Points de contrôle
Launch Apps Script
/ 50
Use the add-on
/ 50
Créer un module complémentaire Gmail
GSP249
Présentation
Les modules complémentaires Gmail automatisent les tâches au sein de Gmail, afin de faire gagner du temps aux utilisateurs et de simplifier leur travail. Ces modules complémentaires peuvent examiner les messages entrants, puis appliquer différentes actions sur ces derniers, par exemple :
- Afficher des informations supplémentaires pour l'utilisateur dans l'interface utilisateur de Gmail
- Se connecter à des services autres que Google pour récupérer des informations ou effectuer d'autres actions
- Fournir une interface interactive permettant à l'utilisateur de contrôler le module complémentaire ou d'envoyer des informations vers un autre service
Objectifs de l'atelier
Dans cet atelier pratique, vous allez créer un module complémentaire Gmail afin de modifier rapidement les libellés d'un fil de discussion.
Préparation
Avant de cliquer sur le bouton "Démarrer l'atelier"
Lisez ces instructions. Les ateliers sont minutés, et vous ne pouvez pas les mettre en pause. Le minuteur, qui démarre lorsque vous cliquez sur Démarrer l'atelier, indique combien de temps les ressources de l'atelier resteront accessibles.
Cet atelier pratique vous permet de suivre les activités dans un véritable environnement cloud, et non dans un environnement de simulation ou de démonstration. Des identifiants temporaires vous sont fournis pour vous permettre de vous connecter à Gmail le temps de l'atelier.
Ce dont vous avez besoin
Pour réaliser cet atelier, vous devez :
- avoir accès à un navigateur Internet standard (nous vous recommandons d'utiliser Chrome) ;
- disposer de suffisamment de temps pour effectuer l'atelier en une fois.
-
Assurez-vous que vous vous connectez à l'atelier à l'aide d'une fenêtre de navigation privée.
-
Lorsque vous êtes prêt, cliquez sur
.
Un panneau s'affiche. Il contient les identifiants temporaires à utiliser pour cet atelier.
Si l'atelier est payant, un pop-up s'affiche pour vous permettre de sélectionner un mode de paiement.
-
Notez les identifiants qui vous ont été attribués pour cet atelier. Vous les utiliserez dans l'atelier pour vous connecter à Gmail.
Si vous utilisez d'autres identifiants, des messages d'erreur peuvent s'afficher et vous encourez des frais. -
Cliquez sur Ouvrir Gmail.
-
Cliquez sur Suivant dans la boîte de dialogue Se connecter.
-
Saisissez le mot de passe qui vous a été fourni, puis cliquez sur Suivant.
-
Si vous y êtes invité, cliquez sur Accepter pour accepter les conditions du service.
Gmail s'ouvre. Cliquez sur Commencer, puis fermez toutes les fenêtres d'information qui peuvent s'ouvrir.
Vous vous trouvez maintenant dans Gmail, et vous pouvez voir votre boîte de réception.
Tâche 1 : Créer le projet de script
Lancer Apps Script
- Cliquez sur ce lien vers Apps Script pour ouvrir l'outil dans un nouvel onglet ou une nouvelle fenêtre du navigateur. Un nouveau projet s'ouvre.
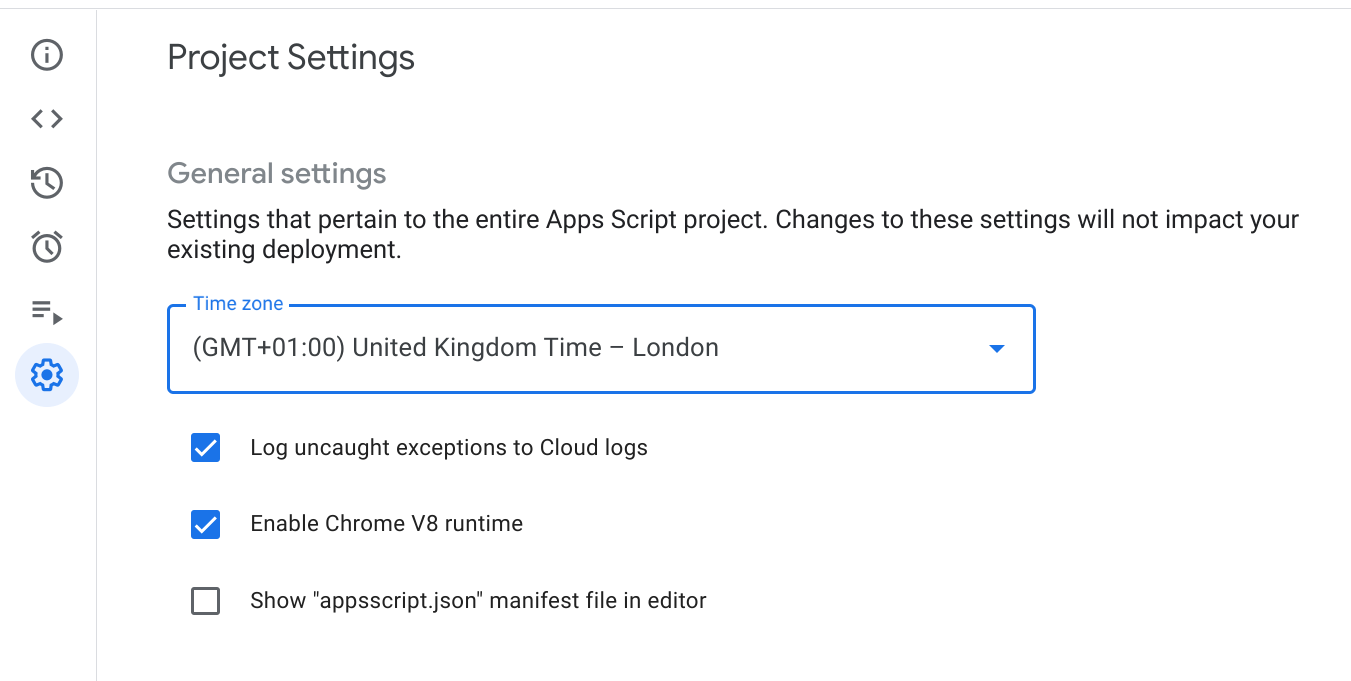
- Cliquez sur l'icône Paramètres, puis sélectionnez l'option Afficher le fichier manifeste "appsscript.json" dans l'éditeur.
- Cliquez sur l'icône Éditeur.
Nommer le projet
- Cliquez sur Projet sans titre dans le coin supérieur gauche.
- Nommez le projet Gmail Add-on Quickstart, puis cliquez sur Renommer.
Créer le fichier de script Code.gs
- Remplacez le contenu du fichier
Code.gspar le code suivant :
Code.gs
Tâche 2 : Mettre à jour le fichier manifeste du script
Mettez à jour le fichier manifeste (appsscript.json) pour fournir au module complémentaire les informations de déploiement requises.
- Dans l'éditeur de script, sélectionnez le fichier appsscript.json depuis le menu de gauche.
- Remplacez le contenu du fichier manifeste (
appsscript.json) par ce qui suit :
appsscript.json
- Cliquez sur l'icône Enregistrer le projet pour enregistrer les modifications apportées au fichier manifeste et à Code.gs. Cette étape permet de fournir les informations de déploiement requises au module complémentaire. Si un message d'erreur s'affiche, enregistrez le fichier
Code.gsà nouveau.
Tâche 3 : Déployer le module complémentaire
-
Cliquez sur le bouton Déployer > Tester les déploiements en haut de l'écran.
-
Pour Application(s) : Gmail, cliquez sur Installer.
-
Cliquez sur OK.
-
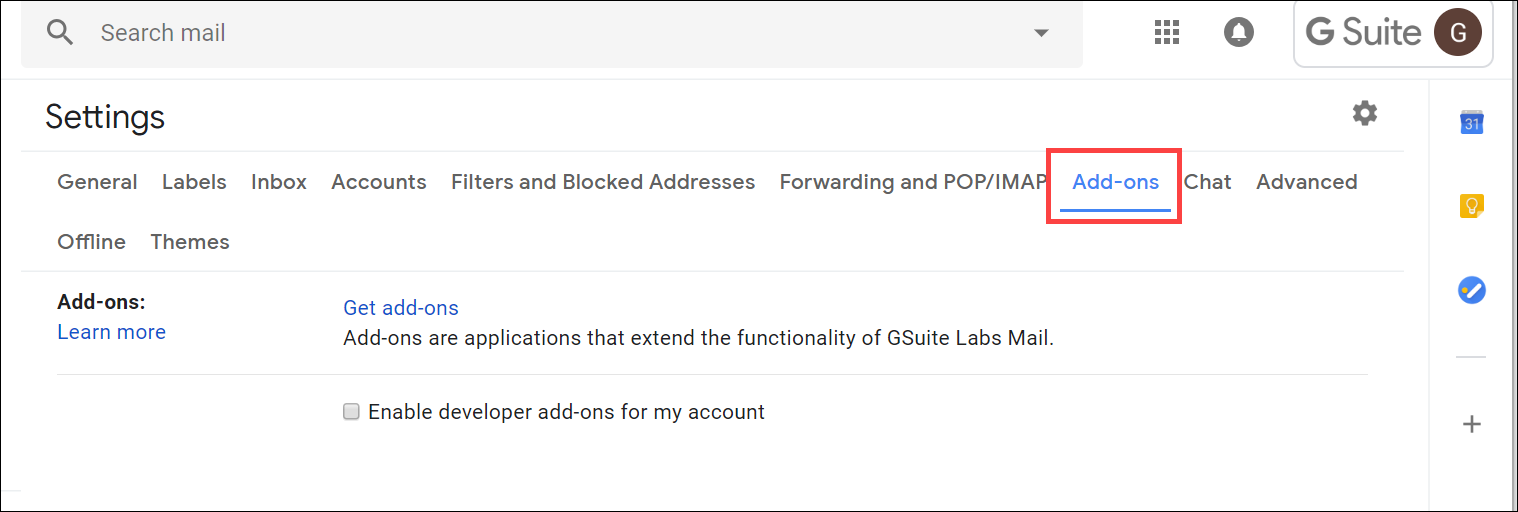
Ouvrez l'onglet des paramètres du module complémentaire Gmail.
-
La boîte de dialogue Paramètre de l'onglet Modules complémentaires s'affiche.
Une fois ces étapes terminées, le module complémentaire apparaît dans la liste Modules complémentaires du développeur installés et peut être utilisé dans Gmail.
Tâche 4 : Exécuter le module complémentaire
- Revenez à l'onglet Gmail et actualisez-le.
- Choisissez un message dans Gmail et ouvrez-le.
- Vérifiez que le menu latéral de droite est ouvert. S'il a été réduit, cliquez sur la flèche pour le développer.
Créer des libellés
- Cliquez sur le bouton Libellés (
) dans la barre de menu Gmail au-dessus de l'e-mail.
- Cliquez sur Créer.
- Saisissez "Test 1" comme nom de libellé et cliquez sur le bouton Create (Créer).
- Répétez ces étapes pour créer un autre libellé nommé "Test 2".
Autoriser le module complémentaire
Les modules complémentaires que vous avez installés apparaissent dans le menu de droite du fil de discussion ouvert.
- Cliquez sur
à droite de l'écran.
Le module complémentaire place une carte contextuelle sur le côté droit de la fenêtre, avec un message demandant une autorisation.
- Cliquez sur le lien Autoriser l'accès pour ouvrir une boîte de dialogue vous permettant d'accepter le module complémentaire.
- Sélectionnez le compte étudiant qui doit autoriser le module complémentaire.
- Cliquez sur Autoriser.
- Si la boîte de dialogue suivante vous indique que l'application n'est pas vérifiée :
- Cliquez sur Paramètres avancés.
- Au bas de la boîte de dialogue, cliquez sur Accéder au Guide de démarrage rapide du module complémentaire Gmail (non sécurisé).
- Dans la nouvelle boîte de dialogue, saisissez "Continuer" dans la zone de texte, puis cliquez sur Suivant.
- Une fois autorisé, le module complémentaire devrait s'actualiser automatiquement et entrer en fonction.
Tâche 5 : Utiliser le module complémentaire
Les libellés Test 1 et Test 2 sont cochés dans la section Libellés disponibles pour l'utilisateur du module complémentaire (menu latéral de droite).
- Cochez la case Test 2 pour désélectionner le libellé. Le libellé est alors supprimé du fil de discussion dans lequel vous vous trouvez.
- Pour vérifier que les libellés appropriés ont été appliqués, revenez dans la boîte de réception et actualisez le navigateur. Seul le libellé Test 1 est toujours appliqué, Test 2 a été supprimé.
- Ouvrez un autre e-mail.
- Dans le menu des modules complémentaires, cochez les cases Test 1 et Test 2 pour activer les deux libellés.
- Revenez dans la boîte de réception et actualisez le navigateur. Les deux libellés ont été appliqués au fil de discussion.
Félicitations !
Vous avez désormais une idée des avantages qu'offrent les modules complémentaires Gmail. Vous pouvez également utiliser d'autres fonctions, par exemple afficher des fils de discussion récents que l'expéditeur a commencés ou encore traduire le texte d'un e-mail dans une autre langue sans avoir à quitter Gmail.
Terminer votre quête
Cet atelier d'auto-formation fait partie de la quête Workspace Integrations. Une quête est une série d'ateliers associés qui constituent un parcours de formation. Si vous terminez une quête, vous obtenez un badge attestant de votre réussite. Vous pouvez rendre publics les badges que vous recevez et ajouter leur lien dans votre CV en ligne ou sur vos comptes de réseaux sociaux. Inscrivez-vous à n'importe quelle quête contenant cet atelier pour obtenir immédiatement les crédits associés. Découvrez toutes les quêtes disponibles dans le catalogue Google Cloud Skills Boost.
Atelier suivant
En savoir plus sur Workspace :
Étapes suivantes
- En savoir plus sur les modules complémentaires Gmail
- Centre de formation Google Workspace
Formations et certifications Google Cloud
Les formations et certifications Google Cloud vous aident à tirer pleinement parti des technologies Google Cloud. Nos cours portent sur les compétences techniques et les bonnes pratiques à suivre pour être rapidement opérationnel et poursuivre votre apprentissage. Nous proposons des formations pour tous les niveaux, à la demande, en salle et à distance, pour nous adapter aux emplois du temps de chacun. Les certifications vous permettent de valider et de démontrer vos compétences et votre expérience en matière de technologies Google Cloud.
Dernière mise à jour du manuel : 16 février 2023
Dernier test de l'atelier : 16 février 2023
Copyright 2024 Google LLC Tous droits réservés. Google et le logo Google sont des marques de Google LLC. Tous les autres noms d'entreprises et de produits peuvent être des marques des entreprises auxquelles ils sont associés.