Puntos de control
Query BigQuery and log results to Sheet
/ 100
Del análisis de macrodatos a un documento de Presentaciones
GSP240
Descripción general
Existen muchas herramientas que les permiten a los científicos de datos analizar macrodatos, pero ¿cuál de esas herramientas puede ayudarte a explicar y justificar tu análisis ante los directivos y las partes interesadas? Los números sin procesar, en papel o en una base de datos, difícilmente lo harán. Este lab de Google Apps Script usa dos plataformas para desarrolladores de Google: Workspace y Google Cloud, con el objetivo de ayudarte a completar ese proceso.
Con las herramientas para desarrolladores de Google Cloud, puedes recopilar y procesar tus datos, luego, generar una presentación de diapositivas y hojas de cálculo para impresionar a los directivos y a las partes interesadas con tu asombroso análisis y tus conclusiones reveladoras.
En este lab, se explican la API de BigQuery de Google Cloud (como un servicio avanzado de Apps Script) y los servicios integrados de Apps Script para Hojas de cálculo de Google y Presentaciones de Google.
Además, se establece una situación muy similar a la vida real. La app que se utiliza muestra algunas APIs y características de todo Google Cloud. El objetivo es demostrar cómo puedes aprovechar Google Cloud y Workspace para resolver problemas complejos para tu organización o tus clientes.
Aprendizajes esperados
- Cómo usar Google Apps Script con múltiples servicios de Google
- Cómo usar BigQuery para realizar un análisis de macrodatos
- Cómo crear una hoja de cálculo de Google y propagar datos en ella, y también cómo crear un gráfico con datos de esa hoja
- Cómo transferir el gráfico y los datos de la hoja de cálculo a diapositivas separadas de un documento de Presentaciones de Google
Configuración
Antes de hacer clic en el botón Comenzar lab
Lee estas instrucciones. Los labs son cronometrados y no se pueden pausar. El cronómetro, que comienza a funcionar cuando haces clic en Comenzar lab, indica por cuánto tiempo tendrás a tu disposición los recursos de Google Cloud.
Este lab práctico te permitirá realizar las actividades correspondientes en un entorno de nube real, no en uno de simulación o demostración. Para ello, se te proporcionan credenciales temporales nuevas que utilizarás para acceder a Google Cloud durante todo el lab.
Para completar este lab, necesitarás lo siguiente:
- Acceso a un navegador de Internet estándar (se recomienda el navegador Chrome)
- Tiempo para completar el lab: Recuerda que, una vez que comienzas un lab, no puedes pausarlo.
Introducción
Google Apps Script y BigQuery
Google Apps Script es una plataforma de desarrollo de Workspace que funciona a un nivel superior que las APIs de REST de Google. Es un entorno de desarrollo y hosting de aplicaciones sin servidores que pueden usar desarrolladores con distintos niveles de habilidades. A modo de resumen, “Apps Script es un entorno de ejecución de JavaScript sin servidores para la integración, extensión y automatización de Workspace”.
Es un lenguaje JavaScript del lado del servidor, similar a Node.js, pero se enfoca en la integración estrecha con Workspace y otros servicios de Google, y no en el hosting de aplicaciones rápido, asíncrono y basado en eventos. También presenta un entorno de desarrollo que puede ser completamente diferente al que conoces. Con Apps Script, puedes realizar las siguientes acciones:
- Desarrollar en un editor de código basado en navegador, pero puedes elegir hacerlo localmente si usas clasp, la herramienta de implementación de línea de comandos para Apps Script
- Escribir código en una versión especializada de JavaScript, personalizada para acceder a Workspace y a otros servicios externos o de Google (con los servicios de URLfetch o Jdbc de Apps Script)
- Evitar escribir código de autorización, ya que Apps Script lo puede manejar
- Evitar alojar tu aplicación, ya que esta reside y se ejecuta en los servidores de Google en la nube
Apps Script interactúa con otras tecnologías de Google de dos maneras diferentes:
- Servicio integrado
- Servicio avanzado
Un servicio integrado proporciona métodos de alto nivel que puedes usar para acceder a datos de productos de Workspace o de Google, y también otros métodos convenientes de utilidad. Un servicio avanzado es simplemente un wrapper delgado en torno a una API de REST de Google o de Workspace. Los servicios avanzados proporcionan una cobertura completa de la API de REST y, a menudo, pueden hacer más que los servicios integrados, pero requieren un código más complejo (y, a su vez, son más fáciles de usar que la API de REST).
Los servicios avanzados también deben estar habilitados para un proyecto de secuencia de comandos antes de que se los pueda usar. Siempre que sea posible, se prefiere un servicio integrado, ya que es más fácil de usar y ejecuta más trabajo pesado que los servicios avanzados. Sin embargo, algunas APIs de Google no tienen servicios integrados, por lo que un servicio avanzado puede ser la única opción. BigQuery es un ejemplo de esto: no hay un servicio integrado disponible, pero sí existe un servicio avanzado de BigQuery (mejor que ningún servicio, ¿cierto?).
Accede a Hojas de cálculo y Presentaciones de Google desde Apps Script
BigQuery solo está disponible como un servicio avanzado de Apps Script. Sin embargo, tanto Hojas de cálculo como Presentaciones de Google tienen servicios integrados de Apps Script, así como servicios avanzados, por ejemplo, para acceder a características que solo se encuentran en la API y que no están disponibles en la versión integrada. Siempre que sea posible, elige un servicio integrado en lugar de su equivalente avanzado, ya que el servicio integrado proporciona constructos de nivel superior y llamadas convenientes, lo que simplifica el desarrollo.
Tarea 1. Consulta BigQuery y registra los resultados en un documento de Hojas de cálculo
Cubrirás gran parte del contenido de este lab cuando realices esta primera tarea. Luego de finalizar esta sección, estarás casi en la mitad del lab.
En esta sección, realizarás las siguientes tareas:
- Iniciar un nuevo proyecto de Google Apps Script
- Habilitar el acceso al servicio avanzado de BigQuery
- Ir al editor de desarrollo y, luego, ingresar el código fuente de la aplicación
- Realizar el proceso de autorización de la aplicación (OAuth2)
- Ejecutar la aplicación que envía una solicitud a BigQuery
- Ver un documento completamente nuevo de Hojas de cálculo de Google con los resultados de BigQuery
Crea un nuevo proyecto de Apps Script
- Crea un nuevo proyecto de Apps Script desde script.google.com. Para este lab, haz clic en el vínculo Crear una secuencia de comandos de Apps Script.
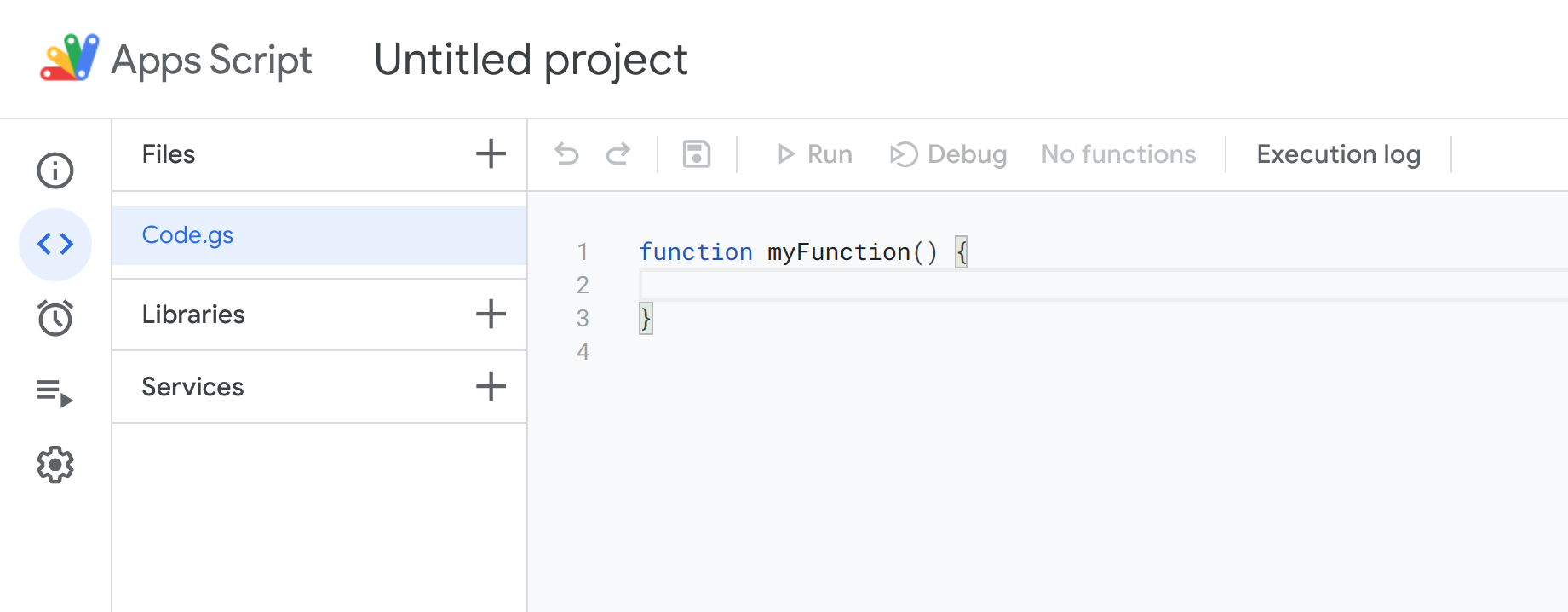
- Se abrirá el editor de código de Apps Script:
-
Haz clic en el nombre del proyecto de la parte superior (“Proyecto sin título” en la imagen de arriba) para asignar un nombre a tu proyecto.
-
En el diálogo Cambiar nombre del proyecto, asigna el nombre que quieras al proyecto (por ejemplo, “BigQuery”, “Hojas de cálculo”, “Demostración de Presentaciones”, etc.) y haz clic en Cambiar nombre.
Habilita el servicio avanzado de BigQuery
Habilita el servicio avanzado de BigQuery para tu proyecto nuevo y habilita la API de BigQuery.
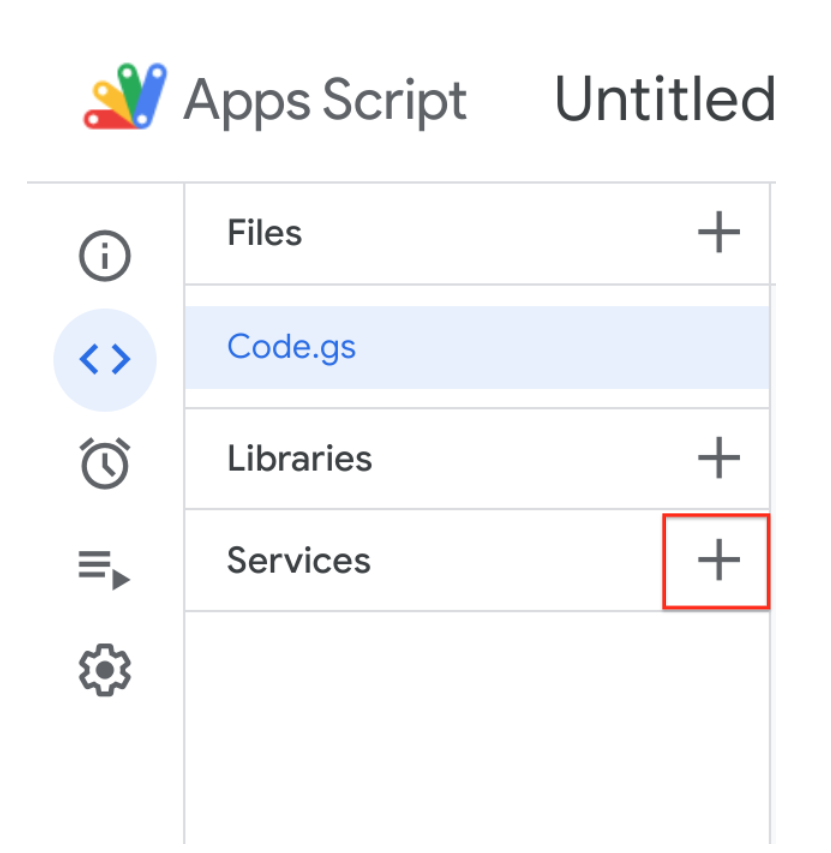
- Haz clic en el ícono Agregar un servicio junto a Servicios.
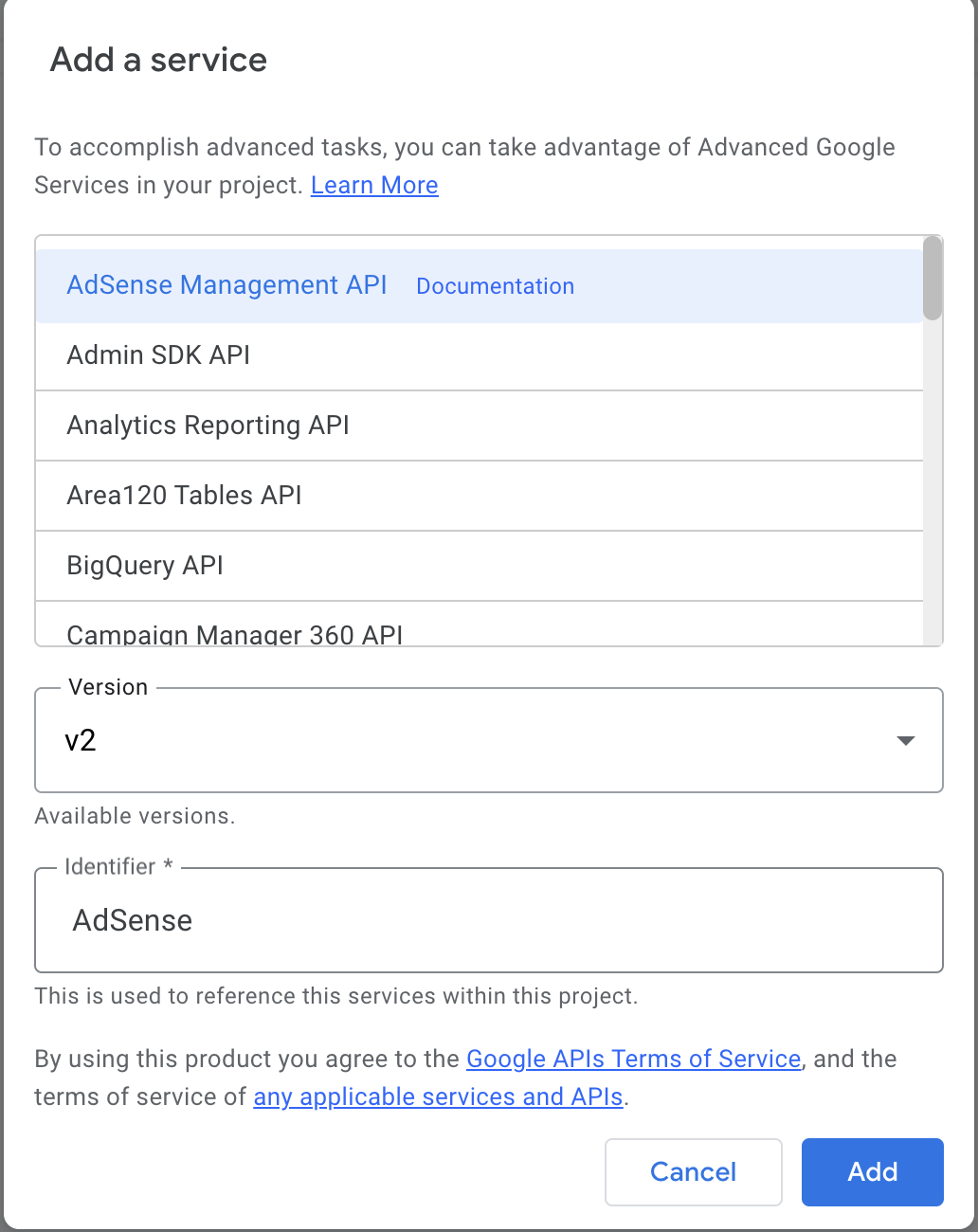
- En el diálogo Agregar un servicio, selecciona los servicios y las APIs que correspondan.
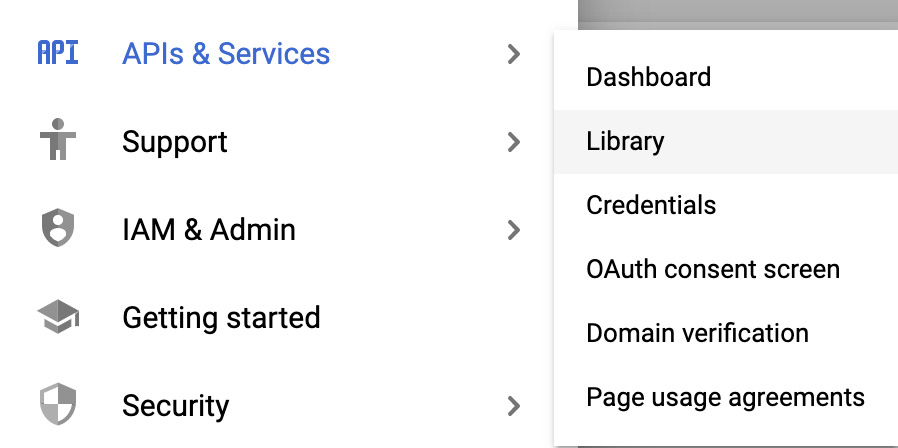
- Ve a la consola de Cloud y selecciona el menú de navegación > APIs y servicios > Biblioteca.
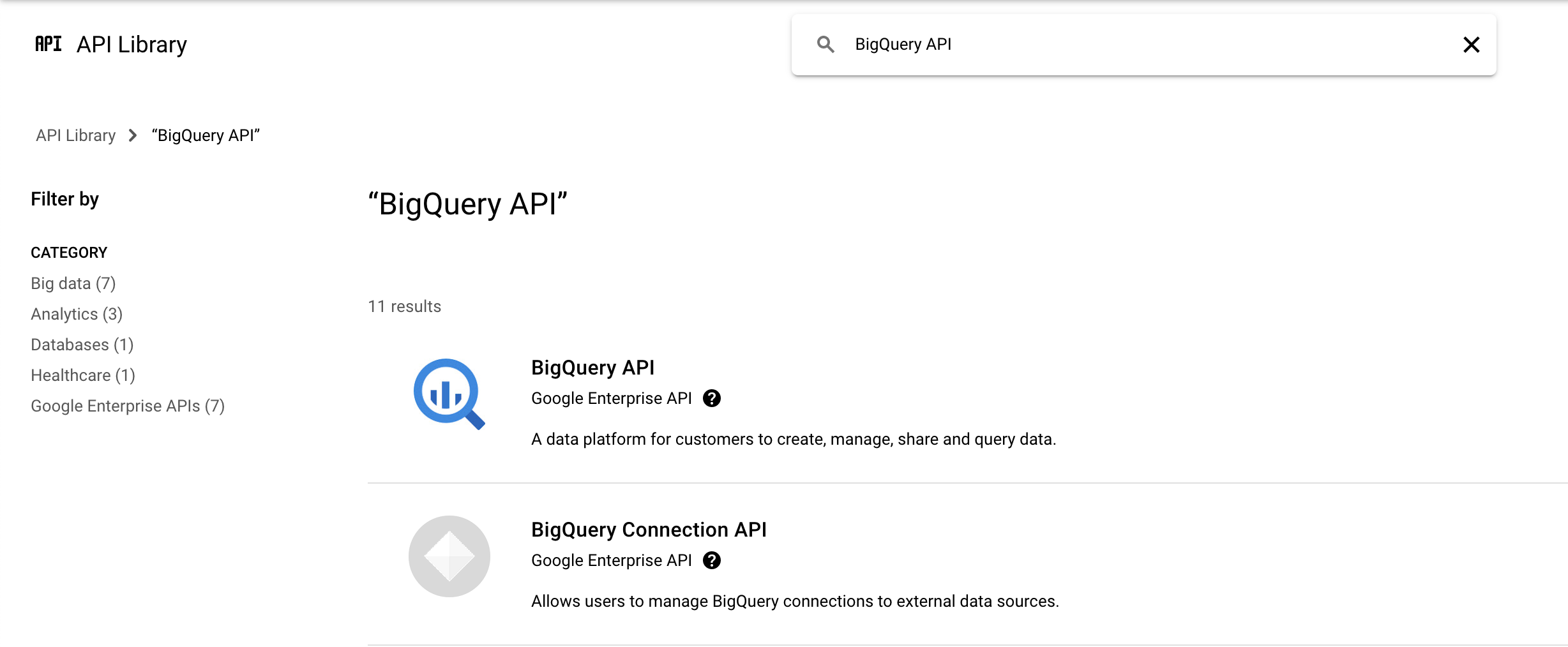
- Escribe o pega API de BigQuery en el cuadro de búsqueda y selecciona la API de BigQuery.
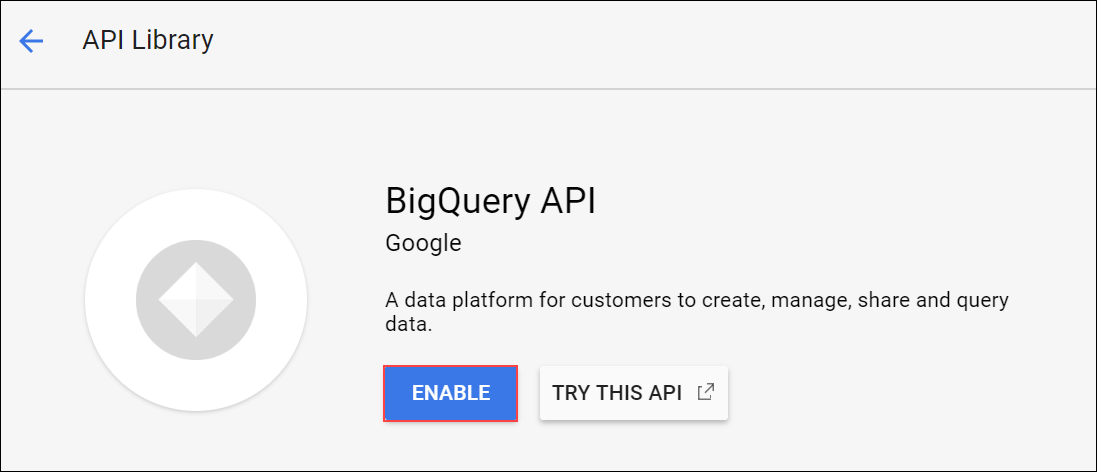
- Haz clic en Habilitar para habilitar la API de BigQuery si es necesario.
-
Vuelve al proyecto. El diálogo Agregar un servicio debería seguir abierto.
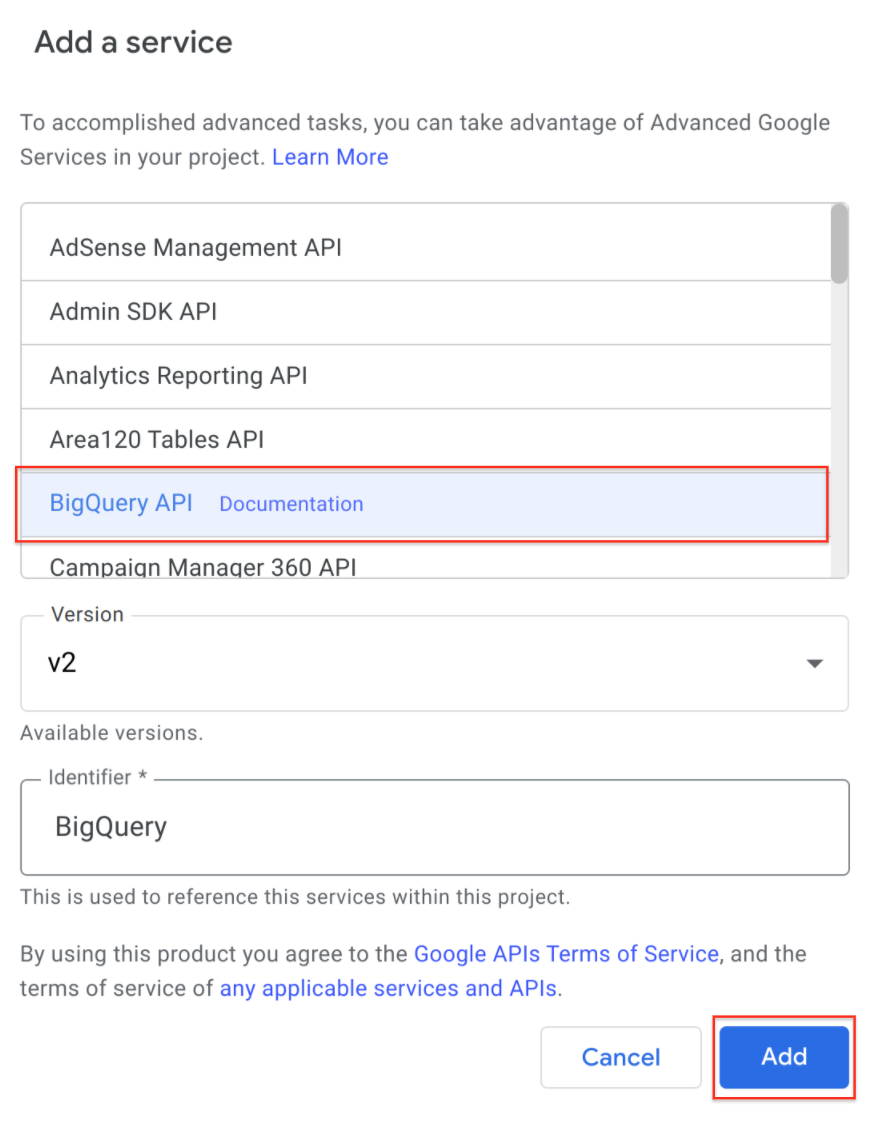
-
Selecciona API de BigQuery y haz clic en Agregar para cerrarlo.
Ingresa y ejecuta el código de tu aplicación
Ya estás listo para ingresar el código de la aplicación, realizar el proceso de autorización y hacer funcionar la primera versión de esta aplicación.
- Copia el código del siguiente recuadro y pégalo por encima de lo que aparece en el editor de código:
-
Para guardar el archivo que acabas de crear, haz clic en elícono Guardar proyecto de la barra de menú o presiona Ctrl + S.
-
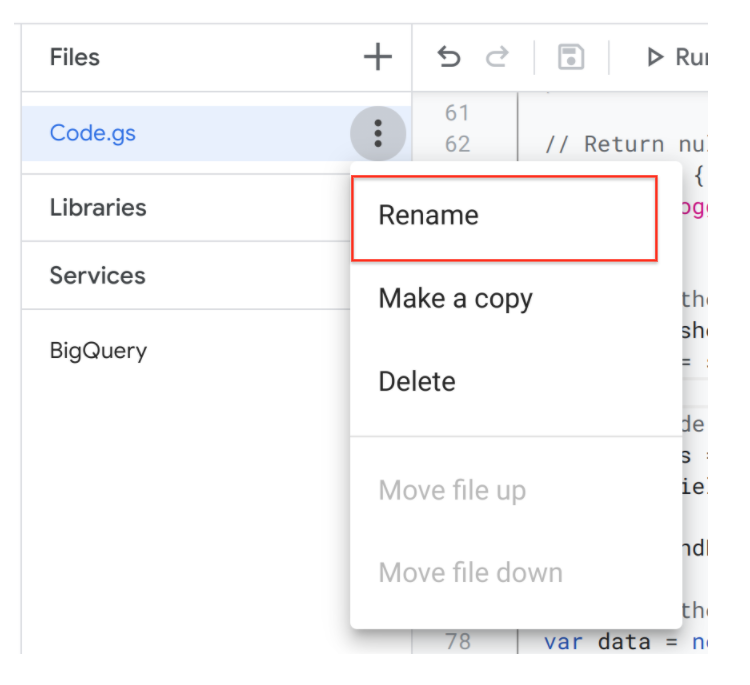
Para cambiar el nombre del archivo, haz clic en los tres puntos junto a su nombre y selecciona Cambiar nombre.
- Cambia el nombre del archivo a bq-sheets-slides.gs y presiona Intro.
¿Qué hace este código? Sabemos que consultas a BigQuery y que escribes los resultados en un documento nuevo de Hojas de cálculo de Google, pero ¿qué representa esta consulta?
- Examina el código de consulta en la función
runQuery():
Esta consulta revisa las obras de Shakespeare, que forman parte del conjunto de datos públicos de BigQuery, y muestra las 10 palabras que aparecen con mayor frecuencia en todas sus obras, en orden descendente de popularidad. Para tener una idea de lo útil que es BigQuery, basta con imaginar lo tedioso que sería hacer esta tarea manualmente.
Ya falta poco. Se requiere un ID de proyecto válido para establecer la variable PROJECT_ID en la parte superior de bq-sheets-slides.gs.
- Reemplaza
<YOUR_PROJECT_ID>por el ID del proyecto que se encuentra en el panel izquierdo.
A continuación, veremos un ejemplo del código con un ID de proyecto de muestra. El valor real de tu PROJECT_ID será diferente.
Código de ejemplo:
if sirve para evitar que la aplicación avance sin un ID de proyecto implementado.
-
Haz clic en la opción Ejecutar de la barra de menú para guardar el archivo y ejecutar tu código.
-
Luego, haz clic en Revisar permisos.
Exception: Service BigQuery API has not been enabled for your Apps.. quita el servicio de la API de BigQuery y vuelve a agregarlo.- En el diálogo Elegir una cuenta de qwiklabs.net, haz clic en tu Nombre de usuario y, luego, en Permitir.
- Cuando se ejecuta la función, se abre un pequeño cuadro de mensaje en la parte superior.
El cuadro de mensaje desaparece una vez que finaliza la función. Si no lo ves, es probable que haya finalizado su ejecución.
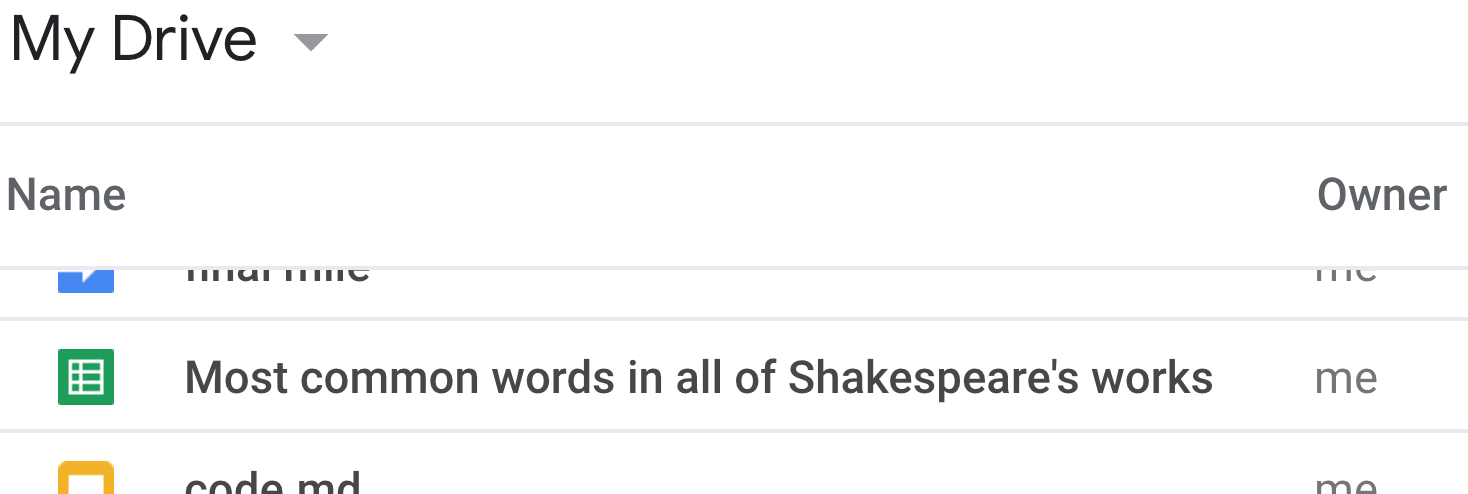
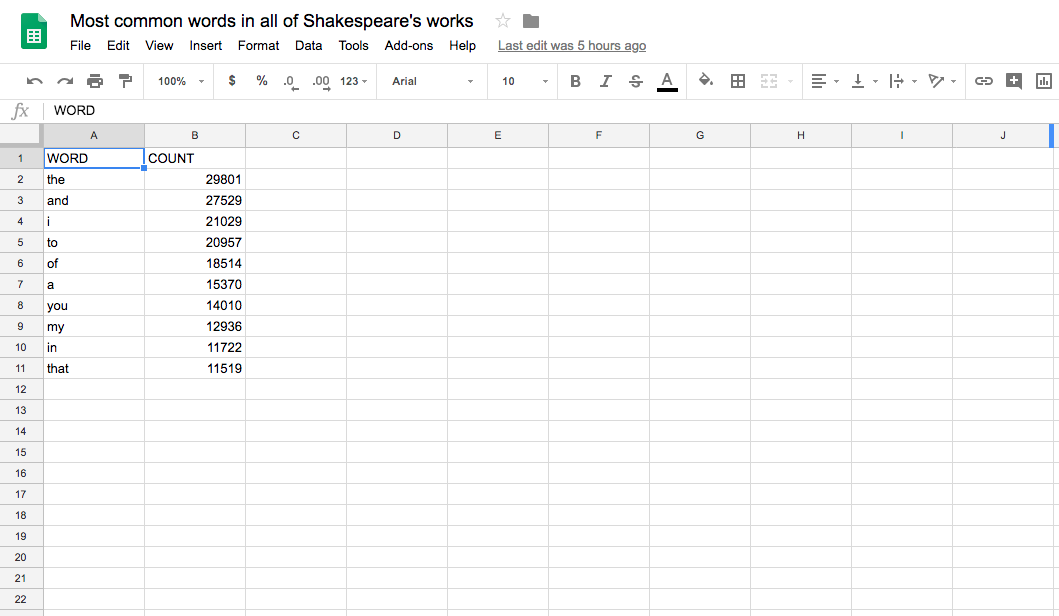
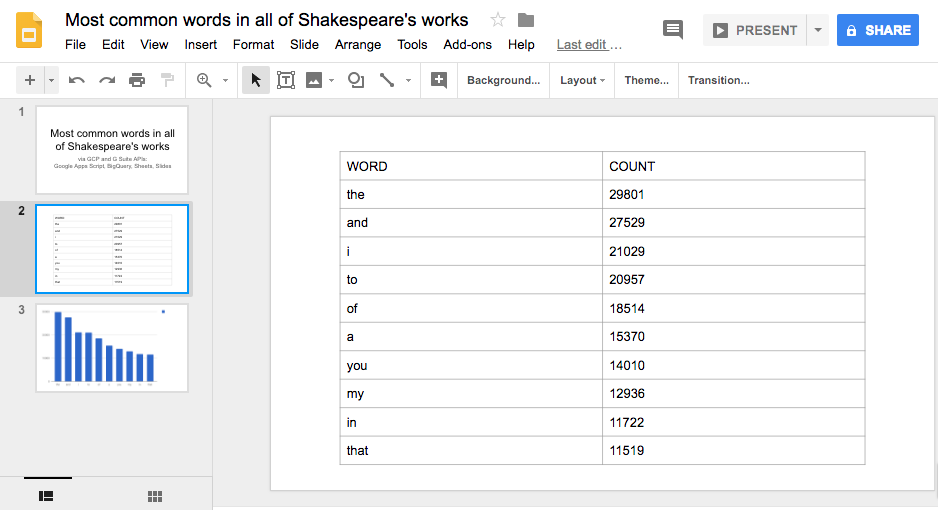
- Ve a tu unidad de Google Drive y busca una nueva hoja de cálculo de Google con el nombre Most common words in all of Shakespeare's works, o bien con el nombre que le asignaste a la variable
QUERY_NAME.
- Abre la hoja de cálculo. Deberías ver 10 filas de palabras y su conteo total en orden descendente.
Haz clic en Revisar mi progreso para verificar el objetivo.
Resumen
¿Qué acaba de suceder? Ejecutaste el código que consultó todas las obras de Shakespeare. No es una cantidad ENORME de datos, pero definitivamente es más texto del que puedes revisar por tu cuenta para examinar todas las palabras en todas las obras, llevar un conteo de esas palabras y clasificarlas en orden descendente. No solo le derivaste este trabajo a BigQuery, sino que también pudiste usar el servicio integrado en Apps Script para Hojas de cálculo de Google con el fin de organizar los datos y facilitar su utilización.
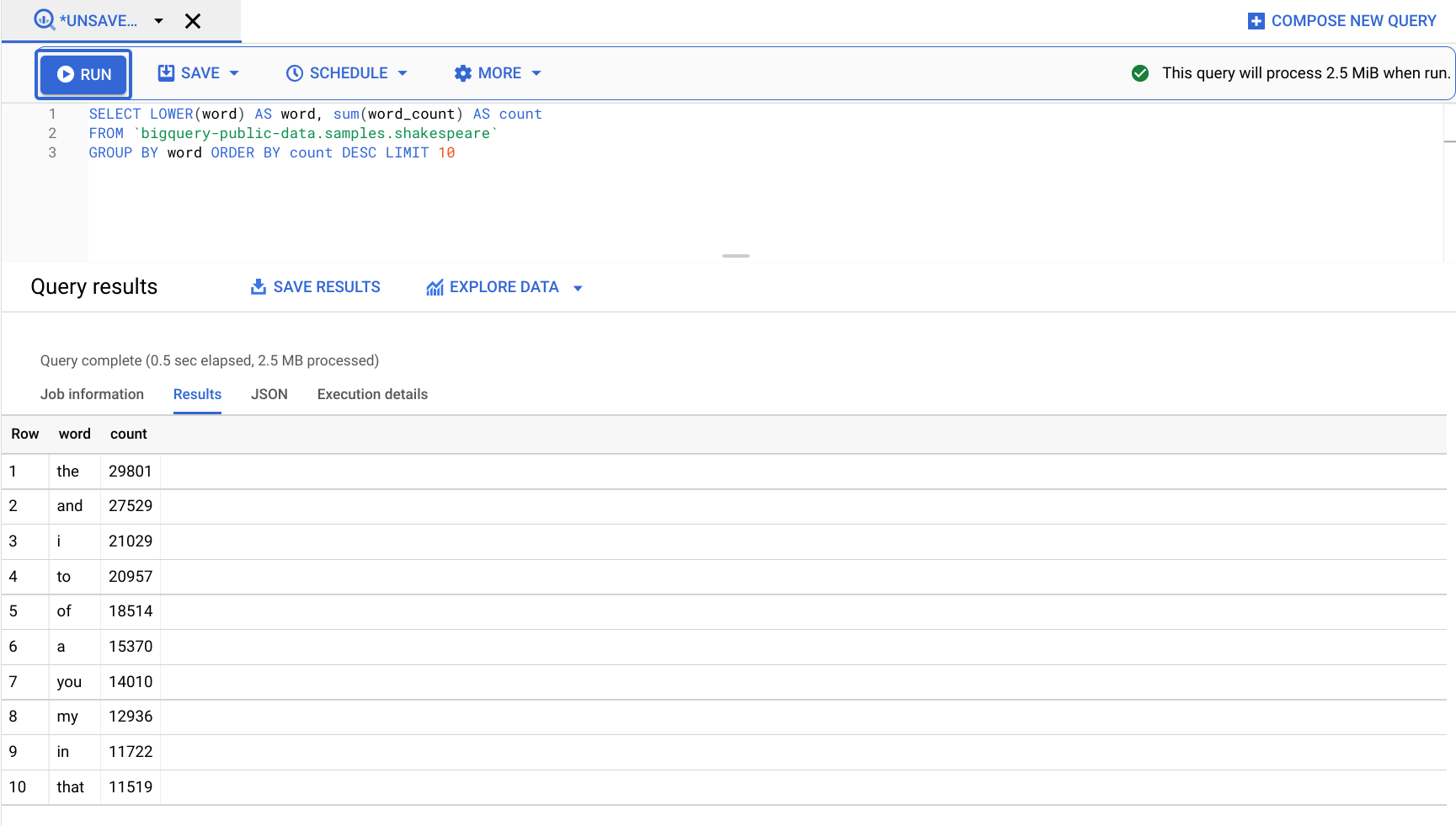
Siempre puedes probar la consulta en la consola de BigQuery antes de ejecutarla en Apps Script. La interfaz de usuario de BigQuery está disponible para los desarrolladores.
- Ve a la consola de Cloud y selecciona el menú de navegación > BigQuery.
- En el diálogo Te damos la bienvenida a BigQuery en la consola de Cloud, haz clic en LISTO.
Se abrirá la consola de BigQuery.
- Ingresa tu código en el editor de consultas y, luego, haz clic en Ejecutar:
Tarea 2. Crea un gráfico en Hojas de cálculo de Google
Vuelve al Editor de secuencias de comandos. Hasta ahora, codificaste una aplicación que consulta las obras de Shakespeare, las ordena y, luego, presenta los resultados en Hojas de cálculo. En el código, la función runQuery() se comunica con BigQuery y envía sus resultados a un documento de Hojas de cálculo. Ahora agregarás código para crear un gráfico con los datos. En esta sección, crearás una nueva función llamada createColumnChart(), que llama al método newChart() de Hojas de cálculo para crear un gráfico con los datos.
La función createColumnChart() recibe la hoja de cálculo con los datos y solicita un gráfico de columnas con todos los datos. El rango de datos comienza en la celda A2 debido a que la primera fila contiene los encabezados de las columnas, y no datos.
- Para crear el gráfico, agrega la función
createColumnChart()abq-sheets-slides.gsjusto después derunQuery()(después de la última línea de código):
-
Para devolver la hoja de cálculo, en el código anterior,
createColumnChart()necesita el objeto de la hoja de cálculo, por lo que debes modificar la app para que devuelva el objetospreadsheety lo pase acreateColumnChart(). Luego de registrar la creación correcta de la hoja de cálculo de Google, devuelve el objeto al final derunQuery(). -
Reemplaza la última línea (la que comienza con Logger.log) por lo siguiente:
- Acciona la función
createBigQueryPresentation(): segregar de manera lógica la funcionalidad para crear gráficos de BigQuery es una gran idea. Crea la funcióncreateBigQueryPresentation()para accionar la app llamando a esa función y acreateColumnChart(). El código que agregues debería verse así:
- Coloca la función
createBigQueryPresentation()justo después del siguiente bloque de código:
- Haz que el código se pueda reutilizar. Previamente realizaste 2 pasos importantes: devolviste el objeto de la hoja de cálculo y creaste una función de accionamiento. ¿Qué sucede si un colega quisiera reutilizar
runQuery()y no quiere que se registre la URL?
Con el fin de que runQuery() sea más accesible para un uso general, mueve la línea de registro. ¿Cuál es el mejor lugar donde colocarla? Si pensaste en createBigQueryPresentation(), estás en lo correcto.
Después de mover la línea de registro, el código debería verse así:
Con los cambios anteriores, bq-sheets-slides.js debería verse como el siguiente código (excepto en PROJECT_ID):
-
Guarda el archivo.
-
En la barra de menú, haz clic en runQuery y selecciona createBigQueryPresentation en el menú desplegable.
-
Luego, haz clic en Ejecutar.
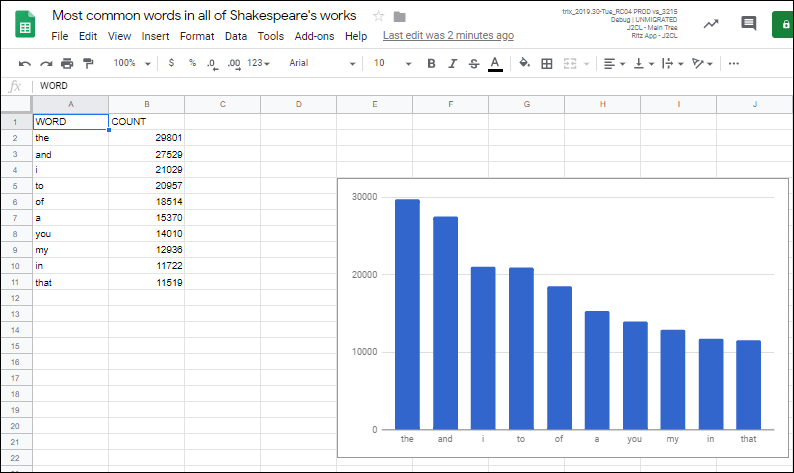
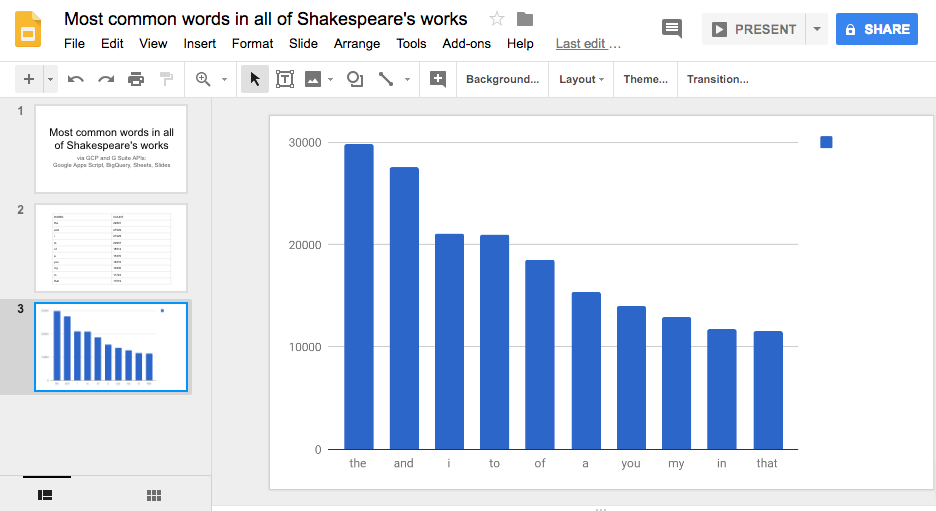
Después de ejecutarlo, obtendrás otro documento de Hojas de cálculo de Google en tu unidad de Google Drive, pero esta vez aparecerá un gráfico junto a los datos en el documento:
Tarea 3. Coloca los datos de resultados en una presentación de diapositivas
La parte final del lab consiste en crear un documento nuevo de Presentaciones de Google, completar el título y el subtítulo en la primera diapositiva y, luego, agregar 2 nuevas diapositivas, una para cada una de las celdas de datos y otra para el gráfico.
- Crea una presentación de diapositivas, luego agrega un título y subtítulo en la primera diapositiva predeterminada que se genera en toda presentación nueva. Todo el trabajo en la presentación se realiza en la función
createSlidePresentation(), que se agrega abq-sheets-slides.gsjusto después del código de la funcióncreateColumnChart():
- Agrega una tabla de datos. El siguiente paso en
createSlidePresentation()es importar los datos de las celdas de la hoja de cálculo de Google a la nueva presentación. Agrega este fragmento de código a la funcióncreateSlidePresentation():
- Importa el gráfico: el paso final en
createSlidePresentation()es crear una diapositiva más, importar el gráfico desde nuestra hoja de cálculo y devolver el objetoPresentation. Agrega este fragmento final a la siguiente función:
- Devuelve el gráfico. Ahora que la función final está completa, vuelve a ver su firma. Sí,
createSlidePresentation()requiere tanto una hoja de cálculo como un objeto de gráfico. Ya ajustasterunQuery()para que devuelva el objetoSpreadsheet, pero ahora necesitas hacer un cambio similar encreateColumnChart()de forma que devuelva el objeto de gráfico (EmbeddedChart). Para hacerlo, vuelve a tu aplicación y agrega una última línea al final decreateColumnChart():
- Actualiza
createBigQueryPresentation(). Dado quecreateColumnChart()devuelve el gráfico, es necesario guardarlo en una variable y, luego, pasar acreateSlidePresentation()los dos elementos: la hoja de cálculo y el gráfico. Como ya registras la URL de la hoja de cálculo creada, también puedes registrar la URL de la nueva presentación de diapositivas. Reemplaza este bloque de código:
Con este bloque:
Luego de todas las actualizaciones, tu bq-sheets-slides.gs debería verse de la siguiente manera, excepto por el PROJECT_ID:
bq-sheets-slides.gs - final version
- Guarda y ejecuta
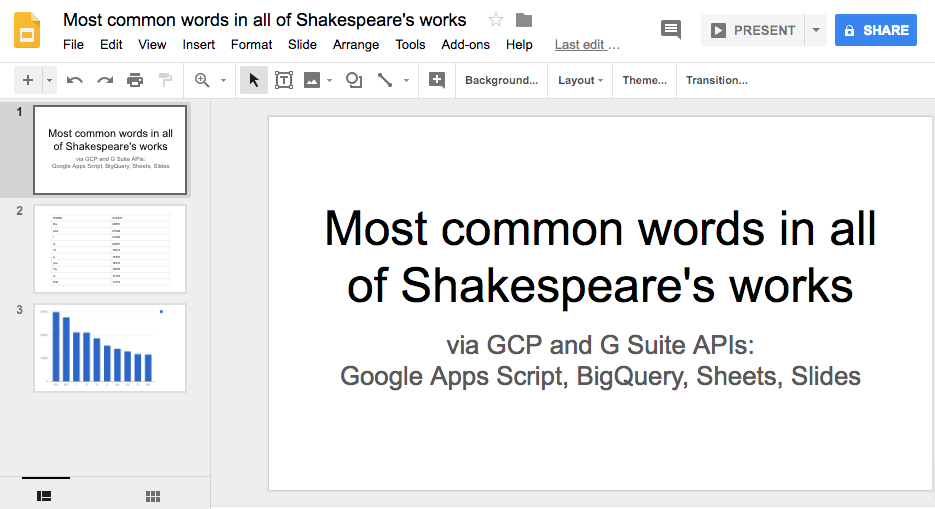
createBigQueryPresentation()nuevamente. Antes de que se ejecute, se te solicitará un conjunto más de permisos para ver y administrar tus documentos de Presentaciones de Google. - Ve a Mi unidad y observa que, además del documento de Hojas de cálculo que se creó, también deberías ver un nuevo documento de Presentaciones con 3 diapositivas (título, tabla de datos, gráfico de datos), como se muestra a continuación:
¡Felicitaciones!
Creaste una aplicación que aprovecha varias funciones de Google Cloud, ya que realiza una solicitud de BigQuery que consulta uno de sus conjuntos de datos públicos, crea una nueva hoja de cálculo de Google para almacenar los resultados, agrega un gráfico basado en los datos obtenidos y, por último, crea un documento de Presentaciones de Google con los resultados, así como un gráfico en la hoja de cálculo.
Técnicamente, eso es lo que hiciste. En términos generales, pasaste de un análisis de macrodatos a algo que puedes presentar a las partes interesadas, todo en código, todo automatizado. Ahora puedes partir desde este lab y personalizarlo para tus propios proyectos.
Finaliza la Quest
Este lab de autoaprendizaje es parte de las Quests Workspace: Integrations for Data y BigQuery Basics for Data Analysts. Una Quest es una serie de labs relacionados que forman una ruta de aprendizaje. Si completas esta Quest, obtendrás una insignia como reconocimiento por tu logro. Puedes hacer públicas tus insignias y agregar vínculos a ellas en tu currículum en línea o en tus cuentas de redes sociales. Inscríbete en cualquier Quest que contenga este lab y obtén un crédito inmediato de finalización. Consulta el catálogo de Google Cloud Skills Boost para ver todas las Quests disponibles.
¿Buscas un lab de desafío práctico para demostrar tus habilidades de BigQuery y validar tus conocimientos? Una vez que hayas completado esta Quest, realiza este Lab de desafío adicional para recibir una insignia digital exclusiva de Google Cloud.
Más información
El código que se muestra en este lab también está disponible en GitHub. El objetivo de este lab es mantenerse sincronizado con el repo. Aquí, encontrarás recursos adicionales que te ayudarán a analizar en profundidad el material que vimos en este lab y a explorar otras formas de acceder a las herramientas para desarrolladores de Google de manera programática.
Documentación
- Sitio de documentación de Google Apps Script
- Servicio de Hojas de cálculo de Apps Script
- Servicio de Presentaciones de Apps Script
- Servicio avanzado de BigQuery de Apps Script
Videos relacionados y generales
- Another Google (Apps) secret - (Video de introducción a Apps Script)
- Accessing Google Maps from a spreadsheet - (video)
- Otros videos en la biblioteca de videos de Google Apps Script
- Launchpad Online - Serie de videos
- G Suite Dev Show - Serie de videos
Noticias y actualizaciones relacionadas y generales
- BigQuery se integra a Google Drive (2016: vínculo 1 y vínculo 2)
- Blog de Google Developers
- Blog de Google Cloud
- Blog de macrodatos y aprendizaje automático de Google Cloud
- Twitter de Google Developers (@GoogleDevs)
- Blog para desarrolladores de Workspace
- Twitter para desarrolladores de Workspace (@GSuiteDevs)
- Boletín informativo mensual para desarrolladores de Workspace
- Centro de aprendizaje de Google Workspace
Última actualización del manual: 6 de marzo de 2023
Prueba más reciente del lab: 6 de marzo de 2023
Copyright 2024 Google LLC. All rights reserved. Google y el logotipo de Google son marcas de Google LLC. Los demás nombres de productos y empresas pueden ser marcas de las respectivas empresas a las que estén asociados.