Prüfpunkte
Create a Cloud Storage bucket and upload an object
/ 30
Create a Load Balancer
/ 30
Delete the object from Cloud Storage bucket
/ 20
Create Edge Security Policy for your CDN Cache and Validate Policy
/ 20
Defending Edge Cache with Cloud Armor
GSP878
Overview
Google Cloud Armor edge security policies allow you to restrict access to cached objects on Cloud CDN (Content Delivery Network) and Cloud Storage. Edge security policies are deployed and enforced at the outermost perimeter of Google's network, upstream of where the Cloud CDN cache resides. Reasons to do this include ensuring that your users do not access objects in storage buckets from restricted geographies, or ensuring that your media distribution is filtering on the geographies that you have a license to do so.
In this lab you create a Google Cloud Storage bucket, upload an image to it, bind it to a load balancer, and then enable Cloud CDN and Cloud Armor edge security policies on it.
What you'll learn
In this lab, you learn how to:
- Set up a Cloud Storage Bucket with cacheable content
- Create an edge security policy to protect the content
- Validate that the edge security policy is working as expected
Setup and requirements
Before you click the Start Lab button
Read these instructions. Labs are timed and you cannot pause them. The timer, which starts when you click Start Lab, shows how long Google Cloud resources will be made available to you.
This hands-on lab lets you do the lab activities yourself in a real cloud environment, not in a simulation or demo environment. It does so by giving you new, temporary credentials that you use to sign in and access Google Cloud for the duration of the lab.
To complete this lab, you need:
- Access to a standard internet browser (Chrome browser recommended).
- Time to complete the lab---remember, once you start, you cannot pause a lab.
How to start your lab and sign in to the Google Cloud console
-
Click the Start Lab button. If you need to pay for the lab, a pop-up opens for you to select your payment method. On the left is the Lab Details panel with the following:
- The Open Google Cloud console button
- Time remaining
- The temporary credentials that you must use for this lab
- Other information, if needed, to step through this lab
-
Click Open Google Cloud console (or right-click and select Open Link in Incognito Window if you are running the Chrome browser).
The lab spins up resources, and then opens another tab that shows the Sign in page.
Tip: Arrange the tabs in separate windows, side-by-side.
Note: If you see the Choose an account dialog, click Use Another Account. -
If necessary, copy the Username below and paste it into the Sign in dialog.
{{{user_0.username | "Username"}}} You can also find the Username in the Lab Details panel.
-
Click Next.
-
Copy the Password below and paste it into the Welcome dialog.
{{{user_0.password | "Password"}}} You can also find the Password in the Lab Details panel.
-
Click Next.
Important: You must use the credentials the lab provides you. Do not use your Google Cloud account credentials. Note: Using your own Google Cloud account for this lab may incur extra charges. -
Click through the subsequent pages:
- Accept the terms and conditions.
- Do not add recovery options or two-factor authentication (because this is a temporary account).
- Do not sign up for free trials.
After a few moments, the Google Cloud console opens in this tab.

Before you begin
- In Cloud Shell, set your Project ID and create an environment variable for it:
Task 1. Create a Cloud Storage bucket and upload an object
The Cloud Storage bucket will be the origin source for Cloud CDN.
-
In the console, go to Navigation menu (
) > Cloud Storage > Buckets.
-
To create a new Cloud Storage bucket, click CREATE.
-
Set the bucket name as
-bucket . -
Click Continue.
-
For Location type, select
Region, and choose. -
Click Continue.
-
The default storage class for your bucket is
Standard. Click Continue. -
Uncheck
Enforce public access prevention on this bucketcheckbox under Prevent public access. -
Choose Fine-grained under Access Control.
-
Click Continue.
-
Click Create.
That's it — you've just created a Cloud Storage bucket!
Upload an Object to the bucket
Now upload an object into the bucket, which you will use later. By default, Cloud Storage buckets are private. As part of this lab, you will make the object available to the Internet.
- Run the following command in Cloud Shell, to download an image to Cloud Shell. A Google image from the Google homepage is used for this lab.
- Use the
gsutil cpcommand to upload the image from the Cloud Shell to the bucket you created:
- Remove the downloaded image from Cloud Shell:
-
Locate the object you have uploaded to the bucket by navigating to Cloud Storage > Buckets >
. -
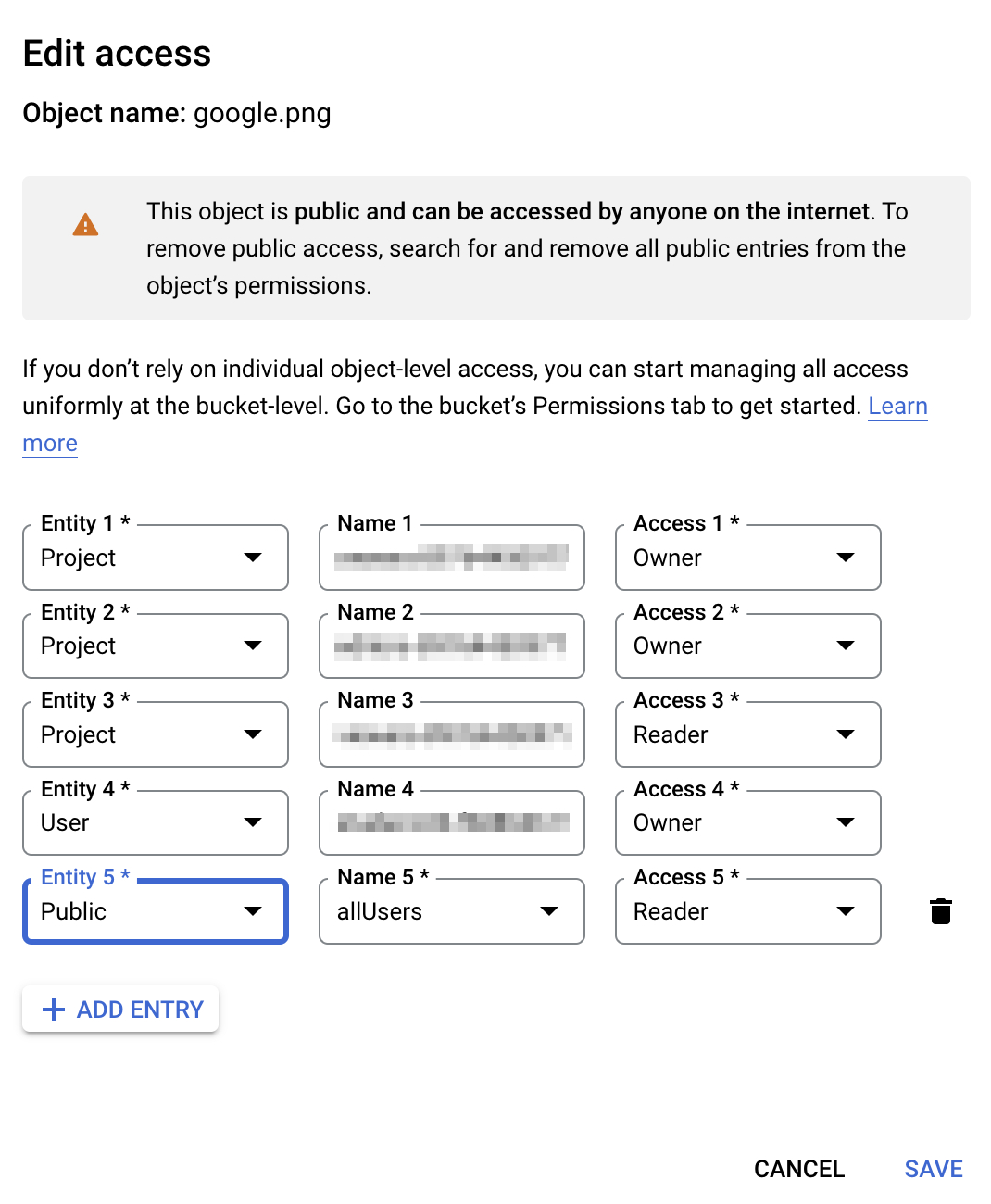
Now, click on the three dots on the right side of the object you uploaded and click Edit access.
-
Click on Add Entry and set the entity as Public from the drop-down list.
-
Click Save.
Click Check my progress to verify the objective.
Task 2. Create a Load Balancer
Cloud CDN and Cloud Armor are components that can be tied to Google's global Cloud Load Balancing. In this section, you create an HTTP Load balancer.
- In the Navigation menu (
), click View All Products > Network services > Load Balancing.
- Click +CREATE LOAD BALANCER.
- Under Type of load balancer, select Application Load Balancer (HTTP/HTTPS) and click NEXT.
- Under Public facing or internal, select Public facing (external) and click NEXT.
- For Global or single region deployment, select Best for global workloads and click NEXT.
- For Load balancer generation, select Global external Application Load Balancer and click NEXT.
- Click CONFIGURE button.
- Name the load balancer as
edge-cache-lb.
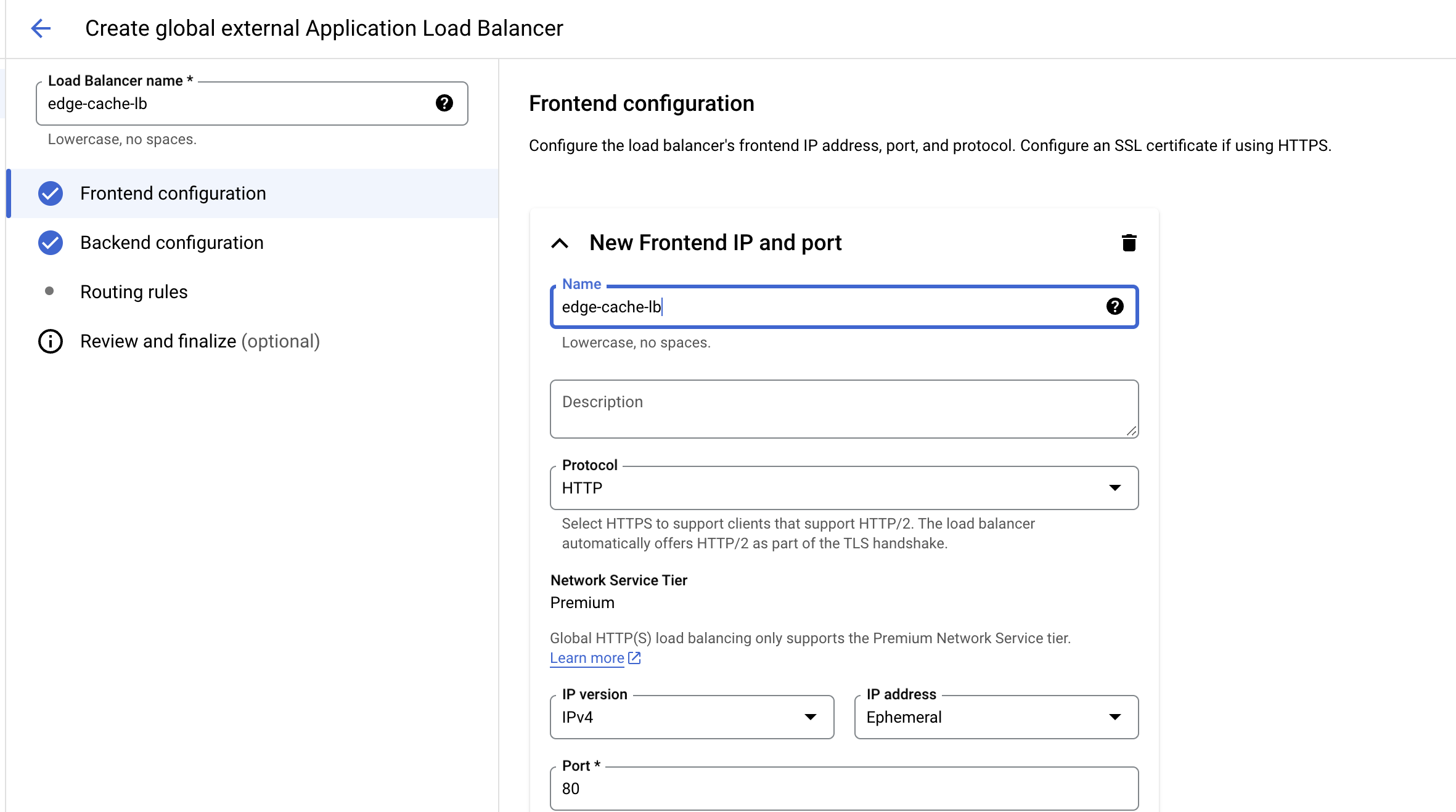
Create frontend configuration
To create the frontend configuration:
-
Click on Frontend configuration.
-
For the frontend configuration use HTTP (though HTTPS also works if you have a certificate) and an ephemeral IP address and ensure that you have selected the premium tier network. This is by default.
-
Click Done.
Create backend configuration
To create the backend configuration:
-
Click on Backend configuration.
-
For Backend services & backend buckets, click Create a backend bucket.
-
Set the Backend bucket name to
lb-backend-bucket. -
In the next field, select the Cloud Storage bucket created earlier by clicking the Browse button.
-
Leave all other values at their defaults.
-
Click Create.
Create host and path rules
To create host and path rules:
-
Click on Routing rules on the left.
-
Select simple host and path rule under Mode to send any request to the bucket. This is the default option.
Review and create the HTTP Load Balancer
To review and create the HTTP Load Balancer:
- Click on Review and finalize.
- Review the Backend services and Frontend.
- Click on Create.
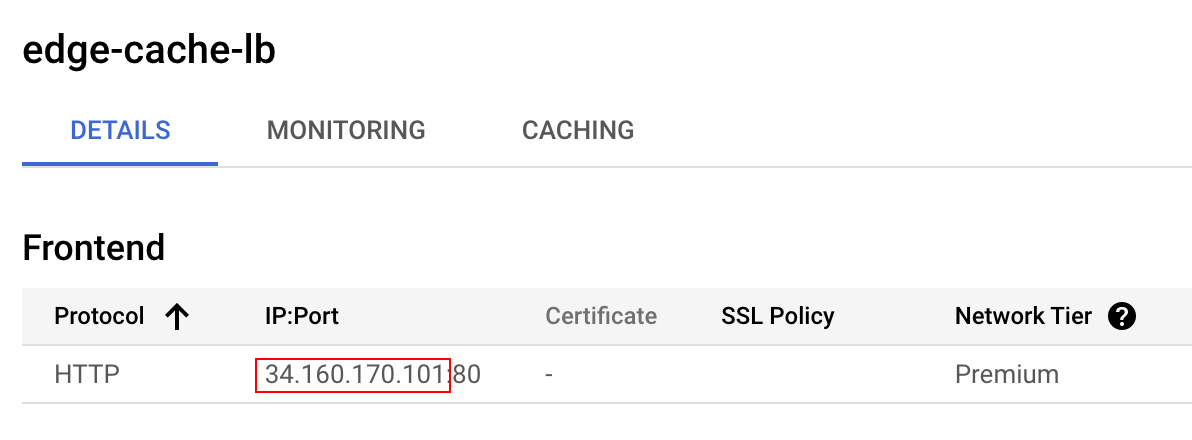
Get Load Balancer IP
To get the Load Balancer IP from the console:
- Click the load balancer name in the list of load balancers for the project. Note the IPv4 address of the load balancer for the next task. Refer to it as
[LOAD_BALANCER_IP].
Query the Load Balancer
After a couple minutes, query the load balancer for the object you uploaded. You will need the load balancer IP address and the name of the image.
- Run the following from CloudShell and replace the LOAD_BALANCER_IP with the IPv4 address of the load balancer:
Output:
- Run a few queries with this command:
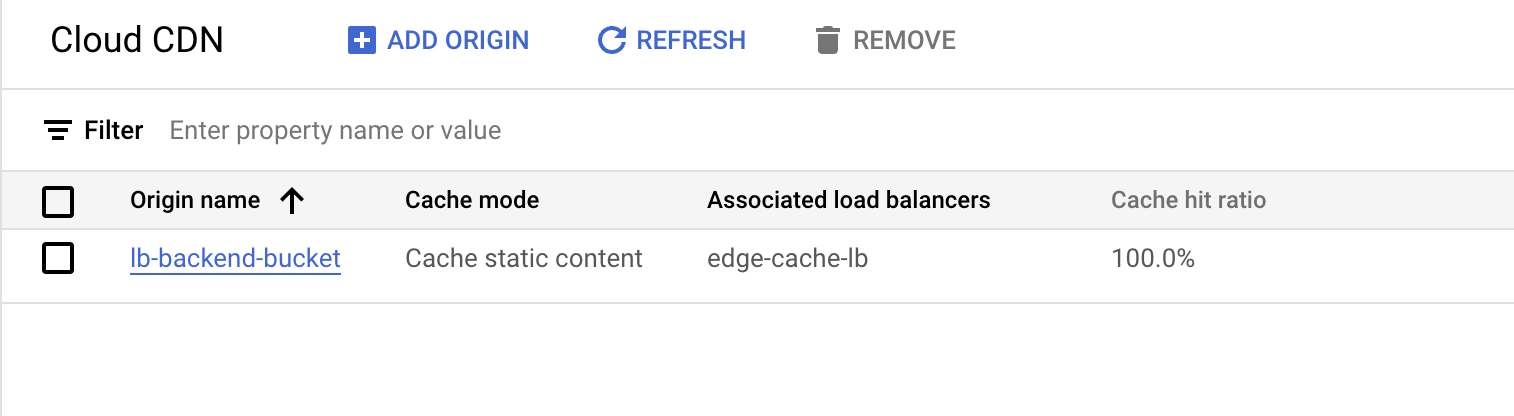
Confirm content served by Cloud CDN
- Validate that your content is being served from the CDN via CDN or Load Balancing Monitoring by navigating to Network Services > Cloud CDN.
You should be able to get close to a 100% hit ratio.
Click Check my progress to verify the objective.
Task 3. Delete the object from Cloud Storage bucket
Now that the cache is populated, delete the object from the bucket. This will reinfore that you are applying the policy to the cache and not the backend.
-
In the Navigation menu (
), click Cloud Storage > Buckets >
-bucket > Objects . -
Select the object and delete it by clicking the Delete button at the top.
-
Click Delete at the prompt.
Click Check my progress to verify the objective.
Task 4. Create an edge security policy
Cloud Armor policies are substantiated outside of the HTTP Load Balancer. Once the Cloud Armor policy is deployed, you can then associate it with one or more HTTP Load Balancer Backend Service or Bucket resources, referred to as a Target.
- In the Navigation menu (
), click View All Products > Network Security > Cloud Armor policies and click Create Policy.
- Set the following values, leave all other values at their defaults and click Next Step:
| Property | Value (type value or select option as specified) |
|---|---|
| Name | edge-security-policy |
| Policy type | Edge security policy |
| Default rule action | Deny |
- In Apply policy to targets section, click Add Target and set the following values:
| Property | Value |
|---|---|
| Type 1 | Backend bucket (external application load balancer) |
| Backend Bucket target 1 | lb-backend-bucket |
-
Click Done.
-
Click Create Policy.
Validate Edge Security Policy
Now that you've created an edge security policy in front of the back-end bucket, validate that it works as expected.
Check the security policy
After a few minutes have passed, you can check that the Cloud Armor policy is running.
From the command line, run the following command, which gives you a 403:
A 403 error occurs when you do not have permission to accessing a web page or something on a web server.
Output:
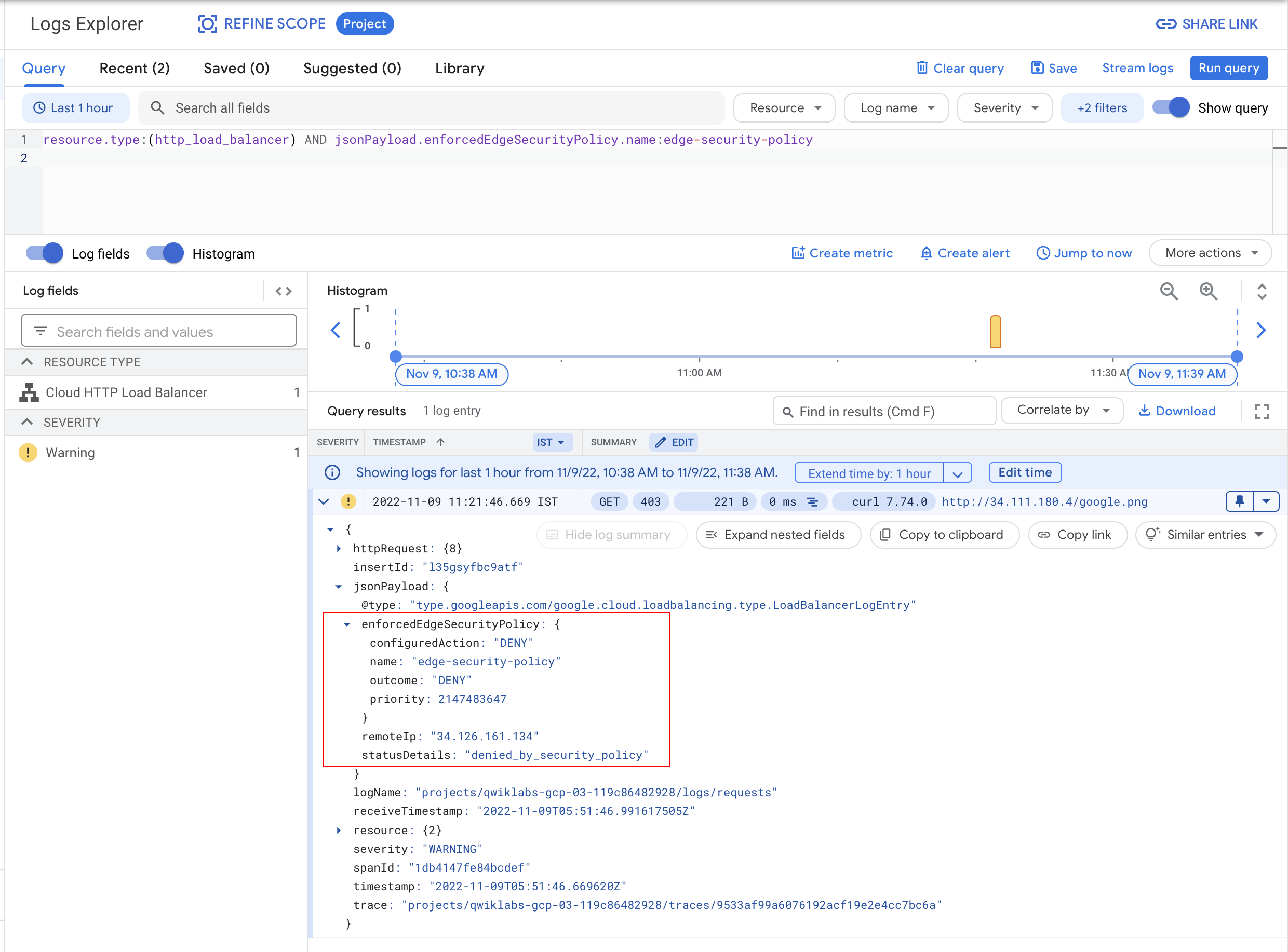
Investigate the logs
Next, you check the logs to see the enforced edge security policy.
-
In the Navigation menu (
), click View All Products > Observability > Logging > Logs Explorer.
-
Enter the below snippet into the query box and click Run Query:
- Note the
403 responseand the enforced security policy.
Click Check my progress to verify the objective.
Remove the security policy
To prove that the object is getting delivered from the CDN cache, remove the Cloud Armor security policy and query the object. The origin object has been removed from Cloud Storage, thus illustrating that the object is getting served from the edge cache.
- In the Navigation menu (
), click View All Products > Network Security > Cloud Armor policies > edge-security-policy > Targets.
- Select the
lb-backend-buckettarget and click Remove to remove the target bucket. Confirm Remove.
- Wait a few minutes, then send another
curlto the resource in the Cloud Storage bucket:
You get a 200 response this time. The web page is acting as it is supposed to.
Output:
Try it a couple of times and see if you get a 403 status code.
Congratulations!
You have successfully created a Cloud Storage bucket, uploaded an image to it, bound it to a load balancer, and then enabled Cloud CDN and edge security policies on it.
Manual Last Updated December 10, 2024
Lab Last Tested December 10, 2024
Copyright 2024 Google LLC All rights reserved. Google and the Google logo are trademarks of Google LLC. All other company and product names may be trademarks of the respective companies with which they are associated.