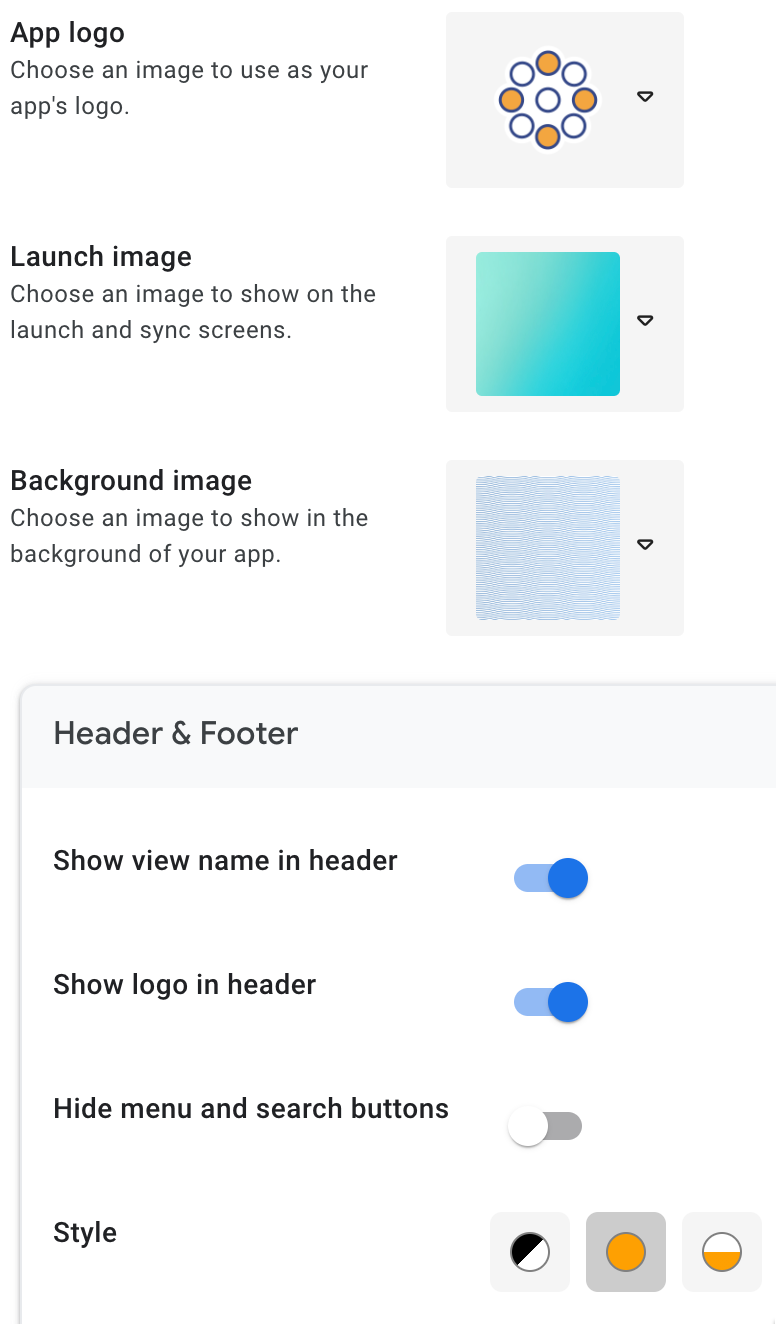
To change the app's logo, select one from the list.
-
To change the launch image of the app, select one from the list.
-
To change the background image of the app, select one from the list.
Customize header and footer
You can choose to display the app's logo and view names in the app's header, hide the app's menu and search buttons, and change the color style of the header and footer.
-
Click Show view name in header to enable this feature.
-
Click Show logo in header to enable this feature.
-
For style, select the full color style option.
-
Click Save to save your changes.
-
Preview your branding changes in the live app preview.
Congratulations!
You have successfully implemented the user experience for your app using AppSheet.
In this lab you learned how to:
- Modify a default table view to include additional data to display images in the app.
- Update a view to use a different view type to display maps for address columns.
- Create a map view and use it to map addresses in the app.
- Create and use a form view to accept user input and save it to a sheet on Google drive.
- Customize the look and feel of your app.
Finish your quest
This self-paced lab is part of the Building No-Code AppSheet Apps quest. A quest is a series of related labs that form a learning path. Completing this quest earns you a badge to recognize your achievement. You can make your badge or badges public and link to them in your online resume or social media account. Enroll in Building No-Code AppSheet Apps quest or any quest that contains this lab and get immediate completion credit. See the Google Cloud Skills Boost catalog to see all available quests.
Take your next lab
Continue your quest with Publish your AppSheet App.
Next steps / learn more
Google Cloud training and certification
...helps you make the most of Google Cloud technologies. Our classes include technical skills and best practices to help you get up to speed quickly and continue your learning journey. We offer fundamental to advanced level training, with on-demand, live, and virtual options to suit your busy schedule. Certifications help you validate and prove your skill and expertise in Google Cloud technologies.
Manual Last Updated September 27, 2024
Lab Last Tested September 27, 2024
Copyright 2024 Google LLC All rights reserved. Google and the Google logo are trademarks of Google LLC. All other company and product names may be trademarks of the respective companies with which they are associated.








![contacts sheet new photo column] The Contacts sheet, with the highlighted Photo column title.](https://cdn.qwiklabs.com/u%2FJchtkOMd5Gp0JSnZk7WxlqHgyjKl%2F2G1083DbG6uw%3D)
![persona portraits] The contacts spreadsheet with six rows of data.](https://cdn.qwiklabs.com/vR71cQm48OiuLpj%2BnoeouclH9YAtjBULvSiAbeYSuaQ%3D)







![expression assistant The Expression Assistant page with [Company].[Shipping Information] as the app formula.](https://cdn.qwiklabs.com/9q6st1D7X7uKGdTC20Bijfz7NUZrncxVJjMGGn5JB0k%3D)