Checkpoints
Query BigQuery and log results to Sheet
/ 100
Análise de Big Data em uma apresentação de slides
GSP240
Visão geral
Existem muitas ferramentas de análise de Big Data disponíveis para os cientistas de dados, mas quais delas ajudam você a explicar e justificar sua análise à diretoria e aos acionistas da empresa? Não basta mostrar números no papel ou no banco de dados. Neste laboratório do Google Apps Script, você vai usar duas plataformas de desenvolvedores do Google para atingir esse objetivo: o Workspace e o Google Cloud.
Com as ferramentas para desenvolvedores do Google Cloud, além de coletar e processar dados, você gera apresentações de slides e planilhas e impressiona com análises e conclusões inteligentes.
Neste laboratório, você vai usar a API BigQuery do Google Cloud (como um serviço avançado do Apps Script) e os serviços integrados do Apps Script para os apps Planilhas e Apresentações.
Ele vai simular uma situação parecida com um caso de uso real. O uso do app vai apresentar recursos e APIs do Google Cloud. O objetivo é demonstrar o uso do Google Cloud e do Workspace para resolver problemas difíceis da organização ou dos clientes.
Conteúdo
- Como usar o Google Apps Script com vários serviços do Google
- Como usar o BigQuery para fazer uma análise de Big Data
- Como criar um arquivo nas Planilhas Google, preenchê-lo com dados e gerar um gráfico com as informações da planilha
- Como transferir gráficos e dados da planilha para slides separados nas Apresentações Google
Configuração
Antes de clicar no botão Start Lab
Leia estas instruções. Os laboratórios são cronometrados e não podem ser pausados. O timer é iniciado quando você clica em Começar o laboratório e mostra por quanto tempo os recursos do Google Cloud vão ficar disponíveis.
Este laboratório prático permite que você realize as atividades em um ambiente real de nuvem, não em uma simulação ou demonstração. Você vai receber novas credenciais temporárias para fazer login e acessar o Google Cloud durante o laboratório.
Confira os requisitos para concluir o laboratório:
- Acesso a um navegador de Internet padrão (recomendamos o Chrome).
- Tempo para concluir o laboratório---não se esqueça: depois de começar, não será possível pausar o laboratório.
Introdução
Google Apps Script e BigQuery
O Google Apps Script é uma plataforma de desenvolvimento do Workspace que opera em um nível mais alto do que as APIs REST do Google. Ele é um ambiente de desenvolvimento e hospedagem de aplicativos sem servidor que pode ser usado por desenvolvedores com os mais variados níveis de experiência. Resumindo, o Apps Script é um ambiente de execução JavaScript sem servidor para automação, extensão e integração do Workspace.
Assim como o Node.js, ele é uma plataforma para desenvolvimento com JavaScript do lado do servidor. Porém, a principal atividade do Apps Script é otimizar a integração com o Workspace e com outros serviços do Google, e não a hospedagem de aplicativos rápida, assíncrona e orientada a eventos. Além disso, o ambiente de desenvolvimento dele pode ser completamente diferente do que você conhece. Com o Apps Script, é possível:
- desenvolver em um editor de código baseado em navegador ou trabalhar localmente usando a clasp, que é uma ferramenta de implantação de linha de comando para o Apps Script;
- programar em uma versão especializada do JavaScript, personalizada para acessar o Workspace e outros serviços do Google ou externos (usando os serviços URLfetch ou Jdbc do Apps Script);
- não se preocupar em escrever o código de autorização, já que o Apps Script faz isso por você;
- não hospedar seu aplicativo, já que ele é armazenado e executado em servidores do Google na nuvem.
O Apps Script interage com outras tecnologias do Google de duas maneiras diferentes:
- como um serviço integrado;
- como um serviço avançado.
Os serviços integrados fornecem métodos de alto nível para acessar dados do Workspace e de produtos do Google, ou outros métodos utilitários. Já os serviços avançados são apenas wrappers simples de uma API REST do Workspace ou do Google, mas são totalmente compatíveis com a API REST e podem desempenhar mais funções do que os serviços integrados. No entanto, eles exigem uma programação mais complexa (embora ainda sejam mais fáceis de usar do que a API REST).
É preciso ativar os serviços avançados para um projeto de script antes de usá-los. Recomendamos que você priorize os serviços integrados sempre que possível, porque eles são mais robustos e fáceis de usar do que os serviços avançados. No entanto, algumas APIs do Google não têm serviços integrados. Nesses casos, usar um serviço avançado pode ser a única opção. O BigQuery é um exemplo disso. Ele não tem um serviço integrado, mas tem o serviço avançado correspondente. Melhor do que nada, não é?
Acesse as Planilhas e Apresentações Google pelo Apps Script
O BigQuery só está disponível como um serviço avançado do Apps Script. No entanto, os apps Planilhas e Apresentações têm serviços integrados e avançados do Apps Script para acessar recursos que não estão integrados e só estão disponíveis na API, por exemplo. Sempre que possível, use os serviços integrados (e não os avançados), porque eles oferecem construções de nível superior e chamadas de conveniência, o que simplifica o desenvolvimento.
Tarefa 1: faça uma consulta no BigQuery e registre os resultados no app Planilhas
Este laboratório começa pela tarefa maior. Quando você terminar esta seção, já estará na metade do laboratório.
Veja o que você precisa fazer:
- Iniciar um novo projeto do Google Apps Script
- Ativar o acesso ao serviço avançado do BigQuery
- Acessar o editor de desenvolvimento e inserir o código-fonte do aplicativo
- Passar pelo processo de autorização de aplicativo (OAuth2)
- Executar o aplicativo que envia uma solicitação ao BigQuery
- Ver um novo documento no Planilhas Google criado com os resultados do BigQuery
Criar um novo projeto do Apps Script
- Crie um novo projeto do Apps Script em script.google.com. Para este laboratório, clique no link Criar Apps Script.
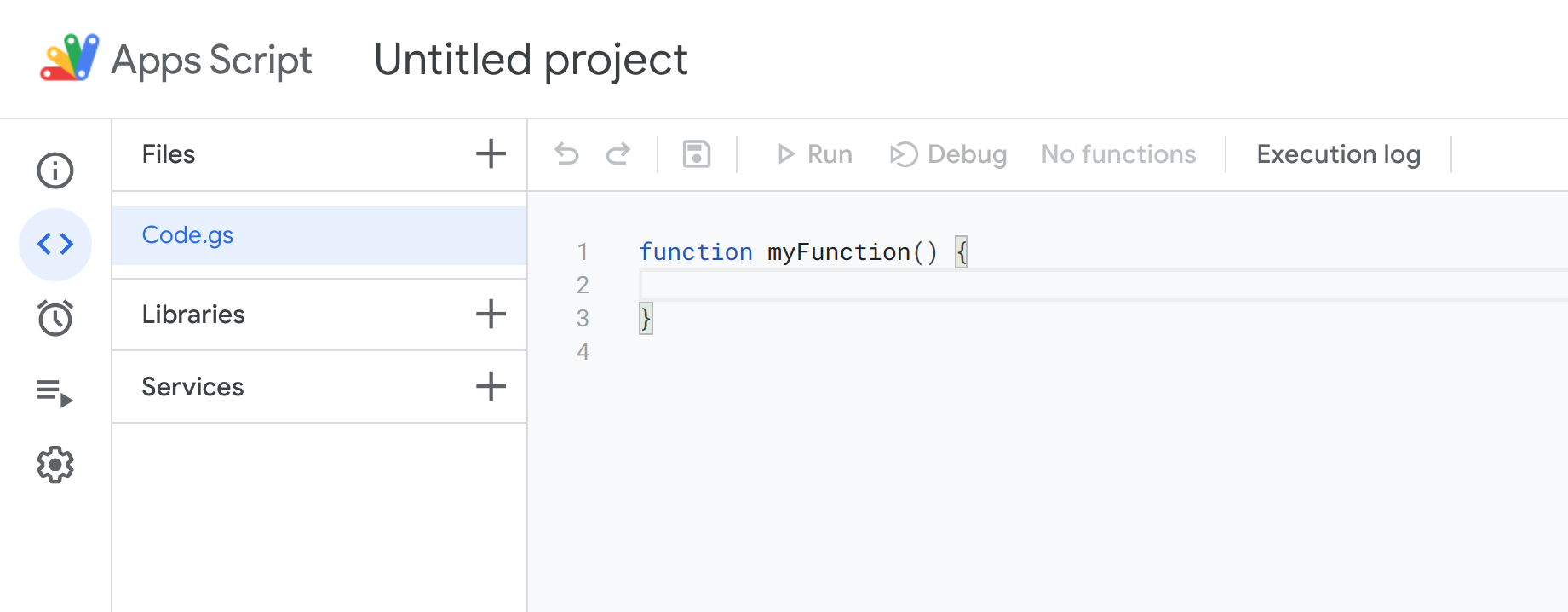
- O editor de código do Apps Script será aberto:
-
Dê um nome ao projeto clicando no nome na parte de cima da página (neste caso, "Projeto sem título").
-
Na caixa de diálogo Renomear projeto, dê o nome que preferir (por exemplo: "BigQuery", "Sheets", "Demonstração das Apresentações" etc.) e clique em Renomear.
Ative o serviço avançado do BigQuery
Ative o serviço avançado do BigQuery para o novo projeto e a API BigQuery.
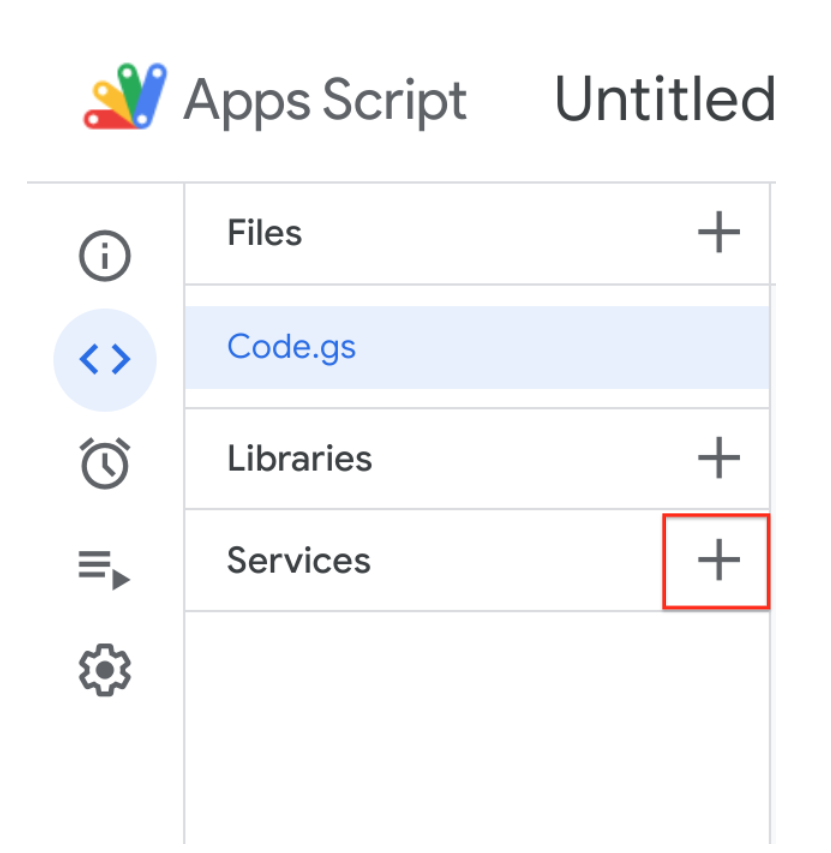
- Clique no ícone Adicionar um serviço ao lado de Serviços.
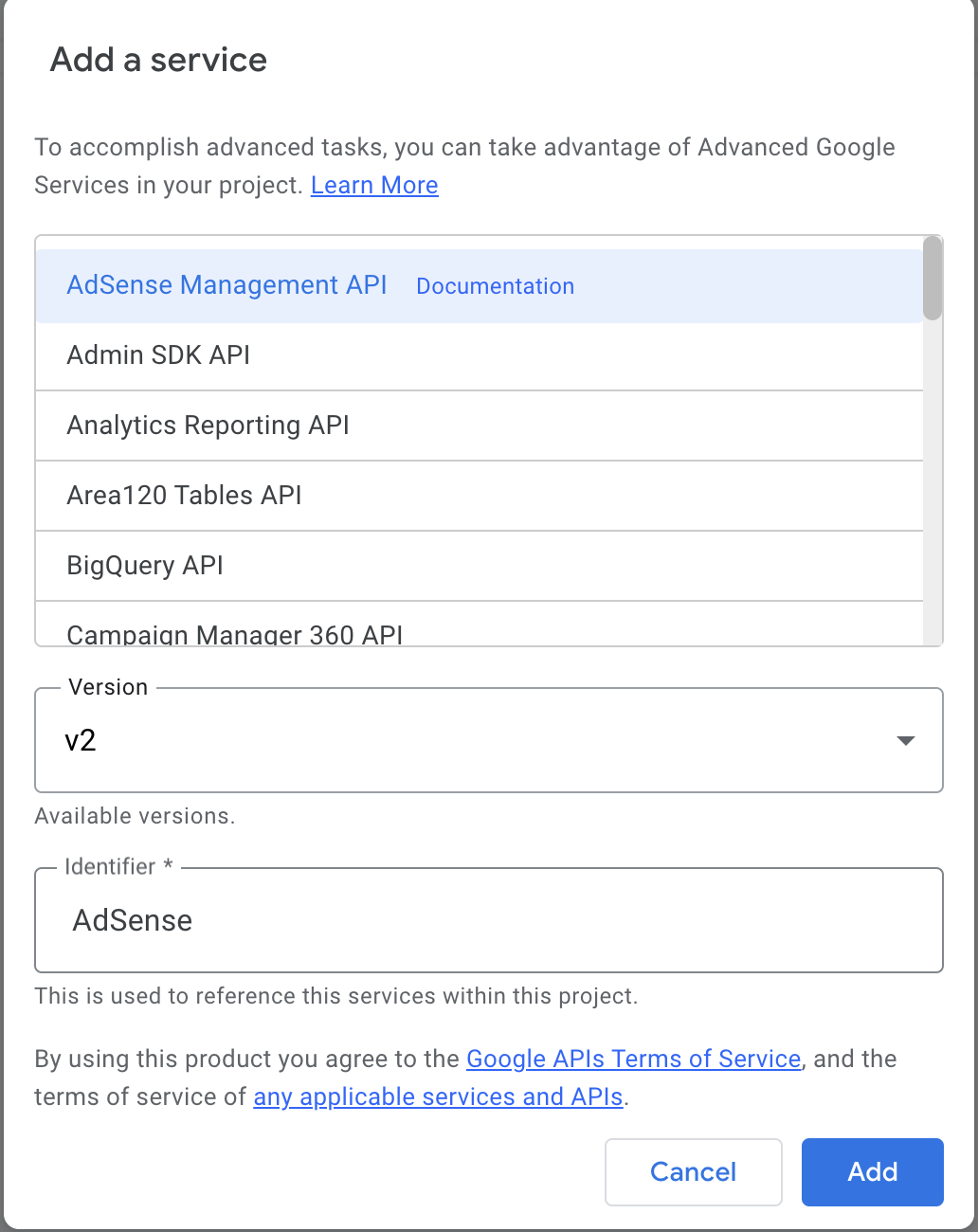
- Na caixa de diálogo Adicionar um serviço, selecione os serviços e as APIs aplicáveis.
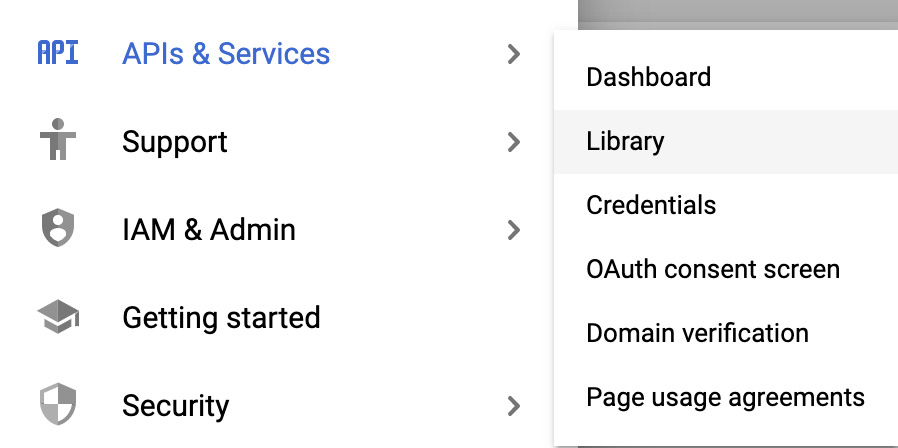
- Acesse o console do Cloud e selecione Menu de navegação > APIs e serviços > Biblioteca.
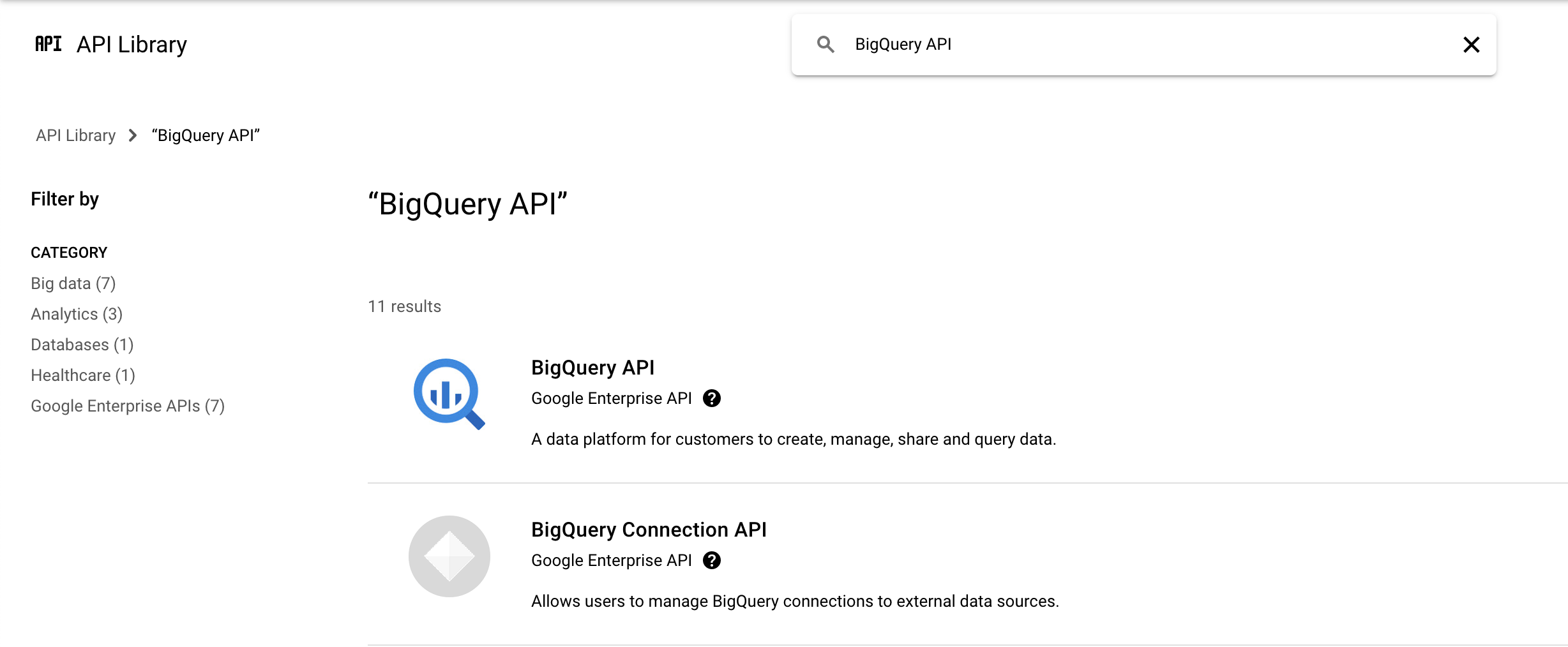
- Digite ou cole API BigQuery na caixa de pesquisa e selecione a API BigQuery.
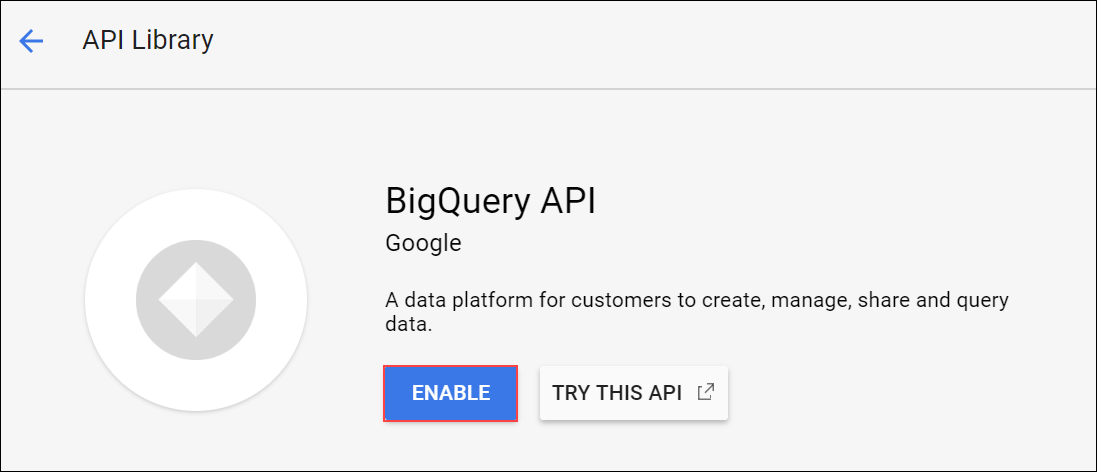
- Clique em Ativar para ativar a API BigQuery, se necessário.
-
Volte ao seu projeto. A caixa de diálogo Adicionar um serviço ainda estará aberta.
-
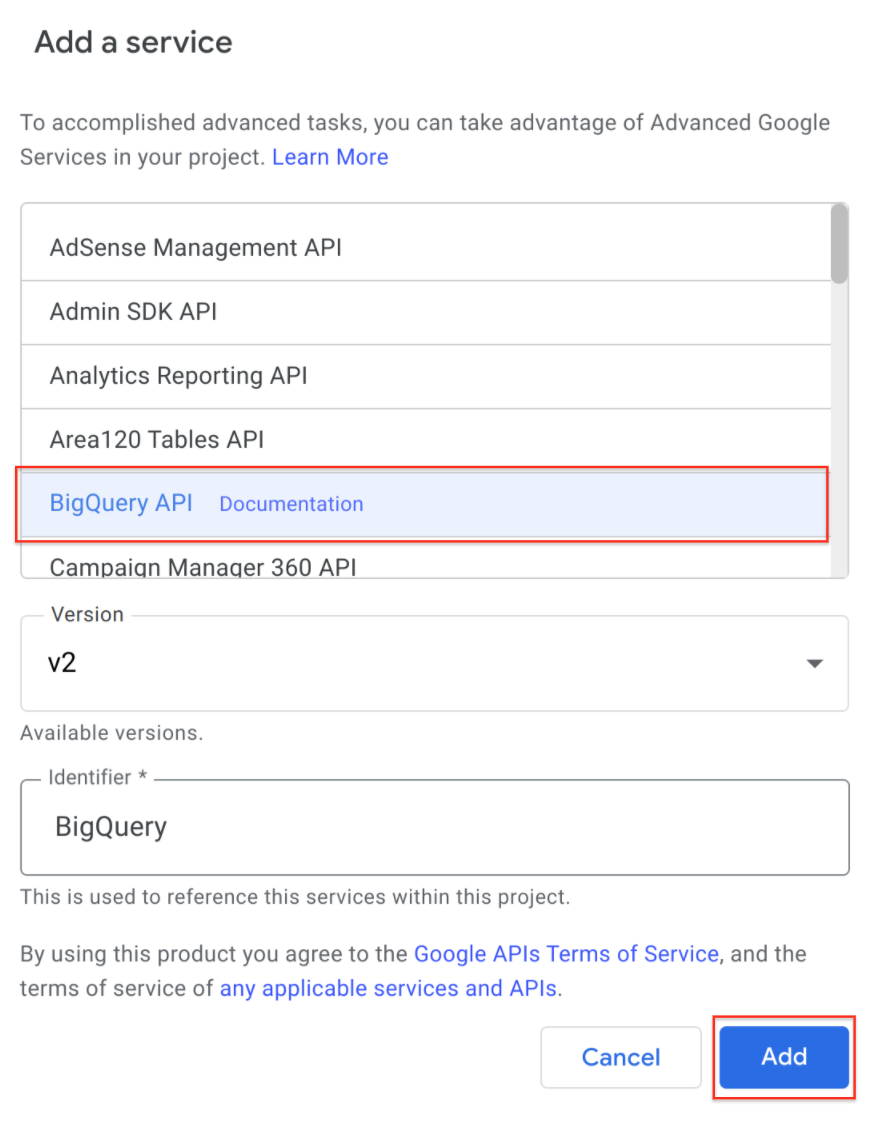
Selecione API BigQuery e clique em Adicionar para fechar.
Insira e execute o código do seu aplicativo
Agora você já pode inserir o código, passar pelo processo de autorização e colocar em funcionamento a primeira versão do aplicativo.
- Copie o código na caixa abaixo e cole no editor de código, substituindo qualquer conteúdo presente:
-
Salve o arquivo que você criou clicando no ícone Salvar projeto na barra de menus ou pressionando Ctrl + S.
-
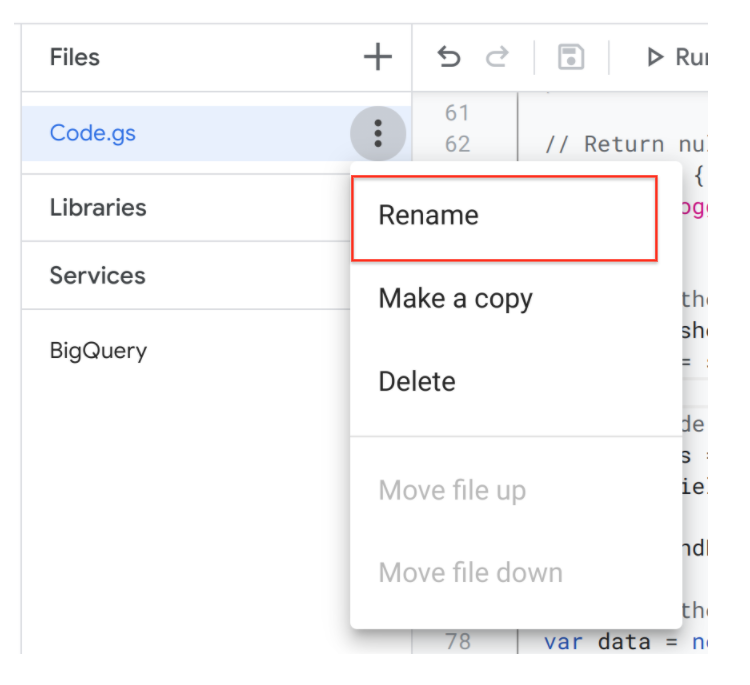
Renomeie o arquivo clicando nos três pontos ao lado do nome e depois em Renomear.
- Altere o nome do arquivo para bq-sheets-slides.gs e pressione Enter.
O que esse código faz? Você já sabe que ele consulta o BigQuery e registra os resultados em um novo documento do Planilhas Google, mas qual é essa consulta?
- Confira o código da consulta na função
runQuery():
Essa consulta examina as obras de Shakespeare, que fazem parte do conjunto de dados públicos do BigQuery, e retorna as 10 palavras mais comuns em todas as obras, classificadas em ordem decrescente de frequência. Para você ter uma ideia de como o BigQuery é útil, imagine como seria divertido fazer isso manualmente (só que não).
Falta pouco. Você precisa ter um ID de projeto válido para definir a variável PROJECT_ID na parte de cima de bq-sheets-slides.gs.
- Substitua
<YOUR_PROJECT_ID>pelo ID do projeto, que aparece no painel à esquerda.
Confira um exemplo com um ID de projeto. O valor do seu PROJECT_ID será diferente.
Exemplo de código:
if foi incluída para evitar que o aplicativo avance sem um ID de projeto.
-
Salve o arquivo e execute o código clicando na opção Executar na barra de menus.
-
Depois, clique em Revisar permissões.
Exception: Service BigQuery API has not been enabled for your Apps., remova o serviço da API BigQuery e adicione-o novamente.- Na caixa de diálogo "Escolha uma conta no qwiklabs.net", clique no seu Username e em Allow.
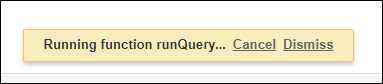
- Uma pequena caixa de mensagem aparece na parte superior da tela quando a função é executada.
Essa caixa some quando a função é concluída. Se a caixa não aparecer na tela, é provável que a função já tenha sido executada.
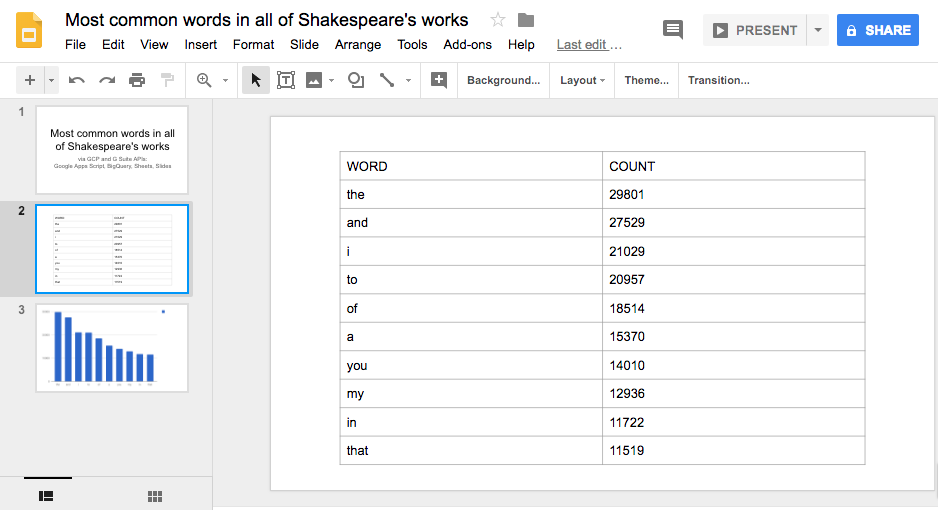
- Abra seu Google Drive e procure um novo arquivo das Planilhas Google chamado Most common words in all of Shakespeare's works ou o nome que você atribuiu à variável
QUERY_NAME.
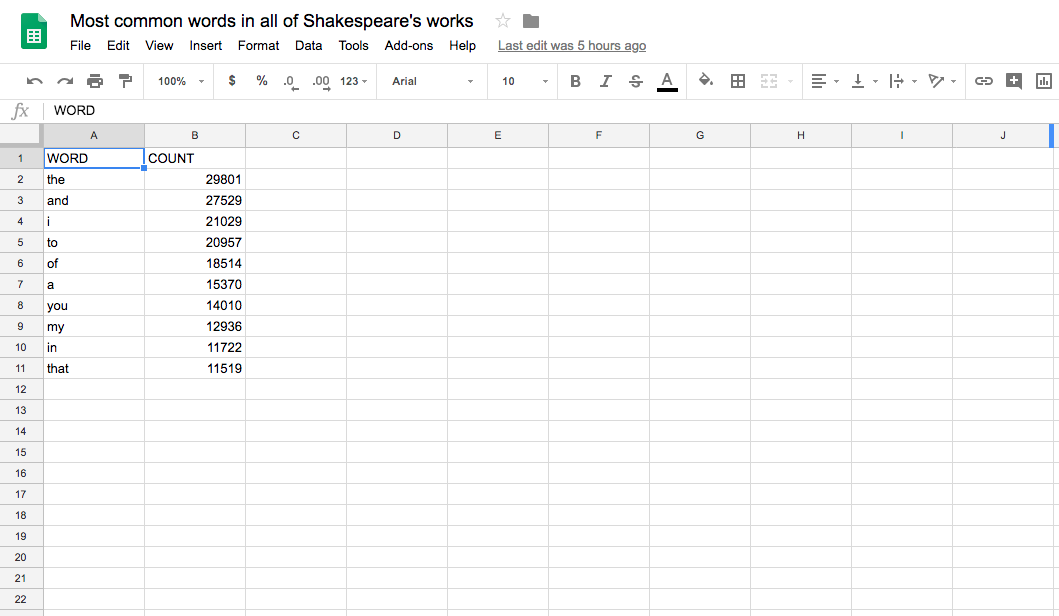
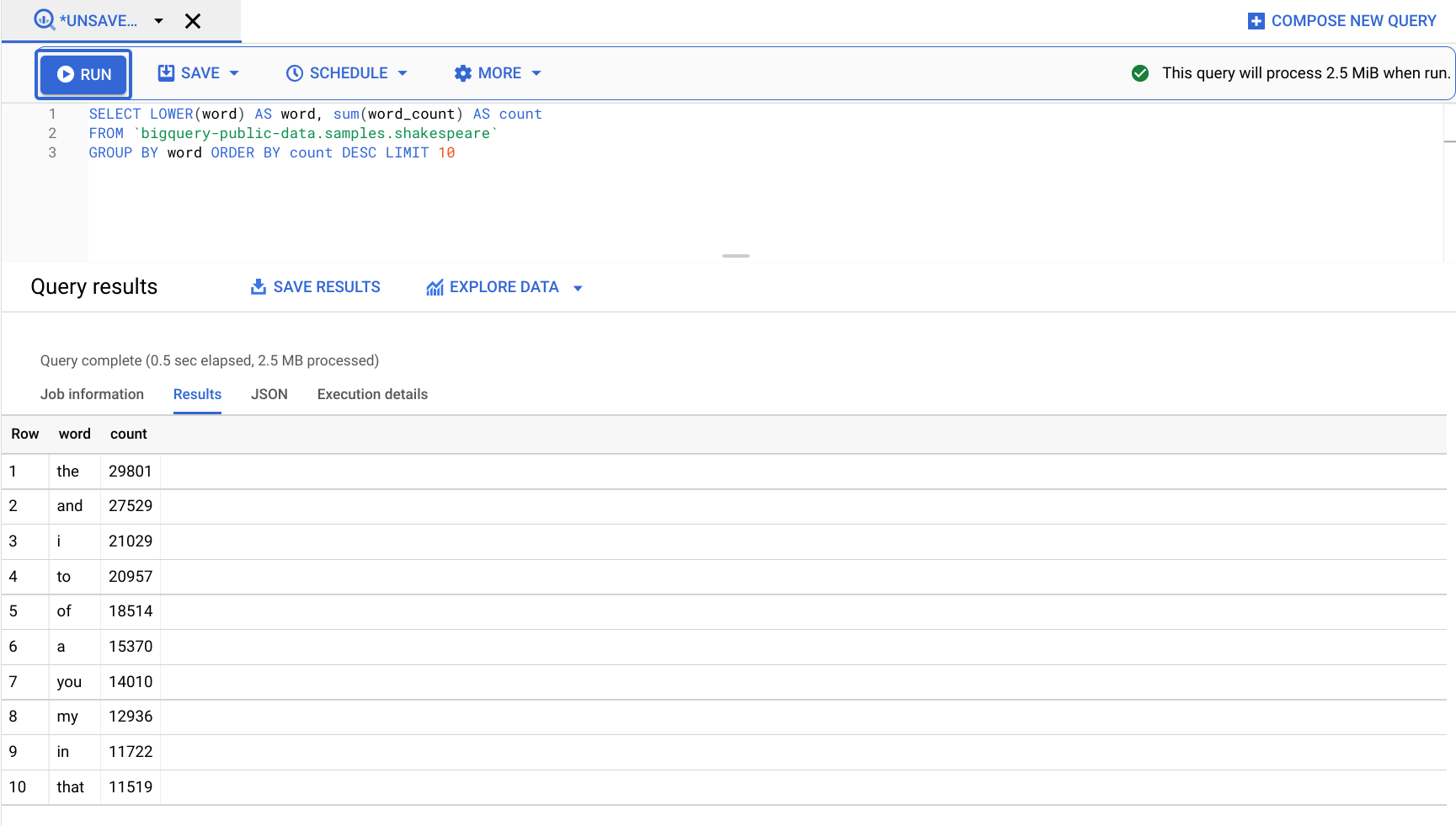
- Quando você abrir a planilha, serão mostradas 10 linhas de palavras com as respectivas contagens totais classificadas em ordem decrescente.
Clique em Verificar meu progresso para conferir o objetivo.
Resumo
O que aconteceu? Você executou um código que consulta todas as obras de Shakespeare. Não é uma quantidade enorme de dados, mas não seria nada fácil analisar manualmente todas as peças, contar cada palavra e classificar os resultados em ordem decrescente de frequência. Além de delegar essa tarefa ao BigQuery, você também usou o serviço integrado do Apps Script para o Planilhas Google com o intuito de organizar e facilitar a apresentação dos dados.
Sempre é possível testar a consulta no console do BigQuery antes de executá-la no Apps Script. A interface do usuário do BigQuery está disponível para desenvolvedores.
- Acesse o console do Cloud e selecione Menu de navegação > BigQuery.
- Clique em CONCLUÍDO na caixa de diálogo "Olá! Este é o BigQuery no console do Cloud".
O console do BigQuery vai abrir.
- Insira seu código no "Editor de consultas" e clique em Executar:
Tarefa 2: crie um gráfico nas Planilhas Google
Volte ao editor de script. Até agora, você programou um aplicativo que consulta as obras de Shakespeare, depois classificou os resultados e os apresentou no Planilhas Google. No código, a função runQuery() se comunica com o BigQuery e envia os resultados para uma planilha. Agora você incluirá o código para criar um gráfico com esses dados. Nesta seção, você criará uma nova função chamada createColumnChart() que chama o método newChart() do Planilhas para colocar os dados em um gráfico.
A função createColumnChart() busca a planilha com as informações e solicita um gráfico de colunas com todos os dados. O intervalo de dados começa na célula A2, porque a primeira linha tem os cabeçalhos das colunas, e não os dados.
- Crie o gráfico: adicione a função
createColumnChart()ao arquivobq-sheets-slides.gslogo apósrunQuery()(depois da última linha de código):
-
Retorne "spreadsheet": no código acima,
createColumnChart()precisa do objeto "spreadsheet". Altere o app para retornar o objetospreadsheet, que será transmitido paracreateColumnChart(). Após registrar a criação do documento do app Planilhas, retorne o objeto ao final derunQuery(). -
Substitua a última linha (que começa com Logger.log) pelo seguinte:
- Acione a função
createBigQueryPresentation(): é uma boa ideia separar logicamente o BigQuery e os recursos de criação de gráficos. Crie a funçãocreateBigQueryPresentation()para acionar o app, chamando os dois elementos ecreateColumnChart(). O código que você adicionará é semelhante a este:
- Insira a função
createBigQueryPresentation()logo após este bloco de código:
- Torne o código mais reutilizável: você retornou o objeto da planilha e criou uma função de acionamento, que são duas etapas importantes. E se um colega quiser reutilizar o
runQuery()sem que o URL seja registrado?
Se quiser adaptar o runQuery() para uso geral, mova essa linha de registro. E qual é o lugar ideal para ela? Se você pensou em createBigQueryPresentation(), acertou.
Depois que você mover a linha de registro, o código vai ficar assim:
Com as alterações acima, o conteúdo do arquivo bq-sheets-slides.js vai ficar parecido com este (exceto por PROJECT_ID):
-
Salve o arquivo.
-
Na barra de menus, clique em runQuery e selecione createBigQueryPresentation no menu suspenso.
-
Depois, clique em Executar.
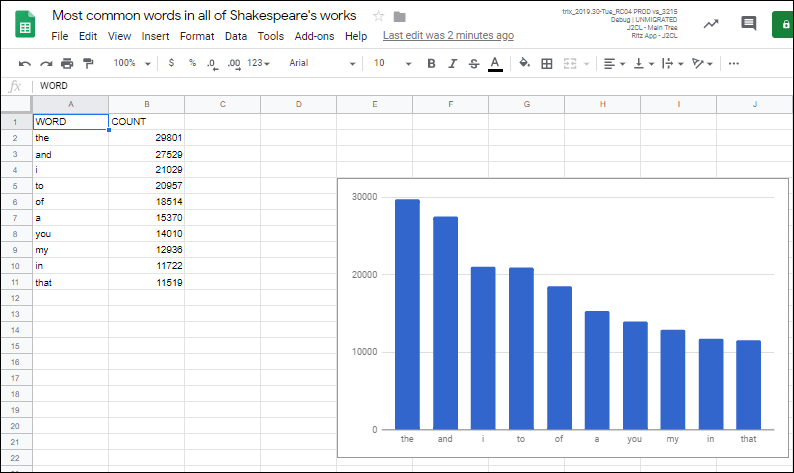
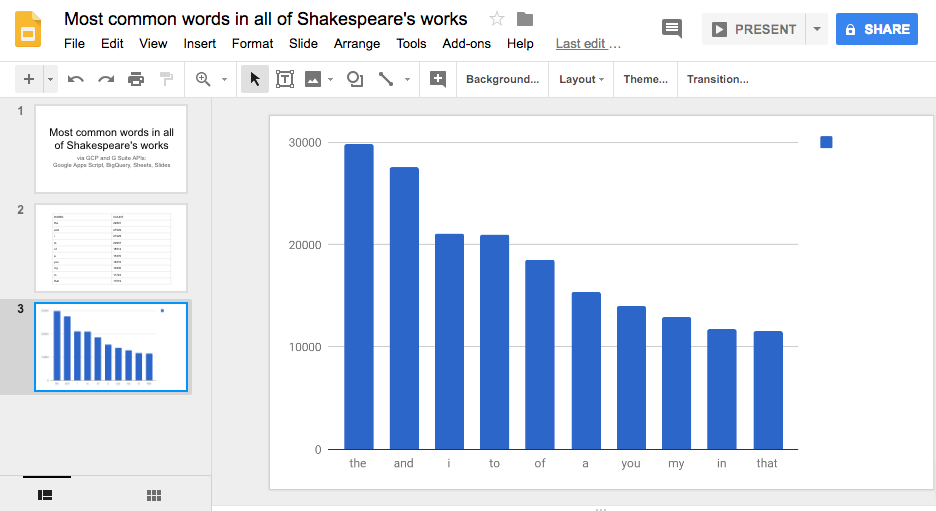
Depois que você executar essa função, outro arquivo das Planilhas Google será criado no seu Google Drive e terá um gráfico junto aos dados:
Tarefa 3: coloque os dados dos resultados em uma apresentação de slides
Na parte final deste laboratório, você vai criar um novo arquivo das Apresentações Google, preencher o título e o subtítulo no slide correspondente e incluir dois novos slides, um com todas as células de dados e outro com o gráfico.
- Crie uma apresentação de slides: primeiro, crie uma nova apresentação e inclua um título e um subtítulo no slide padrão que é gerado com todas as apresentações novas. Os elementos relacionados à apresentação de slides estão na função
createSlidePresentation(),que você adiciona embq-sheets-slides.gslogo após o código da funçãocreateColumnChart():
- Adicione a tabela de dados: a próxima etapa em
createSlidePresentation()é importar os dados das células do app Planilhas para a nova apresentação de slides. Adicione este snippet de código à funçãocreateSlidePresentation():
- Importe o gráfico: a etapa final em
createSlidePresentation()é criar mais um slide, importar o gráfico da planilha e retornar o objetoPresentation. Adicione este snippet final à função:
- Retorne o gráfico: agora que a função final está completa, confira de novo a assinatura dela. Sim,
createSlidePresentation()exige um objeto de planilha e outro de gráfico. Você já ajustou a funçãorunQuery()para retornar o objetoSpreadsheet, mas agora precisa fazer uma alteração semelhante emcreateColumnChart()para retornar o objeto de gráfico (EmbeddedChart). Para fazer isso, volte ao aplicativo e adicione uma última linha depois decreateColumnChart():
- Atualize
createBigQueryPresentation(): comocreateColumnChart()retorna o gráfico, você precisa salvá-lo em uma variável e transmitir a planilha e o gráfico paracreateSlidePresentation(). Já que registrou o URL da planilha criada, registre também o URL da nova apresentação de slides. Substitua o seguinte bloco de código:
Por este código:
Depois de todas as atualizações, o arquivo bq-sheets-slides.gs vai ficar assim (exceto o valor de PROJECT_ID):
bq-sheets-slides.gs - final version
- Salve e execute
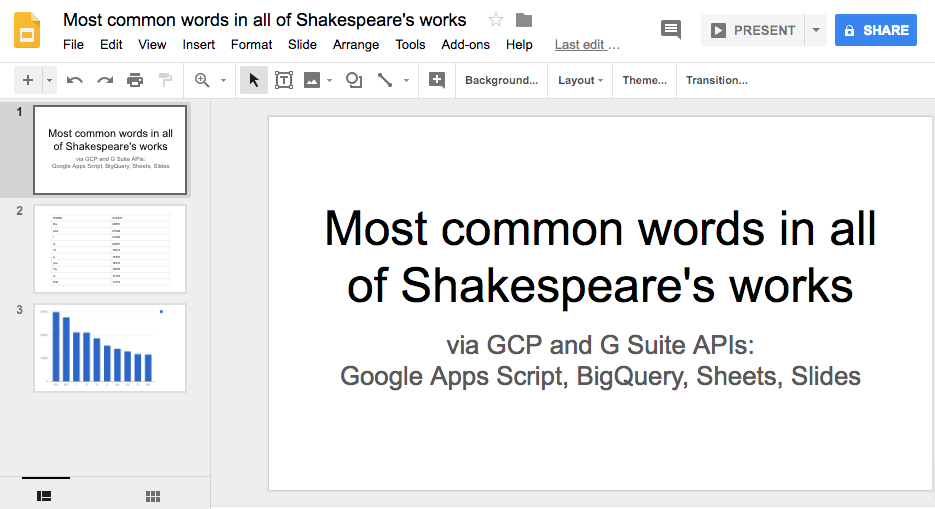
createBigQueryPresentation()de novo. Antes da execução, você precisará aceitar mais um conjunto de permissões para visualizar e gerenciar arquivos do Apresentações Google. - Acesse "Meu Drive" e repare que, além da planilha criada, também há uma nova apresentação com três slides (título, tabela de dados e gráfico), conforme mostrado abaixo:
Parabéns!
Você criou um aplicativo que utiliza os dois lados do Google Cloud, executando uma solicitação do BigQuery que consulta um conjunto de dados públicos. Além disso, você criou um novo arquivo nas Planilhas Google para armazenar os resultados, adicionou um gráfico com base nos dados coletados e criou um arquivo no app Apresentações com os resultados e o gráfico na planilha.
Tecnicamente, foi isso que você fez. De um modo geral, você transformou uma análise de Big Data em algo fácil de apresentar a um público e usou código para automatizar todo o processo. Agora você pode personalizar este laboratório para seus próprios projetos.
Termine a Quest
Este laboratório autoguiado faz parte das Quests Workspace: Integrations for Data e BigQuery Basics for Data Analysts. Uma Quest é uma série de laboratórios relacionados que formam um programa de aprendizado. Ao concluir uma Quest, você ganha um selo como reconhecimento da sua conquista. É possível publicar os selos e incluir um link para eles no seu currículo on-line ou nas redes sociais. Inscreva-se em qualquer Quest que tenha este laboratório para receber os créditos de conclusão na mesma hora. Consulte todas as Quests disponíveis no catálogo do Google Cloud Ensina.
Está procurando um laboratório com desafios práticos para demonstrar suas habilidades no BigQuery e validar seu conhecimento? Quando terminar a Quest, faça este laboratório com desafio para receber um selo digital exclusivo do Google Cloud.
Saiba mais
O código apresentado neste laboratório também está disponível no GitHub. Procuramos manter o laboratório sincronizado com esse repositório. Confira a seguir alguns recursos adicionais para você se aprofundar no que foi abordado neste laboratório e ainda conhecer outras formas de acessar as ferramentas para desenvolvedores do Google de maneira programática.
Documentação
- Site da documentação do Google Apps Script
- Serviço do Planilhas no Apps Script
- Serviço do Apresentações no Apps Script
- Serviço avançado do BigQuery no Apps Script
Vídeos relacionados e gerais
- Mais um segredo do Google (Apps): vídeo de introdução ao Apps Script (em inglês)
- Como acessar o Google Maps usando uma planilha: vídeo (em inglês)
- Mais conteúdo sobre o Google Apps Script: biblioteca de vídeos (em inglês)
- Launchpad Online: série de vídeos (em inglês)
- G Suite Dev Show: série de vídeos
Notícias e atualizações gerais e relacionadas
- Integração do BigQuery com o Google Drive (2016: link1 e link2)
- Blog do Google Developers
- Blog do Google Cloud Platform
- Big Data e machine learning no blog do Google Cloud
- Twitter do Google Developers (@GoogleDevs)
- Blog dos desenvolvedores do Workspace (em inglês)
- Twitter (em inglês) dos desenvolvedores do Workspace (@GSuiteDevs)
- Newsletter mensal dos desenvolvedores do Workspace
- Centro de aprendizagem do Google Workspace
Manual atualizado em 6 de março de 2023
Laboratório testado em 6 de março de 2023
Copyright 2024 Google LLC. Todos os direitos reservados. Google e o logotipo do Google são marcas registradas da Google LLC. Todos os outros nomes de produtos e empresas podem ser marcas registradas das respectivas empresas a que estão associados.