检查点
Register your app
/ 30
Set up authentication
/ 35
Add a customer page to your web app
/ 35
使用 Firebase 建構無伺服器網頁應用程式
GSP643

總覽
莉莉在十二年前創立了連鎖獸醫診所 Pet Theory。過去幾年來,Pet Theory 的連鎖事業成長得非常快速。原本的預約系統無法應付目前的顧客人數,也無法讓顧客自行預約看診時間,因此莉莉拜託 IT 部門的阿克和顧問小茹,請他們建構能輕鬆擴充的雲端式系統。在本研究室中,您將建構完善的 Firebase 網頁應用程式,供使用者記錄資訊和即時預約看診時間。
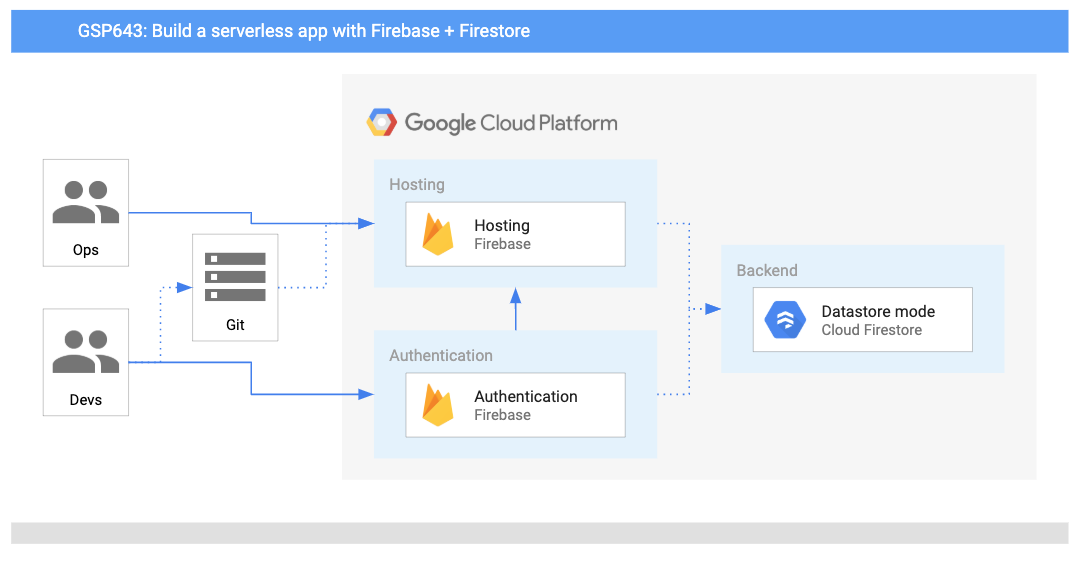
架構
下方圖表列出了您將使用的服務,以及這些服務之間的關係:
目標
這個實驗室的內容如下:
- 設定 Firestore 安全防護機制,自動處理伺服器端的驗證與授權程序。
- 為網頁應用程式加入 Google 登入功能。
- 設定資料庫,讓使用者得以新增聯絡資訊。
- 瀏覽及部署程式碼,讓使用者得以預約看診時間。
- 在網頁應用程式中瀏覽 Firebase 的即時更新。
先備知識
本研究室的難度為中級,亦即假設您已熟悉 Cloud 控制台和殼層環境。具備 Firebase 的使用經驗會有所幫助,但沒有也無妨。在進行本研究室之前,建議您先完成以下研究室:
此外,您也須熟悉檔案的編輯方式。您可以使用慣用的文字編輯器 (例如 nano、vi 等),或是從 Cloud Shell 頂端的工具列啟動程式碼編輯器:
準備好之後,請向下捲動,並按照下列步驟設定實驗室環境。
Firebase 後端
小茹傳送電子郵件給阿克:
|
軟體顧問小茹 |
阿克你好: 上週辛苦了。很高興看到診所的資料都遷移到 Firestore 了! 下一步應該就是使用 Firebase 託管 Pet Theory 網站。 小茹敬上 |
|
IT 管理員阿克 |
小茹你好: 我沒有聽過 Firebase 託管。這項功能有什麼優勢呢?我該從哪裡著手呢? 阿克敬上 |
|
軟體顧問小茹 |
阿克你好: Firebase 託管的主要優勢在於不使用伺服器,因此無須管理基礎架構,而且安全性規則也會內嵌在應用程式中,因此能限制權限,減少處理顧客資料時產生的問題。 此外,Firebase 採「即付即用」的計費模式,是相當符合我們需求的完善行動開發平台。 小茹敬上 |
|
IT 管理員阿克 |
小茹你好: 聽起來 Firebase 可大幅簡化安全性和基礎架構管理作業,我的工作有很大一部分在處理這些事務。我現在非常期待不必為閒置伺服器付費的那天到來了! 阿克敬上 |
小茹透過電子郵件傳送了一些背景資訊給阿克,之後他們開會討論,歸納出幾項重要工作。這場會議中,他們決定阿克應完成下列工作:
- 設定 Firebase 專案。
- 建立安全性政策。
- 將 Firestore CLI 新增至 Google Cloud 專案。
接著,請協助阿克完成這些工作。
工作 1:註冊 Firebase 應用程式
開啟無痕視窗,前往 Firebase 控制台網址:Firebase 控制台。
系統顯示提示時,請按照下列指示輸入:
- 使用者名稱為
- 密碼為
。
標有
在 Firebase 專案總覽畫面輸入下列指令:
-
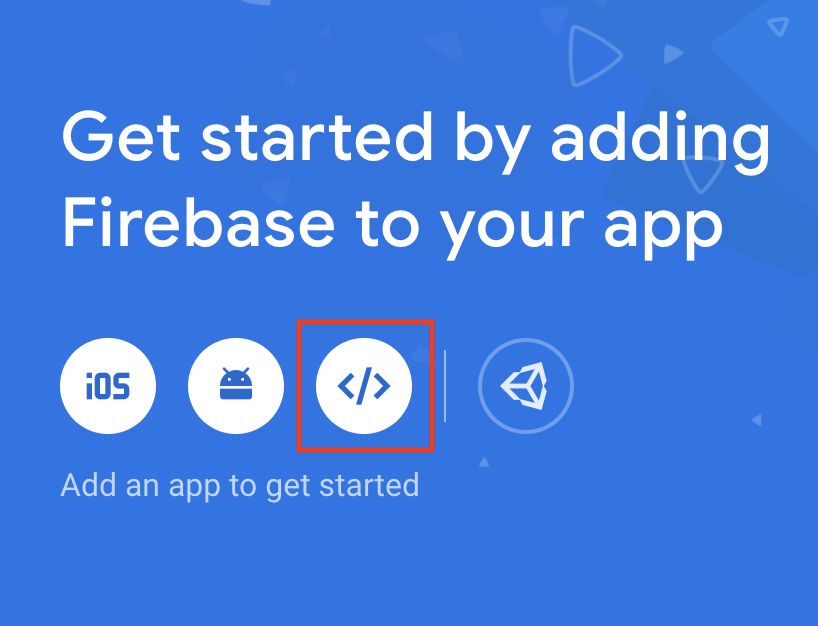
從「將 Firebase 新增至應用程式即可開始使用」圖示的清單中,選取網頁圖示 (即下方醒目顯示的圖示):
-
系統提示您填寫「應用程式暱稱」時,請輸入「Pet Theory」。
Pet Theory -
勾選「Also set up Firebase Hosting for this app」旁的方塊。
-
點選「部署」下拉式選單,然後選取「建立新網站」
。 -
修改預設值,填入前置字串「student」。
student-bucket-{{{ project_0.project_id | "PREFIX" }}}-1 注意事項:
繼續操作之前,請確保網站下拉式選單有「student-bucket--1」。 系統會按照這項設定決定網站網域。 -
點選「註冊應用程式」按鈕。
-
依序點選「下一步」>「下一步」>「前往控制台」。
注意事項:
如要調整 Firebase 預設網站網域,則須變更本機環境。
具體來說,我們需要執行下列操作:- 更新
firebase.json,填入自訂網站 ID。為網站設定部署目標 - 使用指令
firebase deploy --only hosting:student-bucket-時,使用網站 ID-1
- 更新
Firebase 應用程式設定完成。
測試已完成的工作
點選「Check my progress」確認目標已達成。
工作 2:啟用 Firebase 產品
Firebase 驗證
我們會在 Firebase 控制台設定 Firebase 驗證。
-
點選左側導覽面板中的「建構」下拉式選單按鈕。
-
選取「驗證」圖塊,然後點選「開始使用」:
-
依序點選「登入方式」分頁標籤和「Google」項目。
-
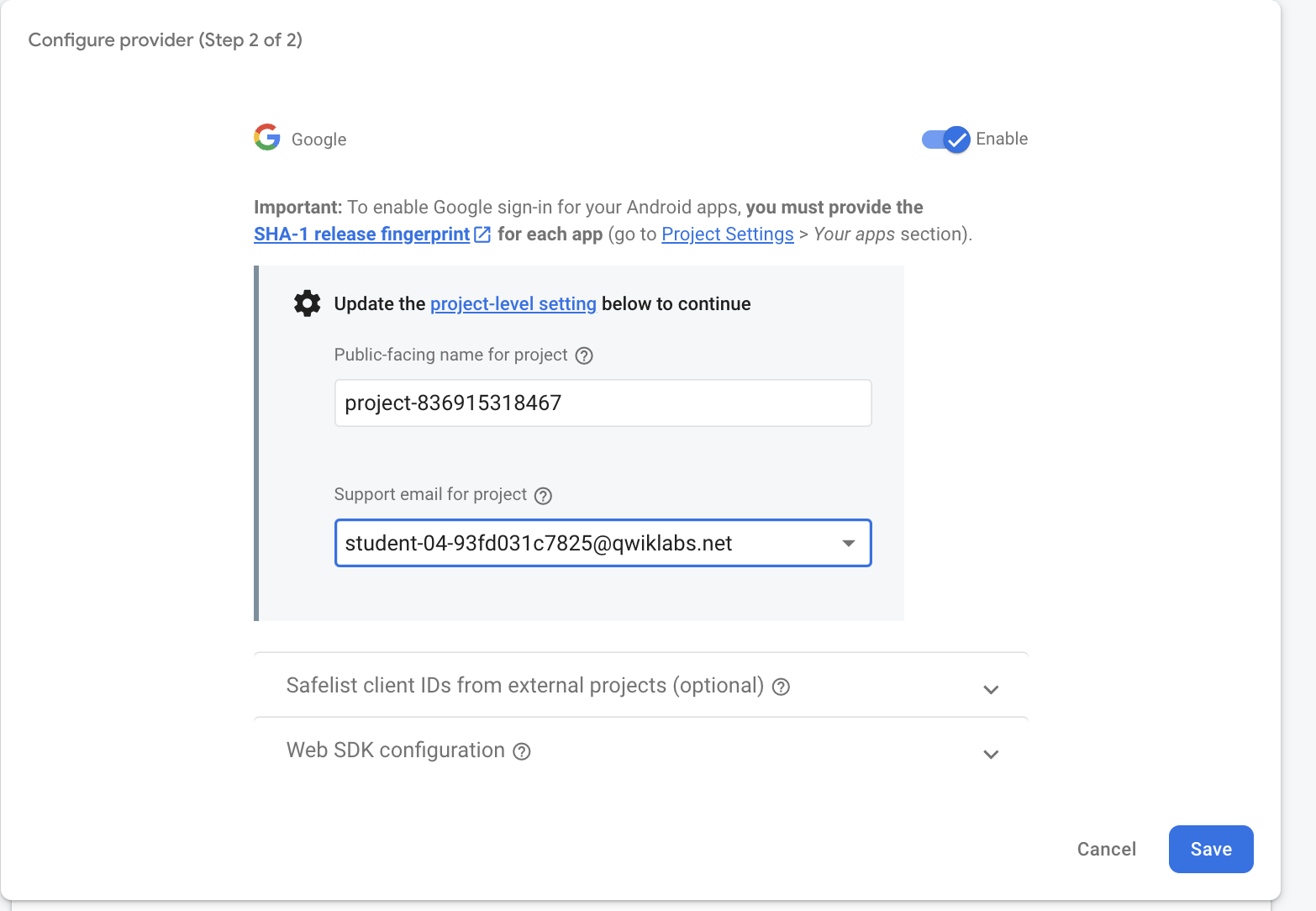
點選畫面右上角的「啟用」切換按鈕,並在「專案的支援電子郵件地址」部分,從下拉式選單中選取您的實驗室帳戶。
{{{ user_0.username | "USERNAME" }}} 您應該會看見類似下方的頁面:
-
按照上述步驟完成驗證之後,點選「儲存」按鈕。
注意事項:
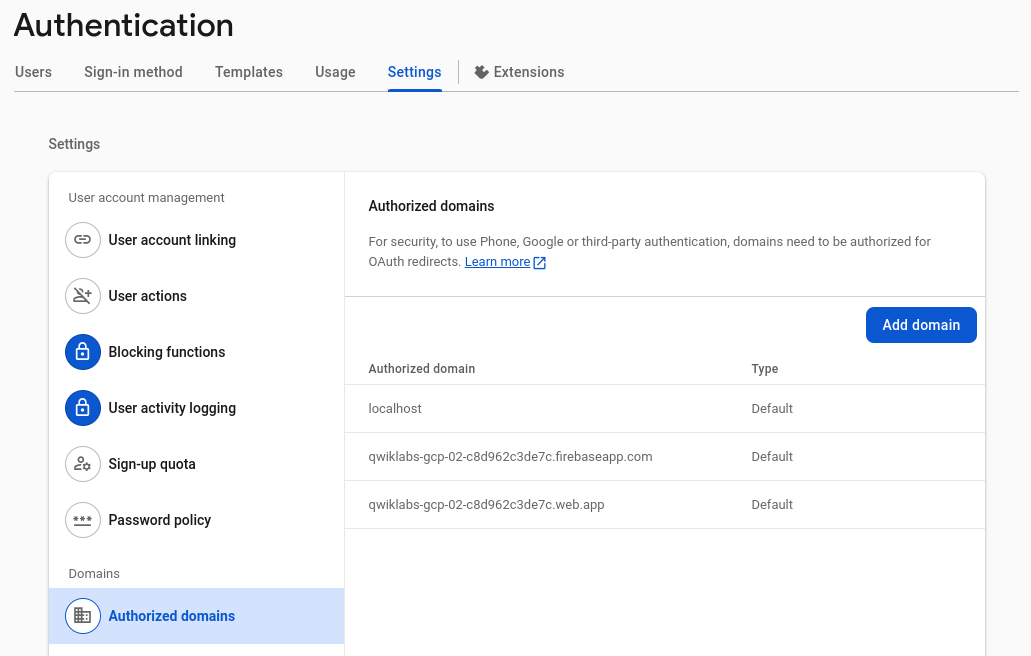
在 Firebase 使用自訂網域時,也需要修改授權網域設定。 -
點選「設定」分頁標籤
-
點選「網域」標題下的「授權網域」選單項目
您應該會看見類似下方的頁面:
-
點選「新增網域」按鈕
-
輸入下列網域:
student-bucket-{{{ project_0.project_id | PROJECT_ID }}}-1.web.app 注意事項:
新增自訂網域之後,Firebase OAuth 流程就能正確運作。 -
點選「新增」按鈕。
測試已完成的工作
點選「Check my progress」確認目標已達成。
Firebase Firestore
我們會在 Firebase 控制台設定 Firebase 驗證。
-
點選左側導覽面板中的「建構」下拉式選單按鈕。
-
選取「Firestore 資料庫」圖塊,然後點選「建立資料庫」:
-
接受預設設定,然後點選「下一步」
-
點選「建立」,佈建 Cloud Firestore
-
點選「規則」分頁標籤
注意事項:
我們要更新 Firestore 資料庫的安全性規則,以便使用驗證功能。 新規則中,我們會讓通過驗證的使用者讀取/寫入資料庫。 -
將規則更新為下列內容:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /customers/{email} { allow read, write: if request.auth.token.email == email; } match /customers/{email}/{document=**} { allow read, write: if request.auth.token.email == email; } } }
您已使用自訂網站 ID 設定 Firebase 驗證和 Firestore,後端設定現已完成。
Firebase Localhost
您已協助阿克設定可正常運作的 Firebase 託管環境,供網頁程式開發人員部署程式碼。
不過,阿克從未啟用過 Firebase 驗證,也沒有將程式碼部署至 Firebase 的經驗,因此他透過電子郵件向小茹尋求協助...
|
IT 管理員阿克 |
小茹妳好: 感謝妳提供的訣竅!Firebase 環境看起來已經設定完成了。我接下來需要部署網站開發人員的程式碼。 可以請妳說明這會牽涉到哪些工作,以及我下一步應該做什麼嗎? 阿克敬上 |
|
顧問小茹 |
阿克你好: 真是好消息!我會透過電子郵件傳送相關指示給你,說明如何執行應用程式及新增下列功能:
小茹敬上 |
|
開發運作工程師阿克 |
小茹你好: 妳提到的工作聽起來需要花一些心力才能完成。 這表示我每次想新增功能的時候,都需要變更架構嗎?等待系統套用好這類更新就夠耗時了... 阿克敬上 |
|
顧問小茹 |
阿克你好: 有了 Firebase 程式庫,就能解決多數繁重事務。 Firebase 提供出色的指令列工具,讓你將 localhost 連線至後端 Firebase 專案。 使用 設定專案之後,只要透過指令列呼叫 小茹 |
|
IT 管理員阿克 |
小茹你好: 哇,這讓我安心多了!Firebase 託管真是實用 :-) 阿克 |
工作 3:安裝 Firebase CLI
使用 IDE 連線至 Firebase,然後部署應用程式。
開發環境已預先設定 Firebase 工具。
-
從「Lab Details」面板複製 IDE 連結
{{{ project_0.startup_script.service_url | "IDE" }}} -
將連結貼入新的瀏覽器無痕分頁,開啟 Cloud Code。
-
依序點選應用程式選單圖示 (
) >「Terminal」>「New terminal」,開啟終端機。
-
從指令列複製 GitHub 存放區:
git clone https://github.com/rosera/pet-theory.git -
在左側面板,依序點選「Explorer」圖示 >「Open Folder」>「pet-theory」>「lab02」,然後點選「OK」。
注意事項:
如果看見「Do you trust the authors of the files in this folder?」彈出式視窗,請勾選方塊並點選「Yes, I trust the authors」。 -
依序點選應用程式選單圖示 (
) >「Terminal」>「New terminal」,再次開啟終端機。
-
更新節點套件:
npm i 輸出內容範例:
added 630 packages, and audited 631 packages in 42s 69 packages are looking for funding run `npm fund` for details found 0 vulnerabilities npm notice npm notice New minor version of npm available! 10.7.0 -> 10.8.3 npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.8.3 npm notice To update run: npm install -g npm@10.8.3 npm notice npm warn using --force Recommended protections disabled. up to date, audited 631 packages in 2s 69 packages are looking for funding run `npm fund` for details found 0 vulnerabilities
您已可將應用程式連線至後端 Firebase 專案。
工作 4:授權存取 Firebase
在 IDE 連線至 Firebase,並部署應用程式。
-
輸入下列指令,授權存取 Firebase 專案:
firebase login --no-localhost 注意事項:
Firebase 會嘗試授權本機環境連線至 Firebase 專案。 因此,請務必透過無痕視窗瀏覽,這項操作才能取得合適的憑證。 -
如果系統詢問 Firebase 是否能收集錯誤回報資訊,請輸入 Y 並按下 Enter 鍵。
-
複製系統產生的網址並貼入新的瀏覽器無痕分頁,然後按下 Enter 鍵 (直接點選連結會引發錯誤)。
-
選取您的實驗室帳戶,然後點選「Allow」。
-
點選「Yes, I just ran this command」繼續操作
6. 點選「Yes, this is my session ID」,確認您的工作階段 ID。
-
接著,您會看見存取碼:
-
複製存取碼並貼入 Cloud Shell 提示「Enter authorization code:」,然後按下 Enter 鍵。
您會看見類似下方的回覆:
輸出內容範例:
此時,localhost 已連結至後端 Firebase 專案。
Firebase 已連線並完成授權程序,下一個步驟是初始化要使用的 Firebase 產品。
工作 5:初始化 Firebase 產品
在 IDE 向 Firebase 說明您需要的產品。
-
在目前可正常運作的目錄,啟動新的 Firebase 專案:
firebase init 注意事項:
執行這個指令之後,系統會逐步引導您設定專案目錄和 Firebase 產品。 您必須選取想在這個資料夾設定的 Firebase CLI 功能。 您可以使用方向鍵在選單上下移動,並透過空格鍵選取產品選項。 -
我們需要下列產品:
- Firestore
- 託管
-
請使用方向鍵和空格鍵選取「Firestore」和「託管」,確認殼層與下方所示內容相同,然後按下 Enter 鍵:
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. ◯ Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default insta ◉ Firestore: Configure security rules and indexes files for Firestore ◯ Functions: Configure a Cloud Functions directory and its files ❯◉ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ◯ Hosting: Set up GitHub Action deploys ◯ Storage: Configure a security rules file for Cloud Storage -
完成剩餘步驟來設定 Firebase:
- 使用按鍵選取「Use an existing project」,然後按下 Enter 鍵。
- 從清單中選取專案 ID
,然後按下 Enter 鍵。 - 依序按下 Enter 鍵和 N 鍵,保留 firestore.rules 檔案。
- 依序按下 Enter 鍵 和 N 鍵,保留 firestore.indexes.json 檔案。
- 按下 Enter 鍵保留公開目錄,然後按下 N 鍵禁止改寫 /index.html 檔案。
- 按下 Enter 鍵,然後在畫面上顯示「Set up automatic builds and deploys with GitHub?」時,按下 N 鍵。
- 系統提示覆寫 404.html 檔案時,輸入 N。
- 系統提示覆寫 index.html 檔案時,輸入 N。
輸出內容範例:
✔ Wrote public/404.html ✔ Wrote public/index.html i Writing configuration info to firebase.json... i Writing project information to .firebase... i Writing gitignore file to .gitignore... ✔ Firebase initialization complete!
本機設定已完成。
工作 6:部署至 Firebase
請繼續在終端機進行這個步驟,並確認您仍然位於 pet-theory/lab02 資料夾。
-
編輯 firebase.json,並更新託管區段的網站部分
預期輸出內容
{ ... "hosting": { "site": "student-bucket-{{{ project_0.project_id | PROJECT_ID }}}-1", ... } } -
使用您的網站 ID 值部署 Firebase 應用程式,例如:
firebase deploy --only hosting:student-bucket-{{{ project_0.project_id | PROJECT_ID }}}-1 輸出內容:
✔ Deploy complete! Project Console: https://console.firebase.google.com/project/project_0.project_id| "PROJECT_ID"/overview Hosting URL: https://student-bucket-{{{ project_0.project_id| "site" }}}-1.web.app -
複製託管網址 (應類似
.web.app),並在新的無痕分頁開啟。 https://student-bucket-{{{ project_0.project_id | PROJECT_ID }}}-1.web.app 重要事項:
請勿在這個實驗室使用個人憑證來進行驗證,請使用帳戶「」登入 Google! -
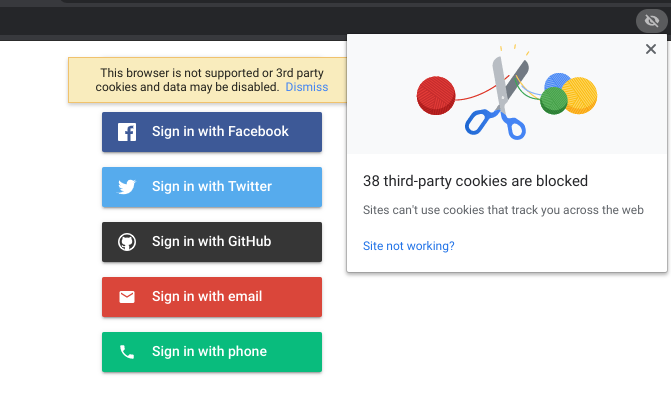
點選「使用 Google 帳戶登入」按鈕:
注意事項:
如果出現「browser is not supported or 3rd party cookies and data may be disabled」錯誤,請確保您已在瀏覽器啟用 Cookie。
如要在 Chrome 接受 Cookie,請先點選網址分頁最右側的眼睛圖示,再點選彈出式視窗中的藍色連結。點選「網站無法正常運作嗎?」連結來更新瀏覽器設定,藉此接受 Cookie。 -
使用提供給您的使用者名稱登入 (
),下列頁面隨即開啟: 像 Pet Theory 這樣的小公司沒有足夠的資源,員工也沒有相關技能可以處理這項工作。 這種情況下,讓應用程式使用者以既有的 Google 帳戶 (或其他識別資訊提供者) 登入會很有幫助!
注意事項:
管理密碼十分困難,並有可能讓公司面臨更多風險,使用者也不會想再設定新的使用者 ID 和密碼。
您已部署程式碼,讓使用者透過 Google 驗證功能存取預約應用程式。
工作 7:在網頁應用程式新增顧客頁面
請返回終端機,並使用編輯器查看「public」資料夾中的檔案。
-
開啟
public/customer.js檔案,然後複製及貼上下列程式碼:let user; firebase.auth().onAuthStateChanged(function(newUser) { user = newUser; if (user) { const db = firebase.firestore(); db.collection("customers").doc(user.email).onSnapshot(function(doc) { const cust = doc.data(); if (cust) { document.getElementById('customerName').setAttribute('value', cust.name); document.getElementById('customerPhone').setAttribute('value', cust.phone); } document.getElementById('customerEmail').innerText = user.email; }); } }); document.getElementById('saveProfile').addEventListener('click', function(ev) { const db = firebase.firestore(); var docRef = db.collection('customers').doc(user.email); docRef.set({ name: document.getElementById('customerName').value, email: user.email, phone: document.getElementById('customerPhone').value, }) }) -
開啟
public/styles.css檔案,然後貼上下列程式碼:body { background: #ECEFF1; color: rgba(0,0,0,0.87); font-family: Roboto, Helvetica, Arial, sans-serif; margin: 0; padding: 0; } #message { background: white; max-width: 360px; margin: 100px auto 16px; padding: 32px 24px 16px; border-radius: 3px; } #message h3 { color: #888; font-weight: normal; font-size: 16px; margin: 16px 0 12px; } #message h2 { color: #ffa100; font-weight: bold; font-size: 16px; margin: 0 0 8px; } #message h1 { font-size: 22px; font-weight: 300; color: rgba(0,0,0,0.6); margin: 0 0 16px;} #message p { line-height: 140%; margin: 16px 0 24px; font-size: 14px; } #message a { display: block; text-align: center; background: #039be5; text-transform: uppercase; text-decoration: none; color: white; padding: 16px; border-radius: 4px; } #message, #message a { box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24); } #load { color: rgba(0,0,0,0.4); text-align: center; font-size: 13px; } @media (max-width: 600px) { body, #message { margin-top: 0; background: white; box-shadow: none; } body { border-top: 16px solid #ffa100; } } -
在終端機指令列執行下列指令:
firebase deploy --only hosting:student-bucket-{{{ project_0.project_id | PROJECT_ID }}}-1 輸出內容:
✔ Deploy complete! Project Console: https://console.firebase.google.com/project/project_0.project_id| "PROJECT_ID"/overview Hosting URL: https://student-bucket-{{{ project_0.project_id| "site" }}}-1.web.app -
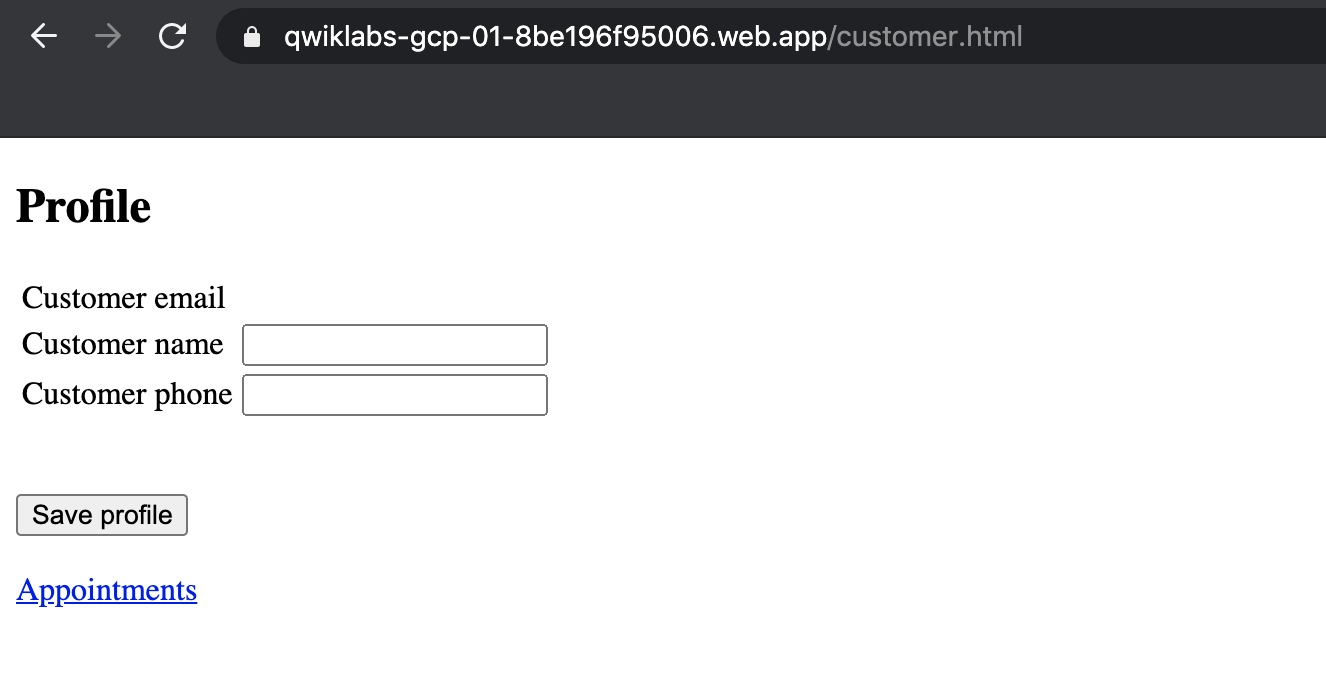
前往應用程式分頁,然後使用 CMND + SHIFT + R 鍵 (Mac) 或 CTRL + SHIFT + R 鍵 (Windows),強制重新整理頁面。一般的重新整理方式無法顯示必要更新。
-
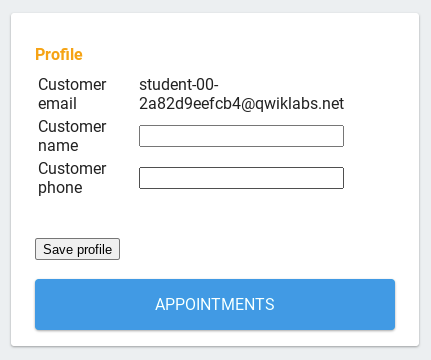
輸入一些顧客資訊 (虛構的姓名和電話號碼)
顧客姓名:
阿翰 顧客電話:
0910-123456 -
點選「Save profile」。
-
返回 Firebase 控制台
-
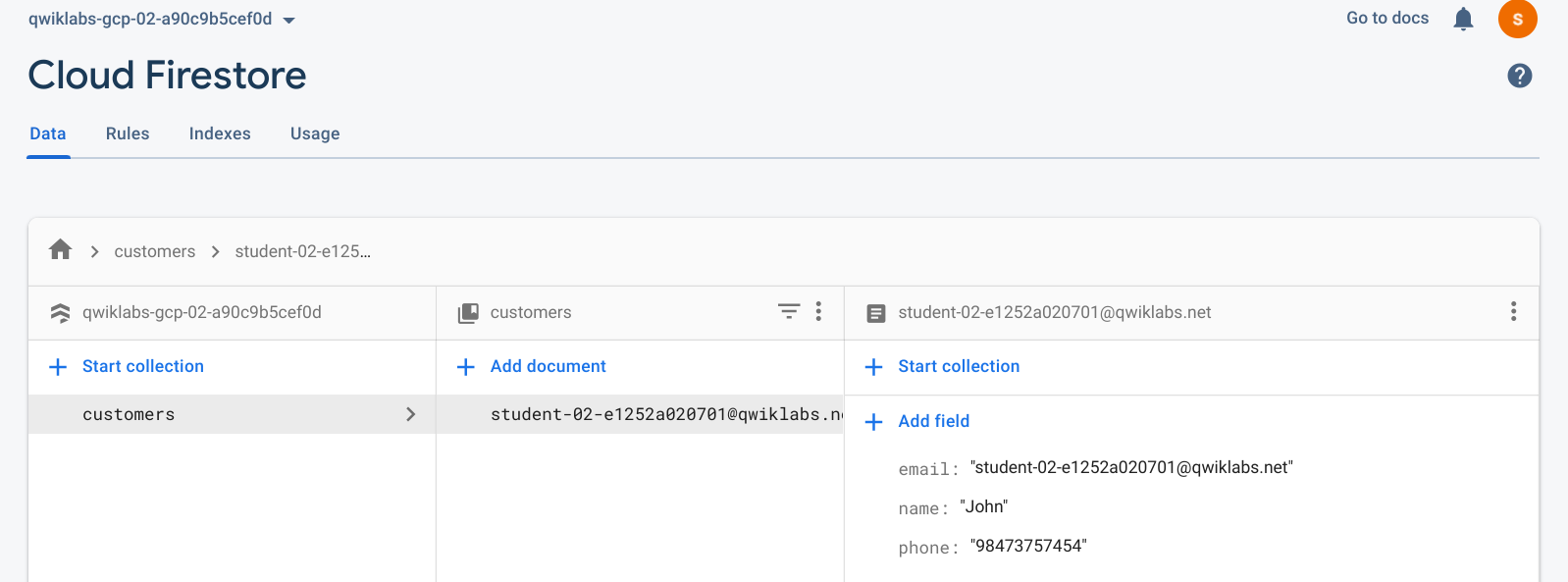
依序點選「建構」>「Firestore 資料庫」,查看已儲存的個人資料:
-
返回網頁應用程式頁面,然後點選「Appointments」連結。由於尚未部署預約功能的程式碼,因此系統會顯示空白頁面。
測試已完成的工作
點選「Check my progress」確認目標已達成。
還不錯吧!
Firestore 可以即時更新用戶端 (網頁應用程式和原生行動應用程式),使用者不必重新整理或重新載入。
恭喜!
在本研究室中,您使用 Firebase 建立了健全的無伺服器網頁應用程式。在建立並設定 Firebase 專案後,您新增了 Firestore 安全機制來將伺服器端的驗證和授權作業自動化。接著,您為網頁應用程式加入了 Google 登入功能,還設定了資料庫,讓使用者能夠新增聯絡資訊和預約時間。最後,您瀏覽並部署了相關程式碼,讓使用者得以預約看診時間,還在網頁應用程式中看到 Firebase 的即時更新功能。您已經準備好參與本學習路徑的更多研究室了。
後續步驟/瞭解詳情
- Google Cloud:什麼是「無伺服器」?
Google Cloud 教育訓練與認證
協助您瞭解如何充分運用 Google Cloud 的技術。我們的課程會介紹專業技能和最佳做法,讓您可以快速掌握要領並持續進修。我們提供從基本到進階等級的訓練課程,並有隨選、線上和虛擬課程等選項,方便您抽空參加。認證可協助您驗證及證明自己在 Google Cloud 技術方面的技能和專業知識。
使用手冊上次更新日期:2024 年 10 月 16 日
實驗室上次測試日期:2024 年 10 月 16 日
Copyright 2024 Google LLC 保留所有權利。Google 和 Google 標誌是 Google LLC 的商標,其他公司和產品名稱則有可能是其關聯公司的商標。