Checkpoints
Create GCS bucket
/ 10
Copy startup script and code to Cloud Storage bucket
/ 10
Deploy instances and configure network
/ 20
Create managed instance groups
/ 20
Create HTTP(S) load balancers
/ 10
Update the frontend instances
/ 10
Scaling GCE
/ 10
Update the website
/ 10
Compute Engine'i Kullanarak Google Cloud'da Web Uygulaması Barındırma
GSP662
Genel Bakış
Google Cloud'da web sitelerini dağıtmanın birçok yolu vardır ve her çözüm farklı özellikler, beceriler ve kontrol seviyeleri sunar. Compute Engine, web sitesini çalıştırırken kullanılan altyapı üzerinde derin bir kontrol seviyesi sunmakla birlikte, Google Kubernetes Engines (GKE), App Engine veya diğer çözümlere göre biraz daha fazla operasyon yönetimi gerektirir. Compute Engine ile altyapının sanal makineler ve yük dengeleyiciler gibi birçok yönü üzerinde ayrıntılı kontrol sahibi olursunuz. Bu laboratuvarda bir web sitesinin Compute Engine ile nasıl kolayca dağıtılabileceğini ve ölçeklendirilebileceğini göstermek için örnek bir uygulama olan "Fancy Store" e-ticaret web sitesini dağıtacaksınız.
Neler öğreneceksiniz?
- Compute Engine örnekleri oluşturma
- Kaynak örnekleri kullanarak örnek şablonları oluşturma
- Yönetilen örnek grupları oluşturma
- Yönetilen örnek grubu durum denetimlerini oluşturma ve test etme
- HTTP(S) Yük Dengeleyicilerini oluşturma
- Yük dengeleyici durum denetimlerini oluşturma
- Önbelleğe alma için İçerik Yayınlama Ağı (CDN) kullanma
Laboratuvarın sonunda web sitemize otomatik iyileştirme, yük dengeleme, otomatik ölçeklendirme ve periyodik güncellemeler sağlamak üzere yönetilen örnek gruplarının içinde örnekleriniz olacaktır.
Ortam Kurulumu
Laboratuvarı Başlat düğmesini tıklamadan önce
Buradaki talimatları okuyun. Laboratuvarlar süreli olduğundan duraklatılamaz. Laboratuvarı Başlat'ı tıkladığınızda başlayan zamanlayıcı, Google Cloud kaynaklarının ne süreyle kullanımınıza açık durumda kalacağını gösterir.
Bu uygulamalı laboratuvarı kullanarak, laboratuvar etkinliklerini gerçek bir bulut ortamında (Simülasyon veya demo ortamında değil.) gerçekleştirebilirsiniz. Bu olanağın sunulabilmesi için size yeni, geçici kimlik bilgileri verilir. Bu kimlik bilgilerini laboratuvar süresince Google Cloud'da oturum açmak ve Google Cloud'a erişmek için kullanırsınız.
Bu laboratuvarı tamamlamak için şunlar gerekir:
- Standart bir internet tarayıcısına erişim (Chrome Tarayıcı önerilir).
- Laboratuvarı tamamlamak için yeterli süre. (Laboratuvarlar, başlatıldıktan sonra duraklatılamaz)
Laboratuvarınızı başlatma ve Google Cloud Console'da oturum açma
-
Laboratuvarı Başlat düğmesini tıklayın. Laboratuvar için ödeme yapmanız gerekiyorsa ödeme yöntemini seçebileceğiniz bir pop-up açılır. Soldaki Laboratuvar Ayrıntıları panelinde şunlar yer alır:
- Google Cloud Console'u aç düğmesi
- Kalan süre
- Bu laboratuvarda kullanmanız gereken geçici kimlik bilgileri
- Bu laboratuvarda ilerlemek için gerekebilecek diğer bilgiler
-
Google Cloud Console'u aç'ı tıklayın (veya Chrome Tarayıcı'yı kullanıyorsanız sağ tıklayıp Bağlantıyı gizli pencerede aç'ı seçin).
Laboratuvar, kaynakları çalıştırır ve sonra Oturum açın sayfasını gösteren başka bir sekme açar.
İpucu: Sekmeleri ayrı pencerelerde, yan yana açın.
Not: Hesap seçin iletişim kutusunu görürseniz Başka bir hesap kullan'ı tıklayın. -
Gerekirse aşağıdaki kullanıcı adını kopyalayıp Oturum açın iletişim kutusuna yapıştırın.
{{{user_0.username | "Username"}}} Kullanıcı adını Laboratuvar ayrıntıları panelinde de bulabilirsiniz.
-
İleri'yi tıklayın.
-
Aşağıdaki şifreyi kopyalayıp Hoş geldiniz iletişim kutusuna yapıştırın.
{{{user_0.password | "Password"}}} Şifreyi Laboratuvar ayrıntıları panelinde de bulabilirsiniz.
-
İleri'yi tıklayın.
Önemli: Laboratuvarın sizinle paylaştığı giriş bilgilerini kullanmanız gerekir. Google Cloud hesabınızın kimlik bilgilerini kullanmayın. Not: Bu laboratuvarda kendi Google Cloud hesabınızı kullanabilmek için ek ücret ödemeniz gerekebilir. -
Sonraki sayfalarda ilgili düğmeleri tıklayarak ilerleyin:
- Şartları ve koşulları kabul edin.
- Geçici bir hesap kullandığınızdan kurtarma seçenekleri veya iki faktörlü kimlik doğrulama eklemeyin.
- Ücretsiz denemelere kaydolmayın.
Birkaç saniye sonra Google Cloud Console bu sekmede açılır.

Cloud Shell'i etkinleştirme
Cloud Shell, çok sayıda geliştirme aracı içeren bir sanal makinedir. 5 GB boyutunda kalıcı bir ana dizin sunar ve Google Cloud üzerinde çalışır. Cloud Shell, Google Cloud kaynaklarınıza komut satırı erişimi sağlar.
- Google Cloud Console'un üst kısmından Cloud Shell'i etkinleştir
simgesini tıklayın.
Bağlandığınızda, kimliğiniz doğrulanmış olur. Proje ise PROJECT_ID'nize göre ayarlanmıştır. Çıkış, bu oturum için PROJECT_ID'yi tanımlayan bir satır içerir:
gcloud, Google Cloud'un komut satırı aracıdır. Cloud Shell'e önceden yüklenmiştir ve sekmeyle tamamlamayı destekler.
- (İsteğe bağlı) Etkin hesap adını şu komutla listeleyebilirsiniz:
-
Yetkilendir'i tıklayın.
-
Çıkışınız aşağıdaki gibi görünecektir:
Çıkış:
- (İsteğe bağlı) Proje kimliğini şu komutla listeleyebilirsiniz:
Çıkış:
Örnek çıkış:
gcloud ile ilgili tüm belgeleri, Google Cloud'daki gcloud CLI'ya genel bakış rehberinde bulabilirsiniz.
Varsayılan alt bölgeyi ve proje yapılandırmasını ayarlayın:
gcloud config set compute/zone us-central1-f
Bölgeler ve Alt Bölgeler dokümanında daha fazla bilgi edinebilirsiniz.
Compute Engine API'yi etkinleştirme
Ardından Compute Engine API'yi etkinleştirin. Compute Engine API'yi etkinleştirmek için aşağıdaki komutu yürütün:
gcloud services enable compute.googleapis.com
GCS paketi oluşturma
Hem derleme kodunuzu hem de başlangıç komut dosyalarınızı barındırmak için bir Google Cloud Storage paketi kullanacaksınız.
Yeni bir GCS paketi oluşturmak için Cloud Shell'in içinden aşağıdakini yürütün:
gsutil mb gs://fancy-store-$DEVSHELL_PROJECT_ID
Hedefi doğrulamak için İlerleme durumumu kontrol et seçeneğini tıklayın.
Kaynak depoyu klonlama
Web sitenizin temeli olarak monolith-to-microservices deposuna dayanan mevcut Fancy Store e-ticaret web sitesini kullanacaksınız. Compute Engine'e dağıtmanın ilişkili programlarına odaklanabilmek için kaynak kodunu klonlayacaksınız. Bu laboratuvarın devamında, Compute Engine üzerinde güncelleme işleminin ne kadar basit olduğunu görmek için kodda küçük bir güncelleme yapacaksınız.
git clone https://github.com/googlecodelabs/monolith-to-microservices.git
cd ~/monolith-to-microservices
Uygulamanın yerel olarak çalıştırılmasını sağlamak için kodun ilk derlemesini çalıştırın:
./setup.sh
Bu komut dosyasının tamamlanması birkaç dakika sürer.
Tamamlandıktan sonra aşağıdakini çalıştırarak uygulamayı test edin, microservices dizinine geçin ve web sunucusunu başlatın:
cd microservices
npm start
Aşağıdaki çıkışı görüyor olmalısınız:
Products microservice listening on port 8082!
Frontend microservice listening on port 8080!
Orders microservice listening on port 8081!
Web önizleme simgesini tıklayıp ardından Bağlantı noktası 8080'de önizle'yi seçerek uygulamanızı önizleyin.
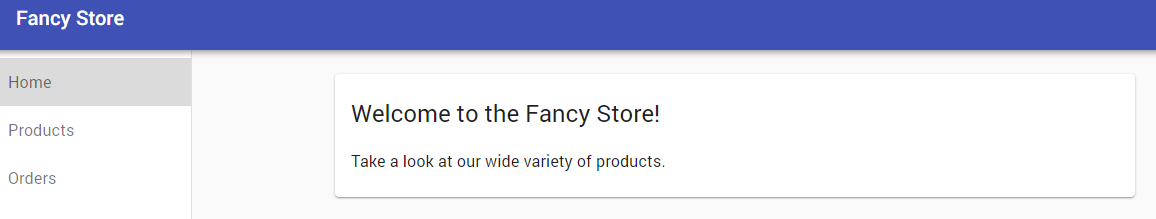
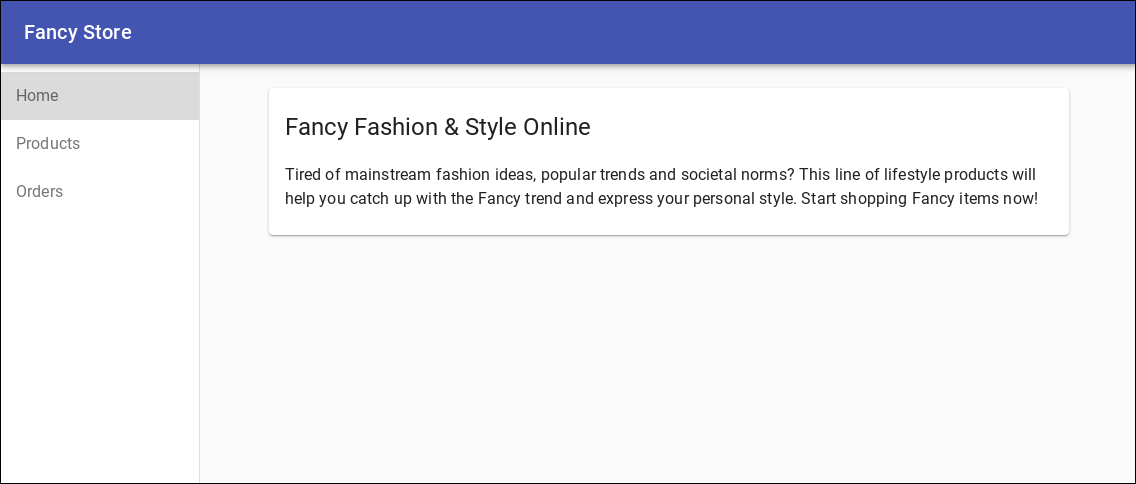
Yeni bir pencere açılır ve Fancy Store'un ön ucunu iş başında görebilirsiniz.
Web sitesini görüntüledikten sonra bu pencereyi kapatabilirsiniz ve web sunucusu işlemini durdurmak için terminal penceresinde CTRL+C tuşlarına basın.
GCE örnekleri oluşturma
Artık bazı Compute Engine örneklerini dağıtmaya başlamanın zamanı geldi!
Aşağıdaki adımlarla şunları yapacaksınız:
-
Örnekleri yapılandırmak için bir başlangıç komut dosyası oluşturma.
-
Kaynak kodunu klonlama ve Google Cloud Storage'a yükleme.
-
Arka uç mikro hizmetlerini barındırmak için bir Compute Engine örneği dağıtma.
-
Arka uç mikro hizmetler örneğini kullanmak için ön uç kodunu yeniden yapılandırma.
-
Ön uç mikro hizmetini barındırmak için bir Compute Engine örneği dağıtma.
-
Ağı iletişime olanak tanıyacak şekilde yapılandırma.
Başlangıç Komut Dosyası Oluşturma
Başlangıç komut dosyası, örneğe her başlatıldığında ne yapılacağına ilişkin talimatları vermek için kullanılır. Bu yolla örnekler otomatik olarak yapılandırılır.
Cloud Shell şeridinde kalem simgesini tıklayarak Kod Düzenleyici'yi açın.
monolith-to-microservices klasörüne gidin.
Dosya > Yeni Dosya'yı tıklayın ve startup-script.sh adlı bir dosya oluşturun.
Aşağıdaki kodu dosyaya ekleyin. Eklendikten sonra kodun bir bölümünü düzenleyeceksiniz:
#!/bin/bash
# Günlük kaydı izleyiciyi yükleyin. İzleyici syslog'a gönderilen günlükleri otomatik olarak
# alacaktır.
curl -s "https://storage.googleapis.com/signals-agents/logging/google-fluentd-install.sh" | bash
service google-fluentd restart &
# apt'den bağımlıları yükleyin
apt-get update
apt-get install -yq ca-certificates git build-essential supervisor psmisc
# nodejs'yi yükleyin
mkdir /opt/nodejs
curl https://nodejs.org/dist/v8.12.0/node-v8.12.0-linux-x64.tar.gz | tar xvzf - -C /opt/nodejs --strip-components=1
ln -s /opt/nodejs/bin/node /usr/bin/node
ln -s /opt/nodejs/bin/npm /usr/bin/npm
# Google Cloud Storage paketinden uygulama kaynak kodunu alın.
mkdir /fancy-store
gsutil -m cp -r gs://fancy-store-[DEVSHELL_PROJECT_ID]/monolith-to-microservices/microservices/* /fancy-store/
# Uygulama bağımlılarını yükleyin.
cd /fancy-store/
npm install
# Bir nodeapp kullanıcısı oluşturun. Uygulama bu kullanıcıyla çalıştırılacaktır.
useradd -m -d /home/nodeapp nodeapp
chown -R nodeapp:nodeapp /opt/app
# Düğüm uygulamasını çalıştırmak için süpervizörü yapılandırın.
cat >/etc/supervisor/conf.d/node-app.conf << EOF
[program:nodeapp]
directory=/fancy-store
command=npm start
autostart=true
autorestart=true
user=nodeapp
environment=HOME="/home/nodeapp",USER="nodeapp",NODE_ENV="production"
stdout_logfile=syslog
stderr_logfile=syslog
EOF
supervisorctl reread
supervisorctl update
Dosyada [DEVSHELL_PROJECT_ID] ifadesini bulun ve aşağıdaki komutun çıkışıyla değiştirin:
echo $DEVSHELL_PROJECT_ID
Örnek çıkış:
qwiklabs-gcp-123456789xyz
startup-script.sh içindeki kod satırı şimdi aşağıdakine benzer olmalıdır:
gs://fancy-store-qwiklabs-gcp-123456789xyz/monolith-to-microservices/microservices/* /fancy-store/
Dosyayı kaydedin, sonra da kapatın.
Cloud Shell Kod Düzenleyici: "Satır Sonu Dizisi" "CRLF" değil "LF" olarak ayarlanmalıdır. Bunu denetlemek için Kod Düzenleyici'nin sağ alt kısmına bakın:
Bu CRLF olarak ayarlanmışsa CRLF'yi tıklayın ve açılır menüden LF'yi seçin.
Başlangıç komut dosyası aşağıdaki görevleri yerine getirir:
- Günlük kaydı aracısını yükler. Aracı syslog'dan günlükleri otomatik olarak toplar.
- Node.js'yi ve Süpervizörü yükler. Süpervizör uygulamayı bir arka plan programı olarak çalıştırır.
- GCS Paketinden uygulamanın kaynak kodunu klonlar ve bağımlıları yükler.
- Uygulamayı çalıştırmak için Süpervizörü yapılandırır. Süpervizör, beklenmedik bir şekilde çıkış yapılırsa veya bir yönetici ya da işlem tarafından durdurulursa uygulamanın yeniden başlatılmasını sağlar. Ayrıca uygulamanın stdout ve stderr akışlarını Günlük kaydı aracısı tarafından toplanması için syslog'a gönderir.
startup-script.sh dosyasını paketinize kopyalamak için aşağıdakini çalıştırın:
gsutil cp ~/monolith-to-microservices/startup-script.sh gs://fancy-store-$DEVSHELL_PROJECT_ID
Artık dosyaya şu adresten erişilebilir: https://storage.googleapis.com/[PAKET_ADI]/startup-script.sh.
[PAKET_ADI], Cloud Storage paketinin adını temsil eder. Bu varsayılan olarak yalnızca yetkili kullanıcılar ve hizmet hesapları tarafından görüntülenebilir, dolayısıyla web tarayıcısı üzerinden erişilemez. Compute Engine örnekleri kendi hizmet hesapları aracılığıyla buna otomatik olarak erişebilir.
Kodu Cloud Storage paketine kopyalama
Örnekler başlatıldığında kodu Cloud Storage paketinden alırlar; böylece kodun .env dosyası içinde bazı yapılandırma değişkenlerini depolayabilirsiniz.
Klonlanan kodu paketinize kopyalayın:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Hedefi doğrulamak için İlerleme durumumu kontrol et seçeneğini tıklayın.
Arka uç örneğini dağıtma
Dağıtılacak ilk örnek, Siparişler ve Ürünler mikro hizmetlerini barındıracak olan arka uç örneği olacaktır.
Başlangıç komut dosyasını kullanacak şekilde yapılandırılan bir n1-standard-1 örneği oluşturmak için aşağıdaki komutu yürütün. Bu örnek bir backend örneği olarak etiketlendiğinden buna daha sonra belirli güvenlik duvarı kurallarını uygulayabilirsiniz:
gcloud compute instances create backend \
--machine-type=n1-standard-1 \
--tags=backend \
--metadata=startup-script-url=https://storage.googleapis.com/fancy-store-$DEVSHELL_PROJECT_ID/startup-script.sh
Arka uca bağlantıyı yapılandırma
Uygulamanın ön ucunu dağıtmadan önce yapılandırmayı yeni dağıttığınız arka uca işaret edecek şekilde güncellemeniz gerekir.
Aşağıdaki komutla arka ucun harici IP adresini alın; arka uç örneği için EXTERNAL_IP sekmesinin altına bakın:
gcloud compute instances list
Örnek çıkış:
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS
backend us-central1-f n1-standard-1 10.128.0.2 34.68.223.88 RUNNING
Arka uç için Harici IP'yi kopyalayın.
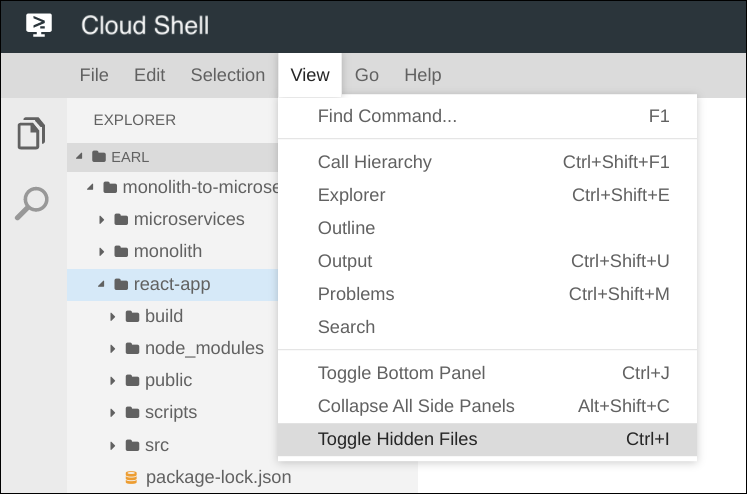
Cloud Shell Gezgini'nde monolith-to-microservices > react-app öğesine gidin.
Kod Düzenleyici'de .env dosyasını görmek için Görünüm > Gizli Dosyaları Aç/Kapat'ı seçin.
.env dosyasını arka ucun Harici IP'sine işaret edecek şekilde düzenleyin. *[ARKA UÇ_ADRESİ] *yukarıdaki gcloud komutunda belirlenen arka uç örneğinin Harici IP adresini temsil eder.
.env dosyasında localhost öğesini [ARKA UÇ_ADRESİ] değerinizle değiştirin:
REACT_APP_ORDERS_URL=http://[ARKA UÇ_ADRESİ]:8081/api/siparisler
REACT_APP_PRODUCTS_URL=http://[ARKA UÇ_ADRESİ]:8082/api/urunler
Dosyayı kaydedin.
Ön uç kodunu güncelleyecek olan react-app öğesini yeniden derleyin:
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Ardından uygulama kodunu Cloud Storage paketine kopyalayın:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Ön uç örneğini dağıtma
Artık kod yapılandırıldığına göre, ön uç örneğini dağıtın.
Öncekine benzer bir komutla frontend örneğini dağıtmak için aşağıdakini yürütün. Bu örnek güvenlik duvarıyla ilgili amaçlarla frontend olarak etiketlenmiştir:
gcloud compute instances create frontend \
--machine-type=n1-standard-1 \
--tags=frontend \
--metadata=startup-script-url=https://storage.googleapis.com/fancy-store-$DEVSHELL_PROJECT_ID/startup-script.sh
Ağı Yapılandırma
Ön uç için bağlantı noktası 8080'e ve arka uç için de bağlantı noktası 8081-8082'ye erişim sağlayacak güvenlik duvarı kuralları oluşturun. Bu güvenlik duvarı komutlarında, uygulama için örnek oluşturulurken atanan etiketler kullanılır:
gcloud compute firewall-rules create fw-fe \
--allow tcp:8080 \
--target-tags=frontend
gcloud compute firewall-rules create fw-be \
--allow tcp:8081-8082 \
--target-tags=backend
Web sitesi artık tümüyle işlevsel olmalıdır.
frontend harici IP'sine gitmek için adresi bilmeniz gerekir. Aşağıdakini çalıştırın ve frontend örneğinin EXTERNAL_IP değerini bulun:
gcloud compute instances list
Örnek çıkış:
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS
backend us-central1-f n1-standard-1 10.128.0.2 35.184.46.126 RUNNING
frontend us-central1-f n1-standard-1 10.128.0.3 35.223.110.167 RUNNING
Örneğin başlatılması ve yapılandırılması birkaç dakika sürebilir.
30 saniye bekleyin, ardından uygulamanın hazır duruma gelip gelmediğini izlemek için ÖN UÇ_ADRESİ öğesini ön uç örneğinin Harici IP'siyle değiştirerek aşağıdakini yürütün:
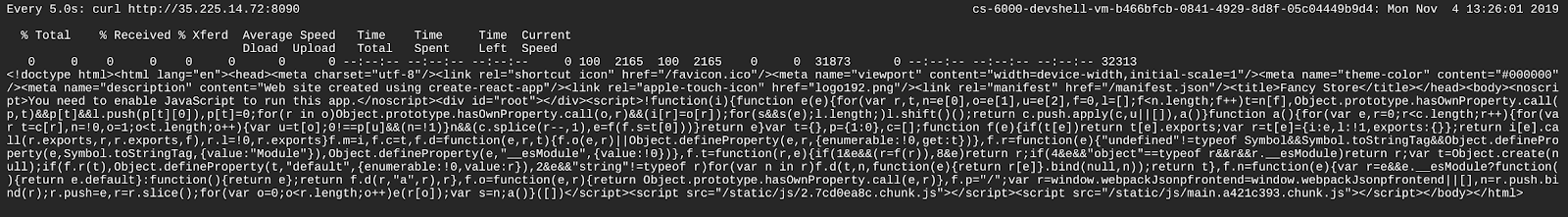
watch -n 2 curl http://[ÖN UÇ_ADRESİ]:8080
Aşağıdakine benzer bir çıkış gördüğünüzde web sitesi hazır olacaktır.
Ctrl+C tuşlarına basarak watch komutunu iptal edin.
Yeni bir tarayıcı sekmesi açın ve web sitesine erişmek için http://[ÖN UÇ_ADDRESİ]:8080 adresine gidin; burada [ÖN UÇ_ADRESİ], yukarıda belirlenen ön uç EXTERNAL_IP değeridir.
Ürünler ve Siparişler sayfalarına gitmeyi deneyin; artık gidebiliyor olmalısınız.
Hedefi doğrulamak için İlerleme durumumu kontrol et seçeneğini tıklayın.
Yönetilen Örnek Grupları Oluşturma
Uygulamanın ölçeklendirilmesine olanak sağlamak için yönetilen örnek grupları oluşturulur ve bunlar Örnek Şablonları olarak frontend ve backend örneklerini kullanır.
Yönetilen örnek grubu (MIG), tek bir alt bölgede tek varlık gibi yönetebileceğiniz birbirinin aynı örnekler içerir. Yönetilen örnek grupları, örneklerinizi proaktif olarak kullanılabilir durumda, diğer bir deyişle ÇALIŞIYOR durumda tutarak yüksek kullanılabilirlik sağlar. Otomatik iyileştirme, yük dengeleme, otomatik ölçeklendirme ve periyodik güncellemeler sağlamak için ön uç ve arka uç örneklerimizde yönetilen örnek gruplarını kullanacağız.
Kaynak Örnekten Örnek Şablonu Oluşturma
Yönetilen örnek grubu oluşturabilmek için önce grubun temelini sağlayan bir örnek şablonu oluşturmanız gerekir. Örnek şablonları yeni sanal makine örnekleri oluştururken kullanılacak makine türü, önyükleme diski görüntüsü veya kapsayıcı görüntüsü, ağ ve diğer örnek özelliklerini tanımlamanıza olanak sağlar. Örnek şablonlarını kullanarak yönetilen örnek grubunun içinde örnekler oluşturabileceğiniz gibi tek tek örnekler bile oluşturabilirsiniz.
Örnek şablonunu oluşturmak için daha önce hazırladığınız mevcut örnekleri kullanın.
İlk olarak her iki örneği de durdurun:
gcloud compute instances stop frontend
gcloud compute instances stop backend
Ardından kaynak örneklerin her birinden örnek şablonu oluşturun:
gcloud compute instance-templates create fancy-fe \
--source-instance=frontend
gcloud compute instance-templates create fancy-be \
--source-instance=backend
Örnek şablonlarının oluşturulduğunu onaylayın:
gcloud compute instance-templates list
Örnek çıkış:
NAME MACHINE_TYPE PREEMPTIBLE CREATION_TIMESTAMP
fancy-be n1-standard-1 2020-02-03T10:34:12.966-08:00
fancy-fe n1-standard-1 2020-02-03T10:34:01.082-08:00
Yönetilen örnek grubu oluşturma
Ardından biri ön uç ve diğeri de arka uç için olmak üzere iki yönetilen örnek grubu oluşturun:
gcloud compute instance-groups managed create fancy-fe-mig \
--base-instance-name fancy-fe \
--size 2 \
--template fancy-fe
gcloud compute instance-groups managed create fancy-be-mig \
--base-instance-name fancy-be \
--size 2 \
--template fancy-be
Bu yönetilen örnek grupları örnek şablonlarını kullanır ve her grubun içinde birer örnek olmak üzere iki örneğin başlatılacağı şekilde yapılandırılır. Örnekler base-instance-name temel alınarak otomatik olarak adlandırılır ve sonlarına rastgele karakterler eklenir.
Sizin uygulamanızda frontend mikro hizmeti, bağlantı noktası 8080 üzerinde çalışırken backend mikro hizmeti siparişler için bağlantı noktası 8081 ve ürünler için bağlantı noktası 8082 üzerinde çalışır:
gcloud compute instance-groups set-named-ports fancy-fe-mig \
--named-ports frontend:8080
gcloud compute instance-groups set-named-ports fancy-be-mig \
--named-ports siparisler:8081,urunler:8082
Bunlar standart olmayan bağlantı noktaları olduğundan, bunları tanımlamak için adlandırılmış bağlantı noktaları belirtirsiniz. Adlandırılmış bağlantı noktaları, hizmet adını ve bu hizmetin üzerinde çalıştırıldığı bağlantı noktasını temsil eden anahtar:değer çifti meta verileridir. Adlandırılmış bağlantı noktaları bir örnek grubuna atanabilir ve bu da hizmetin gruptaki tüm örneklerde kullanılabilir olduğunu gösterir. Bu bilgiler daha sonra yapılandırılacak olan HTTP Yük Dengeleme hizmeti tarafından kullanılır.
Otomatik iyileştirmeyi yapılandırma
Uygulamanın kendi kullanılabilirliğini geliştirmek ve yanıt verdiğini doğrulamak için yönetilen örnek gruplarına bir otomatik iyileştirme politikası yapılandırın.
Otomatik iyileştirme politikası uygulamanın beklendiği gibi yanıt verdiğini doğrulamak için uygulama tabanlı durum denetimine güvenir. Uygulamanın yanıt verip vermediğini denetlemek, yalnızca örneğin ÇALIŞIYOR durumda olduğunu doğrulamaktan (varsayılan davranış) daha kesin sonuç verir.
frontend ve backend için arka arkaya 3 kez "unhealthy" (kötü durumda) ayarını döndürürse örneği onaran bir durum denetimi oluşturun:
gcloud compute health-checks create http fancy-fe-hc \
--port 8080 \
--check-interval 30s \
--healthy-threshold 1 \
--timeout 10s \
--unhealthy-threshold 3
gcloud compute health-checks create http fancy-be-hc \
--port 8081 \
--request-path=/api/orders \
--check-interval 30s \
--healthy-threshold 1 \
--timeout 10s \
--unhealthy-threshold 3
Durum denetimi kontrollerinin 8080-8081 bağlantı noktalarında mikro hizmetlere bağlanmasını sağlamak için bir güvenlik duvarı kuralı oluşturun:
gcloud compute firewall-rules create allow-health-check \
--allow tcp:8080-8081 \
--source-ranges 130.211.0.0/22,35.191.0.0/16 \
--network default
Durum denetimlerini ilgili hizmetlerine uygulayın:
gcloud compute instance-groups managed update fancy-fe-mig \
--health-check fancy-fe-hc \
--initial-delay 300
gcloud compute instance-groups managed update fancy-be-mig \
--health-check fancy-be-hc \
--initial-delay 300
Otomatik iyileştirmenin gruptaki örnekleri izlemesine biraz zaman tanımak için laboratuvara devam edin. Laboratuvarın sonunda otomatik iyileştirmeyi test etmek için bir hatayı simüle edeceksiniz.
Hedefi doğrulamak için İlerleme durumumu kontrol et seçeneğini tıklayın.
Yük Dengeleyiciler Oluşturma
Yönetilen örnek gruplarımızı tamamlamak için, HTTP(S) Yük Dengeleyicilerini kullanarak trafiği ön uç ve arka uç mikro hizmetlerine sunacak ve eşlemeleri kullanarak trafiği yol kuralları temelinde doğru arka uç hizmetlerine göndereceksiniz. Bu sayede, tüm hizmetler için yük dengeli tek bir IP olacaktır.
Google Cloud'da Yük Dengeleme seçenekleri hakkında daha fazla bilgi edinebilirsiniz: Yük Dengelemeye Genel Bakış.
HTTP(S) Yük Dengeleyici Oluşturma
Google Cloud Platform birçok farklı türde yük dengeleyici sunar. Bu laboratuvarda trafiğiniz için HTTP(S) Yük Dengeleyici kullanıyorsunuz. HTTP yük dengeleyici şöyle yapılandırılmıştır:
- Bir iletim kuralı gelen istekleri hedef HTTP proxy'ye yönlendirir.
- Hedef HTTP proxy isteğe uygun arka uç hizmetini belirlemek için her isteği bir URL eşlemesine göre denetler.
- Arka uç hizmeti; ekli arka uçlarının hizmet kapasitesi, alt bölgesi ve örnek durumuna göre her isteği uygun arka uca yönlendirir. Her arka uç örneğinin durumu HTTP durum denetimi kullanılarak doğrulanır. Arka uç hizmeti HTTPS veya HTTP/2 durum denetimi kullanacak şekilde yapılandırıldıysa istek, arka uç örneğine giderken şifrelenir.
- Yük dengeleyici ile örnek arasındaki oturumlar HTTP, HTTPS veya HTTP/2 protokolünü kullanabilir. HTTPS veya HTTP/2 kullanırsanız arka uç hizmetlerindeki her örneğin bir SSL sertifikası olmalıdır.
Her hizmette trafik sunabilecek örnekleri belirlemek için kullanılacak durum denetimlerini oluşturun:
gcloud compute http-health-checks create fancy-fe-frontend-hc \
--request-path / \
--port 8080
gcloud compute http-health-checks create fancy-be-siparisler-hc \
--request-path /api/siparisler \
--port 8081
gcloud compute http-health-checks create fancy-be-urunler-hc \
--request-path /api/urunler \
--port 8082
Yük dengeli trafiğin hedefi olan arka uç hizmetlerini oluşturun. Arka uç hizmetleri sizin oluşturduğunuz durum denetimlerini ve adlandırılmış bağlantı noktalarını kullanır:
gcloud compute backend-services create fancy-fe-frontend \
--http-health-checks fancy-fe-frontend-hc \
--port-name frontend \
--global
gcloud compute backend-services create fancy-be-siparisler \
--http-health-checks fancy-be-siparisler-hc \
--port-name siparisler \
--global
gcloud compute backend-services create fancy-be-urunler \
--http-health-checks fancy-be-urunler-hc \
--port-name urunler \
--global
Yük Dengeleyicinin arka uç hizmetlerini ekleyin:
gcloud compute backend-services add-backend fancy-fe-frontend \
--instance-group fancy-fe-mig \
--instance-group-zone us-central1-f \
--global
gcloud compute backend-services add-backend fancy-be-siparisler \
--instance-group fancy-be-mig \
--instance-group-zone us-central1-f \
--global
gcloud compute backend-services add-backend fancy-be-urunler \
--instance-group fancy-be-mig \
--instance-group-zone us-central1-f \
--global
URL eşlemesi oluşturun. URL eşlemesi hangi URL'lerin hangi arka uç hizmetlerine yönlendirildiğini tanımlar:
gcloud compute url-maps create fancy-map \
--default-service fancy-fe-frontend
/api/siparisler ve /api/urunler yollarının ilgili hizmetlere yönlendirilmesini sağlamak için bir yol eşleştirici oluşturun:
gcloud compute url-maps add-path-matcher fancy-map \
--default-service fancy-fe-frontend \
--path-matcher-name siparisler \
--path-rules "/api/siparisler=fancy-be-siparisler,/api/urunler=fancy-be-urunler"
URL eşlemesine bağlanan bir proxy oluşturun:
gcloud compute target-http-proxies create fancy-proxy \
--url-map fancy-map
Herkese açık IP adresini ve bağlantı noktasını proxy'ye bağlayan bir genel iletim kuralı oluşturun:
gcloud compute forwarding-rules create fancy-http-rule \
--global \
--target-http-proxy fancy-proxy \
--ports 80
Hedefi doğrulamak için İlerleme durumumu kontrol et seçeneğini tıklayın.
Yapılandırmayı Güncelleme
Artık yeni bir statik IP adresiniz olduğuna göre frontend kodunu daha önce kullanılan ve backend örneğine işaret eden geçici adres yerine bu yeni adrese işaret edecek şekilde güncelleyin.
Cloud Shell'de içinde yapılandırmanın bulunduğu .env dosyasını barındıran react-app klasörüne geçin:
cd ~/monolith-to-microservices/react-app/
Yük Dengeleyicinin IP adresini bulun:
gcloud compute forwarding-rules list --global
Örnek çıkış:
NAME REGION IP_ADDRESS IP_PROTOCOL TARGET
fancy-http-rule 34.102.237.51 TCP fancy-proxy
Cloud Shell Düzenleyiciye dönün ve .env dosyasını düzenleyerek Yük Dengeleyicinin Herkese açık IP'sine işaret etmesini sağlayın. [LB_IP] yukarıda belirlenen arka uç örneğinin Harici IP adresidir.
REACT_APP_ORDERS_URL=http://[LB_IP]/api/siparisler
REACT_APP_PRODUCTS_URL=http://[LB_IP]/api/urunler
Dosyayı kaydedin.
Ön uç kodunu güncelleyecek olan react-app öğesini yeniden derleyin:
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Uygulama kodunu pakete kopyalayın:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Ön uç örneklerini güncelleme
Artık yeni bir kod ve yapılandırma olduğuna göre, yönetilen örnek grubunun içindeki ön uç örneklerinin yeni kodu almasını istersiniz. Örnekleriniz kodu başlatma sırasında aldığından periyodik bir yeniden başlatma komutu düzenleyebilirsiniz:
gcloud compute instance-groups managed rolling-action replace fancy-fe-mig \
--max-unavailable 100%
Hedefi doğrulamak için İlerleme durumumu kontrol et seçeneğini tıklayın.
Web sitesini test etme
Örneklerin işlenmesine zaman tanımak için rolling-action replace komutu gönderildikten sonra 30 saniye kadar bekleyin ve ardından örnekler listede gösterilene kadar yönetilen örnek grubunun durumunu denetleyin:
watch -n 2 gcloud compute instance-groups list-instances fancy-fe-mig
Öğeler listede görüntülenince Ctrl+C tuşlarına basarak watch komutundan çıkın.
Hizmetin HEALTHY (İyi Durumda) olarak listelendiğini onaylamak için aşağıdakini çalıştırın:
watch -n 2 gcloud compute backend-services get-health fancy-fe-frontend --global
İki hizmet de HEALTHY (İyi Durumda) olarak listelenene kadar bekleyin.
Örnek çıkış:
---
backend: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instanceGroups/fancy-fe-mig
status:
healthStatus:
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-x151
ipAddress: 10.128.0.7
port: 8080
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-cgrt
ipAddress: 10.128.0.11
port: 8080
kind: compute#backendServiceGroupHealth
Her iki öğe de listede HEALTHY olarak görüntülendiğinde Ctrl+C tuşlarına basarak watch komutundan çıkın.
Compute Engine'i Ölçeklendirme
Şimdiye kadar her birinde iki örnek bulunan iki yönetilen örnek grubu oluşturdunuz. Bu tam olarak işlevsel ama yükten bağımsız olarak statik bir yapılandırmadır. Şimdi her yönetilen örnek grubunu otomatik olarak ölçeklendirmek üzere kullanım tabanlı bir otomatik ölçeklendirme politikası oluşturacaksınız.
Kullanıma Göre Otomatik Olarak Yeniden Boyutlandırma
Otomatik ölçeklendirme politikası oluşturmak için aşağıdaki kodu yürütün:
gcloud compute instance-groups managed set-autoscaling \
fancy-fe-mig \
--max-num-replicas 2 \
--target-load-balancing-utilization 0.60
gcloud compute instance-groups managed set-autoscaling \
fancy-be-mig \
--max-num-replicas 2 \
--target-load-balancing-utilization 0.60
Bu komutlar, yönetilen örnek gruplarında kullanım %60'ın üzerine çıktığında otomatik olarak örnek ekleyen ve yük dengeleyici %60 kullanım oranının altına düştüğünde örnek kaldıran bir otomatik ölçeklendirici oluşturur.
İçerik Yayınlama Ağını Etkinleştirme
Ölçeklendirmeye yardımcı olabilecek bir diğer özellik, ön uç için önbelleğe alma sağlamak üzere İçerik Yayınlama Ağı hizmetini etkinleştirmektir.
Ön uç hizmetinde aşağıdaki komutu yürütün:
gcloud compute backend-services update fancy-fe-frontend \
--enable-cdn --global
Kullanıcı HTTP(S) yük dengeleyiciden içerik istediğinde istek, Google Front End (GFE) hizmetine gelir ve bu hizmet de kullanıcı isteğinin yanıtı için ilk olarak Cloud CDN önbelleğine bakar. GFE önbelleğe alınmış bir yanıt bulursa önbellekteki yanıtı kullanıcıya gönderir. Bu önbellek isabeti olarak adlandırılır.
GFE istek için önbelleğe alınmış bir yanıt bulamazsa doğrudan arka uca istekte bulunur. Bu isteğin yanıtı önbelleğe alınabiliyorsa GFE yanıtı Cloud CDN önbelleğinde depolar ve bu şekilde sonraki isteklerde önbellek kullanılabilir.
Hedefi doğrulamak için İlerleme durumumu kontrol et seçeneğini tıklayın.
Web sitesini güncelleme
Örnek Şablonunu Güncelleme
Mevcut örnek şablonları üzerinde düzenleme yapılamaz; bununla birlikte, örnekleriniz durum bilgisiz olduğundan ve tüm yapılandırma başlangıç komut dosyası yoluyla gerçekleştirildiğinden, şablon ayarlarını değiştirmek istediğinizde örnek şablonunu değiştirmeniz yeterlidir. Şimdi daha büyük bir makine türü kullanmak ve bunu dışarı çıkarmak için basit bir değişiklik yapacaksınız.
Örnek şablonuna temel oluşturan frontend örneğini güncelleyin. Güncelleme sırasında örnek şablonu görüntüsünün güncellenmiş sürümüne bir dosya yerleştirecek, ardından örnek şablonunu güncelleyecek, yeni şablonu kullanıma sunacak ve dosyanın yönetilen örnek grubu örneklerinde mevcut olduğunu onaylayacaksınız.
Şimdi n1-standard-1 makine türünden 4 vCPU ve 3840MiB RAM içeren bir özel makine türüne geçerek örnek şablonunuzun makine türünü değiştirin.
Aşağıdaki komutu çalıştırarak ön uç örneğinin makine türünü değiştirin:
gcloud compute instances set-machine-type frontend --machine-type custom-4-3840
Yeni Örnek Şablonunu oluşturun:
gcloud compute instance-templates create fancy-fe-new \
--source-instance=frontend \
--source-instance-zone=us-central1-f
Güncellenen örnek şablonunu Yönetilen Örnek Grubunun kullanımına sunun:
gcloud compute instance-groups managed rolling-action start-update fancy-fe-mig \
--version template=fancy-fe-new
30 saniye bekleyin, ardından güncellemenin durumunu izlemek için aşağıdaki komutu çalıştırın:
watch -n 2 gcloud compute instance-groups managed list-instances fancy-fe-mig
Bu işlem kısa süre içinde tamamlanır.
Aşağıdaki durumda en az 1 örneğiniz olduğunda:
- STATUS: RUNNING
- ACTION None olarak ayarlanmış
- INSTANCE_TEMPLATE: yeni şablon adı (fancy-fe-new)
Sonraki komutta kullanmak üzere listelenen makinelerden birinin adını kopyalayın.
watch işleminden çıkmak için Ctrl+C tuşlarına basın.
Sanal makinenin yeni makine türünü (custom-4-3840) kullanıp kullanmadığını görmek için aşağıdakini çalıştırın; burada [SANAL MAKİNE_ADI], yeni oluşturulan örnektir:
gcloud compute instances describe [SANAL MAKİNE_ADI] | grep machineType
Beklenen örnek çıkış:
machineType: https://www.googleapis.com/compute/v1/projects/project-name/zones/us-central1-f/machineTypes/custom-4-3840
Web sitesinde değişiklikler yapma
Senaryo: Pazarlama ekibiniz sizden sitenizin ana sayfasını değiştirmenizi istedi. Bu sayfanın şirketinizin kimliği ve aslında nelerin satışını yaptığı konusunda daha bilgilendirici olması gerektiğini düşünüyorlar.
Görev: Pazarlama ekibini mutlu etmek için ana sayfaya biraz metin ekleyin! Geliştiricilerden biri istenen değişiklikleri index.js.new adlı bir dosyada zaten hazırlamış. Bu dosyayı index.js dosyasına kopyalarsanız değişiklikler sayfaya yansıtılacaktır. Uygun değişiklikleri yapmak için aşağıdaki talimatları uygulayın.
Aşağıdaki komutları çalıştırarak güncellenmiş dosyayı kopyalayın ve dosya adının doğru olmasını sağlayın:
cd ~/monolith-to-microservices/react-app/src/pages/Home
mv index.js.new index.js
Değişiklikleri doğrulamak için dosyanın içeriğini yazdırın:
cat ~/monolith-to-microservices/react-app/src/pages/Home/index.js
Bu işlem sonucunda elde edilen kod aşağıdaki gibi görünmelidir:
/*
Telif Hakkı 2019 Google LLC
Apache Lisansı Sürüm 2.0 ("Lisans") kapsamında lisanslanmıştır;
Lisans ile uyumlu olmadıkça bu dosyayı kullanamazsınız.
Lisansın bir kopyasını şu adresten edinebilirsiniz:
https://www.apache.org/licenses/LICENSE-2.0
Geçerli yasalar gerektirmedikçe veya yazılı olarak kabul edilmedikçe, yazılım
Lisans kapsamında
"OLDUĞU GİBİ" ESASINDA, açık veya zımni HERHANGİ BİR GARANTİ VEYA KOŞUL olmaksızın dağıtılır.
Lisans kapsamında belirli diller için olan izinler ve kısıtlamalar hakkında
bilgi edinmek için Lisansa bakın.
*/
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
import Paper from "@material-ui/core/Paper";
import Typography from "@material-ui/core/Typography";
const useStyles = makeStyles(theme => ({
root: {
flexGrow: 1
},
paper: {
width: "800px",
margin: "0 auto",
padding: theme.spacing(3, 2)
}
}));
export default function Home() {
const classes = useStyles();
return (
<div className={classes.root}>
<Paper className={classes.paper}>
<Typography variant="h5">
Fancy Fashion & Style Online
</Typography>
<br />
<Typography variant="body1">
Ana akım moda fikirlerinden, popüler trendler ve toplumsal normlardan sıkıldınız mı?
Bu yaşam tarzı ürünleriyle Fancy markasının sunduğu farklı stili yakalayıp kendi kişisel tarzınızı yansıtabilirsiniz.
Fancy ile alışverişe hemen başlayın!
</Typography>
</Paper>
</div>
);
}
React bileşenlerini güncellediniz ama statik dosyaların oluşturulması için React uygulamasını derlemeniz gerekiyor.
React uygulamasını derlemek ve herkese açık monolit dizinine kopyalamak için aşağıdaki komutu çalıştırın:
cd ~/monolith-to-microservices/react-app
npm install && npm run-script build
Ardından bu kodu pakete yeniden aktarın:
cd ~
rm -rf monolith-to-microservices/*/node_modules
gsutil -m cp -r monolith-to-microservices gs://fancy-store-$DEVSHELL_PROJECT_ID/
Periyodik değişiklikleri aktarma
Şimdi tüm örnekleri güncellemeyi almak için değiştirilmeye zorlayın:
gcloud compute instance-groups managed rolling-action replace fancy-fe-mig \
--max-unavailable=100%
Hedefi doğrulamak için İlerleme durumumu kontrol et seçeneğini tıklayın.
Örneklerin işlenmesine zaman tanımak için rolling-action replace komutu gönderildikten sonra 30 saniye kadar bekleyin ve ardından örnekler listede gösterilene kadar yönetilen örnek grubunun durumunu denetleyin:
watch -n 2 gcloud compute instance-groups list-instances fancy-fe-mig
Öğeler listede görüntülenince Ctrl+C tuşlarına basarak watch komutundan çıkın.
Hizmetin HEALTHY (İyi Durumda) olarak listelendiğini onaylamak için aşağıdakini çalıştırın:
watch -n 2 gcloud compute backend-services get-health fancy-fe-frontend --global
Her iki hizmetin de görüntülenmesi ve HEALTHY duruma geçmesi için biraz bekleyin.
Örnek çıkış:
---
backend: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instanceGroups/fancy-fe-mig
status:
healthStatus:
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-x151
ipAddress: 10.128.0.7
port: 8080
- healthState: HEALTHY
instance: https://www.googleapis.com/compute/v1/projects/my-gce-codelab/zones/us-central1-a/instances/fancy-fe-cgrt
ipAddress: 10.128.0.11
port: 8080
kind: compute#backendServiceGroupHealth
Öğeler listede görüntülenince Ctrl+C tuşlarına basarak watch komutundan çıkın.
Web sitesine http://[LB_IP] üzerinden göz atabilirsiniz; burada [LB_IP], Yük Dengeleyici için belirlenen IP_ADDRESS değeridir ve aşağıdaki komutla bulunabilir:
gcloud compute forwarding-rules list --global
Yeni web sitesi değişiklikleri artık görülebiliyor olmalıdır.
Hata Simülasyonu
Durum denetiminin çalıştığını onaylamak için bir örneğe giriş yapın ve hizmetleri durdurun.
Örnek adını bulmak için aşağıdakini yürütün:
gcloud compute instance-groups list-instances fancy-fe-mig
Bir örnek adı kopyalayın, ardından örnekte kabuğun güvenliğini sağlamak için aşağıdakini çalıştırın; burada ÖRNEK_ADI, listedeki örneklerden biridir:
gcloud compute ssh [ÖRNEK_ADI]
Onaylamak için "y" yazın ve parola kullanmamak için Enter tuşuna iki kez basın.
Örneğin içinde supervisorctl kullanarak uygulamayı durdurun:
sudo supervisorctl stop nodeapp; sudo killall node
Örnekten çıkın:
exit
Onarım işlemlerini izleyin:
watch -n 2 gcloud compute operations list \
--filter='operationType~compute.instances.repair.*'
Bunun tamamlanması birkaç dakika sürer.
Aşağıdaki örnek çıkışı bulun:
NAME TYPE TARGET HTTP_STATUS STATUS TIMESTAMP
repair-1568314034627-5925f90ee238d-fe645bf0-7becce15 compute.instances.repair.recreateInstance us-central1-a/instances/fancy-fe-1vqq 200 DONE 2019-09-12T11:47:14.627-07:00
Yönetilen örnek grubu örneği onarmak için yeniden oluşturdu.
Ayrıca Console üzerinden de izleyebilirsiniz; Gezinme menüsü > Compute Engine > Sanal makine örnekleri'ne gidin.
Tebrikler!
Web sitenizi Compute Engine üzerinde başarıyla dağıttınız, ölçeklendirdiniz ve güncellediniz. Artık Compute Engine, Yönetilen Örnek Grupları, Yük Dengeleyiciler ve Durum Denetimleri konularında deneyimli bir kullanıcısınız!
Görevinizi Tamamlama
Rehbersiz tamamlanabilen bu laboratuvar, Qwiklabs Google Cloud'da Web Sitesi Görevi'nin bir parçasıdır. Görevler, bir öğrenme yolunu oluşturan birbiriyle bağlantılı laboratuvar dizilerini ifade eder. Bu laboratuvara katıldıysanız Göreve kaydolun ve tamamlama kredisini anında kazanın. Kaydolabileceğiniz diğer Qwiklabs Görevlerine göz atın.
Becerilerinizi gösterip bilgilerinizi doğrulamak için uygulamalı bir yarışma laboratuvarına katılmak ister misiniz? Bu görevi bitirdikten sonra ek yarışma laboratuvarını tamamlayarak özel bir Google Cloud dijital rozeti kazanın.
Sonraki laboratuvarınıza katılma
Eğitiminize Google Kubernetes Engine'de Web Sitenizi Dağıtma, Ölçeklendirme ve Güncelleme konusuyla devam edin veya aşağıdaki önerileri gözden geçirin:
-
Google Kubernetes Engine'de Monolitik Web Sitesini Mikro Hizmetlere Taşıma
-
Google Cloud'da Ölçeklenebilir Web Uygulamaları Barındırma konulu örnek olay videosunu izleyin
Sıradaki Adımlar / Daha Fazla Bilgi Edinin
Laboratuvarınızı sonlandırma
Laboratuvarınızı tamamladığınızda Laboratuvarı Sonlandır'ı tıklayın. Hesabınız ve kullandığınız kaynaklar laboratuvar platformundan kaldırılır.
Laboratuvar deneyimine puan vermeniz istenir. Uygun sayıda yıldız seçin, bir yorum yazın ve Gönder'i tıklayın.
Yıldız sayıları şu anlama gelir:
- 1 yıldız = Hiç memnun kalmadım
- 2 yıldız = Memnun kalmadım
- 3 yıldız = Normal
- 4 yıldız = Memnun kaldım
- 5 yıldız = Çok memnun kaldım
Geri bildirim göndermek istemiyorsanız iletişim kutusunu kapatabilirsiniz.
Geri bildirim, öneriler ve düzeltme talepleri için lütfen Destek sekmesini kullanın.
Kılavuzun Son Güncellenme Tarihi: 23 Haziran 2020
Laboratuvarın Son Test Edilme Tarihi: 23 Haziran 2020
Telif Hakkı 2024 Google LLC Tüm hakları saklıdır. Google ve Google logosu, Google LLC şirketinin ticari markalarıdır. Diğer tüm şirket ve ürün adları ilişkili oldukları şirketlerin ticari markaları olabilir.