Checkpoints
Query BigQuery and log results to Sheet
/ 100
Büyük Veri Analizini Slayt Sunusu Haline Getirme
GSP240
Genel Bakış
Veri bilimcilerin büyük verileri analiz etmek için kullanabileceği pek çok araç mevcuttur. Fakat bu araçlardan hangisi yönetime ve paydaşlara analizin açıklamasını yapıp gerekçesini sunmanıza yardımcı olabilir? Kağıt üzerindeki veya veritabanındaki işlenmemiş sayılar size istediğiniz sonucu veremez. Bu Google Apps Komut Dosyası laboratuvarı, iki Google geliştirici platformunu, yani Workspace ve Google Cloud'u kullanarak son aşamayı tamamlamanıza yardımcı olabilir.
Google Cloud geliştirici araçlarıyla verileri toplayıp analiz edebilirsiniz. Bu verilerden slayt ile e-tablo sunusu oluşturarak hazırladığınız muhteşem analizleriniz ve ayrıntılı çıkarımlarınızla hem yönetim hem paydaşlardan tam not alacaksınız.
Bu laboratuvarda, Google E-Tablolar ve Google Slaytlar için Google Cloud BigQuery API (Apps Komut Dosyası gelişmiş hizmeti olarak) ile yerleşik Apps Komut Dosyası hizmetleri açıklanmaktadır.
Laboratuvarda, gerçek hayatta karşılaşma ihtimalinizin yüksek olduğu senaryolar da verilmektedir. Kullanılan uygulamayla Google Cloud genelindeki özellikler ve API'ler sunulmuştur. Laboratuvarın hedefi, kuruluşunuz veya müşterilerinizin karşılaşabileceği zorlukların üstesinden gelmek için hem Google Cloud hem Workspace'ten nasıl yararlanabileceğinizi göstermektir.
Neler öğreneceksiniz?
- Birden fazla Google hizmetiyle Google Apps Komut Dosyası'nı kullanma
- Büyük veri analizi yapmak için BigQuery'yi kullanma
- Google E-Tablosu oluşturup bu dosyaya verileri girmenin yanı sıra e-tablo verileriyle grafik oluşturma
- E-tablodaki grafik ve verileri, Google Slaytlar sunusunun farklı slaytlarına aktarma
Kurulum
Laboratuvarı Başlat düğmesini tıklamadan önce
Buradaki talimatları okuyun. Laboratuvarlar süreli olduğundan duraklatılamaz. Laboratuvarı Başlat'ı tıkladığınızda başlayan zamanlayıcı, Google Cloud kaynaklarının ne süreyle kullanımınıza açık durumda kalacağını gösterir.
Bu uygulamalı laboratuvarı kullanarak, laboratuvar etkinliklerini gerçek bir bulut ortamında (Simülasyon veya demo ortamında değil.) gerçekleştirebilirsiniz. Bu olanağın sunulabilmesi için size yeni, geçici kimlik bilgileri verilir. Bu kimlik bilgilerini laboratuvar süresince Google Cloud'da oturum açmak ve Google Cloud'a erişmek için kullanırsınız.
Bu laboratuvarı tamamlamak için şunlar gerekir:
- Standart bir internet tarayıcısına erişim (Chrome Tarayıcı önerilir).
- Laboratuvarı tamamlamak için yeterli süre. (Laboratuvarlar, başlatıldıktan sonra duraklatılamaz)
Giriş
Google Apps Komut Dosyası ve BigQuery
Google Apps Komut Dosyası, Google REST API'lerin kullanımına kıyasla daha yüksek düzeyde çalışan bir Workspace geliştirme platformudur. Pek çok farklı beceri düzeyindeki geliştirici tarafından kullanılabilen sunucusuz bir geliştirme ve uygulama barındırma ortamıdır. Tek bir cümle halinde özetlemek gerekirse "Apps Komut Dosyası; Workspace'in otomasyonu, kapsamının genişletilmesi ve entegrasyonu için kullanılan sunucusuz bir JavaScript çalışma zamanıdır."
Node.js'ye benzer şekilde sunucu tarafı bir JavaScript'tir. Ancak hızlı, eşzamansız ve etkinliğe dayalı uygulama barındırma yerine Workspace ve diğer Google hizmetleriyle sıkı entegrasyon elde etmeye odaklanır. Üstelik sunduğu geliştirme ortamı, alışkın olduğunuz ortamdan tamamen farklı olabilir. Apps Komut Dosyası size şu olanakları tanır:
- Tarayıcı tabanlı bir kod düzenleyicide geliştirme yapabilirsiniz. Apps Komut Dosyası için kullanılan komut satırı dağıtım aracı clasp'i kullanıyorsanız yerel olarak da geliştirme işlemleri gerçekleştirebilirsiniz.
- Workspace'e ve başka Google hizmetlerine veya harici hizmetlere erişmek için (Apps Komut Dosyası, URLfetch ya da Jdbc hizmetleri üzerinden) özelleştirilen bir JavaScript sürümünde kodlama yapabilirsiniz.
- Yetkilendirme kodu yazmanız zorunlu değildir. Apps Komut Dosyası bu işlemi sizin için yapar.
- Uygulamanızı barındırmamayı tercih edebilirsiniz. Uygulamanız, buluttaki Google sunucularında barındırılır ve çalışır.
Apps Komut Dosyası, diğer Google teknolojileriyle arayüz oluşturmak için iki yöntemden yararlanır:
- Yerleşik hizmet
- Gelişmiş hizmet
Yerleşik hizmet, Workspace veya Google ürün verilerine ya da diğer faydalı yardımcı program yöntemlerine erişmek için kullanabileceğiniz üst düzey yöntemler sunar. Gelişmiş hizmet, yalnızca Workspace veya Google REST API için ince bir sarmalayıcıdır. Gelişmiş hizmetler, REST API için eksiksiz kapsam sunar. Genellikle yerleşik hizmetlerden daha fazlasını gerçekleştirebilse de bu hizmetler daha karmaşık kodların kullanılması gerekli kılar (Yine de REST API'yi kullanmaktan daha kolaydır).
Ayrıca gelişmiş hizmetlerin kullanılmadan önce komut dosyası projesi için etkinleştirilmiş olması gerekir. Daha kolay kullanılabilmesi ve gelişmiş hizmetlere göre daha ağır işleri yapabilmesi nedeniyle, mümkünse yerleşik hizmet tercih edilir. Ancak bazı Google API'lerinin yerleşik hizmetleri yoktur. Bu nedenle bazı durumlarda tek seçenek, gelişmiş hizmeti kullanmak olabilir. BigQuery bu duruma örnek olarak gösterilebilir. Yerleşik hizmet sunulmaz ancak BigQuery gelişmiş hizmeti mevcuttur. (Hizmet sunulmamasından iyidir, değil mi?)
Apps Komut Dosyası'ndan Google E-Tablolar ve Slaytlar'a erişme
BigQuery yalnızca Apps Komut Dosyası'nın gelişmiş hizmeti olarak kullanılabilir. Ancak hem Google E-Tablolar hem Slaytlar, yerleşik Apps Komut Dosyası hizmetlerinin yanı sıra gelişmiş hizmetleri de sunar. Yalnızca API'de bulunan ve yerleşik olmayan özelliklere erişmek için kullanılan gelişmiş hizmetler buna örnek olarak gösterilebilir. Yerleşik hizmet, geliştirme sürecini basitleştiren daha yüksek düzey yapılar ve erişimi kolay olan çağrılar sunar. Bu nedenle, mümkün olduğu durumlarda gelişmiş hizmet yerine yerleşik hizmet kullanmayı tercih edin.
1. görev: BigQuery'yi sorgulama ve sonuçları e-tabloya girme
İlk göreviniz, bu laboratuvarın büyük bir kısmını oluşturuyor. Bu bölümü bitirdiğinizde laboratuvarın neredeyse yarısını tamamlamış olacaksınız.
Bu bölümde şunları gerçekleştireceksiniz:
- Yeni bir Google Apps Komut Dosyası projesi oluşturma
- BigQuery gelişmiş hizmetine erişimi etkinleştirme
- Geliştirme düzenleyicisine gitme ve uygulama kaynak kodunu girme
- Uygulama yetkilendirme sürecini (OAuth2) tamamlama
- BigQuery'ye istek gönderen uygulamayı çalıştırma
- BigQuery'deki sonuçlarla oluşturulan yepyeni bir Google E-Tablosunu görüntüleme
Yeni bir Apps Komut Dosyası projesi oluşturma
- script.google.com adresine giderek yeni bir Apps Komut Dosyası projesi oluşturun. Bu laboratuvar için Apps Komut Dosyası oluştur bağlantısını tıklayın.
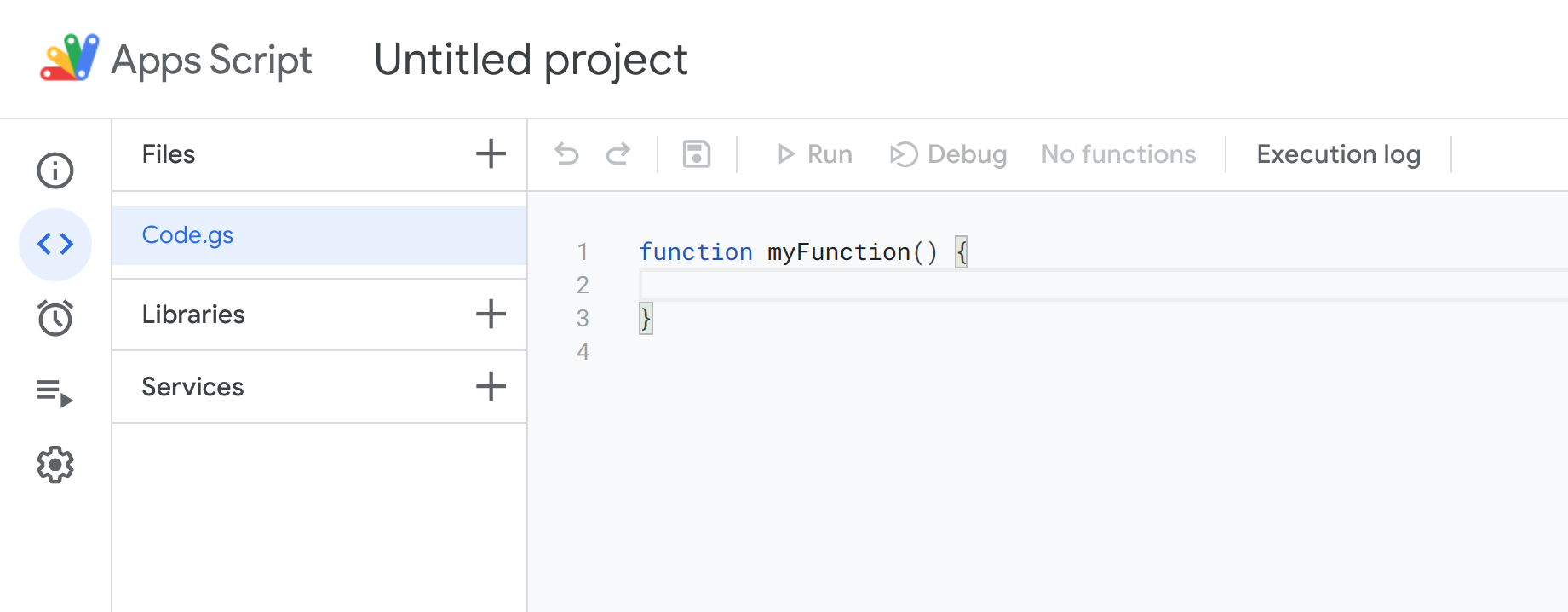
- Apps Komut Dosyası kod düzenleyici açılır:
-
En üstteki proje adını tıklayıp projenize bir ad verin (yukarıdaki resimde "Untitled project" olarak görünür).
-
Projeyi Yeniden Adlandırın iletişim kutusunda, projeye tercih ettiğiniz adı verin (örneğin "BigQuery", "E-Tablolar", "Slaytlar demo" vs.) ve Yeniden adlandır'ı tıklayın.
BigQuery gelişmiş hizmetini etkinleştirme
Yeni projeniz için BigQuery gelişmiş hizmetini ve BigQuery API'yi etkinleştirin.
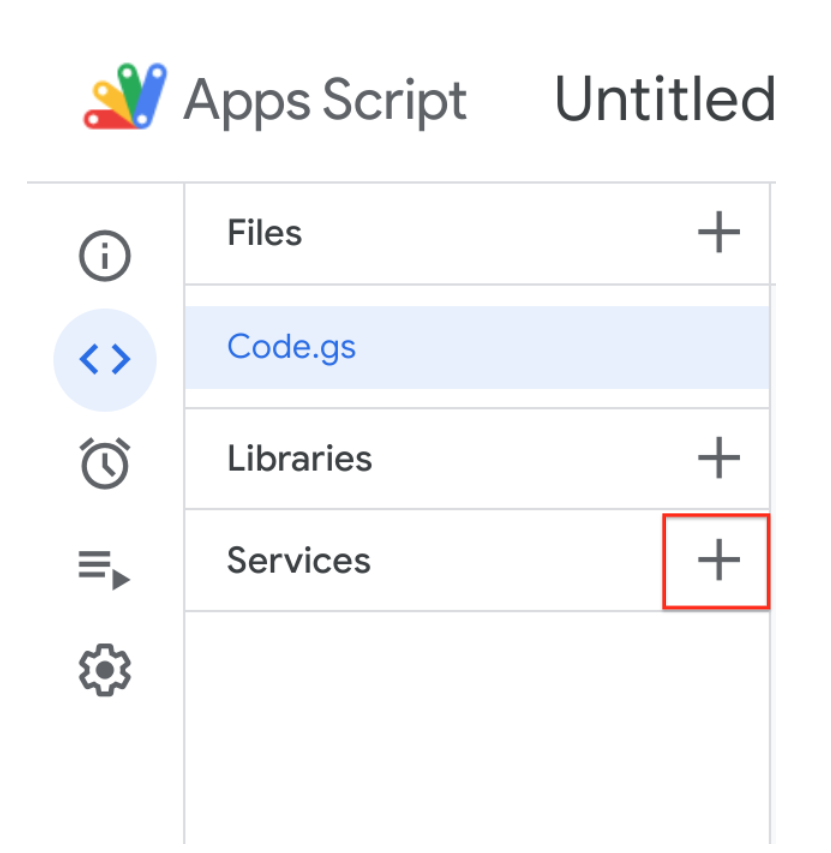
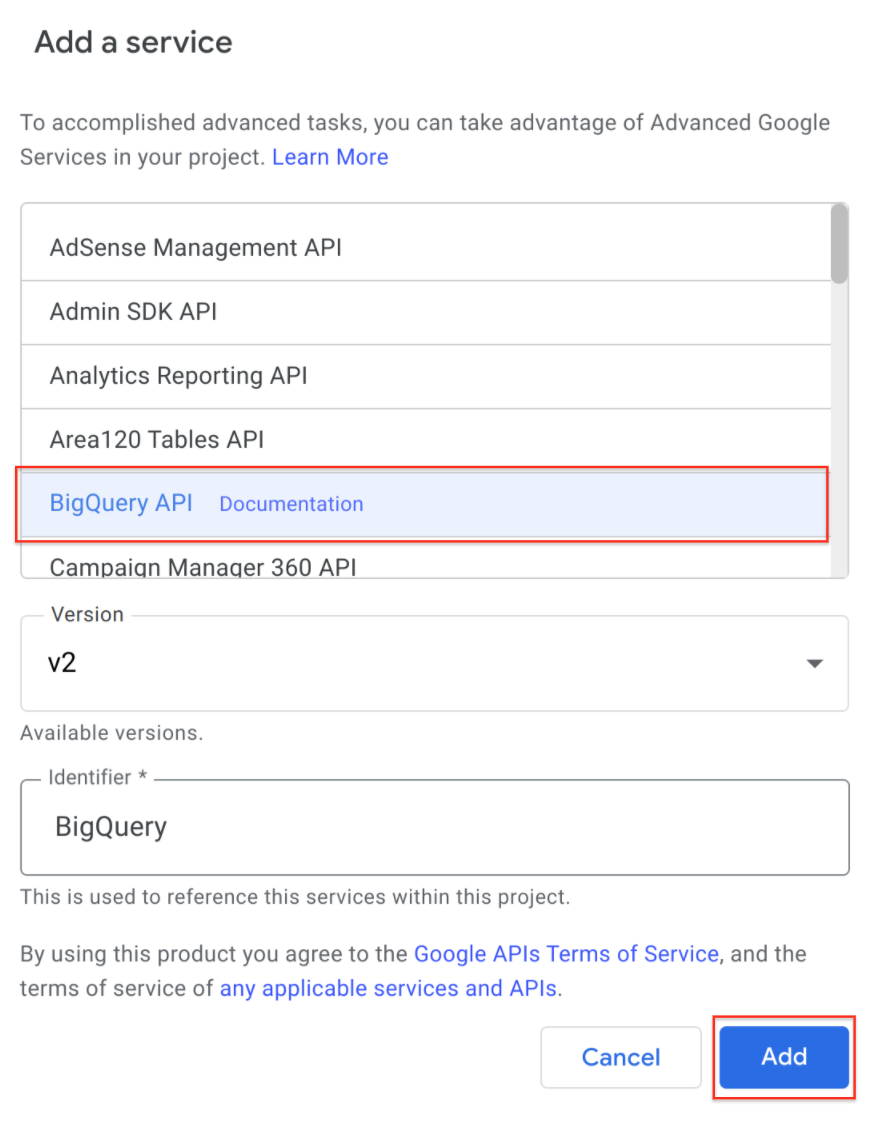
- Hizmetler'in yanındaki Hizmet ekle simgesini tıklayın.
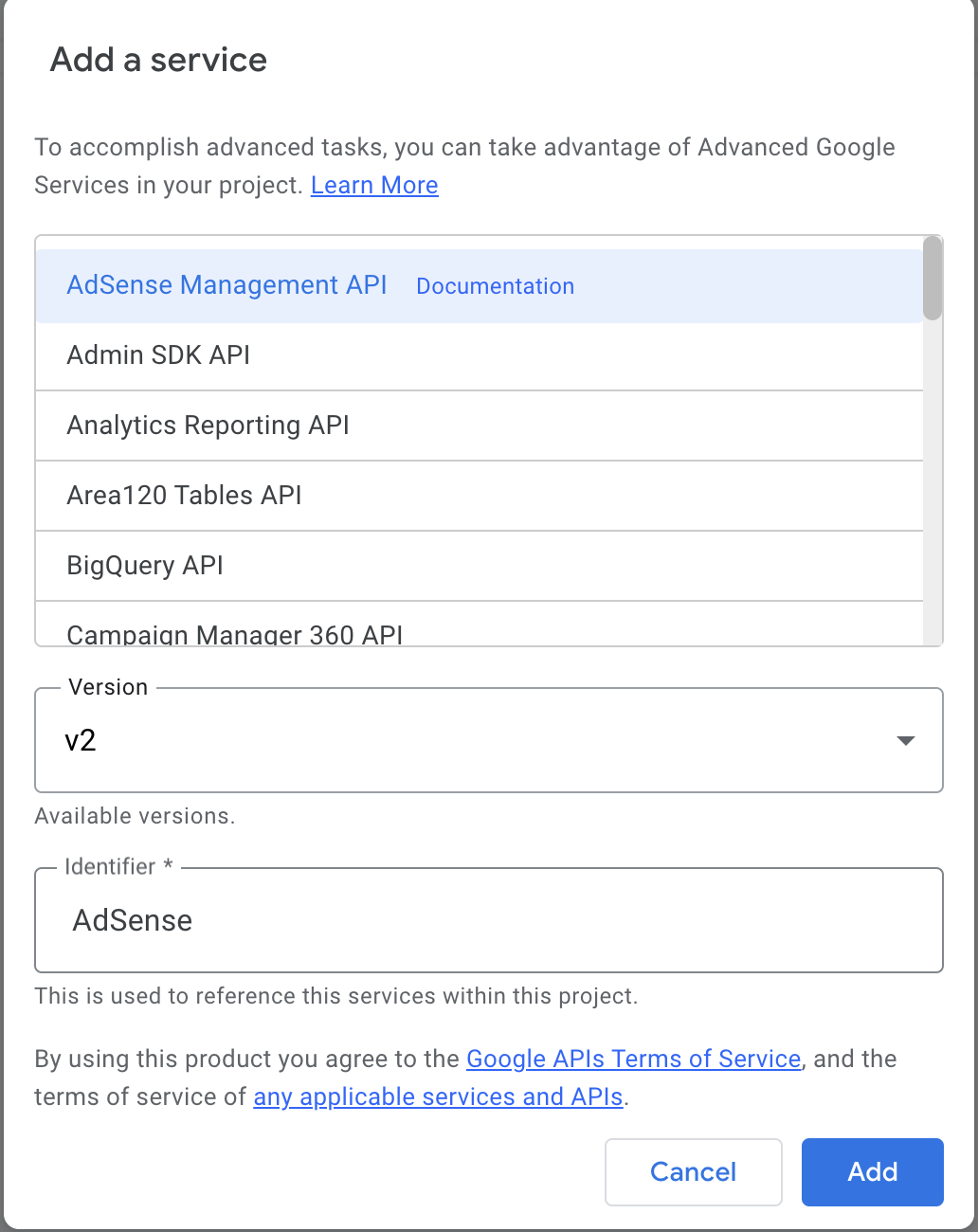
- Hizmet ekle iletişim kutusunda ilgili hizmetleri ve API'leri seçin.
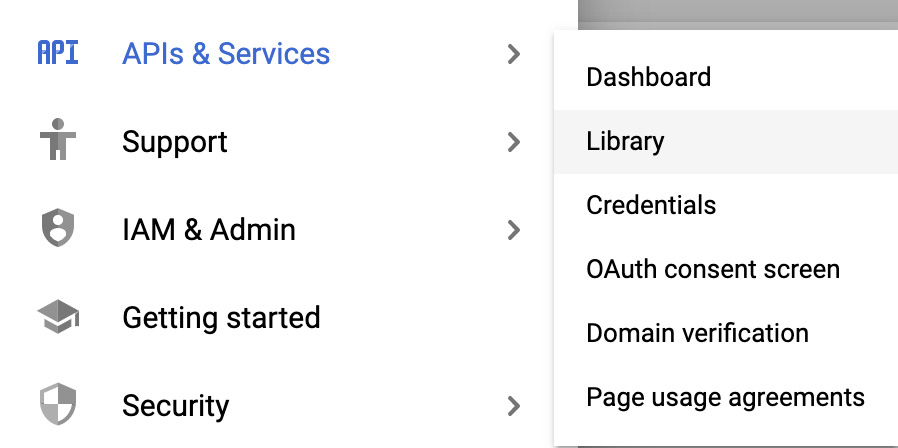
- Cloud Console'a giderek gezinme menüsü > API'ler ve Hizmetler > Kitaplık'ı seçin.
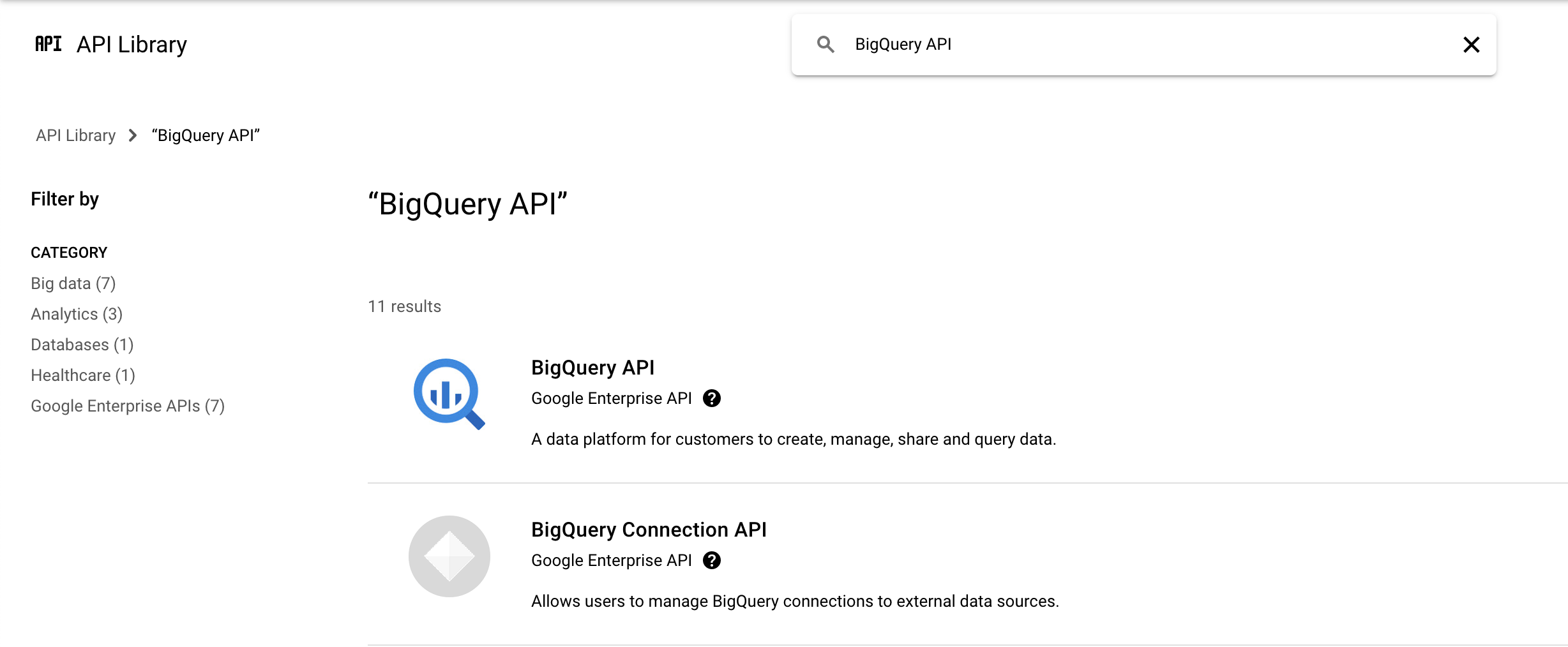
- Arama kutusuna BigQuery API yazın veya bu ifadeyi yapıştırın, ardından BigQuery API'yi seçin.
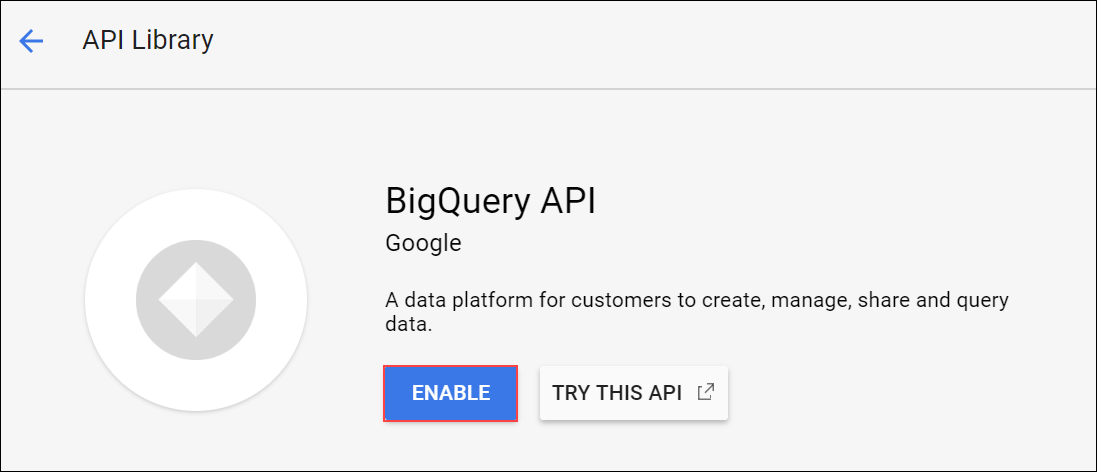
- Gerekliyse BigQuery API'yi etkinleştirmek için Etkinleştir'i tıklayın.
-
Projenize dönün. Hizmet ekle iletişim kutusu açık durumda olacaktır.
-
İletişim kutusunu kapatmak için BigQuery API'yi seçip Ekle'yi tıklayın.
Uygulama kodunuzu girip çalıştırma
Artık uygulama kodunu girmeye, yetkilendirme sürecini tamamlamaya ve bu uygulamayı çalıştırmak için ilk adımları atmaya hazırsınız.
- Aşağıdaki kutuda yer alan kodu kopyalayıp kod düzenleyicideki tüm içeriğin üzerine yapıştırın:
-
Yeni oluşturduğunuz dosyayı kaydetmek için menü çubuğundaki Projeyi kaydet simgesini tıklayın veya Ctrl + S tuşlarına basın.
-
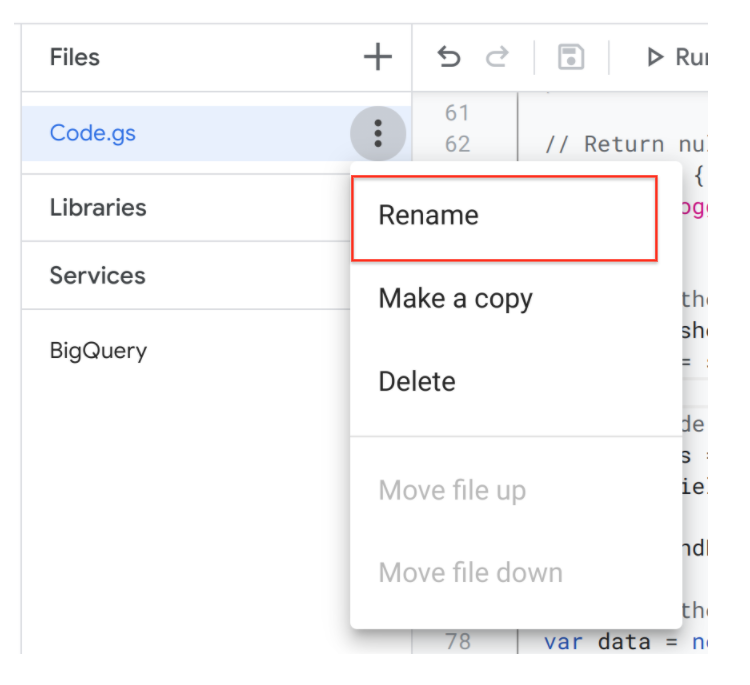
Dosya adının yanındaki üç nokta işaretini, ardından Yeniden adlandır'ı tıklayarak dosyayı yeniden adlandırabilirsiniz.
- Dosya adını bq-sheets-slides.gs olarak değiştirin ve Enter'a basın.
Bu kod ne işe yarar? BigQuery'yi sorguladığını ve sonuçları yeni bir Google E-Tablosuna yazdığını zaten biliyorsunuz. Peki bu sorgunun işlevi nedir?
-
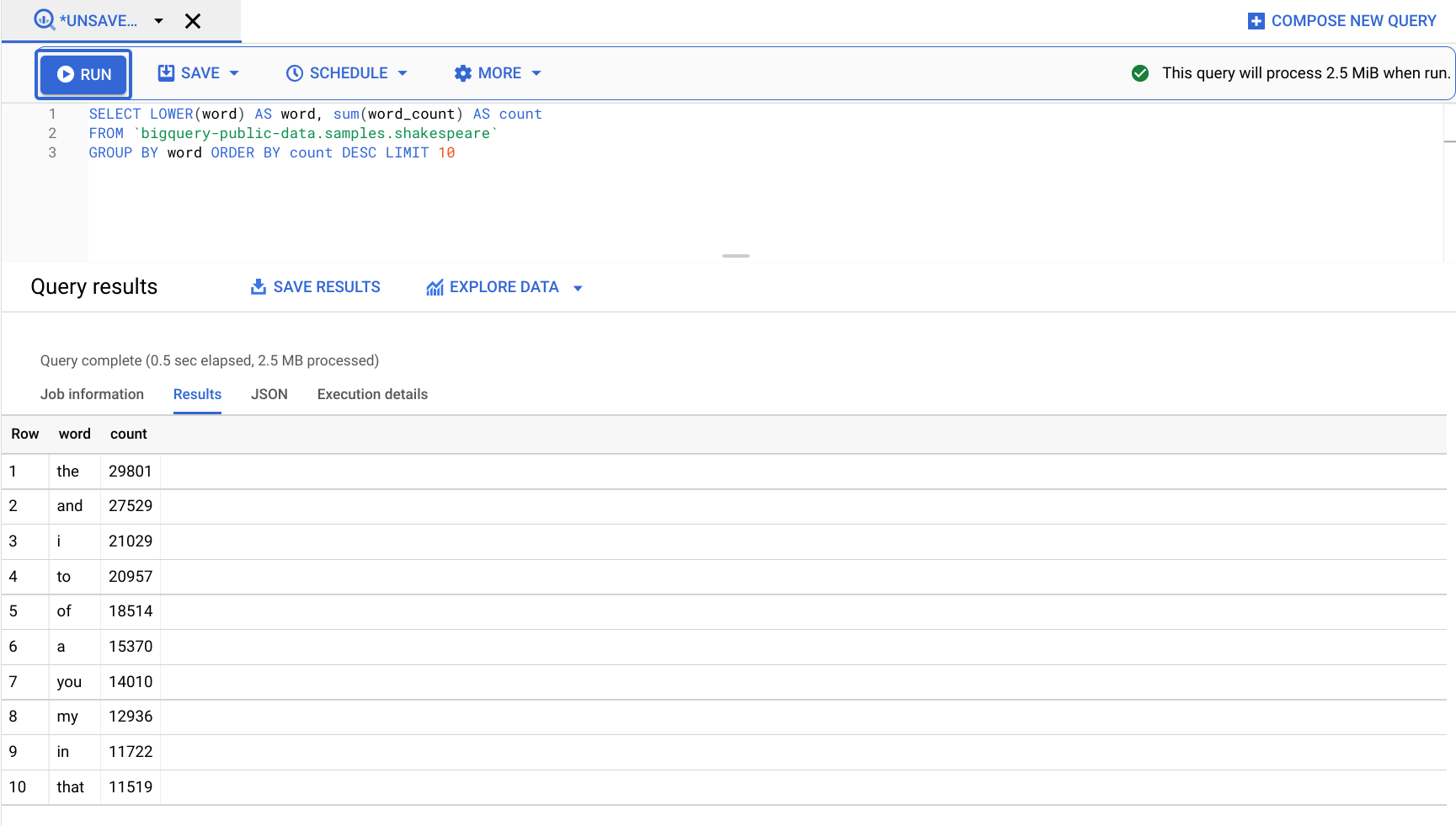
runQuery()işlevindeki sorgu kodunu inceleyin:
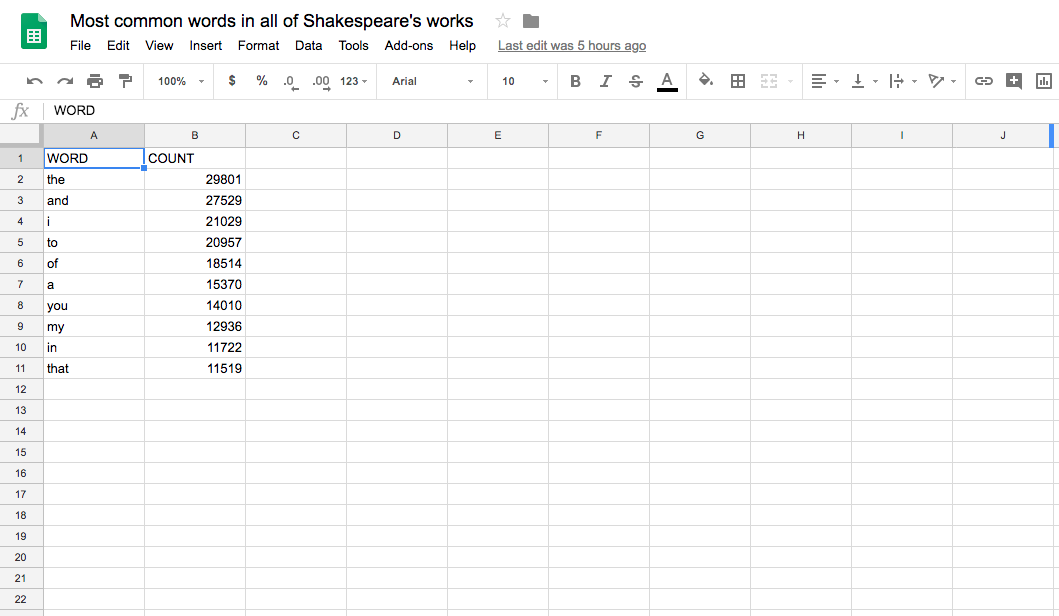
Bu sorgu, Shakespeare'in eserleri (BigQuery'nin herkese açık veri kümesinin bir parçasıdır) içinde arama yapar ve eserlerin tümünde en sık kullanılmış olan 10 kelimeyi, kullanım sayısına göre sıralayarak gösterir. Söz konusu işlemi elle yapmanın ne kadar zor olacağını tahmin edebilirsiniz. Bu örneğin, size BigQuery'nin ne kadar yararlı olduğu hakkında bir ipucu vereceğini düşünüyoruz.
Çok az kaldı. PROJECT_ID değişkenini bq-sheets-slides.gs'nin üzerine ayarlamak için geçerli bir proje kimliği gerekir.
-
<YOUR_PROJECT_ID>kısmını sol paneldeki Proje Kimliğinizle değiştirin.
Aşağıda, örnek proje kimliğinin yer aldığı bir kod örneği verilmiştir. Gerçek PROJECT_ID değeriniz bu örnektekinden farklıdır.
Örnek kod:
if ifadesi, proje kimliği kullanılmadığı zaman uygulamada daha fazla ilerleme kaydedilmemesi amacıyla eklenir.
-
Dosyayı kaydedin ve menü çubuğundaki Çalıştır seçeneğini tıklayıp kodunuzu çalıştırın.
-
Ardından, İzinleri İncele'yi tıklayın.
İstisna: BigQuery API Apps Komut Dosyası tarafından yönetilen… şeklinde bir hata alırsanız BigQuery API hizmetini kaldırıp yeniden ekleyin.- Qwiklabs.net'ten bir hesap seçin iletişim kutusundan kullanıcı adınızı, ardından İzin ver'i tıklayın.
- İşlev çalıştırıldığı zaman üst tarafta küçük bir mesaj kutusu açılır.
İşlev tamamlandığı zaman mesaj kutusu kaybolur. Mesaj kutusunu görmemeniz, işlevin tamamlandığı anlamına gelebilir.
-
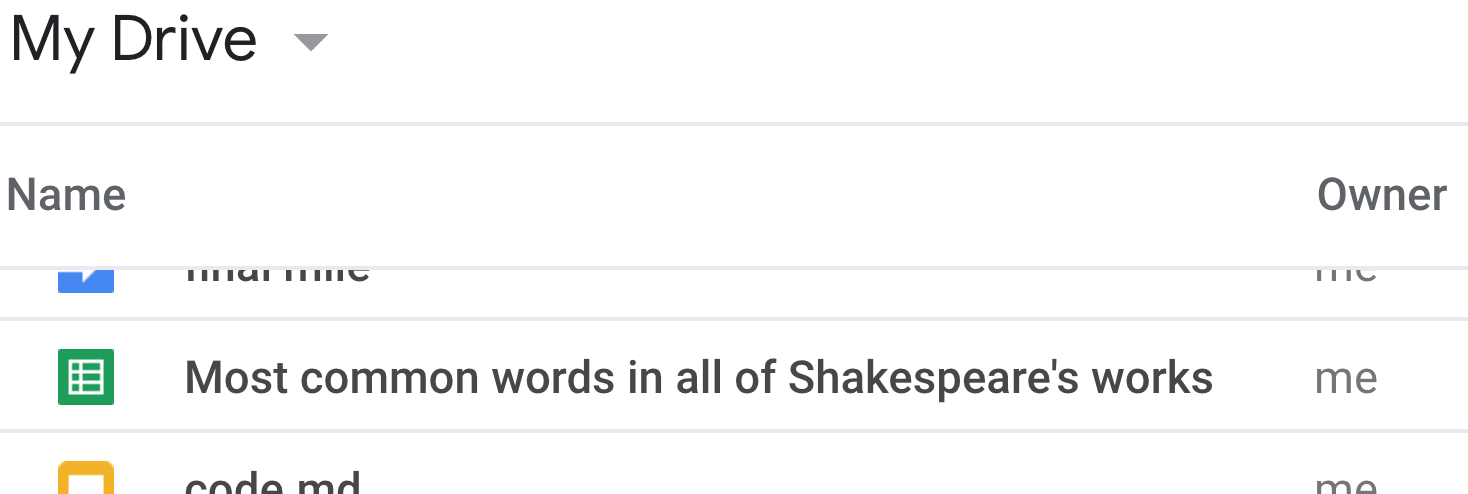
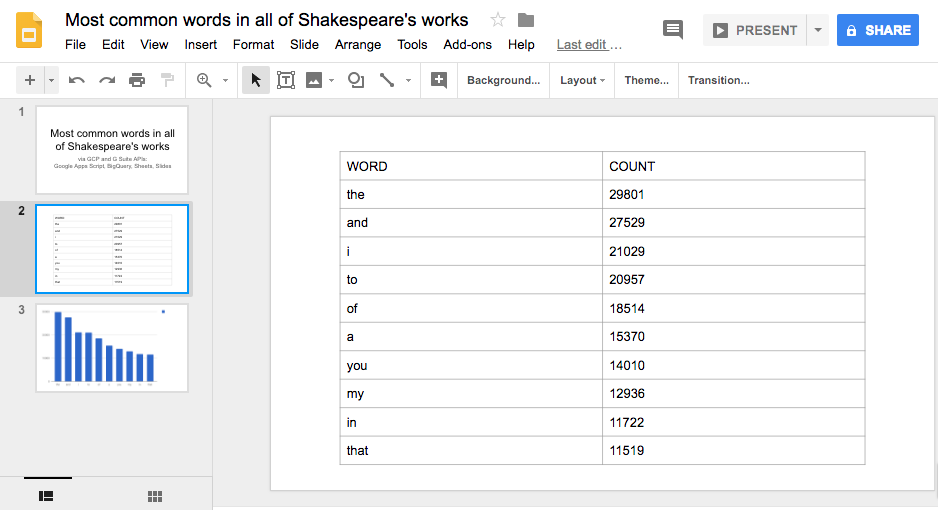
Google Drive'ınıza gidip Most common words in all of Shakespeare's works (Shakespeare'in eserlerinde en sık kullanılan kelimeler) başlıklı veya
QUERY_NAMEdeğişkenine atadığınız ada sahip olan yeni Google E-Tablosu'nu bulun.
- E-tabloyu açın. En sık kullanılan kelimeler, kullanım sayısına göre çoktan aza doğru sıralanacak şekilde 10 satırda gösterilir.
Hedefi doğrulamak için İlerleme durumumu kontrol et'i tıklayın.
Özet
Tüm bu işlemlerle neler elde ettiniz? Shakespeare'in tüm eserlerini sorgulayan bir kod çalıştırdınız. Sorgulanan verilerin miktarı ÇOK yüksek olmasa da yazarın tüm oyunlarındaki kelimeleri kendi başınıza incelemenin, kelimelerin sayısını tutmanın ve bunları kullanım sıklığına göre çoktan aza doğru sıralamanın pek de kolay bir görev olduğu söylenemez. Bu görevi sizin için tamamlaması amacıyla BigQuery'yi kullanmakla kalmayıp Google E-Tablolar için Apps Komut Dosyası'ndaki yerleşik hizmetten de yararlandınız. Bu hizmet, elinizdeki verileri kolayca kullanılabilecek şekilde düzenledi.
Sorguyu Apps Komut Dosyası'nda çalıştırmadan önce her zaman BigQuery konsolunda test edebilirsiniz. BigQuery'nin kullanıcı arayüzü, geliştiriciler tarafından kullanılabilir.
- Cloud Console'a gidin ve gezinme menüsü > BigQuery'yi seçin.
- Cloud Console iletişim kutusundaki BigQuery'ye Hoş Geldiniz bölümünden BİTTİ'yi tıklayın.
BigQuery konsolu açılır.
- Sorgu düzenleyiciye kodunuzu girin ve Çalıştır'ı tıklayın:
2. görev: Google E-Tablolar'da bir grafik oluşturma
Komut Dosyası Düzenleyicisi'ne dönün. Şimdiye kadar Shakespeare'in eserlerini sorgulayan, bunları sıralayan ve sonuçları E-Tablolar'da sunan bir uygulama kodladınız. Bu kodda runQuery() işlevi, BigQuery ile iletişim kurup sonuçlarını E-Tablolar'a gönderir. Şimdi de verileri grafik halinde gösterecek bir kod ekleyeceksiniz. Bu bölümde, verileri grafik halinde göstermek için E-Tablolar'ın newChart() yöntemini kullanan, createColumnChart() adında yeni bir işlev oluşturacaksınız.
createColumnChart() işlevi, verilerin bulunduğu sayfayı alıp tüm verileri içeren bir sütunsal grafik isteğinde bulunur. İlk satırda veriler yerine sütun başlıkları bulunduğundan veri aralığı A2 hücresinden başlar.
- Grafiği oluşturun:
createColumnChart()işlevinirunQuery()'den hemen sonra (son kod satırından sonra)bq-sheets-slides.gs'ye ekleyin.
-
E-tabloyu döndürün: Yukarıdaki kodda
createColumnChart()için bir e-tablo nesnesinin kullanılması gerekir. Bu nedenle uygulamanınspreadsheetnesnesinicreateColumnChart()'a iletebilmesi için uygulamada, nesneyi döndürecek şekilde ince ayar yapın. Google E-Tablosu'nun oluşturulmasını kaydettikten sonra nesneyi,runQuery()'nin sonunda döndürün. -
Son satırı (Logger.log ile başlar.) şununla değiştirin:
-
createBigQueryPresentation()işlevini çalıştırın: BigQuery ve grafik oluşturma işlevini mantıksal olarak ayırmak önemli ölçüde işinize yarar. Uygulamayı çalıştırmak vecreateColumnChart()'ı çağırmak içincreateBigQueryPresentation()işlevini oluşturun. Eklediğiniz kod şu şekilde görünmelidir:
- Bu kod bloğunun hemen ardından
createBigQueryPresentation()işlevini ekleyin:
- Kodun farklı yerlerde yeniden kullanılabilmesini sağlayın: Yukarıda, e-tablo nesnesini döndürerek ve çalışma işlevini oluşturarak iki önemli adımı tamamladınız. İş arkadaşınızın, URL kaydedilmeden
runQuery()işlevini tekrar kullanmak istediğini varsayalım.
runQuery() işlevini genel kullanıma daha uygun hale getirmek için bu günlük satırını taşıyın. Günlük satırını taşıyabileceğiniz en uygun yer neresidir? En uygun yerincreateBigQueryPresentation() olduğunu düşündüyseniz soruyu doğru yanıtladınız.
Günlük satırı taşındıktan sonra şu şekilde görünmelidir:
Yukarıdaki değişiklikleri yaptıktan sonra bq-sheets-slides.js şu şekilde görünmelidir (PROJECT_ID kısmı hariç):
-
Dosyayı kaydedin.
-
Ardından menü çubuğunda runQuery'yi tıklayıp açılır listeden createBigQueryPresentation'ı seçin.
-
Ardından Çalıştır'ı tıklayın.
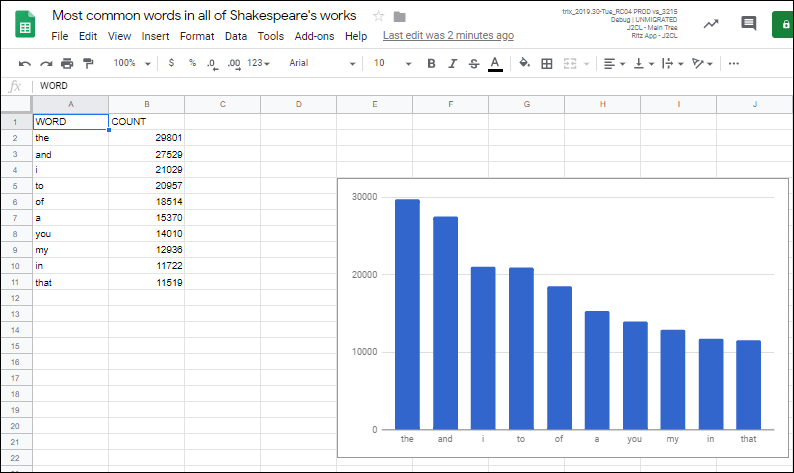
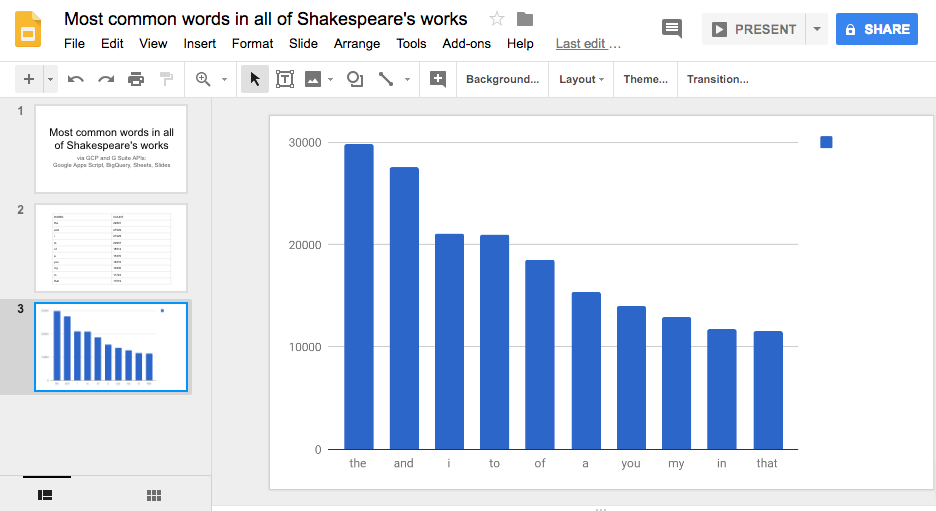
İşlevi çalıştırdıktan sonra Google Drive'ınıza başka bir Google E-Tablosu eklenir ancak bu sefer e-tabloda, verilerin yanında bir grafik de yer alır:
3. görev: Sonuç verilerini bir slayt kümesine ekleme
Laboratuvarın son aşamasında, yeni bir Google Slaytlar sunusu oluşturma, başlık slaytındaki başlığı ve alt başlığı doldurma, ardından biri her veri hücresi, diğeri ise grafik için olmak üzere 2 yeni slayt ekleme konuları ele alınmaktadır.
- Slayt kümesini oluşturun: Öncelikle yeni bir slayt kümesi oluşturun, ardından tüm yeni sunularda bulunan varsayılan başlık slaytına bir başlık ve alt başlık ekleyin. Slayt kümesindeki tüm çalışmalar,
createSlidePresentation()işlevinde gerçekleşir.Bu işlev,createColumnChart()işlev kodunun hemen ardından gelenbq-sheets-slides.gskısmına eklenir:
- Veri tablosu ekleyin:
createSlidePresentation()kodu için sonraki adım, hücredeki verileri Google E-Tablosu'ndan yeni slayt kümesine aktarmaktır. Aşağıdaki kod snippet'inicreateSlidePresentation()işlevine ekleyin:
- Grafiği içe aktarın:
createSlidePresentation()için son adım, başka bir slayt ekleyip grafiği e-tablodan içe aktararakPresentationnesnesini döndürmektir. İşleve son olarak aşağıdaki snippet'i ekleyin:
- Grafiği döndürün: Son işlevin tamamlanmasının ardından imzasını tekrar inceleyin. Evet,
createSlidePresentation()için hem e-tablo hem grafik nesnesi gerekir.runQuery()'yi zatenSpreadsheetnesnesini döndürecek şekilde düzenlemiştiniz. Şimdiyse grafik (EmbeddedChart) nesnesini döndürmesi içincreateColumnChart()'ta benzer bir değişiklik yapmanız gerekiyor. Bu işlemi gerçekleştirmek için uygulamanıza dönün vecreateColumnChart()'ın ardına son bir satır daha ekleyin:
-
createBigQueryPresentation()'ı güncelleyin:createColumnChart(), grafiği döndürdüğü için bu grafiği değişkene kaydetmeniz, ardından hem e-tabloyu hem grafiğicreateSlidePresentation()'a iletmeniz gerekir. Yeni oluşturulan e-tabloya kaydettiğiniz için URL'yi yeni slayt sunusuna da kaydedebilirsiniz. Şu kod bloğunu silin:
Yerine aşağıdaki kod bloğunu yapıştırın:
Bu güncellemeleri yaptıktan sonra bq-sheets-slides.gs şu şekilde görünmelidir (PROJECT_ID kısmı hariç):
bq-sheets-slides.gs - final version
-
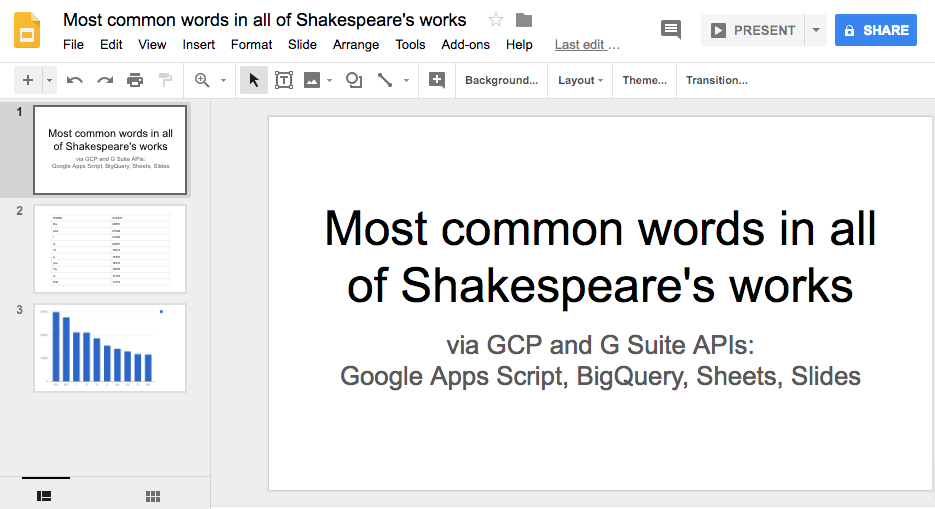
createBigQueryPresentation()'ı kaydedip yeniden çalıştırın. Bu işlem yürütülmeden önce Google Slaytlar sunularınızı görüntülemek ve yönetmek için bir grup izin daha vermeniz istenir. - Drive'ım bölümüne gidin. Burada, oluşturulan e-tabloya ek olarak aşağıda gösterilen şekilde 3 slayt (başlık, veri tablosu, veri grafiği) içeren yeni bir Slaytlar sunusunu da görürsünüz:
Tebrikler!
BigQuery'nin herkese açık veri kümelerinden birini sorgulayan, sonuçları depolamak için yeni bir Google E-Tablosu oluşturan, alınan verilere göre hazırlanmış bir grafik ekleyen ve hem sonuçların hem e-tablodaki grafiğin yer aldığı bir Google Slaytlar sunusu oluşturan bir Google BigQuery isteği gerçekleştirerek Google Cloud'un iki yönünden de yararlanan bir uygulama oluşturdunuz.
Teknik olarak bu işlemleri gerçekleştirdiniz. Daha kapsamlı bir açıklama yapmak gerekirse büyük veri analizinden yola çıkıp paydaşlara sunabileceğiniz bir sonuç elde ettiniz. Üstelik bunların hepsini kodlama yaparak tamamen otomatik şekilde gerçekleştirdiniz. Şimdi bu laboratuvarda öğrendiklerinizi, kendi projelerinize uyacak şekilde özelleştirebilirsiniz.
Görevinizi tamamlama
Bu yönlendirmesiz öğrenim laboratuvarı, Workspace: Veri Entegrasyonları ve Veri Analistleri İçin BigQuery ile İlgili Temel Bilgiler görevlerinin bir parçasıdır. Görevler, bir öğrenme rotasını oluşturan birbiriyle bağlantılı laboratuvar dizilerini ifade eder. Bir görevi tamamladığınızda başarınızın ödülü olarak rozet kazanırsınız. Rozetlerinizi herkese açık hâle getirebilir ve rozetin bağlantısını online özgeçmişinizde veya sosyal medya hesabınızda paylaşabilirsiniz. Bu laboratuvarı içeren herhangi bir göreve kaydolun ve hemen bir tamamlama kredisi kazanın. Tüm mevcut görevleri görmek için Google Cloud Öğrenim Merkezi kataloğuna bakın.
BigQuery becerilerinizi gösterip bilgilerinizi doğrulamak için uygulamalı bir yarışma laboratuvarına katılmak ister misiniz? Söz konusu görevi bitirdikten sonra bu ek yarışma laboratuvarını tamamlayarak özel bir Google Cloud dijital rozeti kazanın.
Daha fazla bilgi
Bu laboratuvarda gösterilen kodlar GitHub'da da bulunabilir. Laboratuvar, kod deposuyla olabildiğince uyumlu hale getirilmiştir. Bu laboratuvarda ele alınan materyalleri daha yakından incelemenize ve Google geliştirici araçlarına programatik şekilde erişmenin diğer yöntemlerini keşfetmenize yardımcı olacak ek kaynaklar aşağıda verilmiştir.
Belgeler
- Google Apps Komut Dosyası belgelerinin yer aldığı site
- Apps Komut Dosyası E-Tablo hizmeti
- Apps Komut Dosyası Slaytlar hizmeti
- Apps Komut Dosyası BigQuery gelişmiş hizmeti
Benzer ve genel amaçlı videolar
- Google (Apps) ile ilgili bir sır daha (Apps Komut Dosyası'nın tanıtım videosu)
- Google Haritalar'a e-tablolardan erişme (video)
- Google Apps Komut Dosyası hakkında diğer içerikler: video kitaplığı
- Launchpad Online: video serisi
- G Suite Geliştirici Şovu: video serisi
Benzer ve genel amaçlı haberler ile güncellemeler
- BigQuery'nin Google Drive ile entegrasyonu (2016: link1, link2)
- Google Developers blogu
- Google Cloud Platform blogu
- Google Cloud Büyük Veri ve Makine Öğrenimi blogu
- Google Developers Twitter hesabı (@GoogleDevs)
- Workspace geliştiricileri blogu
- Workspace geliştiricileri Twitter hesabı (@GSuiteDevs)
- Workspace geliştiricileri aylık bülteni
- Google Workspace Öğrenim Merkezi
Kılavuzun Son Güncellenme Tarihi: 6 Mart 2023
Laboratuvarın Son Test Edilme Tarihi: 6 Mart 2023
Telif Hakkı 2024 Google LLC Tüm hakları saklıdır. Google ve Google logosu, Google LLC şirketinin ticari markalarıdır. Diğer tüm şirket ve ürün adları ilişkili oldukları şirketlerin ticari markaları olabilir.