체크포인트
Register your app
/ 30
Set up authentication
/ 35
Add a customer page to your web app
/ 35
Firebase로 서버리스 웹 앱 빌드하기
GSP643

개요
릴리는 12년 전에 Pet Theory 동물병원 체인을 시작했습니다. 지난 몇 년 동안 Pet Theory 동물병원은 급격히 성장했습니다. 기존의 일정 예약 시스템은 증가된 로드를 처리하거나 고객이 직접 방문 일정을 예약할 수 없으므로 릴리는 IT 부서의 패트릭과 컨설턴트인 루비에게 쉽게 확장 가능한 클라우드 기반 시스템을 빌드해 달라고 요청합니다. 이 실습에서는 사용자가 실시간으로 정보를 기록하고 방문 일정을 예약할 수 있는 완전한 Firebase 웹 앱을 빌드해 봅니다.
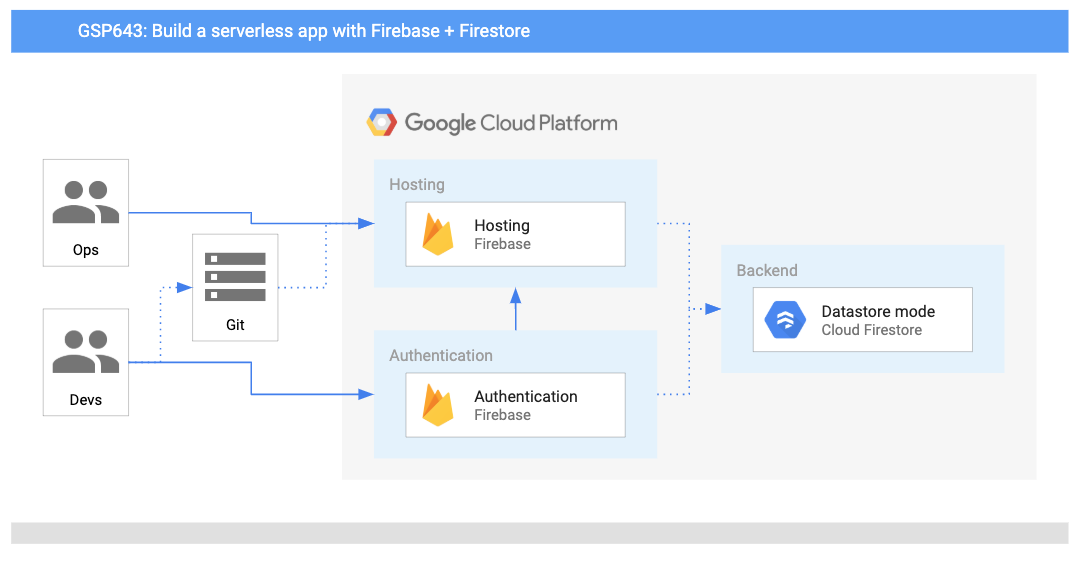
아키텍처
이 다이어그램은 사용할 서비스에 대한 개요와 이러한 서비스가 서로 연결되는 방식을 보여줍니다.
목표
이 실습에서는 다음 작업을 수행하는 방법을 배웁니다.
- Firestore 보안을 구성하여 서버 측 인증 및 승인을 자동화합니다.
- 웹 앱에 Google 로그인 기능을 추가합니다.
- 사용자가 연락처 정보를 추가할 수 있도록 데이터베이스를 구성합니다.
- 사용자가 방문 일정을 예약할 수 있게 하는 코드를 살펴보고 배포합니다.
- Firebase의 실시간 업데이트를 웹 앱에서 살펴봅니다.
기본 요건
이 실습은 중급 수준이며 Cloud 콘솔 및 셸 환경에 익숙하다는 가정하에 진행됩니다. Firebase 사용 경험이 있으면 도움이 되지만 필수는 아닙니다. 이 실습을 시작하기 전에 다음 실습을 완료하는 것이 좋습니다.
파일 편집에도 익숙해야 합니다. 자주 사용하는 텍스트 편집기(nano, vi 등) 또는 상단 리본에서 찾을 수 있는 Cloud Shell의 코드 편집기를 실행할 수 있습니다.
준비가 되면 아래로 스크롤하여 아래 단계에 따라 실습 환경을 설정하세요.
Firebase 백엔드
루비가 패트릭에게 이메일을 보냅니다.
|
루비, 소프트웨어 컨설턴트 |
패트릭님, 안녕하세요. 지난주에는 정말 수고 많으셨습니다. 병원 데이터가 Firestore로 마이그레이션되었다니 기쁘네요. 이제 Firebase를 사용하여 Pet Theory 웹사이트를 호스팅해야 할 것 같습니다. 루비 드림 |
|
패트릭, IT 관리자 |
루비님, 안녕하세요. Firebase 호스팅에 대해서는 들어본 적이 없는데 어떤 이점이 있나요? 어떻게 시작하면 되죠? 패트릭 드림 |
|
루비, 소프트웨어 컨설턴트 |
패트릭님, 안녕하세요. Firebase 호스팅은 서버리스여서 관리할 인프라가 없다는 주요 이점이 있습니다. 보안 규칙도 애플리케이션에 기본 제공되므로 고객 데이터를 처리할 때 발생하는 문제를 최소화하기 위해 권한을 제한할 수 있죠. '사용한 만큼만 지불'하는 모델인 Firebase는 Pet Theory의 사용 사례에 적합한 포괄적인 모바일 개발 플랫폼입니다. 루비 드림 |
|
패트릭, IT 관리자 |
루비님, 안녕하세요. Firebase를 사용하면 제가 맡고 있는 업무의 큰 부분인 보안 및 인프라 관리가 훨씬 쉬워질 것 같네요. 유휴 상태인 서버에는 비용이 청구되지 않는다는 점도 흥미롭고요. 패트릭 드림 |
루비는 패트릭에게 이메일로 몇 가지 배경 정보를 보내고 두 사람은 회의를 열어 주요 활동을 결정합니다. 이 회의에서는 패트릭이 진행해야 할 다음 작업을 결정합니다.
- Firebase 프로젝트 구성
- 보안 정책 수립
- Firestore CLI를 Google Cloud 프로젝트에 추가
이제 패트릭을 도와 이러한 작업을 완료하세요.
작업 1. Firebase 애플리케이션 등록
시크릿 창을 열어 Firebase Console URL Firebase Console에 액세스합니다.
요청 시 다음을 입력합니다.
- 사용자 이름(
) - 비밀번호(
)
Firebase 프로젝트 개요 화면에서 다음 명령어를 입력합니다.
-
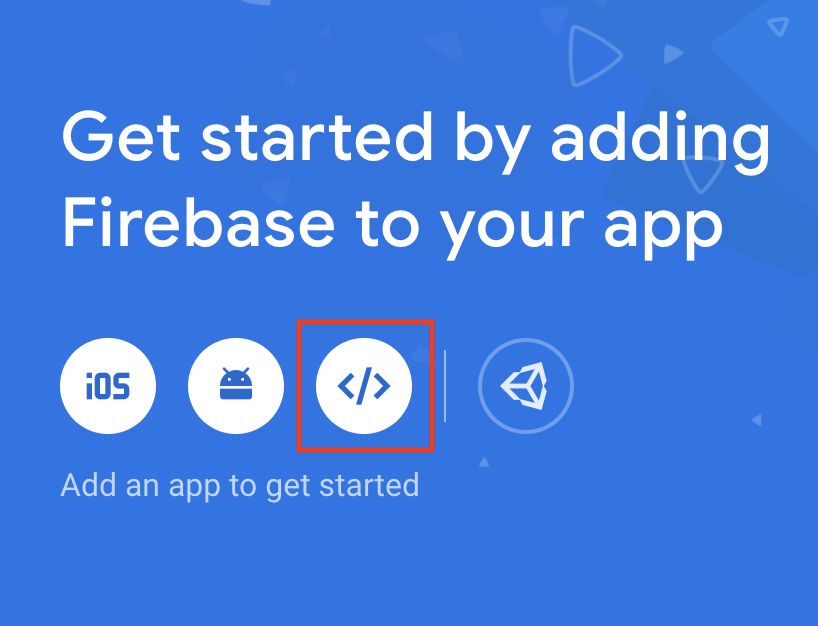
'앱에 Firebase를 추가하여 시작하기' 아이콘 목록에서 웹 아이콘(아래에 강조 표시됨)을 선택합니다.
-
'앱 닉네임'에 관한 메시지가 표시되면 Pet Theory를 입력합니다.
Pet Theory -
'이 앱의 Firebase 호스팅도 설정합니다' 옆의 체크박스를 선택합니다.
-
배포 드롭다운을 클릭하고
Create a new site를 선택합니다. -
student 프리픽스를 포함하도록 기본값을 수정합니다.
student-bucket-{{{ project_0.project_id | "PREFIX" }}}-1 참고:
계속하기 전에 사이트 드롭다운에 student-bucket--1이 포함되어 있는지 확인합니다. 사이트 도메인은 이 설정을 기반으로 합니다. -
앱 등록 버튼을 클릭합니다.
-
다음 > 다음 > Console로 이동을 클릭합니다.
참고:
기본 Firebase 사이트 도메인을 변경하려면 로컬 환경을 변경해야 합니다.
구체적으로 다음을 수행해야 합니다.- 커스텀 사이트 ID를 포함하도록
firebase.json을 업데이트합니다. 사이트 배포 대상을 설정합니다. -
firebase deploy --only hosting:student-bucket-명령어를 사용할 때 사이트 ID를 사용합니다.-1
- 커스텀 사이트 ID를 포함하도록
이제 Firebase 애플리케이션이 구성되었습니다.
완료된 작업 테스트하기
내 진행 상황 확인하기를 클릭하여 목표를 확인합니다.
작업 2. Firebase 제품 사용 설정
Firebase 인증
Firebase Console에서 Firebase 인증을 설정합니다.
-
왼쪽 탐색 패널에서 빌드 드롭다운 버튼을 클릭합니다.
-
인증 타일을 선택한 다음 시작하기를 클릭합니다.
-
로그인 방법 탭을 클릭한 다음 Google 항목을 클릭합니다.
-
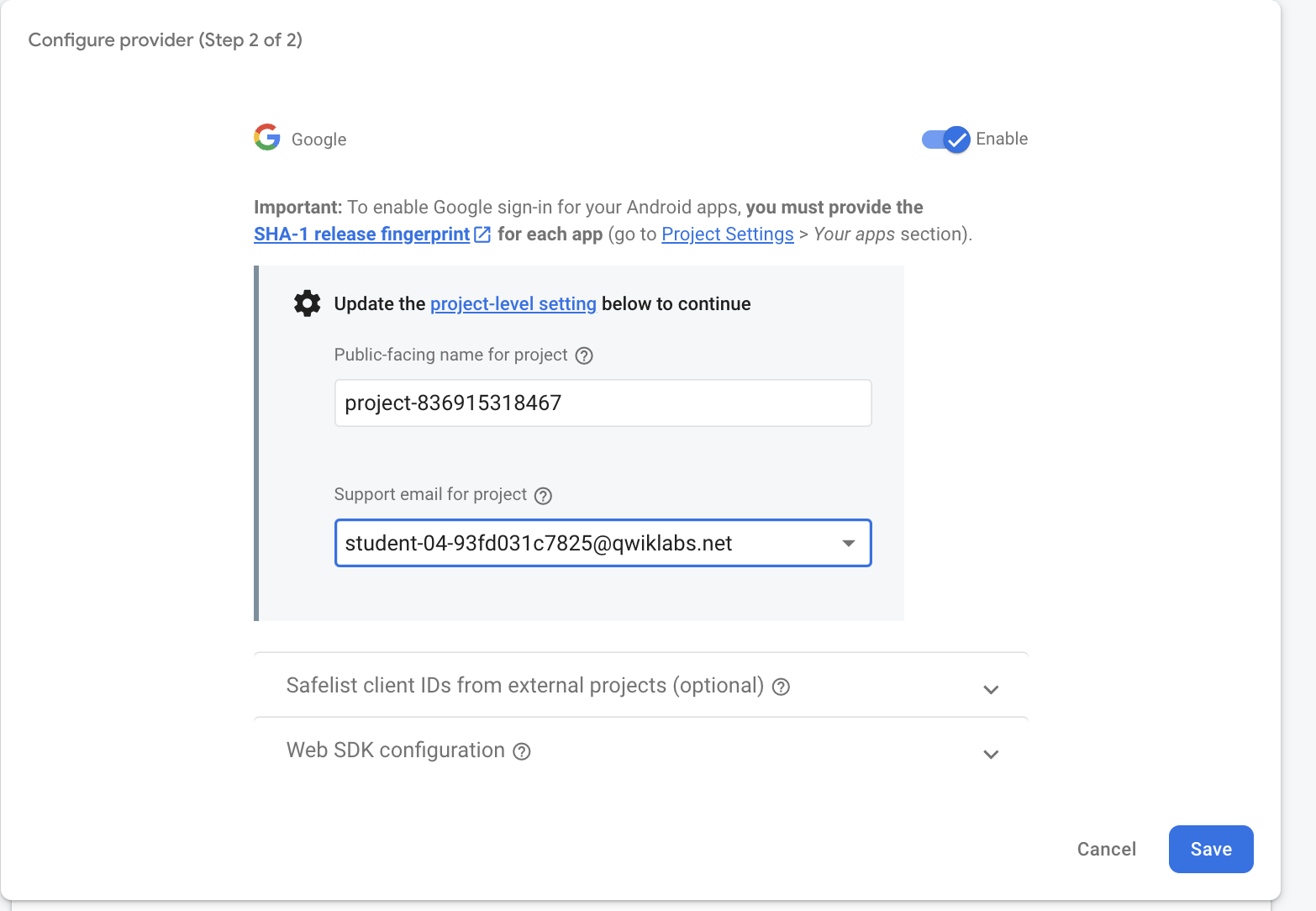
오른쪽 상단에서 사용 설정 전환 버튼을 클릭하고 프로젝트 지원 이메일의 드롭다운 목록에서 실습 계정을 선택합니다.
{{{ user_0.username | "USERNAME" }}} 이제 다음과 유사한 페이지가 나타납니다.
-
위의 내용을 확인했으면 저장 버튼을 클릭합니다.
참고:
Firebase에서 커스텀 도메인을 사용하는 경우 승인된 도메인 설정도 수정해야 합니다. -
설정 탭을 클릭합니다.
-
도메인 제목 아래에서 승인된 도메인 메뉴 항목을 클릭합니다.
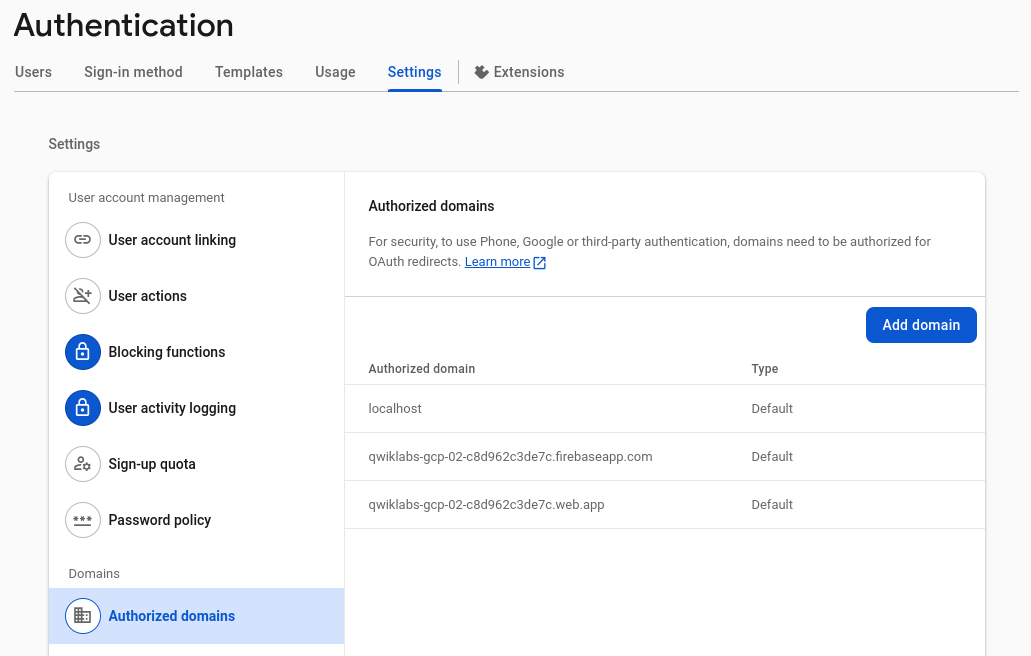
이제 다음과 유사한 페이지가 나타납니다.
-
도메인 추가 버튼을 클릭합니다.
-
다음 도메인을 입력합니다.
student-bucket-{{{ project_0.project_id | PROJECT_ID }}}-1.web.app 참고:
커스텀 도메인을 추가하면 Firebase OAuth 흐름이 올바르게 작동합니다. -
추가 버튼을 클릭합니다.
완료된 작업 테스트하기
내 진행 상황 확인하기를 클릭하여 목표를 확인합니다.
Firebase Firestore
Firebase Console에서 Firebase 인증을 설정합니다.
-
왼쪽 탐색 패널에서 빌드 드롭다운 버튼을 클릭합니다.
-
Firestore 데이터베이스 타일을 선택한 다음 데이터베이스 만들기를 클릭합니다.
-
기본 설정을 수락하고 다음을 클릭합니다.
-
만들기를 클릭하여 Cloud Firestore를 프로비저닝합니다.
-
규칙 탭을 클릭합니다.
참고:
인증을 사용하도록 Firestore 데이터베이스의 보안 규칙을 업데이트하려고 합니다. 새 규칙에서는 사용자가 인증된 경우 데이터베이스에 대한 읽기/쓰기를 허용합니다. -
다음과 같이 규칙을 업데이트합니다.
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /customers/{email} { allow read, write: if request.auth.token.email == email; } match /customers/{email}/{document=**} { allow read, write: if request.auth.token.email == email; } } }
이제 커스텀 사이트 식별자로 Firebase 인증 및 Firestore를 설정했고, 백엔드 구성이 완료되었습니다.
Firebase Localhost
여러분은 패트릭을 도와 웹 개발자가 코드를 배포할 수 있는 Firebase 호스팅 환경을 설정했습니다.
하지만 패트릭은 Firebase 인증을 사용 설정하거나 Firebase에 코드를 배포해 본 적이 없어서 루비에게 도움을 요청하는 이메일을 보냅니다.
|
패트릭, IT 관리자 |
루비님, 안녕하세요. 알려주신 모든 팁에 감사드립니다. Firebase 환경 설정은 모두 완료된 것 같습니다. 다음으로 웹사이트 개발자의 코드를 배포해야 하는데요. 코드 배포에 필요한 게 무엇인지 그리고 이제 무엇을 해야 하는지 알려주실 수 있을까요? 패트릭 드림 |
|
루비, 컨설턴트 |
패트릭님, 안녕하세요. 다행입니다. 애플리케이션을 실행하고 다음 기능을 추가하는 방법을 보내 드릴게요.
루비 드림 |
|
패트릭, DevOps 엔지니어 |
루비님, 안녕하세요. 처리할 작업이 꽤 많겠네요. 새로운 기능을 추가할 때마다 구조적 변경이 필요할까요? 업데이트를 확인하는 데 걸리는 시간도 상당하겠네요. 패트릭 드림 |
|
루비, 컨설턴트 |
패트릭님, 안녕하세요. 까다로운 작업은 대부분 Firebase 라이브러리로 처리할 수 있어요. Firebase에는 localhost를 백엔드 Firebase 프로젝트에 연결하는 데 도움이 되는 훌륭한 명령줄 도구가 있거든요.
프로젝트가 설정되면 명령줄에서 루비 드림 |
|
패트릭, IT 관리자 |
루비님, 안녕하세요. 정말 안심이 되네요. Firebase 호스팅이 점점 좋아집니다. :-) 패트릭 드림 |
작업 3. Firebase CLI 설치
IDE를 사용하여 Firebase에 연결하고 애플리케이션을 배포합니다.
Firebase 도구를 통해 개발 환경이 사전 구성되었습니다.
-
'실습 세부정보' 패널에서 IDE 링크를 복사합니다.
{{{ project_0.startup_script.service_url | "IDE" }}} -
새 시크릿 모드 브라우저 탭에 링크를 붙여넣어 Cloud Code를 엽니다.
-
애플리케이션 메뉴(
) > 터미널 > 새 터미널을 클릭하여 터미널을 엽니다.
-
명령줄에서 GitHub 저장소를 클론합니다.
git clone https://github.com/rosera/pet-theory.git -
왼쪽 패널에서 탐색기 아이콘을 클릭한 다음 폴더 열기 > pet-theory > lab02를 클릭합니다. 확인을 클릭합니다.
참고:
Do you trust the authors of the files in this folder?(이 폴더의 파일 작성자를 신뢰하시나요?)라는 팝업이 표시되면 체크박스를 선택하고 예, 작성자를 신뢰합니다를 클릭합니다. -
애플리케이션 메뉴(
) > 터미널 > 새 터미널을 클릭하여 터미널을 다시 엽니다.
-
노드 패키지를 업데이트합니다.
npm i 출력 예시:
added 630 packages, and audited 631 packages in 42s 69 packages are looking for funding run `npm fund` for details found 0 vulnerabilities npm notice npm notice New minor version of npm available! 10.7.0 -> 10.8.3 npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.8.3 npm notice To update run: npm install -g npm@10.8.3 npm notice npm warn using --force Recommended protections disabled. up to date, audited 631 packages in 2s 69 packages are looking for funding run `npm fund` for details found 0 vulnerabilities
이제 애플리케이션을 백엔드 Firebase 프로젝트에 연결할 준비가 되었습니다.
작업 4. Firebase 액세스 승인
IDE에서 Firebase를 연결하고 애플리케이션을 배포합니다.
-
다음 명령어를 입력하여 Firebase 프로젝트 액세스를 승인합니다.
firebase login --no-localhost 참고:
Firebase에서는 로컬 환경을 승인하여 Firebase 프로젝트에 연결하려고 시도합니다. 따라서 적절한 사용자 인증 정보로 이 작업을 쉽게 수행할 수 있도록 브라우저 활동을 시크릿 창에서 실행해야 합니다. -
Firebase에서 오류 보고 정보를 수집할 수 있는지 묻는 메시지가 표시되면 Y를 입력하고 Enter 키를 누릅니다.
-
새 시크릿 모드 브라우저 탭에 생성된 URL을 복사하여 붙여넣고 Enter 키를 누릅니다(오류의 링크 결과 직접 클릭).
-
실습 계정을 선택한 다음 허용을 클릭합니다.
-
계속하려면 예, 방금 이 명령어를 실행했습니다를 클릭합니다.
6 예, 세션 ID입니다를 클릭하여 세션 ID를 확인합니다.
-
그러면 액세스 코드가 주어집니다.
-
액세스 코드를 복사하여 Cloud Shell 프롬프트 승인 코드 입력:에 붙여넣은 다음 Enter 키를 누릅니다.
다음과 유사한 응답이 출력됩니다.
출력 예시:
이 시점에서 localhost가 백엔드 Firebase 프로젝트에 연결됩니다.
이제 Firebase가 연결되고 승인되었습니다. 다음 단계는 사용할 Firebase 제품을 초기화하는 것입니다.
작업 5. Firebase 제품 초기화
IDE에서 Firebase에 필요한 제품을 알립니다.
-
현재 작업 디렉터리에서 새 Firebase 프로젝트를 초기화합니다.
firebase init 참고:
이 명령어를 실행하면 프로젝트 디렉터리와 Firebase 제품을 설정하는 방법에 대한 단계별 안내를 확인할 수 있습니다. 이 폴더에 설정하고 싶은 Firebase CLI 기능을 선택하라는 메시지가 표시됩니다. 화살표 키를 사용하여 목록에서 위아래로 이동합니다. 스페이스바를 사용하여 제품 옵션을 선택합니다. -
다음 제품이 필요합니다.
- Firestore
- 호스팅
-
화살표 키와 스페이스바를 사용하여 Firestore 및 호스팅을 선택합니다. 셸이 다음과 일치하는지 확인한 다음 Enter 키를 누릅니다.
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. ◯ Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default insta ◉ Firestore: Configure security rules and indexes files for Firestore ◯ Functions: Configure a Cloud Functions directory and its files ❯◉ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ◯ Hosting: Set up GitHub Action deploys ◯ Storage: Configure a security rules file for Cloud Storage -
나머지 단계에 따라 Firebase를 구성합니다.
- 아래쪽 화살표 키를 눌러 기존 프로젝트 사용으로 이동 후 Enter 키를 누릅니다.
-
목록에서 프로젝트 ID를 선택한 다음 Enter 키를 누릅니다. - Enter 키를 누른 다음 N을 눌러 firestore.rules 파일을 유지합니다.
- Enter 키를 누른 다음 N을 눌러 firestore.indexes.json 파일을 유지합니다.
- 공개 디렉터리를 유지하기 위해 Enter 키를 누른 다음 /index.html 파일에 대한 다시 쓰기를 허용하지 않도록 N을 누릅니다.
- 'GitHub로 자동 빌드 및 배포를 설정하시겠습니까?'라는 메시지에서 Enter 키를 누른 다음 N을 누릅니다.
- 404.html 파일을 덮어쓸지에 관한 메시지가 나타나면 N을 입력합니다.
- index.html 파일을 덮어쓸지에 관한 메시지가 나타나면 N을 입력합니다.
출력 예시:
✔ Wrote public/404.html ✔ Wrote public/index.html i Writing configuration info to firebase.json... i Writing project information to .firebase... i Writing gitignore file to .gitignore... ✔ Firebase initialization complete!
이제 로컬 구성이 완료되었습니다.
작업 6. Firebase에 배포
이 단계에서는 터미널에서 계속 진행합니다. 아직 pet-theory/lab02 폴더에 있어야 합니다.
-
firebase.json을 수정하고 호스팅 섹션을 site로 업데이트합니다.
예상 출력:
{ ... "hosting": { "site": "student-bucket-{{{ project_0.project_id | PROJECT_ID }}}-1", ... } } -
사이트 ID 값을 사용하여 Firebase 애플리케이션을 배포합니다. 예를 들면 다음과 같습니다.
firebase deploy --only hosting:student-bucket-{{{ project_0.project_id | PROJECT_ID }}}-1 출력:
✔ Deploy complete! Project Console: https://console.firebase.google.com/project/project_0.project_id| "PROJECT_ID"/overview Hosting URL: https://student-bucket-{{{ project_0.project_id| "site" }}}-1.web.app -
호스팅 URL(
.web.app과 유사해야 함)을 복사하여 새 시크릿 탭에서 엽니다. https://student-bucket-{{{ project_0.project_id | PROJECT_ID }}}-1.web.app 중요:
개인 사용자 인증 정보는 이 실습에서 인증으로 사용해서는 안 됩니다.계정을 사용하여 Google 로그인을 진행하세요. -
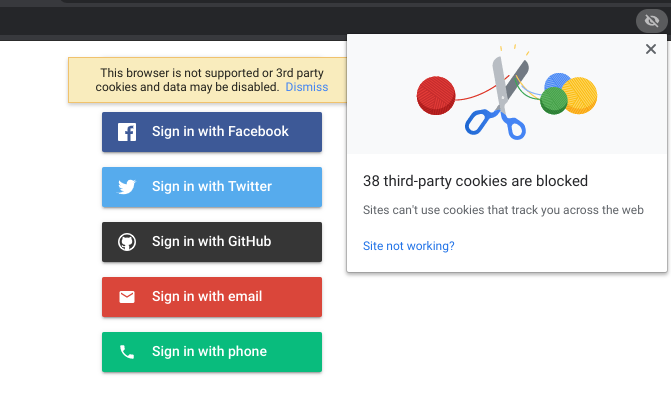
Google 계정으로 로그인 버튼을 클릭합니다.
참고:
브라우저가 지원되지 않거나 서드 파티 쿠키 및 데이터가 사용 중지되었다는 오류가 나타날 경우 사용 중인 브라우저에 쿠키가 사용 설정되었는지 확인해야 합니다.
이렇게 하려면 Chrome에서 URL 탭의 맨 오른쪽에 있는 눈 모양 아이콘을 클릭하고 팝업의 파란색 링크를 따라 이동합니다. 사이트가 작동하지 않나요?라는 링크를 클릭하여 쿠키를 수락하도록 브라우저 설정을 업데이트합니다. -
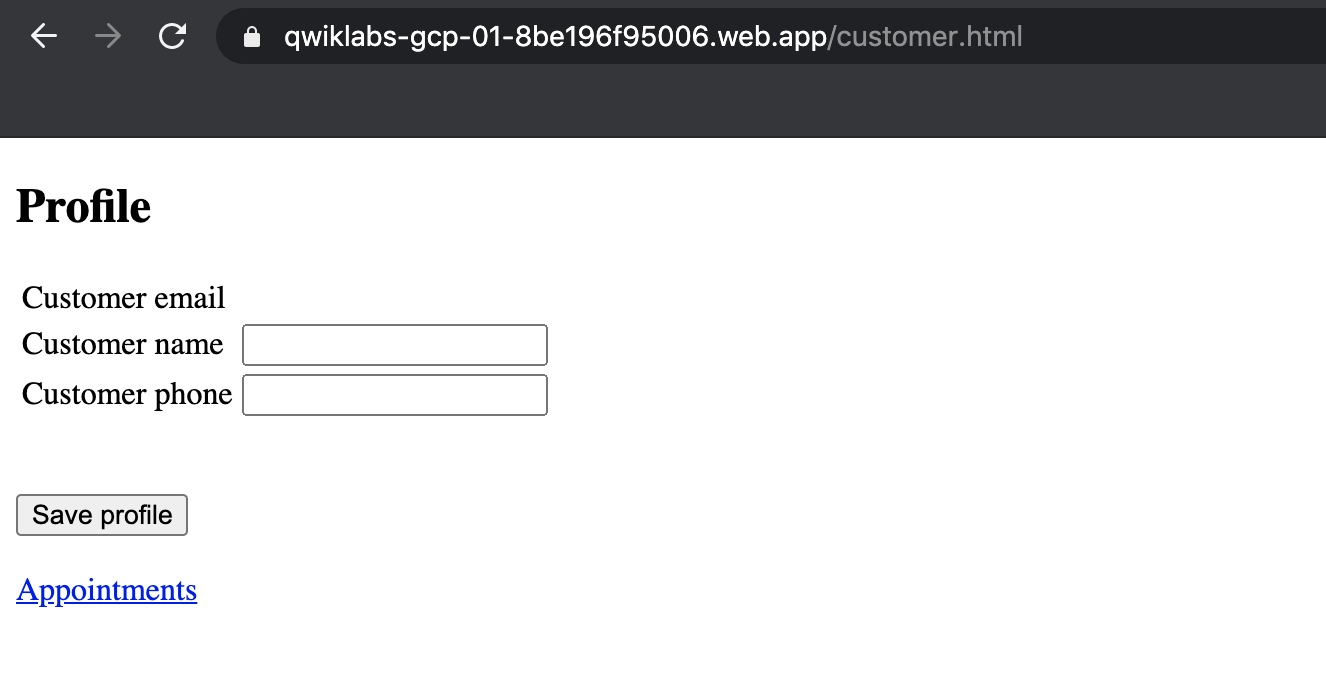
제공된 사용자 이름(즉,
)으로 로그인합니다. 다음 페이지가 열립니다. Pet Theory처럼 규모가 작은 회사에는 이를 위한 리소스나 기술 역량이 부족합니다. 이 경우 애플리케이션 사용자가 기존 Google 계정(또는 다른 ID 공급업체)을 사용해 로그인하도록 하는 것이 좋습니다.
참고:
비밀번호 관리는 매우 까다로운 작업이며, 회사가 추가적인 위험에 노출되는 결과로 이어질 수도 있습니다. 그리고 사용자는 사용자 ID와 비밀번호를 추가로 만들고 싶어 하지 않습니다.
사용자가 Google 인증을 사용하여 예약 앱에 액세스할 수 있도록 코드를 배포했습니다.
작업 7. 웹 앱에 고객 페이지 추가
터미널로 돌아가서 편집기를 사용하여 public 폴더에서 파일을 봅니다.
-
public/customer.js파일을 열고 다음 코드를 복사하여 붙여넣습니다.let user; firebase.auth().onAuthStateChanged(function(newUser) { user = newUser; if (user) { const db = firebase.firestore(); db.collection("customers").doc(user.email).onSnapshot(function(doc) { const cust = doc.data(); if (cust) { document.getElementById('customerName').setAttribute('value', cust.name); document.getElementById('customerPhone').setAttribute('value', cust.phone); } document.getElementById('customerEmail').innerText = user.email; }); } }); document.getElementById('saveProfile').addEventListener('click', function(ev) { const db = firebase.firestore(); var docRef = db.collection('customers').doc(user.email); docRef.set({ name: document.getElementById('customerName').value, email: user.email, phone: document.getElementById('customerPhone').value, }) }) -
public/styles.css파일을 열고 다음 코드를 붙여넣습니다.body { background: #ECEFF1; color: rgba(0,0,0,0.87); font-family: Roboto, Helvetica, Arial, sans-serif; margin: 0; padding: 0; } #message { background: white; max-width: 360px; margin: 100px auto 16px; padding: 32px 24px 16px; border-radius: 3px; } #message h3 { color: #888; font-weight: normal; font-size: 16px; margin: 16px 0 12px; } #message h2 { color: #ffa100; font-weight: bold; font-size: 16px; margin: 0 0 8px; } #message h1 { font-size: 22px; font-weight: 300; color: rgba(0,0,0,0.6); margin: 0 0 16px;} #message p { line-height: 140%; margin: 16px 0 24px; font-size: 14px; } #message a { display: block; text-align: center; background: #039be5; text-transform: uppercase; text-decoration: none; color: white; padding: 16px; border-radius: 4px; } #message, #message a { box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24); } #load { color: rgba(0,0,0,0.4); text-align: center; font-size: 13px; } @media (max-width: 600px) { body, #message { margin-top: 0; background: white; box-shadow: none; } body { border-top: 16px solid #ffa100; } } -
터미널 명령줄에서 다음 명령어를 실행합니다.
firebase deploy --only hosting:student-bucket-{{{ project_0.project_id | PROJECT_ID }}}-1 출력:
✔ Deploy complete! Project Console: https://console.firebase.google.com/project/project_0.project_id| "PROJECT_ID"/overview Hosting URL: https://student-bucket-{{{ project_0.project_id| "site" }}}-1.web.app -
애플리케이션 탭에서 CMND+Shift+R(Mac) 또는 Ctrl+Shift+R(Windows) 키를 눌러 페이지를 강제로 새로고침합니다. 단순한 새로고침으로는 필요한 업데이트가 표시되지 않습니다.
-
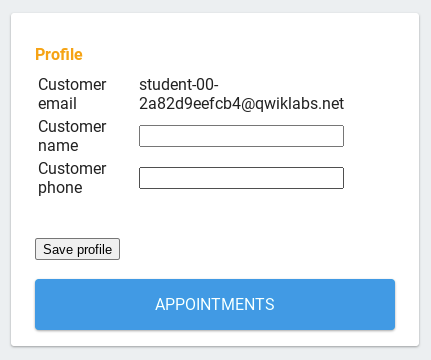
고객 정보를 입력합니다. 가상의 이름과 전화번호를 입력합니다.
고객 이름:
John 고객 전화번호:
98473757454 -
프로필 저장을 클릭합니다.
-
Firebase Console로 돌아갑니다.
-
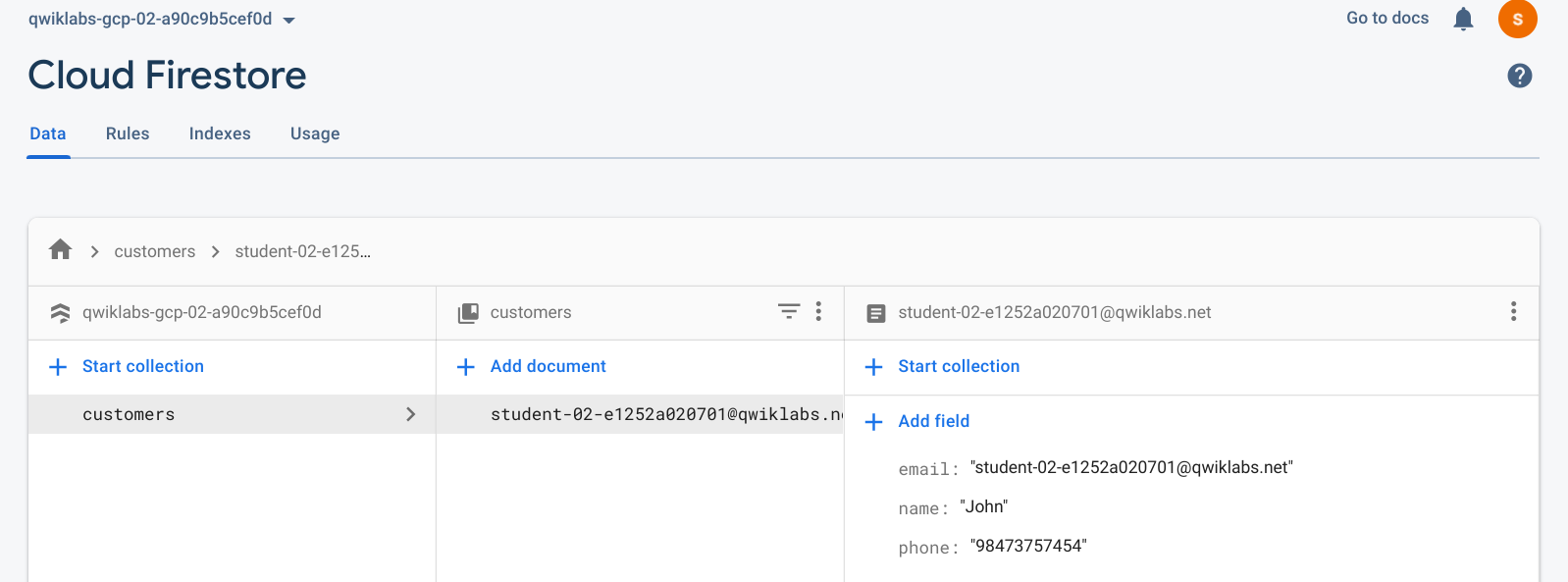
빌드 > Firestore 데이터베이스를 클릭하여 저장된 프로필 정보를 봅니다.
-
웹 앱 페이지로 돌아가서 예약 링크를 클릭합니다. 아직 예약 코드를 배포하지 않았으므로 빈 페이지가 표시됩니다.
완료된 작업 테스트하기
내 진행 상황 확인하기를 클릭하여 목표를 확인합니다.
정말 유용한 기능입니다.
Firestore는 사용자가 새로고침하거나 다시 로드하지 않아도 클라이언트(웹 앱 및 기본 모바일 앱)를 실시간으로 업데이트해 줍니다.
수고하셨습니다
이번 실습에서는 Firebase를 사용하여 강력한 서버리스 웹 애플리케이션을 만들어 보았습니다. Firebase 프로젝트를 만들고 구성한 후 Firestore 보안을 추가하여 서버 측 인증 및 승인을 자동화했습니다. 그런 다음 웹 앱에 Google 로그인 기능을 추가하고 사용자가 연락처 정보와 예약을 추가할 수 있도록 데이터베이스를 구성했습니다. 마지막으로, 사용자가 방문 일정을 예약할 수 있게 하는 코드를 살펴본 후 배포했으며, 웹 앱에서 Firebase의 실시간 업데이트를 확인했습니다. 수강생 여러분은 이제 이 학습 경로에서 추가적인 실습을 진행할 준비가 되었습니다.
다음 단계/더 학습하기
- Google Cloud - 서버리스란?
Google Cloud 교육 및 자격증
Google Cloud 기술을 최대한 활용하는 데 도움이 됩니다. Google 강의에는 빠른 습득과 지속적인 학습을 지원하는 기술적인 지식과 권장사항이 포함되어 있습니다. 기초에서 고급까지 수준별 학습을 제공하며 바쁜 일정에 알맞은 주문형, 실시간, 가상 옵션이 포함되어 있습니다. 인증은 Google Cloud 기술에 대한 역량과 전문성을 검증하고 입증하는 데 도움이 됩니다.
설명서 최종 업데이트: 2024년 10월 16일
실습 최종 테스트: 2024년 10월 16일
Copyright 2024 Google LLC All rights reserved. Google 및 Google 로고는 Google LLC의 상표입니다. 기타 모든 회사명 및 제품명은 해당 업체의 상표일 수 있습니다.