Masquer les données sensibles avec l'API DLP
Présentation
Dans cet atelier, vous allez configurer l'API Cloud Data Loss Prevention (API DLP), puis l'utiliser pour détecter des informations sensibles dans une chaîne de données. Cette API vous aide à mieux comprendre et à gérer les données sensibles.
Elle permet de classer et masquer de façon rapide et évolutive les données sensibles, telles que les numéros de carte de crédit, les noms, les numéros de sécurité sociale, les numéros d'identification américains, certains numéros d'identification internationaux, les numéros de téléphone ainsi que les identifiants Google Cloud.
Objectifs
Au cours de cet atelier, vous allez apprendre à :
- activer l'API DLP ;
- installer l'exemple de code Node.js et l'API DLP ;
- inspecter les données de chaîne pour identifier les données sensibles ;
- masquer les données sensibles des données de chaîne et des images.
Préparation
Pour chaque atelier, nous vous attribuons un nouveau projet Google Cloud et un nouvel ensemble de ressources pour une durée déterminée, sans frais.
-
Connectez-vous à Qwiklabs dans une fenêtre de navigation privée.
-
Vérifiez le temps imparti pour l'atelier (par exemple :
01:15:00) : vous devez pouvoir le terminer dans ce délai.
Une fois l'atelier lancé, vous ne pouvez pas le mettre en pause. Si nécessaire, vous pourrez le redémarrer, mais vous devrez tout reprendre depuis le début. -
Lorsque vous êtes prêt, cliquez sur Démarrer l'atelier.
-
Notez vos identifiants pour l'atelier (Nom d'utilisateur et Mot de passe). Ils vous serviront à vous connecter à Google Cloud Console.
-
Cliquez sur Ouvrir la console Google.
-
Cliquez sur Utiliser un autre compte, puis copiez-collez les identifiants de cet atelier lorsque vous y êtes invité.
Si vous utilisez d'autres identifiants, des messages d'erreur s'afficheront ou des frais seront appliqués. -
Acceptez les conditions d'utilisation et ignorez la page concernant les ressources de récupération des données.
Tâche 1 : Activer l'API DLP
Dans cette tâche, vous allez activer l'API DLP via la page "API et services".
- Accédez au menu de navigation > API et services.
- Cliquez sur le bouton Activer les API et les services.
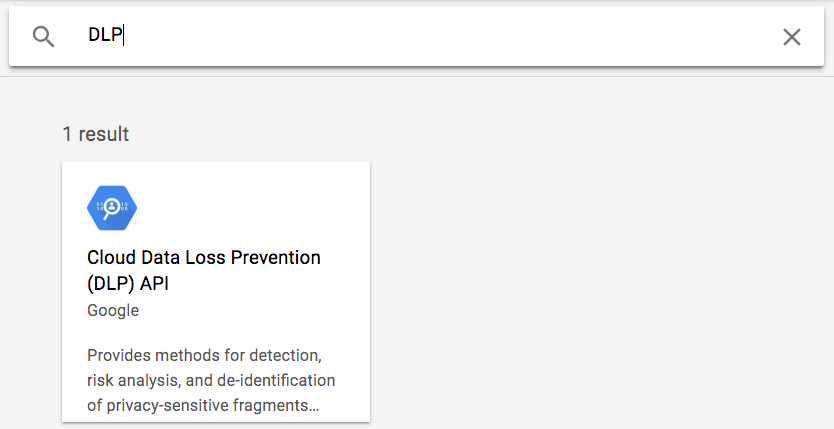
- Dans le champ Rechercher des API et des services, saisissez
DLP, puis cliquez sur API Cloud Data Loss Prevention (DLP).
- Cliquez sur le bouton Activer pour activer l'API DLP. Si l'API est déjà activée, un bouton Gérer apparaît à la place, ainsi que le message API activée. Dans ce cas, vous n'avez rien à faire.
Tâche 2 : Installer l'API DLP et les exemples de code Node.js
Dans cette tâche, vous allez télécharger l'API DLP et les exemples de code Node.js, puis installer les dépendances requises.
-
Dans la barre de titre de la console Google Cloud, cliquez sur Activer Cloud Shell (
) pour ouvrir Cloud Shell. Lorsque vous y êtes invité, cliquez sur Continuer. Quelques instants plus tard, le terminal apparaît dans la partie inférieure de la fenêtre du navigateur.
-
Exécutez la commande suivante pour créer la variable d'environnement
GCLOUD_PROJECTet la définir sur l'ID du projet :
- Exécutez la commande suivante dans Cloud Shell pour télécharger l'API DLP et les exemples de code Node.js :
- Une fois le téléchargement terminé, accédez au répertoire nodejs-docs-samples/dlp :
Ce dossier contient plusieurs exemples de programmes DLP de code Node.js. Avant de les exécuter, vous devez installer les dépendances.
- Exécutez la commande suivante pour installer les dépendances requises :
Tâche 3 : Identifier et masquer les données sensibles
Dans cette tâche, vous allez inspecter une chaîne pour identifier et masquer les informations sensibles. Vous allez également utiliser l'API DLP pour masquer les données sensibles d'une image.
Détecter des informations sensibles dans une chaîne
- Dans Cloud Shell, exécutez la commande ci-dessous. (Cliquez sur Autoriser si vous y êtes invité.)
Vous devez obtenir le résultat suivant.
Résultat :
Ce résultat indique les données sensibles qui ont été trouvées, leur type et le degré de certitude de l'API concernant ce type.
- Dans Cloud Shell, exécutez la commande suivante :
Vous devez obtenir le résultat suivant.
Résultat :
- N'hésitez pas à effectuer des tests avec différentes entrées dans le programme inspectString.js. Par exemple, essayez de saisir des valeurs comme
1234-5678-9876-5432ou123-45-6789.
Masquer les informations sensibles d'une chaîne
- Dans Cloud Shell, exécutez la commande suivante :
Vous devez obtenir le résultat suivant.
Résultat :
Masquer les données sensibles d'une image
Vous allez maintenant utiliser l'API DLP pour masquer les données sensibles d'une image.
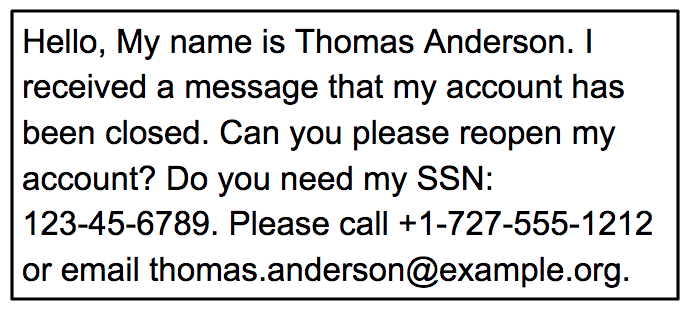
- Effectuez un clic droit sur l'image ci-dessous et sélectionnez Enregistrer l'image sous. Enregistrez-la sur votre ordinateur local sous le nom
dlp-input.png.
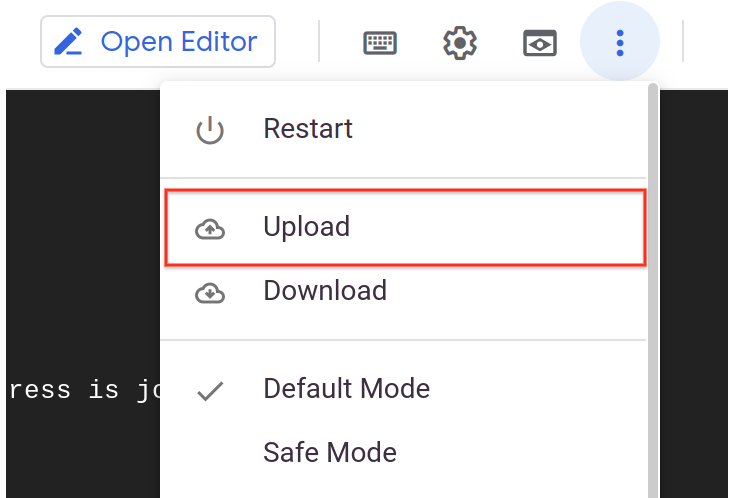
- Dans la barre située au-dessus du terminal, cliquez sur le bouton représentant trois points verticaux en haut à droite, puis sélectionnez Importer.
Si vous ne pouvez pas cliquer sur Importer (le bouton est "grisé"), cliquez sur Redémarrer. Une fois que vous avez redémarré l'environnement Cloud Shell, le lien Importer doit être actif.
Exécutez ces commandes avant de passer à l'étape suivante de l'atelier.
-
Cliquez sur Sélect. fichiers, sélectionnez le fichier image dlp-input.png téléchargé, puis cliquez sur Importer pour l'importer dans Cloud Shell.
-
Dans Cloud Shell, cliquez sur Ouvrir l'éditeur pour lancer l'éditeur de code Cloud Shell, qui comprend un explorateur de fichiers.
-
Le fichier dlp-input.png doit apparaître dans la partie gauche de l'éditeur de code Cloud Shell.
-
Cliquez sur le fichier dlp-input.png pour afficher l'image et vérifier qu'elle a bien été importée.
-
Dans Cloud Shell, cliquez sur Ouvrir le terminal pour revenir à la fenêtre de terminal.
-
Dans le terminal, exécutez la commande suivante pour masquer les valeurs d'adresse e-mail de l'image :
-
Ouvrez l'Éditeur.
-
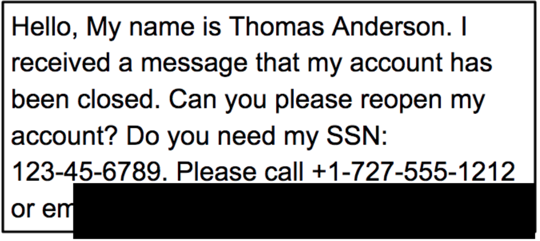
Dans la partie gauche de l'éditeur de code Cloud Shell, cliquez sur le fichier dlp-redacted.png.
L'image s'affiche avec le nom de domaine masqué.
Lorsque vous avez appelé l'API Redact, vous avez spécifié l'infoType EMAIL_ADDRESS à masquer. Dans l'image, vous devriez remarquer que l'adresse e-mail n'est plus visible.
Félicitations !
Dans cet atelier, vous avez :
- activé l'API DLP ;
- installé l'API DLP et l'exemple de code Node.js ;
- inspecté les données de chaîne pour identifier les données sensibles ;
- masqué les données sensibles des données de chaîne et des images.
Terminer l'atelier
Une fois l'atelier terminé, cliquez sur Terminer l'atelier. Google Cloud Skills Boost supprime les ressources que vous avez utilisées, puis efface le compte.
Si vous le souhaitez, vous pouvez noter l'atelier. Sélectionnez un nombre d'étoiles, saisissez un commentaire, puis cliquez sur Envoyer.
Le nombre d'étoiles correspond à votre degré de satisfaction :
- 1 étoile = très insatisfait(e)
- 2 étoiles = insatisfait(e)
- 3 étoiles = ni insatisfait(e), ni satisfait(e)
- 4 étoiles = satisfait(e)
- 5 étoiles = très satisfait(e)
Si vous ne souhaitez pas donner votre avis, vous pouvez fermer la boîte de dialogue.
Pour soumettre des commentaires, suggestions ou corrections, veuillez accéder à l'onglet Assistance.
Copyright 2020 Google LLC Tous droits réservés. Google et le logo Google sont des marques de Google LLC. Tous les autres noms d'entreprises et de produits peuvent être des marques des entreprises auxquelles ils sont associés.