Puntos de control
Create a new Google Sheet and enter a street address
/ 50
Run the Google Sheets, Maps, and Gmail app
/ 50
Google Apps Script: Accede a Hojas de cálculo de Google, Maps y Gmail con 4 líneas de código
- GSP235
- Descripción general
- Configuración y requisitos
- ¿Qué es Google Apps Script?
- Tarea 1. Crea una nueva hoja de cálculo de Google e ingresa una dirección
- Tarea 2: Abre Apps Script
- Tarea 3. Edita el código (de plantilla)
- Tarea 4. Ejecuta las aplicaciones de Hojas de cálculo de Google, Maps y Gmail
- Tarea 5: La aplicación: una explicación detallada
- ¡Felicitaciones!
GSP235
Descripción general
En este lab, te presentaremos una de las formas más fáciles de escribir código, que te brinda acceso a las tecnologías para desarrolladores de Google y aprovecha JavaScript, uno de los principales lenguajes de desarrollo web. Con Google Apps Script, puedes escribir código para extraer una dirección que se encuentra en una celda de un documento de Hojas de cálculo de Google, generar un mapa en Google Maps en función de esa dirección y enviar un vínculo del mapa a un amigo o a ti mismo mediante Gmail. ¿Lo mejor de todo? Solo se necesitan 4 líneas de código.
Objetivos
- Aprender un poco sobre Apps Script, lo suficiente para ponerte en marcha
- Crear un nuevo documento de Hojas de cálculo de Google
- Aprender a ingresar al editor de secuencias de comandos para cualquier documento
- Editar el código de Apps Script, guardarlo y ejecutarlo
- Usar Gmail para ver los frutos de tu trabajo
Experiencia sugerida
Tu experiencia de aprendizaje será mejor si cuentas con los siguientes conocimientos:
- Habilidades básicas de JavaScript (son útiles, pero no obligatorias)
- Habilidades básicas de hoja de cálculo
Configuración y requisitos
Antes de hacer clic en el botón Comenzar lab
Lee estas instrucciones. Los labs son cronometrados y no se pueden pausar. El cronómetro, que comienza a funcionar cuando haces clic en Comenzar lab, indica por cuánto tiempo tendrás a tu disposición los recursos de Google Cloud.
Este lab práctico te permitirá realizar las actividades correspondientes en un entorno de nube real, no en uno de simulación o demostración. Para ello, se te proporcionan credenciales temporales nuevas que utilizarás para acceder a Google Cloud durante todo el lab.
Para completar este lab, necesitarás lo siguiente:
- Acceso a un navegador de Internet estándar (se recomienda el navegador Chrome)
- Tiempo para completar el lab: Recuerda que, una vez que comienzas un lab, no puedes pausarlo.
Comience su lab
Cuando esté listo, haga clic en Comenzar lab en el panel del lado superior izquierdo.
Busque su correo electrónico y contraseña de usuario del lab
Para acceder a los recursos y a la consola del lab, busque el correo electrónico de usuario y la contraseña en el panel del lado izquierdo. Esas son las credenciales que usará para acceder a Google Drive.
Si su lab requiere otros identificadores de recursos o información relacionada con la conexión, también aparecerán en este panel.
Acceda a Hojas de cálculo de Google
- Haga clic en Abrir Hojas de cálculo de Google.
Sugerencia: Abra las pestañas en ventanas separadas, una junto a la otra.
-
Ingrese el correo electrónico de usuario y la contraseña.
-
Acepte todos los términos y condiciones como se solicita.
Se abrirá Hojas de cálculo de Google y accederá a la cuenta de alumno de Google.
¿Qué es Google Apps Script?
Google Apps Script tiene un entorno de desarrollo que puede ser diferente del que estás acostumbrado. Con Apps Script, puedes realizar lo siguiente:
- Desarrollar en un editor de código basado en navegador, pero puedes elegir hacerlo localmente si usas clasp, la herramienta de implementación de línea de comandos para Apps Script
- Escribir código en una versión especializada de JavaScript personalizada para acceder a Workspace y otros servicios externos o de Google (URLfetch, JDBC, etcétera)
- Omitir de forma segura la escritura del código de autorización porque Apps Script lo hace por ti
- No alojar tu aplicación, ya que esta reside y se ejecuta en los servidores de Google en la nube
Las aplicaciones de Apps Script vienen en una de estas formas:
- Vinculada: Significa que está vinculada para siempre y exclusivamente a un documento de Google (en Documentos, Hojas de cálculo, Presentaciones, Sites o Formularios)
- Independiente: Hace referencia a una secuencia de comandos independiente que no está vinculada a archivos de Hojas de cálculo, Documentos, Presentaciones o Formularios de Google, ni a Google Sites.
Las aplicaciones vinculadas e independientes también pueden publicarse para lograr una exposición más amplia:
- Sin publicar: Siguen siendo privadas y solo los propietarios de proyectos tienen acceso a ellas
- Publicada como un complemento: Tu aplicación puede instalarse desde la tienda de Complementos
- Publicada como aplicación web: Tu aplicación maneja solicitudes HTTP y tiene componentes de IU web
- Incorporada en Google Sites: Las aplicaciones web publicadas pueden integrarse en las páginas de la versión nueva o la versión clásica de Sites
- Publicada como un ejecutable de API: Se puede acceder a tu aplicación a través de la API de Execution
- Alguna combinación válida de los tipos anteriores
Tu primera aplicación de Apps Script deberá estar vinculada a una hoja de cálculo de Google. Es hora de crear una hoja de cálculo nueva.
Tarea 1. Crea una nueva hoja de cálculo de Google e ingresa una dirección
Ingresa una dirección en una nueva Hoja de cálculo de Google. Para ello, sigue estas instrucciones:
- Para crear una hoja nueva, abre Hojas de cálculo de Google.
- En la hoja de cálculo en blanco, haz clic en la primera celda en la esquina superior izquierda (A1). Debería estar en la columna A y la fila 1.
- Ingresa una dirección en esa celda: elige cualquier dirección válida en todo el mundo con una ubicación de segmentación, como el código postal o la ciudad, y el estado o la provincia, por ejemplo, 76 9th Ave, Nueva York.
Eso es todo lo que tienes que hacer en la hoja de cálculo. Ya está todo listo para ingresar al editor y escribir un poco de código.
Haz clic en Revisar mi progreso para verificar la realización de la tarea indicada arriba.
Tarea 2: Abre Apps Script
Apps Script proporciona el editor de código que usas para crear la secuencia de comandos vinculada a Hojas de cálculo.
- En la barra de menú superior, selecciona Extensiones > Apps Script.
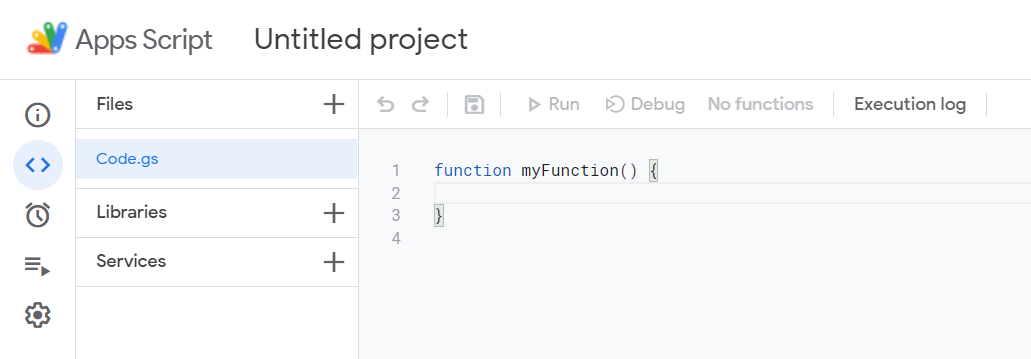
Se abrirá Apps Script. Observa la ventana del editor de código a la derecha:
En el editor, se crea automáticamente una función predeterminada llamada myFunction(). Eso es todo. Está todo listo para que escribas tu aplicación.
Tarea 3. Edita el código (de plantilla)
- El archivo
Code.gsproporciona el código de "plantilla" y no hace gran cosa. Copia el siguiente código y pégalo en la ventana del editor para reemplazar el código de plantilla. A continuación, actualiza<YOUR_EMAIL>con el correo electrónico del usuario proporcionado por el lab:
- Para hacer que esta aplicación solo acceda a la hoja con la que estás trabajando (en lugar de acceder a todas las hojas de un usuario), agrega esta anotación como un comentario a nivel de archivo para la tranquilidad de tus usuarios:
Lo lograste. Sin contar la anotación opcional, acabas de crear sendMap(), una aplicación de 4 líneas.
Recuerda reemplazar <YOUR_EMAIL> por el correo electrónico del usuario que proporciona este lab para que puedas revisar los mensajes de correo electrónico durante este lab.
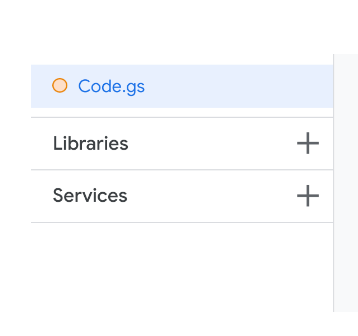
¿Notaste que, cuando reemplazaste el código en el editor, apareció un círculo rojo a la izquierda del nombre del archivo?
Eso significa que editaste el archivo que ahora debe guardarse. Lo verás cada vez que tengas una edición sin guardar.
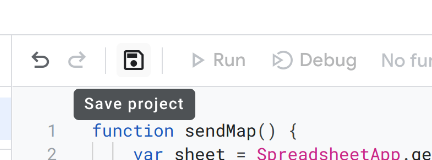
- Asígnale un nombre a tu proyecto y guárdalo; llámalo como quieras, por ejemplo, "Hello Maps!". Para guardar el archivo, haz clic en el ícono Guardar proyecto.
Como alternativa, puedes presionar Ctrl + S (Windows y Linux) o Command + S (Mac). Debes asignarle un nombre a tu proyecto para poder continuar.
Tarea 4. Ejecuta las aplicaciones de Hojas de cálculo de Google, Maps y Gmail
Para ejecutar la aplicación que creaste, haz lo siguiente:
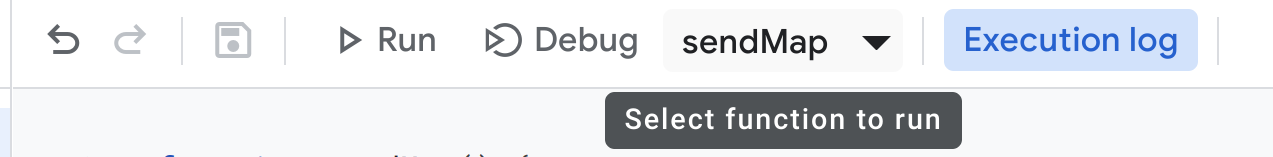
- Dado que la función cambió de nombre a
sendMap(), selecciona que la función se ejecute como sendMap:
- Haz clic en Ejecutar en la barra de menú Editor de código para ejecutar la función
sendMap().
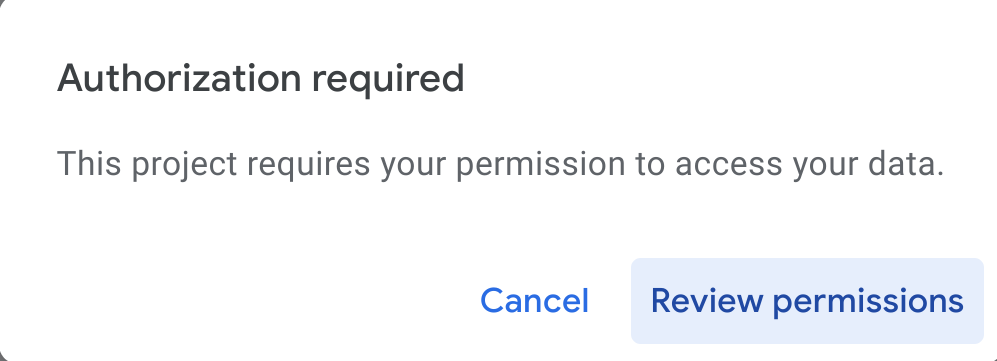
Apps Script administra el código de autorización, por lo que no tienes que escribirlo. Sin embargo, los usuarios de la aplicación todavía deben otorgar permiso a la secuencia de comandos para que acceda a la hoja y pueda enviar el correo electrónico a través de Gmail en tu nombre. El primer diálogo de autorización se ve de la siguiente manera:
- Haz clic en Revisar permisos.
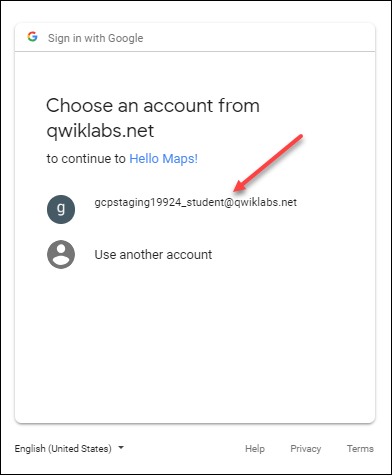
- Si se te solicita, elige tu cuenta (el nombre de usuario que se encuentra en el panel del lab Detalles del lab).
- En el siguiente cuadro de diálogo se te preguntará si la aplicación puede acceder a tu Cuenta de Google; haz clic en Permitir.
Después de que otorgues permiso, la secuencia de comandos se ejecutará hasta su finalización.
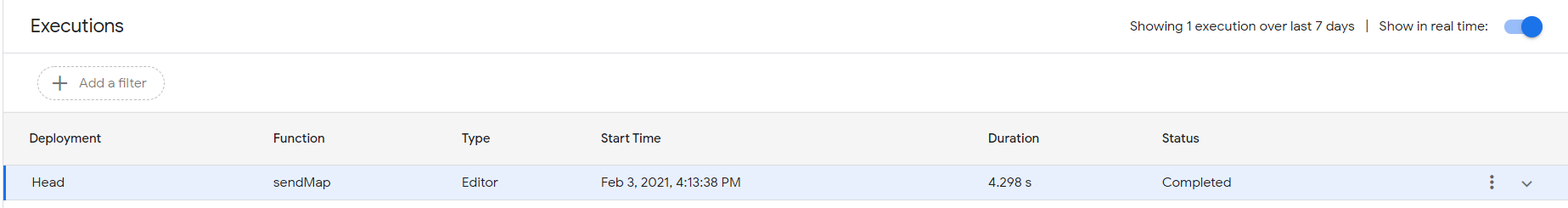
- Coloca el cursor sobre el lado izquierdo y haz clic en Ejecuciones para ver
sendMap. Haz clic en Ver panel si se te solicita hacerlo.
-
Haz clic en el botón Abrir Gmail que aparece en el panel del lado izquierdo del lab.
-
En el cuadro de diálogo Elegir una cuenta, ingresa tu nombre de usuario de estudiante y haz clic en Siguiente.
-
Ingresa la contraseña proporcionada por el lab y haz clic en Siguiente.
-
Haz clic en Aceptar para aceptar las condiciones.
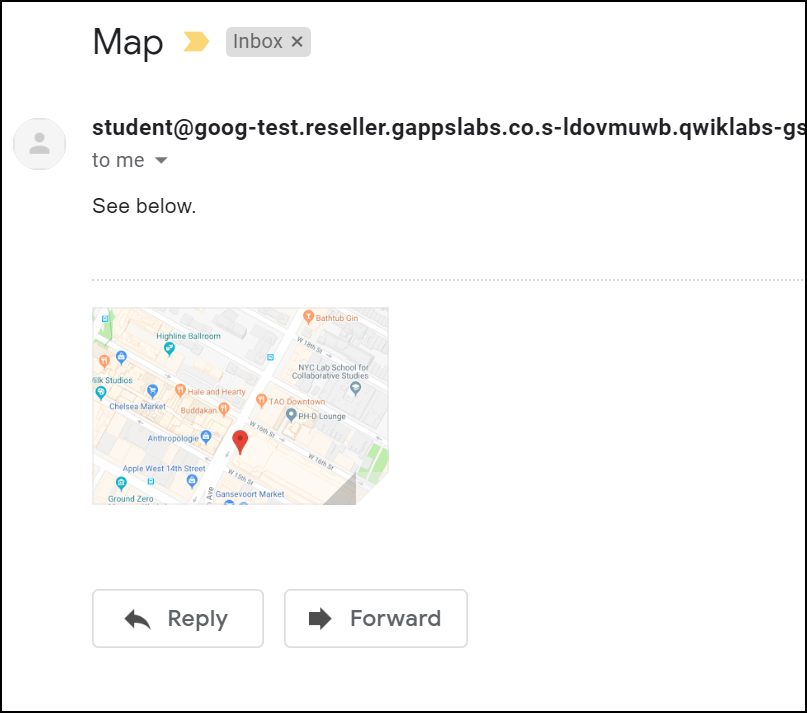
Ahora deberías estar en la carpeta Recibidos de Gmail. Deberías encontrar un mensaje con el asunto "Map" y un cuerpo del mensaje que se vea así:
Haz clic en Revisar mi progreso para verificar la realización de la tarea indicada arriba.
Solo piénsalo… cuatro líneas de código que acceden a tres productos diferentes de Google de manera significativa, aun cuando esto no constituye una aplicación completa en sí misma. Aunque no tengas conocimientos de JavaScript o Apps Script, el código debería ser lo suficientemente legible como para que tengas una idea general de su funcionamiento y, tal vez, lo que Apps Script puede lograr por ti.
Tarea 5: La aplicación: una explicación detallada
Esta sección revisa el código con más detalle.
Como esta aplicación no contiene demasiado código, no hay una estructura general de código para analizar. En cambio, esta sección revisa cada línea de esta aplicación, que se relaciona con tres productos diferentes de Google.
Esta es una declaración normal de la función de JavaScript para sendMap():
La primera línea de código llama al servicio Spreadsheet, al que se puede acceder desde Apps Script por medio del objeto SpreadsheetApp. La hoja que se muestra como resultado se asigna a una variable del mismo nombre.
El método getActiveSheet() hace exactamente lo que dice que hace: muestra un "controlador" para la hoja actual que se encuentra activa en la interfaz de usuario (IU):
Con el objeto sheet, haz referencia al rango de celdas (de una sola celda) en notación A1 con getRange(). Un "rango" es un grupo de celdas, que puede incluir solo una, como la tuya, la celda A1, en la que ingresaste la dirección.
Ahora recupera lo que está dentro de ese rango de celdas con la llamada getValue(), y asígnalo a la variable de dirección cuando se muestre el resultado. Intenta agregar más direcciones y leer desde diferentes celdas.
La tercera línea se conecta al servicio Maps de Google por medio del objeto Maps. En cuanto tengas acceso al servicio de Maps, solicita que se cree un nuevo mapa estático mediante newStaticMap().
Luego, puedes poner un "marcador" en la dirección que extrajiste de la hoja con el método addMarker():
La última línea utiliza el servicio Mail (mediante el objeto GmailApp), que llama a su método sendEmail() para enviar el correo electrónico que incluye el texto "See below." y la imagen del mapa como un archivo adjunto:
¡Felicitaciones!
Usaste Google Apps Script para escribir código que te brinda acceso a las tecnologías para desarrolladores de Google para extraer una dirección de un documento de Hojas de cálculo de Google, generar un mapa de Google Maps en función de esa dirección y enviar el mapa a un destinatario de correo electrónico.
Finaliza la Quest
Este lab de autoaprendizaje forma parte de la Quest Workspace Integrations. Una Quest es una serie de labs relacionados que forman una ruta de aprendizaje. Si completas esta Quest, obtendrás una insignia como reconocimiento por tu logro. Puedes hacer públicas tus insignias y agregar vínculos a ellas en tu currículum en línea o en tus cuentas de redes sociales. Inscríbete en esta Quest y obtén un crédito inmediato de realización. Consulta el catálogo para ver todas las Quests disponibles.
Realiza tu próximo lab
Continúa con la Quest o revisa estas sugerencias:
Próximos pasos y más información
- Lee la documentación para desarrolladores sobre la API de Google Sheets.
- Publica preguntas y encuentra respuestas sobre Stack Overflow en la etiqueta google-sheets-api.
Recursos adicionales
El código que aparece en este lab también está disponible en tu repositorio de GitHub en GitHub.com/googlecodelabs/apps-script-intro. (El objetivo de este lab es mantenerte sincronizado con el repositorio). A continuación, encontrarás recursos adicionales que te ayudarán a analizar en profundidad el material que vimos en este lab y a explorar otras formas de acceder a las herramientas para desarrolladores de Google de manera programática.
Documentación
- Sitio de documentación de Google Apps Script
- Servicio de Gmail de Apps Script
- Servicio de hojas de cálculo de Apps Script
- Servicio de Maps de Apps Script
Videos relacionados y generales
- Otros videos en la biblioteca de videos de Google Apps Script
- Series de videos de Workspace Dev Show
Noticias y actualizaciones
- Blog para desarrolladores de Workspace
- Twitter para desarrolladores de Workspace (@GSuiteDevs)
- Boletín informativo mensual para desarrolladores de Workspace
- Centro de aprendizaje de Google Workspace
Capacitación y certificación de Google Cloud
Recibe la formación que necesitas para aprovechar al máximo las tecnologías de Google Cloud. Nuestras clases incluyen habilidades técnicas y recomendaciones para ayudarte a avanzar rápidamente y a seguir aprendiendo. Para que puedas realizar nuestros cursos cuando más te convenga, ofrecemos distintos tipos de capacitación de nivel básico a avanzado: a pedido, presenciales y virtuales. Las certificaciones te ayudan a validar y demostrar tus habilidades y tu conocimiento técnico respecto a las tecnologías de Google Cloud.
Última actualización del manual: 5 de junio de 2023
Prueba más reciente del lab: 5 de junio de 2023
Copyright 2024 Google LLC. All rights reserved. Google y el logotipo de Google son marcas de Google LLC. Los demás nombres de productos y empresas pueden ser marcas de las respectivas empresas a las que estén asociados.